
Vue学习(四十五)——Element-UI


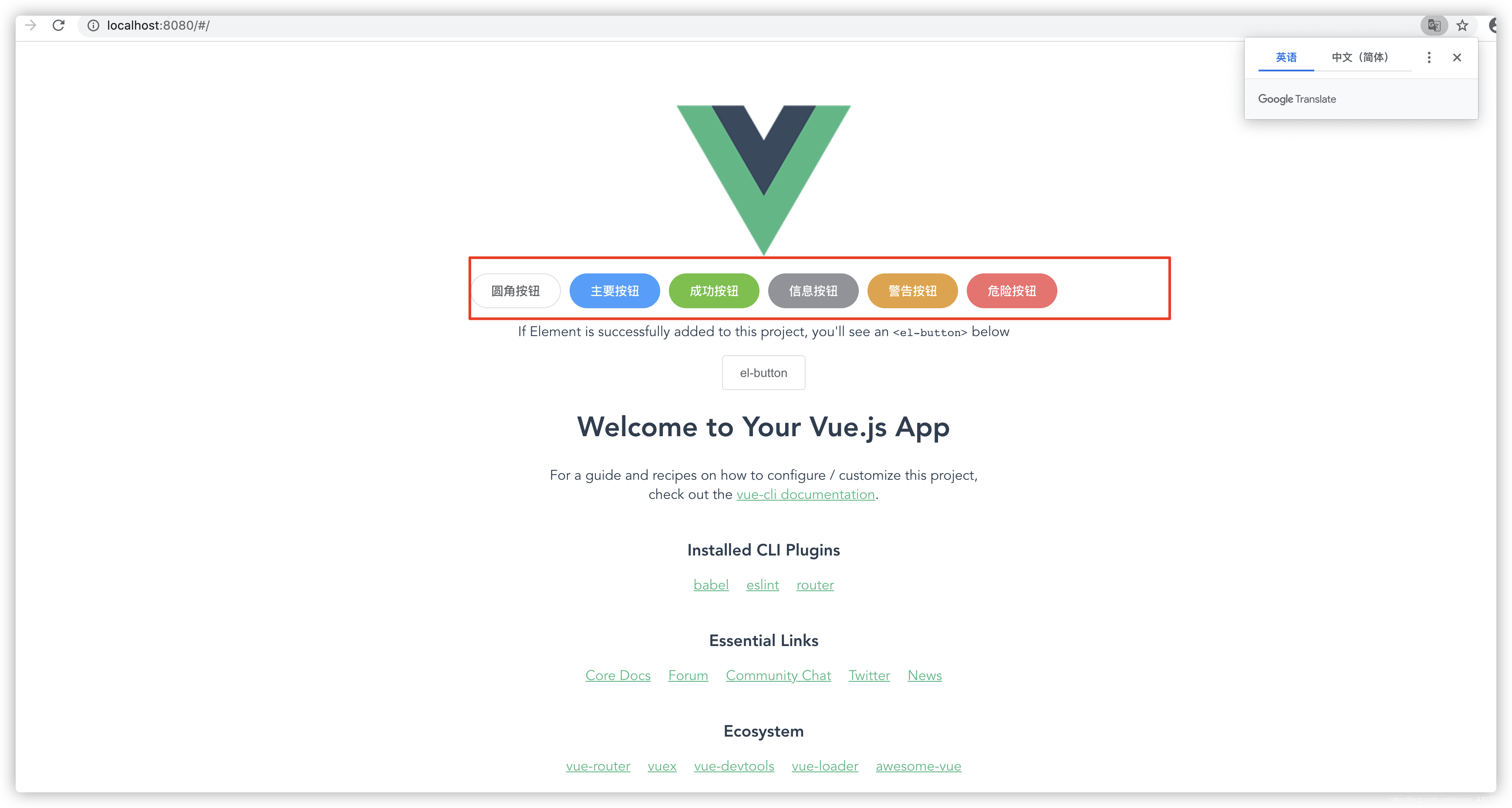
 重新npm run serve编译项目,查看效果:
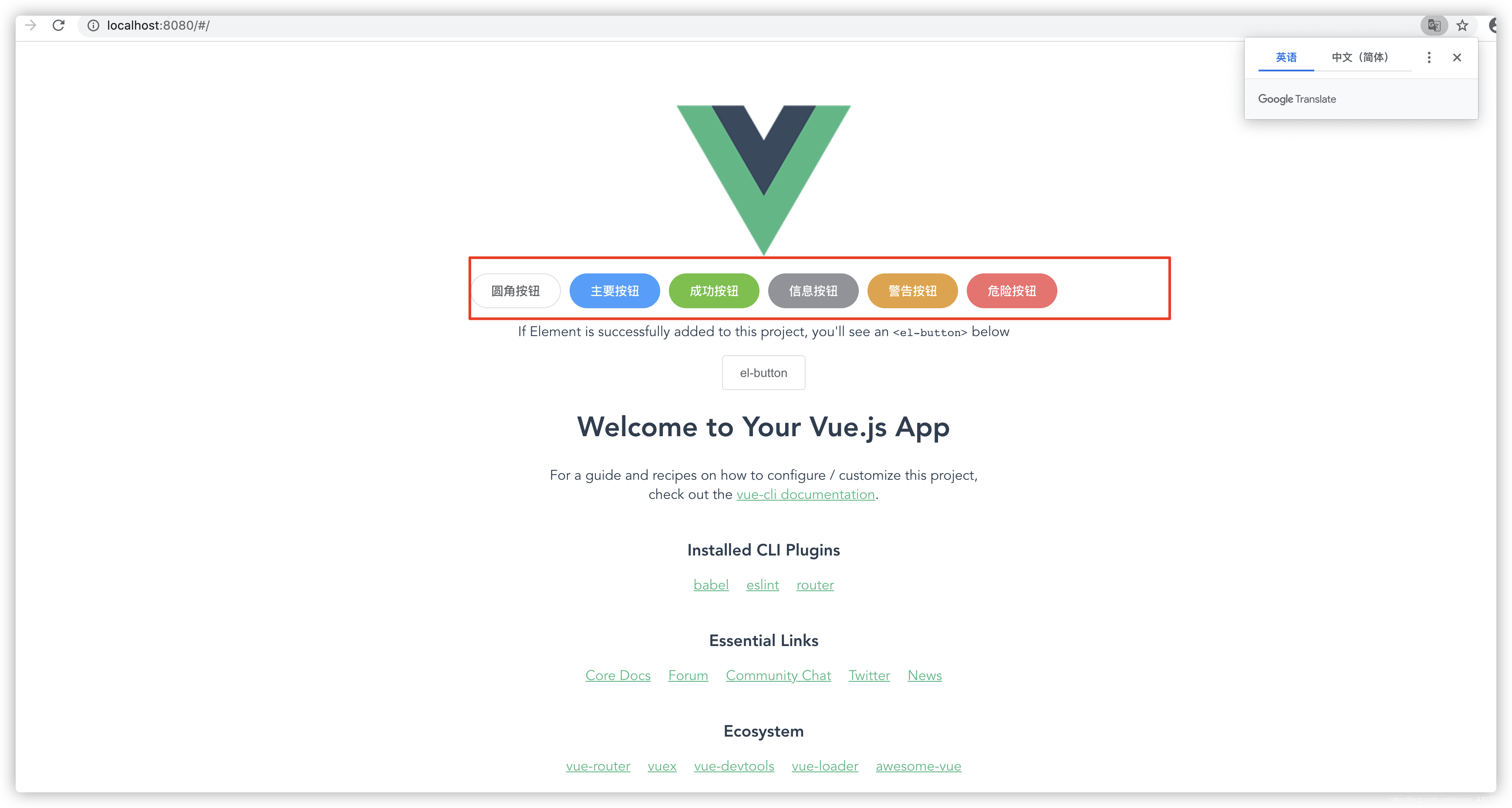
重新npm run serve编译项目,查看效果:  可以看到,引入的元素已经生效了。
可以看到,引入的元素已经生效了。 
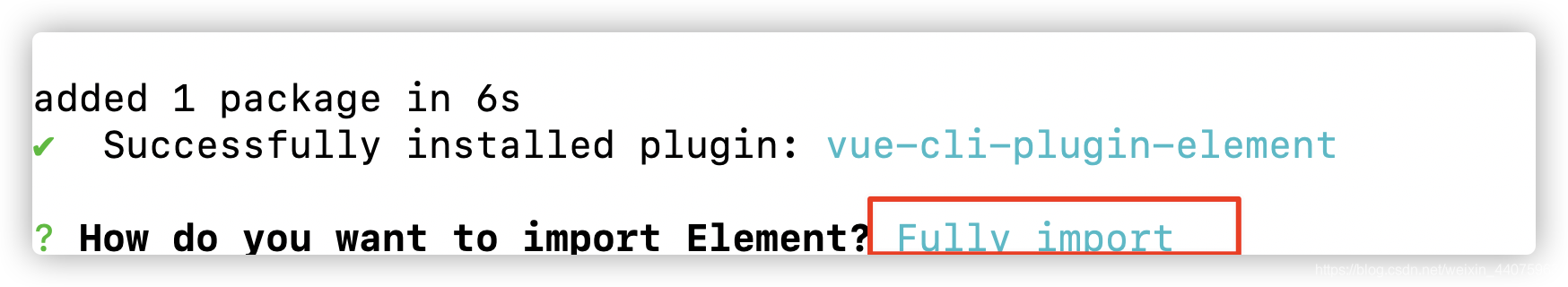
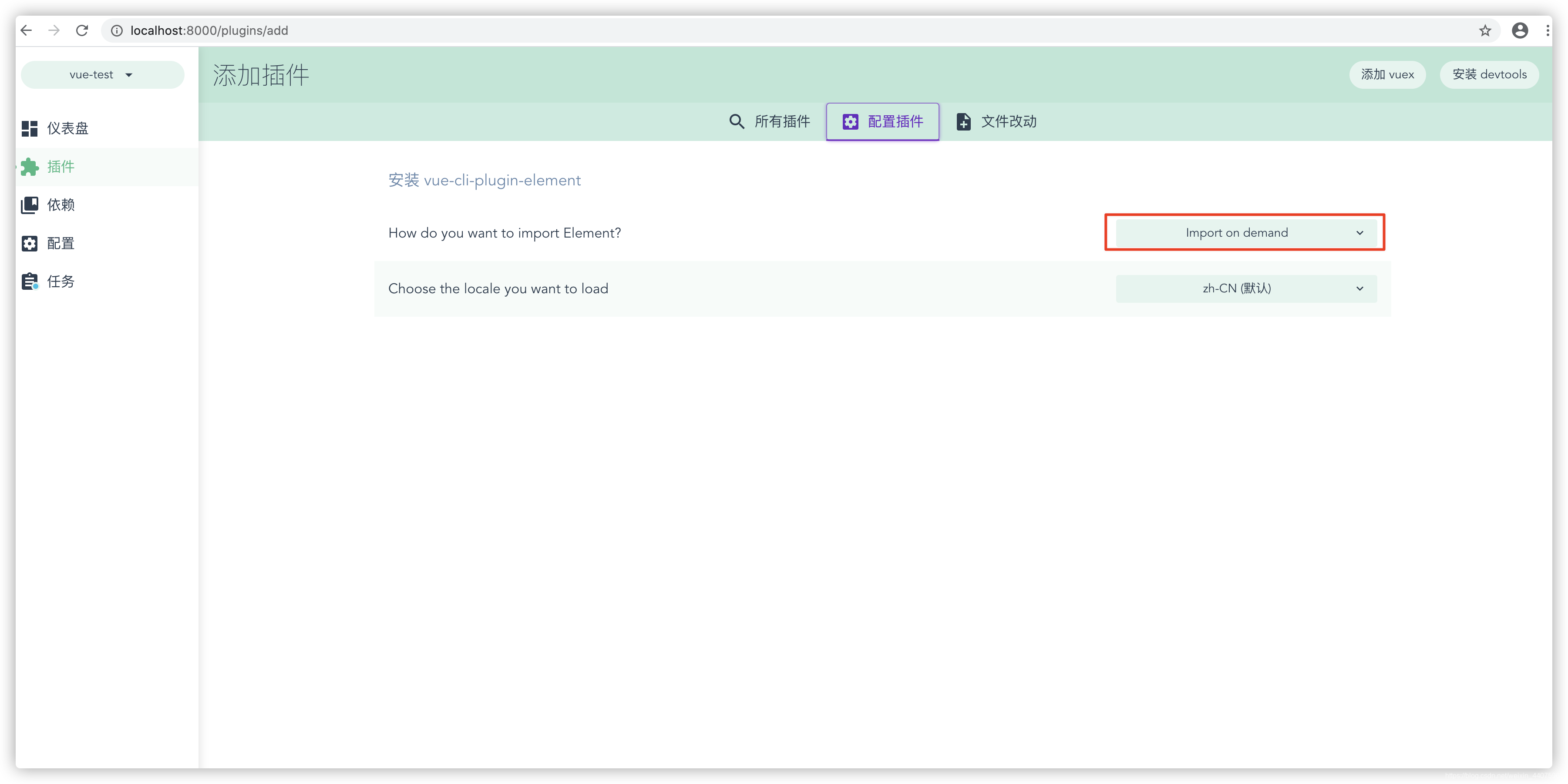
 搜索到element插件,安装插件:
搜索到element插件,安装插件:  配置这里我们可以选择按需导入,选择全部导入的话项目肯定比较臃肿:
配置这里我们可以选择按需导入,选择全部导入的话项目肯定比较臃肿: 
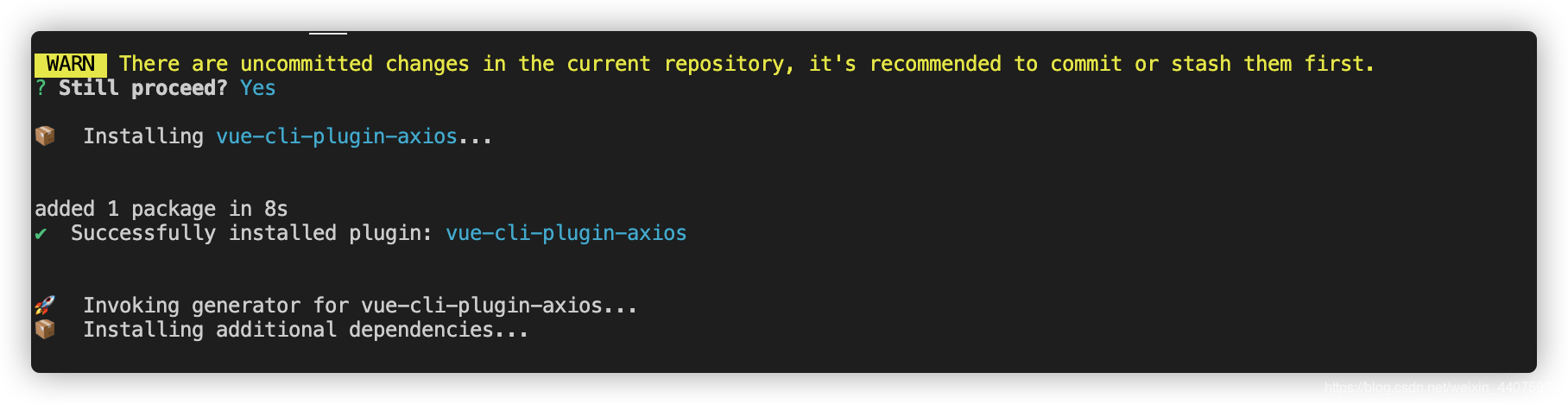
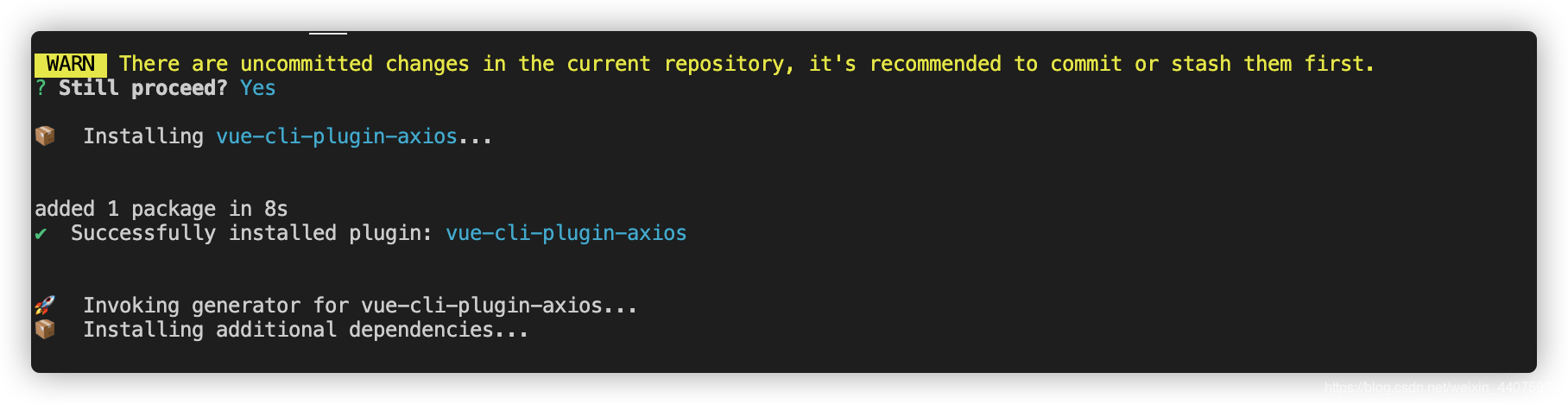
 安装完成:
安装完成:  重启项目:
重启项目:  插件添加成功,未报错。
插件添加成功,未报错。
发布日期:2021-05-07 10:04:07
浏览次数:15
分类:精选文章
本文共 1009 字,大约阅读时间需要 3 分钟。
文章目录
一、概述
Element-UI:一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库。 官网地址为:
二、基于命令行方式手动安
在vue-cli@3之后,element为vue-cli准备了相应的element插件,我们可以用这个插件快速的来安装element-ui。
1、在工程目录下创建一个vue项目
我们首先需要新建一个Vue工程,参考我我之前的文章:
vue create 项目名称
2、添加element-UI
只需要cd到工程根目录,运行vue add element即可:
vue add element

3、下载插件,为了方便,选择全部导入:

4、SCSS暂时选择不添加:

5、继续选择,最后回车:

6、安装完成

7、测试element是否安装成功
npm run serve


8、项目中使用element-UI
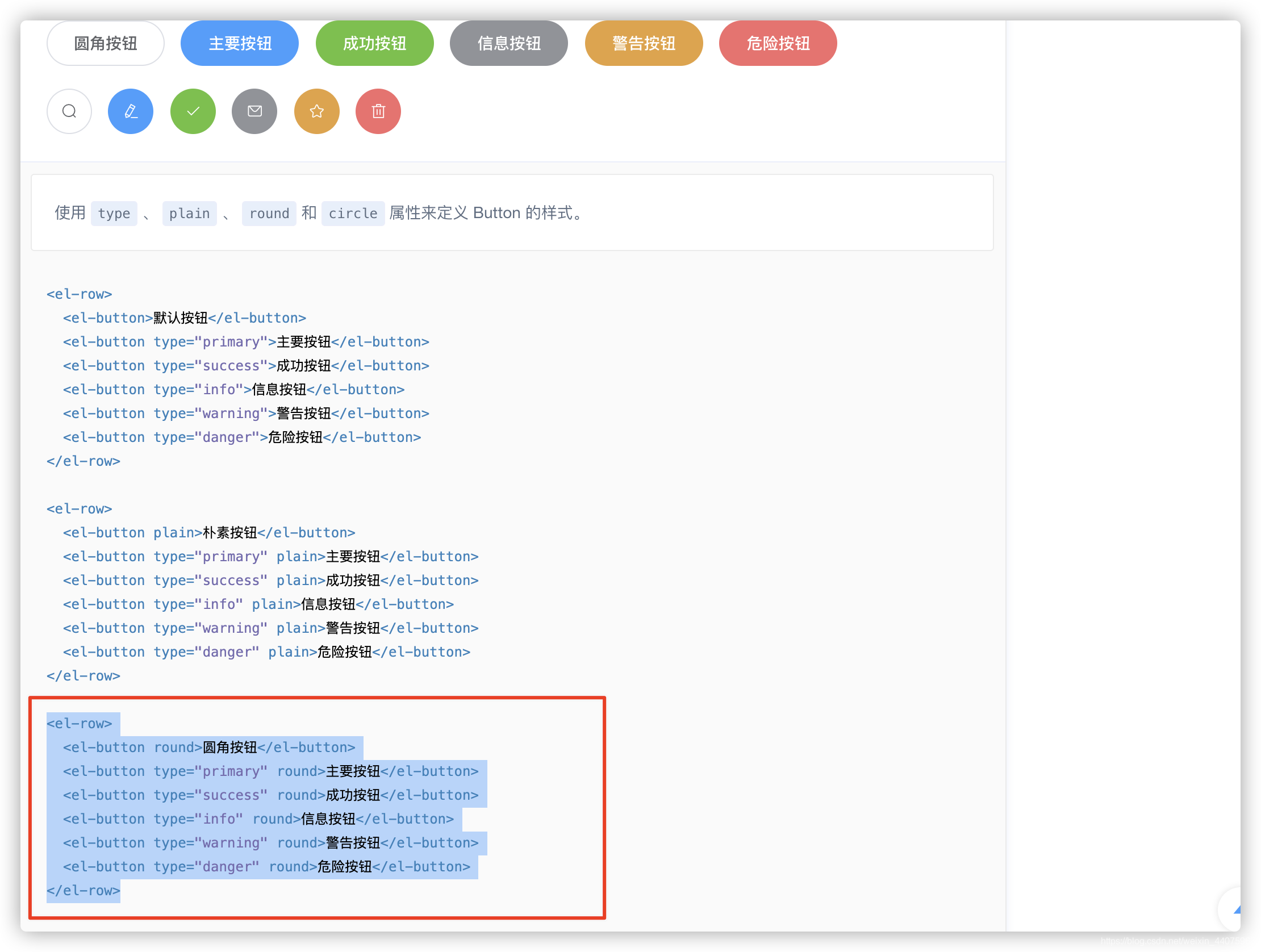
在 main.js 中写入以下内容:
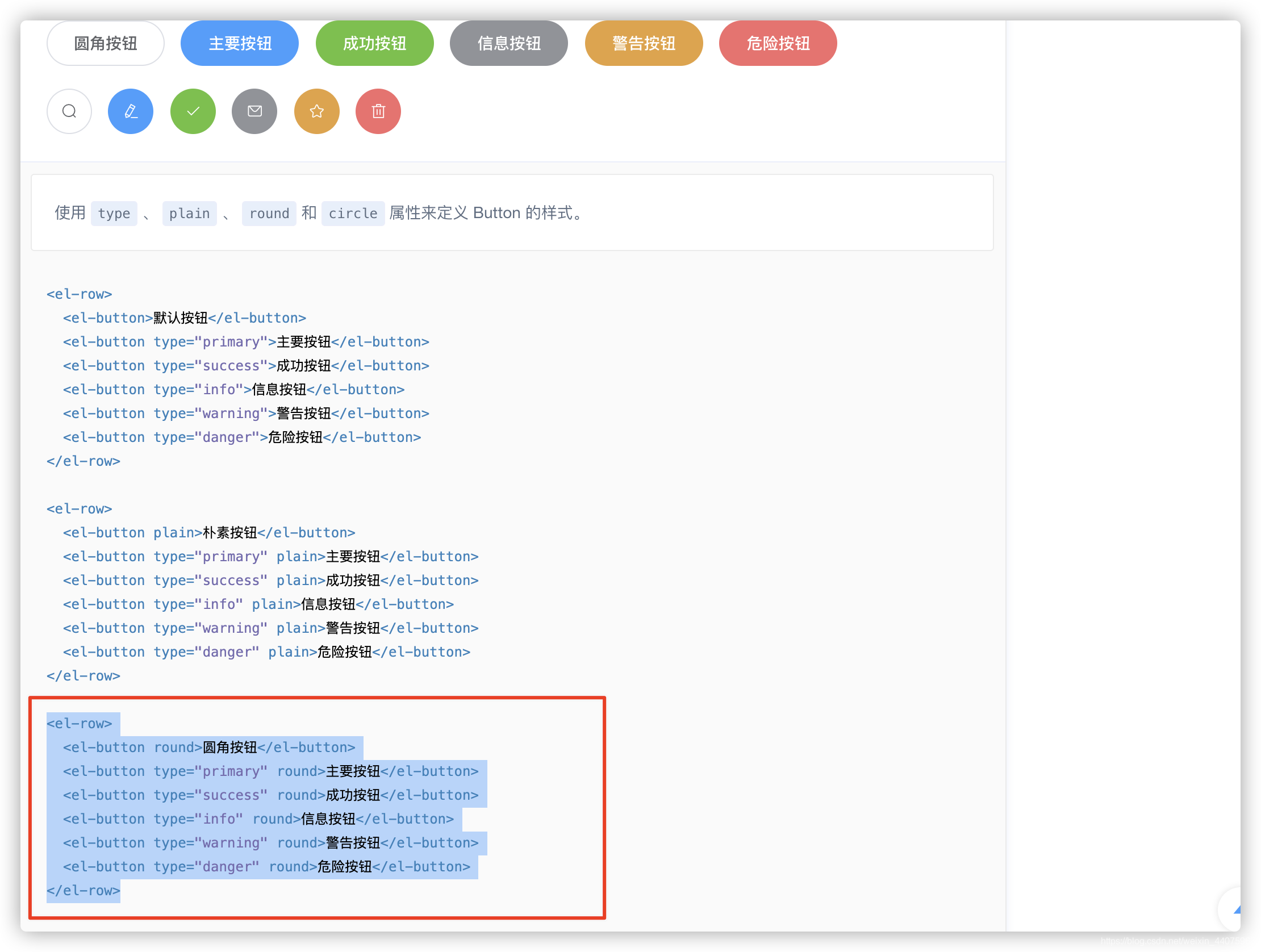
import Vue from 'vue'import App from './App.vue'import router from './router'import './plugins/element.js'// 使用element-UIimport ElementUI from 'element-ui';import 'element-ui/lib/theme-chalk/index.css';Vue.use(ElementUI);Vue.config.productionTip = falsenew Vue({ router, render: h => h(App)}).$mount('#app') 在App.vue页面中添加需要的样式:

 重新npm run serve编译项目,查看效果:
重新npm run serve编译项目,查看效果:  可以看到,引入的元素已经生效了。
可以看到,引入的元素已经生效了。 9、添加axios依赖
vue add axios
添加成功如下:

参考:
三、基于UI界面添加插件
1、添加element插件
在创建好的项目中,添加插件:
 搜索到element插件,安装插件:
搜索到element插件,安装插件:  配置这里我们可以选择按需导入,选择全部导入的话项目肯定比较臃肿:
配置这里我们可以选择按需导入,选择全部导入的话项目肯定比较臃肿: 

2、添加axios依赖

 安装完成:
安装完成:  重启项目:
重启项目:  插件添加成功,未报错。
插件添加成功,未报错。 发表评论
最新留言
能坚持,总会有不一样的收获!
[***.219.124.196]2025年04月09日 13时57分49秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
内建函数
2019-03-06
C/C++分文件编写
2019-03-06
80x86指令系统-1-数据传送指令
2019-03-06
C语言+easyX图形库的推箱子实现
2019-03-06
结构体内存偏移量
2019-03-06
应用程序与dll的静态库通信
2019-03-06
反汇编-流程控制语句-2-循环控制语句分析
2019-03-06
调试vs2019代码的流程
2019-03-06
游戏外挂基础-概述
2019-03-06
脱壳与加壳-加壳-6-代码实现加密导入表
2019-03-06
Typora配置PicGo时,提示Failed to fetch
2019-03-06
ASP.NET CORE MVC 实现减号分隔(Kebab case)样式的 URL
2019-03-06
SQL优化 MySQL版 -分析explain SQL执行计划与笛卡尔积
2019-03-06
python的map函数
2019-03-06
bcolz的新操作
2019-03-06
Linux的s、t、i、a权限(转)
2019-03-06
zmq的send
2019-03-06
C++中的delete加深认识
2019-03-06