
Vue 父子组件生命周期顺序
发布日期:2021-05-07 09:43:23
浏览次数:24
分类:原创文章
本文共 858 字,大约阅读时间需要 2 分钟。
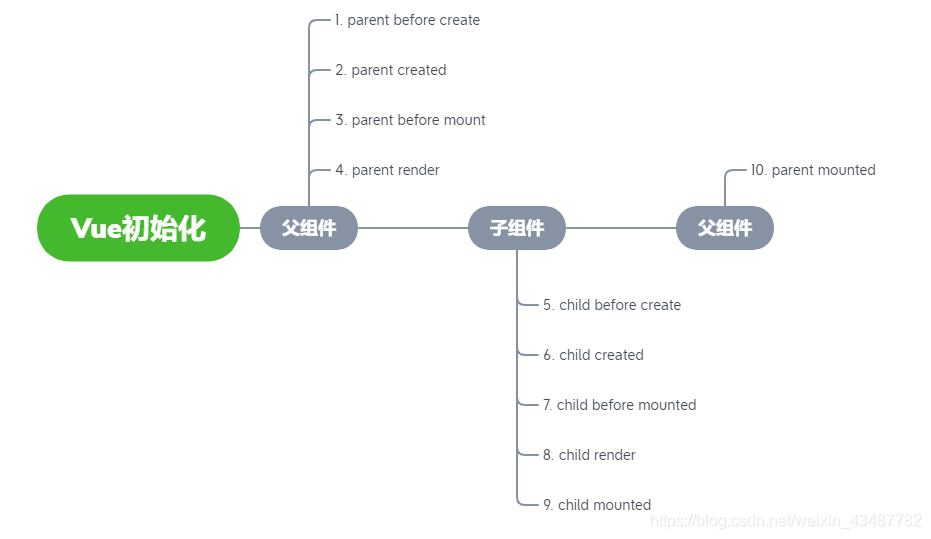
1. 加载渲染过程
父组件 beforeCreate -> 父组件 created -> 父组件 beforeMount -> 子组件 beforeCreate -> 子组件 created -> 子组件 beforeMount -> 子组件 mounted -> 父组件 mounted

2. 更新过程
子组件更新
父组件 beforeUpdate -> 子组件 beforeUpdate -> 子组件 updated -> 父组件 updated

父组件更新
父组件 beforeUpdate -> 父组件 updated

3. 销毁过程
父组件 beforeDestroy -> 子组件 beforeDestroy -> 子组件 destroyed -> 父组件 destroyed

Vue中父子组件生命周期顺序如下:

可以看到父组件在渲染完成之后并不是马上挂载,而是先等待子组件创建、渲染、挂载完成之后再去挂载。
父组件先初始化 => 父组件渲染完毕 => 子组件开始初始化 => 子组件挂载完毕 => 父组件挂载完毕
那么在子组件中怎么知道父组件是否挂载完成呢?可以使用EventBus作为事件总线。
在main.js中定义Vue.prototype.$bus = new Vue(),将$bus变量挂载到Vue的原型上,这样Vue实例就可以访问到这个变量。
在父组件挂载完毕的时候向外触发事件,代码如下:
<script>export default { mounted() { this.$bus.$emit('parentMounted'); }}</script>在子组件中监听EventBus中的事件,代码如下:
<script>export default { mounted() { this.$bus.$on('parentMounted', function() { console.log('父组件挂载完毕!'); }) }}</script>发表评论
最新留言
感谢大佬
[***.8.128.20]2025年03月28日 09时03分21秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
使用 CODING DevOps 全自动部署 Hexo 到 K8S 集群
2021-05-09
工作动态尽在掌握 - 使用 CODING 度量团队效能
2021-05-09
CODING DevOps 深度解析系列第二课报名倒计时!
2021-05-09
数据结构第八节(图(下))
2021-05-09
基于Mustache实现sql拼接
2021-05-09
POJ 2260 Error Correction 模拟 贪心 简单题
2021-05-09
CSUOJ Water Drinking
2021-05-09
gRPC在 ASP.NET Core 中应用学习(一)
2021-05-09
@SuppressWarnings 用法
2021-05-09
看完你就明白的锁系列之锁的状态
2021-05-09
看完这篇操作系统,和面试官扯皮就没问题了
2021-05-09
我的价值观
2021-05-09
一文详解 Java 并发模型
2021-05-09
值类型与引用类型(中)
2021-05-09
MSSQL 2005 数据库变成可疑状态
2021-05-09
QBlog V2.5 源码开放下载(ASP.NET 番外系列之开端)
2021-05-09
秋色园引发CPU百分百命案的事件分析与总结
2021-05-09
安装jdk并配置环境变量
2021-05-09
稀疏数组
2021-05-09
js的严格模式
2021-05-09