
10分钟学会axios框架核心知识,详细axios教程
发布日期:2021-05-07 09:28:27
浏览次数:19
分类:精选文章
本文共 2661 字,大约阅读时间需要 8 分钟。
文章目录
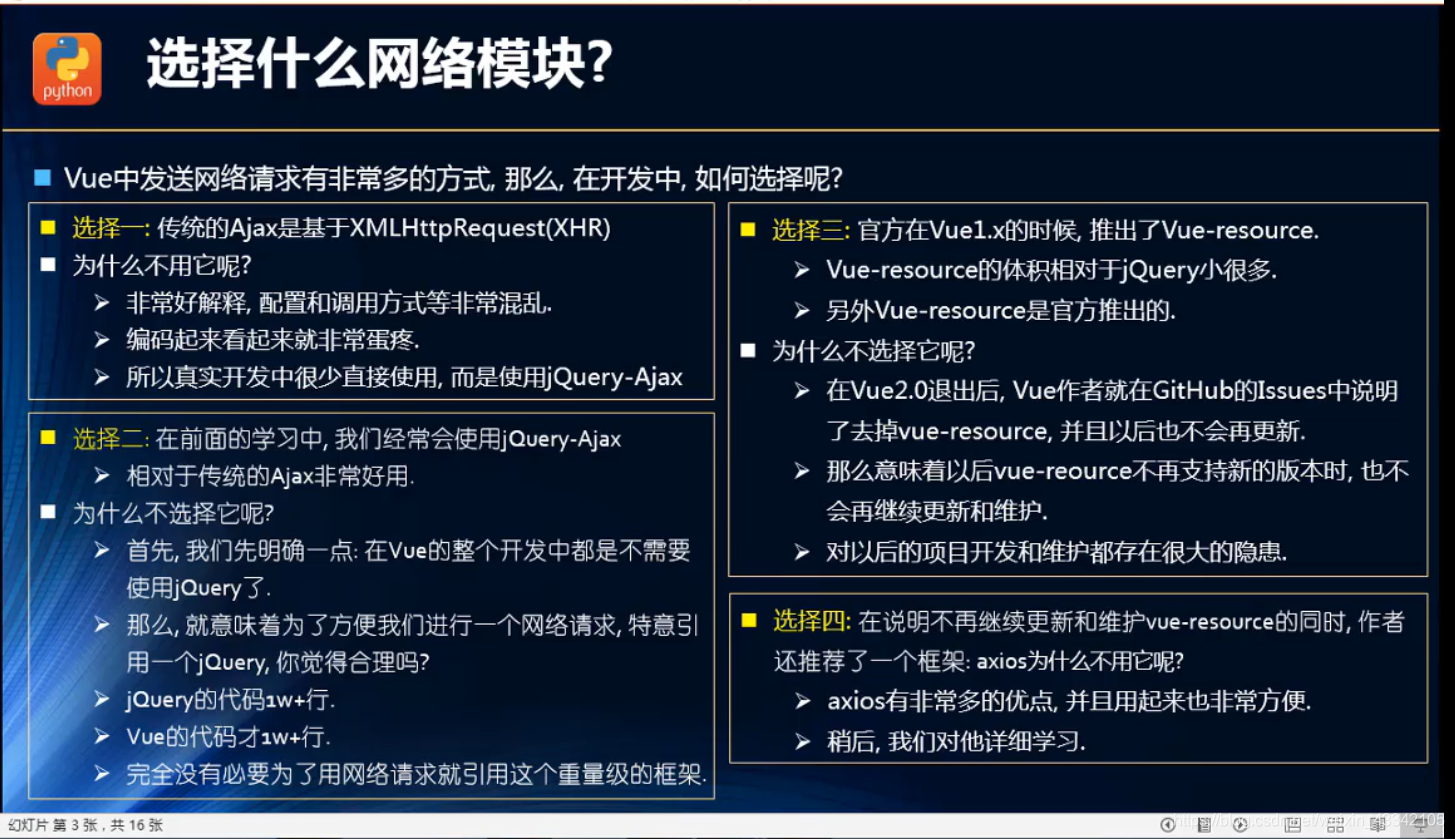
vue选择网络模块的比较

jsonp介绍
了解jsonp

jsonp的封装

为什么选择axios

axios的全部请求方式

怎样发送并发请求

axios.all([ axios({ url:'/home/multidata' }), axios({ url:'/home/data', params:{ type:'sell', page:2 } })]).then(axios.spread((res1,res2)=>{ console.log(res1); console.log(res2);})) 怎么进行全局配置

使用全局的配置请求axios.defaults.baseURL = 'http://123.207.32.32:8000'axios.defaults.timeout= 5000axios.all([ axios({ url:'/home/multidata' }), axios({ url:'/home/data', params:{ type:'sell', page:2 } })]).then(axios.spread((res1,res2)=>{ console.log(res1); console.log(res2);})) 有哪些常用的配置选项

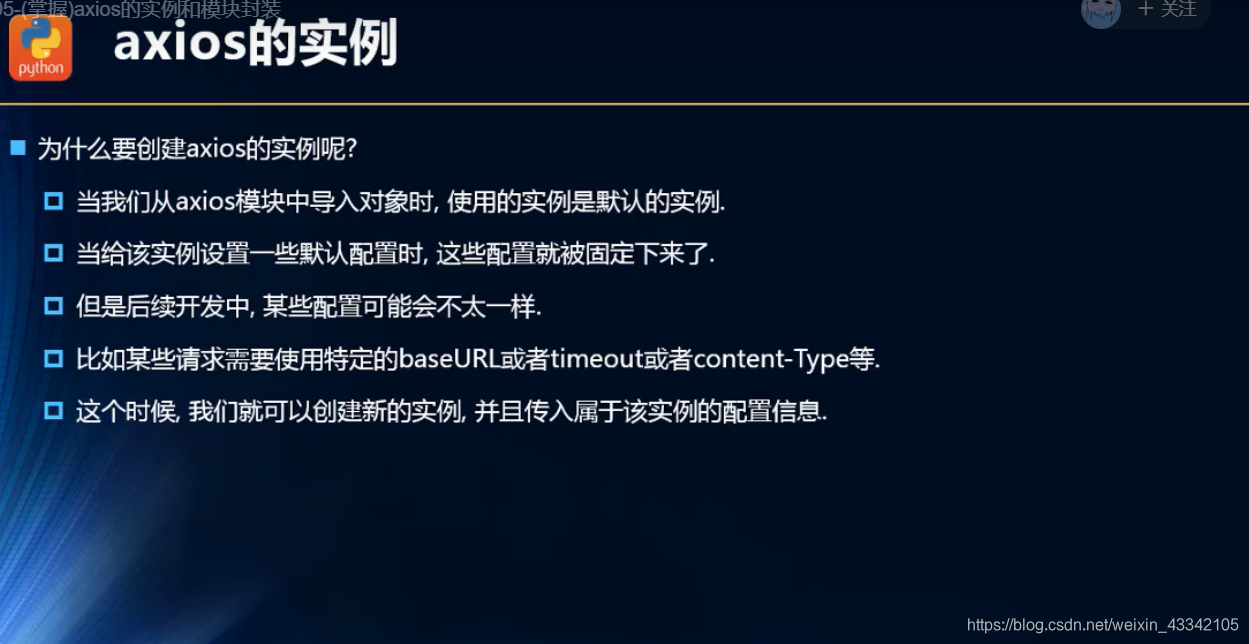
学会创建axios实例

创建axios的实例const instance1 = axios.create({ baseURL:'http://123.207.32.32:8000', timeout:5000})instance1({ url:'/home/multidata'}).then(res=>{ console.log(res)})instance1({ url:'/home/data',}).then(res=>{ console.log(res); }) 封装axios
由于不可能在每个文件都导入axios,分别进行信息的处理,这样不便于修改和维护项目,需要对axios代码进行封装

import axios from 'axios'export function request(config){ const instanse1 = axios.create({ baseURL:'http://123.207.32.32:8000', timeout:5000 }) // 发送网络请求 instanse1(baseConfig) .then(res=>{ // console.log(res); config.success(res) }) .catch(err=>{ // console.log(err); config.falure(err) })} 这样之后在任意一个文件就可以导入并调用封装函数
import { request} from './network/request'request({ url:'/home/multidata'},res=>{ console.log(res);},err=>{ console.log(err);})request({ baseConfig:{ }, success(res){ }, falure(err){ }}) 学会使用axios拦截器

export function request(config) { return new Promise((resolve, reject) => { const instanse1 = axios.create({ baseURL: 'http://123.207.32.32:8000', timeout: 5000 }) // axios的拦截器 // 请求拦截 instanse1.interceptors.request.use(backMsg =>{ console.log(backMsg); // 1,如果config中的一些信息不符合要求 就可以使用拦截改变config // 2,比如发送网络请求是,都希望在界面中显示一个图标 // 3,某些网络请求(比如登录(token)),必须携带一些信息 // 已经拦截config需要从新返回 return config },err=>{ console.log(err); //请求没发出去就会显示这个错误 }) // 响应拦截 instanse1.interceptors.response.use(res=>{ console.log(res); return res.data },err=>{ console.log(err); }) // 发送网络请求 instanse1(config) .then(res => { // console.log(res); resolve(res) }) .catch(err => { // console.log(err); reject(err) }) // return instanse1(config) })} 发表评论
最新留言
能坚持,总会有不一样的收获!
[***.219.124.196]2025年04月05日 11时35分27秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
(数据科学学习手札40)tensorflow实现LSTM时间序列预测
2019-03-06
[整理] 哪些集合类是线程安全的?(Java)
2019-03-06
[整理] UML的各种图总结
2019-03-06
8 个警示和学习的 5 个阶段
2019-03-06
《精通CSS层叠样式表》
2019-03-06
c# 图片带水纹波动
2019-03-06
H5 贪吃蛇源码
2019-03-06
c# 判断3个数是否连续最优式子
2019-03-06
从零开始学安全(十六)● Linux vim命令
2019-03-06
从零开始学安全(三十四)●百度杯 ctf比赛 九月场 sqli
2019-03-06
3389连接痕迹清除
2019-03-06
发生系统错误 6118
2019-03-06
c# API接受图片文件以文件格式上传图片
2019-03-06
阿里巴巴Json工具-Fastjson教程
2019-03-06
Spring Cloud Gateway - 快速开始
2019-03-06
Spring Security 实战干货:理解AuthenticationManager
2019-03-06
Java对象转JSON时如何动态的增删改查属性
2019-03-06
Python 面向对象进阶
2019-03-06
Linux常用统计命令之wc
2019-03-06