本文共 3148 字,大约阅读时间需要 10 分钟。
一.怪异盒子模型
怪异盒模型是IE盒子模型 我们可以通过 css 样式 box-sizing来进行切换
select { box-sizing: border-box; /* 怪异盒子模型 */ box-sizing: content-box; /* 标准盒子模型 */} 怪异盒子模型的 宽度 高度计算 和标准盒子模型计算方式不同 怪异盒子模型的 content内容宽度会把padding和border算入其中 是由外而内的计算宽度
二.标准盒子和怪异盒子:
1.标准模型下 宽度计算方式 box-sizing: content-box;
width+padding+border => 总宽度
border-left-width + padding-left + width + padding-right + border-right-width (从左加到右)2.怪异盒模型 box-sizing: border-box;
(分解pad+bor 和width. 看那边值大 , 总宽度就听谁的)①当pad内边距和bor边框宽度相加 < 设置的width的时候 总宽度 :就是width设置的值 会逐渐向下压缩文字内容区域:
(注意怪异盒子下的总宽度width其实也是包含了padding(左右)和border(左右)的值,只是他实际是压缩了掉了width部分宽度让padding和border充当width了,但又padding和border的效果不会变,因此也能居中了)②当pad内边距和bor边框宽度相加 > 设置的width的时候 总宽度 :就是 内边距+边框 文本content区域就没了
(开发极少用,因为没人会把内边距设置比宽度还大,这条可以忽略就行,实际只用上面的)
两种盒子模型区别 :
1.正常盒子是基于自身盒子宽度不变下往外扩+pad+bor而形成的总宽度.[由内到外的布局,总宽度是未知数]
2.而怪异盒子是基于总宽度不变下(怪异盒子的总宽度就是盒子自身宽度),去内缩往内挤自身盒子宽度,让padding和border全部能挤进来. [由外到内的布局,总宽度明确的]
主要区别在于盒子的整体宽度高度计算方式不同 .
- 用途:正常盒模型主要用于PC端,怪异盒模型主要用于手机端。
- 原理:正常盒模型的大小是由内到外的,由内部决定外部的大小;而怪异盒模型是由外而内的。
- 可以同时设置 box-sizing属性来使用这一特性,是其改变border宽度也不影响其他元素;
- box-sizing:简单理解就是盒子大小基于什么计算的; (正常和子基于内到外,怪异盒子基于外到内)
怪异盒子的应用:
当你想通过要增大内边距pading来实现整体居中时,又不想改变宽度时,(因为标准盒子下增大padding一定会增大宽度的) 这时可以用怪异盒子,他可以在我们使用外边距的时候自动帮我们拿着定义好的左右外边距padding值,然后减去原来width中的padding对应的数值,然后再让左右padding数值填充回width中.这样就偷龙转凤不会改变原有width,而又有padding效果.(不过太大可能会压缩文本内容)box-sizing: border-box;怪异盒子在怪异模式下,一个块的总宽度 = 内容的width (这里的width包含了padding(左右)和border(左右)的值,因为他实际是压缩了掉了width部分宽度让padding和border充当width了,但padding和border的效果不会变)
因此,
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-mSle7Xsb-1620066013061)(C:\Users\tuyue\AppData\Local\Temp\1611073542852.png)]
作业练习 内边距 外边距 怪异盒模型 
- 50倍潜望式驾驶员/轻薄5G手机
- 50倍潜望式驾驶员/轻薄5G手机
- 50倍潜望式驾驶员/轻薄5G手机
- 50倍潜望式驾驶员/轻薄5G手机
- 50倍潜望式驾驶员/轻薄5G手机
- 50倍潜望式驾驶员/轻薄5G手机
- 50倍潜望式驾驶员/轻薄5G手机
- 50倍潜望式驾驶员/轻薄5G手机
- 50倍潜望式驾驶员/轻薄5G手机
下面是前端面试题:(怪异盒子具体去分析!!! )
1.什么是盒子模型?
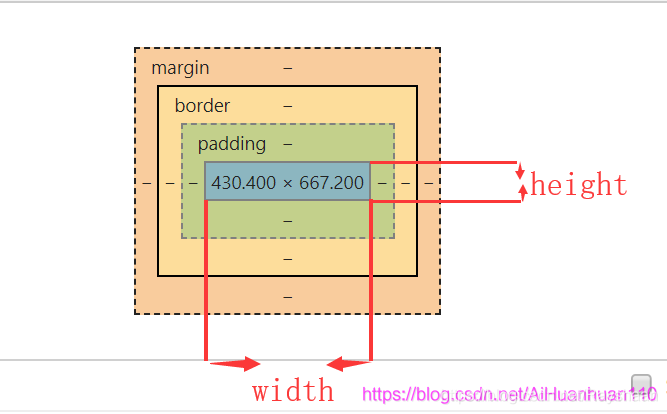
CSS盒子模型(Box model)就是在网页设计中经常用到的CSS技术所使用的一种思维模型。网页中所有元素都具备以下四个属性:
- 内容(content),也就是元素的 width、height
- 内边距(padding)
- 边框(border)
- 外边距(margin)
2.盒子模型能够为我们解决什么问题?
- 盒子模型主要是针对页面布局的时候来使用,它规范我们的页面的所有元素的一个布局标准是由外向内进行布局。
- 盒子模型由外向内:margin(外边距)—>border(边框)---->padding(内边距)---->content(元素)
上面所说的盒子模型是基于W3C标准的盒子模型,大多数浏览器都采用标准盒模型。而还有一种怪异盒子模型,这种怪异模式主要表现在IE内核的浏览器
3.标准盒子模型和怪异盒子模型(IE盒子模型)
- 在标准模式下,一个块的总宽度 = 内容的width + padding(左右) + border(左右)
- 在怪异模式下,一个块的总宽度 = 内容的width (这里的width包含了padding(左右)和border(左右)的值)
例如一个div:
div{ width:100px; height:100px; padding:20px; border:2px solid #000; }123456在标准模式下:总宽度为144px;
在怪异模式下:总宽度为100px;

4.两种模式的转换(通过box-sizing)
box-sizing中比较常用的两个属性值为 content-box 和 border-box ,它可以改变盒子模型的解析计算模式,可以参考上面的代码案例。
- 当设置box-sizing:content-box时,采用标准模式进行计算,默认就是这种模式; /20201217181731600.png)
4.两种模式的转换(通过box-sizing)
box-sizing中比较常用的两个属性值为 content-box 和 border-box ,它可以改变盒子模型的解析计算模式,可以参考上面的代码案例。
- 当设置box-sizing:content-box时,采用标准模式进行计算,默认就是这种模式;
- 当设置box-sizing:border-box时,采用怪异模式进行计算;
发表评论
最新留言
关于作者