
本文共 9260 字,大约阅读时间需要 30 分钟。
第十天:CSS复合选择器和优先级
一.选择器综述(重点 )
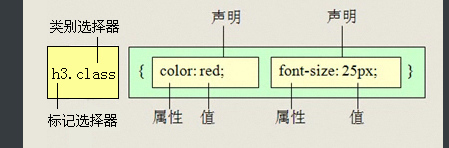
(1)选择器概念: 要想将CSS样式应用于特定的HTML元素,首先需要找到该目标元素。在CSS中,执行这一任务的样式规则部分被称为选择器(选择符)。
(2)选择器作用: 选择页面标签用的
二.复习一下CSS基础选择器(五种)
1.标签选择器(元素选择器)
标签选择器是指用HTML标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的CSS样式。其基本语法格式如下:
标签名{属性1:属性值1; 属性2:属性值2; 属性3:属性值3; } 或者元素名{属性1:属性值1; 属性2:属性值2; 属性3:属性值3; } 标签选择器最大的优点是能快速为页面中同类型的标签统一样式,同时这也是他的缺点,不能设计差异化样式。
标签选择器 可以把某一类标签全部选择出来 div span
2.类选择器
类选择器使用“.”(英文点号)进行标识,后面紧跟类名,其基本语法格式如下:
.类名{属性1:属性值1; 属性2:属性值2; 属性3:属性值3; } 标签调用的时候用 class=“类名” 即可。
类选择器最大的优势是可以为元素对象定义单独或相同的样式。 可以选择一个或者多个标签
命名规范
1. 命名需要是具备语义性的单词,不能用 数字 拼音 符号 正确示范 : wrap description title content 错误示范 : aaaa a1 $we 4tdds2. 命名需要多个单词连接的情况下, 标记语言中可以使用 _ - 进行连接 不能直接单词拼接 或者驼峰命名 注意: 书写风格必须统一 不容许出现 _ -一起使用的情况 推荐使用 - 正确示范 : header-nav content-left slide-bar 错误示范 : headernav slideBar ContentLeft3. 命名需要进行适当的缩写, 单词连接层级不要超过4层 正确示范 : head-tit_ico 错误示范 : header-title-left-logo-icon
3.多类名选择器 (.melon.green这样)
我们可以给标签指定多个类名,从而达到更多的选择目的。
注意:
1. 样式显示效果跟HTML元素中的类名先后顺序没有关系,受CSS样式书写的上下顺序有关。2. 各个类名中间用空格隔开。
多类名选择器在后期布局比较复杂的情况下,还是较多使用的。
西瓜冬瓜南瓜
4.id选择器
id选择器使用“#”进行标识,后面紧跟id名,其基本语法格式如下:
#id名{属性1:属性值1; 属性2:属性值2; 属性3:属性值3; } 该语法中,id名即为HTML元素的id属性值,大多数HTML元素都可以定义id属性,元素的id值是唯一的,只能对应于文档中某一个具体的元素。
用法基本和类选择器相同。
id选择器和类选择器区别
W3C标准规定,在同一个页面内,不允许有相同名字的id对象出现,但是允许相同名字的class。
类选择器(class) 好比人的名字, 是可以多次重复使用的, 比如 张伟 王伟 李伟 李娜
id选择器 好比人的身份证号码, 全中国是唯一的, 不得重复。 只能使用一次。
id选择器和类选择器最大的不同在于 使用次数上。
5.通配符选择器
通配符选择器用“*”号表示,他是所有选择器中作用范围最广的,能匹配页面中所有的元素。其基本语法格式如下:
* { 属性1:属性值1; 属性2:属性值2; 属性3:属性值3; } 例如下面的代码,使用通配符选择器定义CSS样式,清除所有HTML标记的默认边距。
* { margin: 0; /* 定义外边距*/ padding: 0; /* 定义内边距*/} 通配符选择器一般用于DEMO页面的统一清除默认margin 和 padding 其他地方应用很少
三.重点学习CSS复合选择器
复合选择器概述:复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的,目的是为了可以选择更准确更精细的目标元素标签。
一.交集选择器(针对一个,类似java中的[类名.引用]) 不建议使用
因为只要涉及用类名的东西,最好就是用.类名的方式.不要加标签名

1.交集选择器由两个选择器构成,其中第一个为标签选择器,第二个为class选择器,两个选择器之间不能有空格,如h3.special。
2.记忆技巧:交集选择器。 .点是xxx的意思,和引用一样的意思进入.
比如: p.one 选择的是: 类名为 .one 的 p段落标签去设置样式。
二.并集选择器(针对多个,并且和的意思,集体声明)

1.并集选择器(CSS选择器分组)是各个选择器通过"逗号"连接而成的,任何形式的选择器(包括标签选择器、class类选择器id选择器等),都可以作为并集选择器的一部分。
2.使用时机:如果某些选择器定义的样式完全相同,或部分相同,就可以利用并集选择器为它们定义相同的CSS样式。
**3.记忆技巧:**只要是有逗号隔开的,就是各顾各的并集选择器
比如: .one, p , #test { color: #F00;} 表示 .one 和 p 和 #test 这三个选择器都会执行颜色为红色。 通常用于集体声明。再例如 p,#a1,.p3{ 样式列表 } 表示: 给标签选择器p ,id选择器 a1, 类选择器类名为p3.设置样式 4.也比较少用,因为实际很多元素CSS样式都不一样的)
三.后代选择器:(一个标签的所有子标签即所有后代都能生效)

1.后代选择器又称为包含选择器,用来选择元素或元素组的后代,其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔。当标签发生嵌套时,内层标签就成为外层标签的后代。
2.注意:后代选择器的最终受益者只能是 :最末尾最终那个或哪些后代. (因此要按照顺序一个一个找好自己的后代)
4.如何读取最终后代的顺序: 看下面的html例子!!! **(如果顺序写错了, 则选择器会失效或者定位错地方!!!) **
**5.注意:后代最好不要超过3个,最多不能超过4个,否则太过冗余. **
(因此要学会灵活精准定位,如果有很多个重复表现先类名定位好某个具体的父类标签,再去找它的后代)我是 html的儿子body的儿子a后代选择器
四.子代选择器
(也只针对一个,这里的子指的是 亲儿子 不包含孙子 重孙子之类。)

1.子元素选择器只能选择作为某元素的子元素的元素。其写法就是把父级标签写在前面,子级标签写在后面,中间跟一个 > 进行连接,注意,符号左右两侧各保留一个空格。
2.看到 > 符号就是子代选择器 :就只能给第一级儿子样式,其他不行.
(1)比如: .demo空格 > 空格 h3 空格 { color: red;} 前提说明:h3 一定是demo 亲儿子。 demo 元素包含着h3。(2)子代和后代选择器区别: ul > li { /*子代选择器,给所有ul父级下的第一级li子代才能生效,其他li失效*/ width: 100px; height: 50px; ul li { /*后代选择器,给所有ul下的所有li后代都生效*/ width: 100px; height: 50px; 子代选择器
- list .no1
- list .no1 /* 盒子套盒子 */
- list .no1
-
- //ul.list-no1 > li下的这里li 下面ul 这里全部li也会被继承实现.(css具有继承性)
- list .no2
- list .no2
- list .no2
-
- list .no3
- list .no3
- list .no3
五.伪类选择器(这是基础伪类选择器,后面深入重点讲伪类选择器):
(选择器的镜像,当光标移动到盒子时会触发新的一面不同的效果,但是是短暂的而已)
伪类选择器用于向某些选择器添加特殊的效果。比如给链接添加特殊效果, 比如可以选择 第1个,第n个元素。
① 类选择器是一个点 比如 .demo { } ②而我们的伪类 用冒号 比如 类 :link{ } 链接伪类选择器
-
:link /* 未访问的链接 */
-
:visited /* 已访问的链接 */
-
:hover /* 鼠标移动到链接上 */
-
:active /* 选定的链接 */
注意写的时候,他们的顺序尽量不要颠倒 按照 lvha 的顺序。 love hate 爱上了讨厌 记忆法 或者 lv 包包 非常 hao
a { /* a是标签选择器 所有的链接 */ font-weight: 700; font-size: 16px; color: gray; }a:hover { /* :hover 是链接伪类选择器 鼠标经过 */ color: red; /* 鼠标经过的时候,由原来的 灰色 变成了红色 */} 四.CSS 三大特性(层叠性 继承性 优先级)
1.CSS层叠性
1.如果单个或者多个选择器中出现重合样式属性,则遵循就近原则
2.深入理解层叠性:
所谓层叠性是指多种相同样式CSS样式属性的叠加覆盖。(1)是浏览器处理冲突的一个能力,如果一个属性通过两个相同选择器设置到同一个元素上,那么这个时候一个属性就会将另一个属性层叠掉
(2)比如先给某个标签指定了内部文字颜色为红色,接着又指定了颜色为蓝色,此时出现一个标签指定了相同样式不同值的情况,这就是样式冲突。
(3)一般情况下,如果出现样式冲突,则会按照CSS书写的顺序,以最后的样式为准。
- 样式属性冲突,遵循谁后写听谁的.
- 样式属性不冲突,叠加一起呈现出来.
CSS最后的执行口诀: 长江后浪推前浪,前浪死在沙滩上。
2.CSS继承性(子承父业,切记不是全部继承)
①比如自身有默认样式就不会继承,优先级比父级继承优先级高,
②再比如一些特别样式不会继承,比如padding,border,margin.(1)所谓继承性是指书写CSS样式表时,子标签会继承父标签的某些样式,如文本颜色和字号。想要设置一个可继承的属性,只需将它应用于父元素即可。
CSS最后的执行口诀: 龙生龙,凤生凤,老鼠生的孩子会打洞。
(2)注意:
1.恰当地使用继承可以简化代码,降低CSS样式的复杂性。子元素可以继承父元素的样式(text-,font-,line-这些元素开头的都可以继承,以及color颜色属性,比如在使用多类名选择器在父元素中写子元素共同的的文本和文字样式,这样子元素可以单独去写特有别的样式,更加有扩展力,具体去看代码规范讲解多类名如何使用!!!)
3.CSS优先级:(一定是两个相同冲突的样式属性上才会发生优先级问题)
一.(当你发现一个正确格式的CSS样式怎么不生效了?要不就是被后写的代替了,要不就是优先级和其他已经设置相同属性的样式比不够高(父级<默认<自定义),浏览器中会被黑线划掉,学会谷歌浏览器检查台)
二. .wrap div{ 类名+标签} > .header (类名) > div (标签) :
(上面这三个选择器都应用在同一个div颜色样式上,最终优先级最高的选择器里面的红色样式赢了生效了)
但如果优先级分数一样时,看谁写在后面就听谁的(除非写前面的去加权让优先级不一样,就听优先级大的)
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-FKYW2A6s-1620064379189)(C:\Users\tuyue\AppData\Local\Temp\1611380265900.png)]
(2)注意:如果不是应用在同一元素上,即不冲突则都会去实现各自样式,不存在优先级的问题了
(3)在考虑权重时,初学者还需要注意一些特殊的情况,具体如下:
1. 同一个选择器中 ,同样的单例样式 或者 复合样式在 (写在后面的会覆盖前面的样式值,简称后来居上)
因为样式后写会覆盖前写,因此CSS样式的复合型写法要写在单例性写法之前 不然会直接覆盖单例样式
比如: 复合写法:border: 1px solid #ccc;
单例写法:border-top: 2px solid #fff;
单例写法就是为了顾全复合的整体利益之后自己再去修改自己特殊的地方,因此如果不后写,则无法覆盖复合的,相反写前面反而被覆盖gg.
总结从多角度比较CSS样式的优先级(权重)!
权重是优先级的算法,层叠是优先级的表现
一. 从书写位置来比优先级(即引入的样式表):
(在相同优先级下,除了同一页面下看谁写在后面之外,还有可能遇到写在不同页面的相同优先级的冲突样式
即亲近远疏,页面样式表哪个离属性越近就听谁的: 行内>内部>外联 ,不过前提是必须还是得看优先级高低,
优先级不同的话则一定不管任何条件除!imp之外优先级高的一定先去执行,优先级相同再去谈"同页后来居上"和"不同页亲近远疏"的)
1. 外联样式(外部样式) 单独的css文件 通过link引入
2. 内部样式 写在页面内 style标签里的样式
3. 行内样式(内嵌样式) 直接写在标签的 style属性里面的样式
PS: 亲近远疏(行内>内部>外联)
二. 从亲属关系来比优先级: (继承 < 默认 < 自定义的样式).
1.继承来的样式 优先级是最低的(没有优先级) -1, [因此一旦样式冲突,必被覆盖,不写则才继承下去]

2. 自身的默认样式(出生自带的) 优先级是第二低的(但一定比继承样式高),
(如果是自身有默认样式,则父级样式是无法承过来的,比如a标签自身带有text-decoration / colar 和 hover/link等样式 , 不能去父级设置的,否则会失效的,继承优先级比自身默认样式优先级低的)3.自定义的样式 ,即在你亲自写在CSS上面的,是比父级和自身默认样式优先级都还高
(不管在继承之前父级优先级多高哪怕是important,继承过来后优先级都为0,一旦有相同的样式则会被覆盖) PS: 管的越宽 权限越低 管的越具体 权限越高
三. !important 最强的权重符号 谁都比不了 不到紧急关头 不要用!!!
(如果是父级样式写importan,则继承过去也是0)四. 从组合的角度比较优先级: 后代选择器 子代选择器 交集选择器 并集选择器 (可以叠加计算)
继承选择器 或者 通配符* 选择器的贡献值 0,0,0,0 每个元素(标签)选择器贡献值为 0,0,0,1 每个类,伪类选择器贡献值为 0,0,1,0 每个ID选择器贡献值为 0,1,0,0 每个行内样式贡献值 1,0,0,0 每个!important贡献值 重要的 ∞ 无穷大 PS:①不可进位 !!!(不存在10个标签选择器等于一个类选择器)
②优先级分数大小要从左向右对比分数.
③优先级分数一样的时候,(则同页后来居上,不同页亲近远疏)
五.学会自己灵活加权,当你强制单独想要属性的个别样式的时候,却发现优先级不够时,学会加权,加到和他相等就可以后来居上或者直接比他多碾压
(一般是标签选择器变为class类名选择器多一点,实在不行考虑两个都类名或者复合选择器,)
六.下面是具体优先级计算的例子:
p.li ------> 0,0,1,1 交集 .con.inter ------> 0,0,2,0 交集(推荐权限更大)div ul li ------> 0,0,0,3 后代 .nav ul li ------> 0,0,1,2 后代.nav a ------> 0,0,1,1 后代#nav p ------> 0,1,0,1 后代a:hover -----—> 0,0,1,1 伪类 .content > p -----—> 0,0,1,1 子代p > li -----—> 0,0,0,2 子代
再一次强调注意点:
1.数位之间没有进制 比如说: 0,0,0,5 + 0,0,0,5 =0,0,0,10 而不是 0,0, 1, 0, 所以不会存在10个div能赶上一个类选择器的情况。比如下图:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-xxUlsJys-1620064379200)(C:\Users\tuyue\AppData\Local\Temp\1611394892594.png)]2.继承父元素过来的样式的 优先级权重永远是 0分数 :
(遇到相同属性的样式,先去对比是否继承父类的样式,不是继承再去先看优先级,继承过来的除非没有遇到相同样式否则基本被覆盖)①下面这里是蓝色,继承过来的红色,不管在继承之前优先级多高,继承过来后优先级都为0,一旦有相同的样式则会被覆盖
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-rUvJZR0s-1620064379204)(C:\Users\tuyue\AppData\Local\Temp\1611489601511.png)]
②下面这里也是蓝色,不管在继承之前父级优先级多高哪怕是important,继承过来后优先级都为0,一旦有相同的样式则会被覆盖
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-aJRgi00T-1620064379207)(C:\Users\tuyue\AppData\Local\Temp\1611489548229.png)]
3.总结优先级:
- 使用了 !important声明的规则。
- 内嵌在 HTML 元素的 style属性里面的声明。
- 使用了 ID 选择器的规则。
- 使用了类选择器、属性选择器、伪元素和伪类选择器的规则。
- 使用了元素选择器的规则。
- 只包含一个通配符选择器的规则。
- 同一类选择器(优先级一样)则遵循就近原则。(就近就是离目标属性最近,即后来居上规则也行)
总结:权重是优先级的算法,层叠是优先级的表现
扩展:属性选择器:
CSS 属性 选择器具有特定属性的HTML元素样式具有特定属性的HTML元素样式不仅仅是class和id。注意:IE7和IE8需声明!DOCTYPE才支持属性选择器!IE6和更低的版本不支持属性选择器。属性选择器下面的例子是把包含标题(title)的所有元素变为蓝色:实例[title]{ color:blue;}尝试一下 »属性和值选择器下面的实例改变了标题title='runoob'元素的边框样式:实例[title=runoob]{ border:5px solid green;}尝试一下 »属性和值的选择器 - 多值下面是包含指定值的title属性的元素样式的例子,使用(~)分隔属性和值:实例[title~=hello] { color:blue; }尝试一下 »下面是包含指定值的lang属性的元素样式的例子,使用(|)分隔属性和值:实例[lang|=en] { color:blue; }尝试一下 » 了类选择器、属性选择器、伪元素和伪类选择器的规则。
5. 使用了元素选择器的规则。 6. 只包含一个通配符选择器的规则。 7. 同一类选择器(优先级一样)则遵循就近原则。(就近就是离目标属性最近,即后来居上规则也行)总结:权重是优先级的算法,层叠是优先级的表现
扩展:属性选择器:
CSS 属性 选择器具有特定属性的HTML元素样式具有特定属性的HTML元素样式不仅仅是class和id。注意:IE7和IE8需声明!DOCTYPE才支持属性选择器!IE6和更低的版本不支持属性选择器。属性选择器下面的例子是把包含标题(title)的所有元素变为蓝色:实例[title]{ color:blue;}尝试一下 »属性和值选择器下面的实例改变了标题title='runoob'元素的边框样式:实例[title=runoob]{ border:5px solid green;}尝试一下 »属性和值的选择器 - 多值下面是包含指定值的title属性的元素样式的例子,使用(~)分隔属性和值:实例[title~=hello] { color:blue; }尝试一下 »下面是包含指定值的lang属性的元素样式的例子,使用(|)分隔属性和值:实例[lang|=en] { color:blue; }尝试一下 » 发表评论
最新留言
关于作者
