本文共 7785 字,大约阅读时间需要 25 分钟。
transform总结:
①[transform对行内元素无效,对行内块元素或者块元素才有作用.(注意因此伪元素)①transform:让盒子在空间上有行为 , transition让盒子在时间上有长度.
②transform的位移translateXY 和旋转rotate(30deg)使用在定位父级盒子上,则也是真的位移了,也会影响子元素绝对定位的开始定位的地方地方(也跟着父盒子transform后的位移位置开始绝对定位);
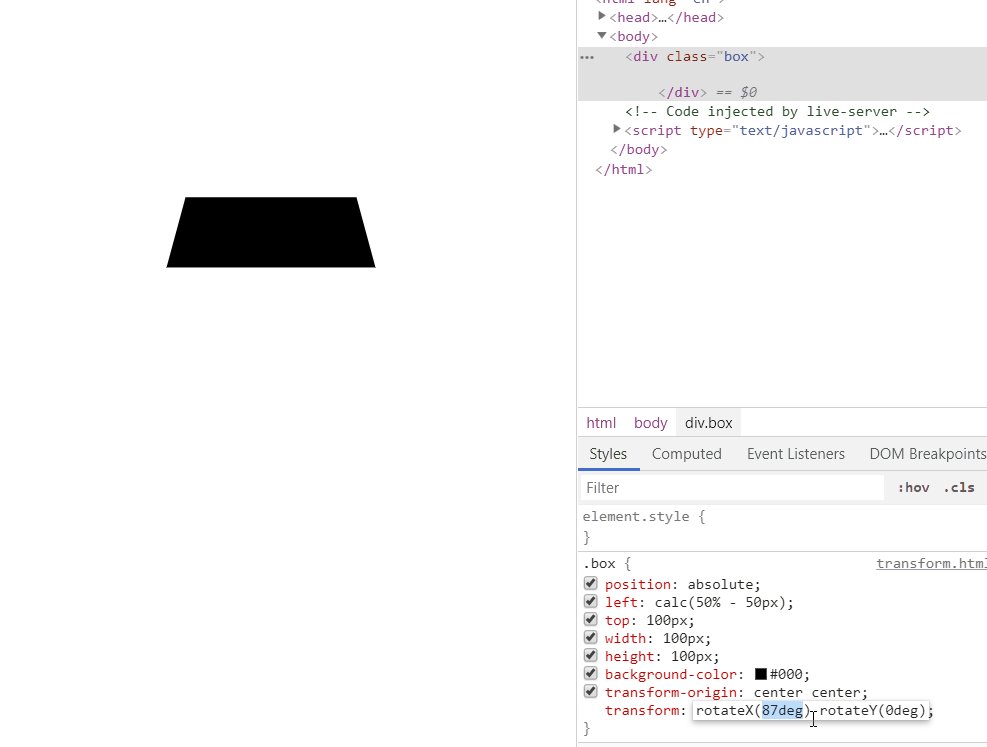
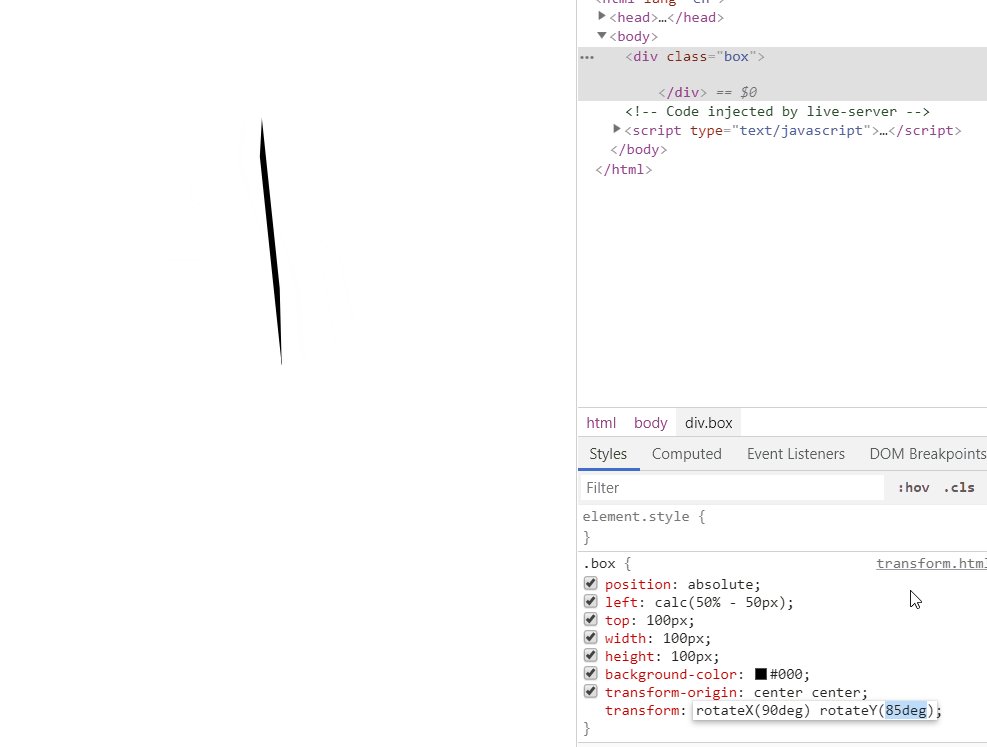
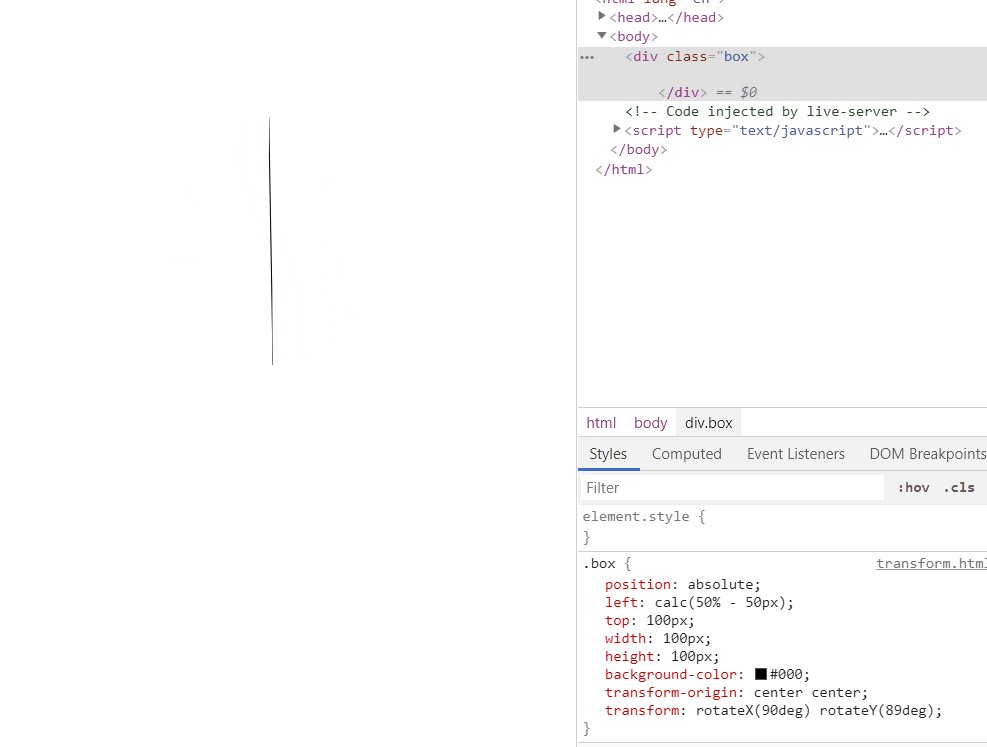
③transform rotateX,Y,Z旋转到90度时是看不见线条的,无限接近于0
④transform rotateXYZ一起时是要按顺序一面一面去跟着先X,Y,最后联动Z旋转的
⑤transform rotateXYZ遵循左手准则, PS:X正整体往后躺下转,Y正整体往右转,Z正整体往右转
(其实Z轴为什么和2Drotate转的一样,因为z轴看不到,因为只能是z轴带着XY轴平面一起转,上面z轴正值,是你可以是看成是Z轴插在XY平面上整体往右转动的.)
⑥transform经常是跟着hover和box-shadow一起用的
⑦transform巨小细节PS1:海牙老师也是吃亏吃多了,建议ranslate前rotate后,然后先调好旋转角度,再去平移
transform书写中如果:1.把translate放前面,rotate放后面,则translate平移不会跟着rotate旋转的角度去走,而是还是X正值往下走,Y正值往右走,(这种是常用的,看需求把)2.而当把rotate放前面,translate放后面, 则translate平移很神奇会跟着rotate旋转的角度方向上下左右去走,3.学会这种先给1 1 1的写法,然后进浏览器慢慢调整哦,CSS3就是这样的特效要花很多精力的
⑧transform巨小细节PS2::
使用before和after影分身,原标签的translate平移和rotate旋转角度一起带给影分身的,
无需再写位移和角度, 直接拿着原标签给你的带好平移和角度再去微微修改影分身的transform即可 , 因此前后影分身在此基础上微调即可了 因此这里你可以直接transform就完全覆盖了上面的transform就好了,前面的transform原标签已经带好给你
一.CSS3 transform 2D变幻
[transform: 平移(translate) +旋转(rotate)+ 缩放(scale)+ 倾斜(skew)]
1.属性定义及使用说明
Transform属性应用于元素的2D或3D转换。这个属性允许你将元素旋转,缩放,移动,倾斜等。
PS:[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-0NzmUwsI-1619713274662)(C:\Users\tuyue\AppData\Local\Temp\1613144259636.png)]即:transform就算是内部不同的子属性,也依然后面会覆盖前面的,因此只能一起带上写,才会生效,分开写就覆盖了前面的东西.
2.先了解transform全部属性语法
transform: none|transform-functions;
| 值 | 描述 |
|---|---|
| none | 默认值定义不进行转换。 |
| matrix(n,n,n,n,n,n) | 定义 2D 转换,使用六个值的矩阵。 |
| matrix3d(n,n,n,n,n,n,n,n,n,n,n,n,n,n,n,n) | 定义 3D 转换,使用 16 个值的 4x4 矩阵。 |
| translate平移: | |
| translate(x,y) | 定义 2D 转换。 |
| translate3d(x,y,z) | 定义 3D 转换。 |
| translateX(x) | 定义转换,只是用 X 轴的值。 |
| translateY(y) | 定义转换,只是用 Y 轴的值。 |
| translateZ(z) | 定义 3D 转换,只是用 Z 轴的值。 |
| scale缩放: | |
| scale(x[,y]?) | 定义 2D 缩放转换。 |
| scale3d(x,y,z) | 定义 3D 缩放转换。 |
| scaleX(x) | 通过设置 X 轴的值来定义缩放转换。 |
| scaleY(y) | 通过设置 Y 轴的值来定义缩放转换。 |
| scaleZ(z) | 通过设置 Z 轴的值来定义 3D 缩放转换。 |
| rotate旋转: | |
| rotate(angle) | 定义 2D 旋转,在参数中规定角度。 |
| rotate3d(x,y,z,angle) | 定义 3D 旋转。 |
| rotateX(angle) | 定义沿着 X 轴的 3D 旋转。 |
| rotateY(angle) | 定义沿着 Y 轴的 3D 旋转。 |
| rotateZ(angle) | 定义沿着 Z 轴的 3D 旋转。 |
| skew倾斜: | |
| skew(x-angle,y-angle) | 定义沿着 X 和 Y 轴的 2D 倾斜转换。 |
| skewX(angle) | 定义沿着 X 轴的 2D 倾斜转换。 |
| skewY(angle) | 定义沿着 Y 轴的 2D 倾斜转换。 |
| perspective(n) | 为 3D 转换元素定义透视视图。 |
3.transform-Origin属性允许您更改转换元素的位置。
2D转换元素可以改变元素的X和Y轴。 3D转换元素,还可以更改元素的Z轴。
为了更好地理解Transform-Origin属性,请查看这个.
注意: 使用此属性必须先使用 属性。
Tip:Safari/Chrome用户:为了更好地理解3D 转换属性,请查看 .
| 默认值: | 50% 50% 0 |
|---|---|
| 继承: | no |
| 版本: | CSS3 |
| JavaScript 语法: | object.style.transformOrigin=“20% 40%” |
一.transform变形概念:(实现2D效果)
1.transform容许元素在2D平面上进行2D和3D的变幻 2.transform规则和相对定位relative其实是一模一样,都不脱标,但占位置)33.两者区别:相对定位是真的移动了,而translate只是视觉表面虚幻移动了
二.transform属性结构语法书写:
transform: 1.translate(20px,30px) XY方向平移2.rotate(30deg) 3.scale(3,4) 4.skew(20deg,30deg);transform-origin: x-axis y-axis z-axis;
三.深入translate 平移
1.translate这个参数的,是transform 身上的,那么它有什么用呢?
其实他的作用很简单,就是平移,参考自己的X/Y/Z轴位置来平移
translate()
translateX()
translateY( )
translateZ()
translate3d()
XY复合型transform: translate(50px往下,100px往右); X型transform: translateX(50px); Y型transform: translateY(100px); Z型transform: translateZ(100px);
2.translateX
向X轴平移,填正数往右平移,填负数,往左平移

3.translateY
向Y轴平移,填正数往下平移,填负数,往上平移

4.translateZ(值越大,图片越走近你,就变越大)
向Z轴平移,这个可能有点难理解,想像一个场景:
你现在和电脑屏幕的距离,这就是Z轴的距离,电脑屏幕离你越近,那么translateZ() 里面的值 越大, 电脑屏幕离你越远, translateZ() 的值就越小。 所以说,Z 增加,那么这个电脑屏幕,离你就越近,就越大下面要用到旋转,rotate,不懂的话,请点击→
首先Z 轴是朝向我们的,所以 看不出效果,但是,我们把它转个身,让Z轴 面对 右边,就可以了。

5.translate() 和 translate3d()区别
translate 是同时设置 translateX 和 translateY, 所以里面可以填两个参数, 第一个值 X 第二个 Y
translate3d 是同时设置 translateX ,translateY 和 translateZ 所以里面可以填三个参数
只不过有点不同的是, translate 如果第二个参数不填的话,默认是0, 不过translate3d的话,人家就不同意你不填了,你三个参数,必须都给我填。

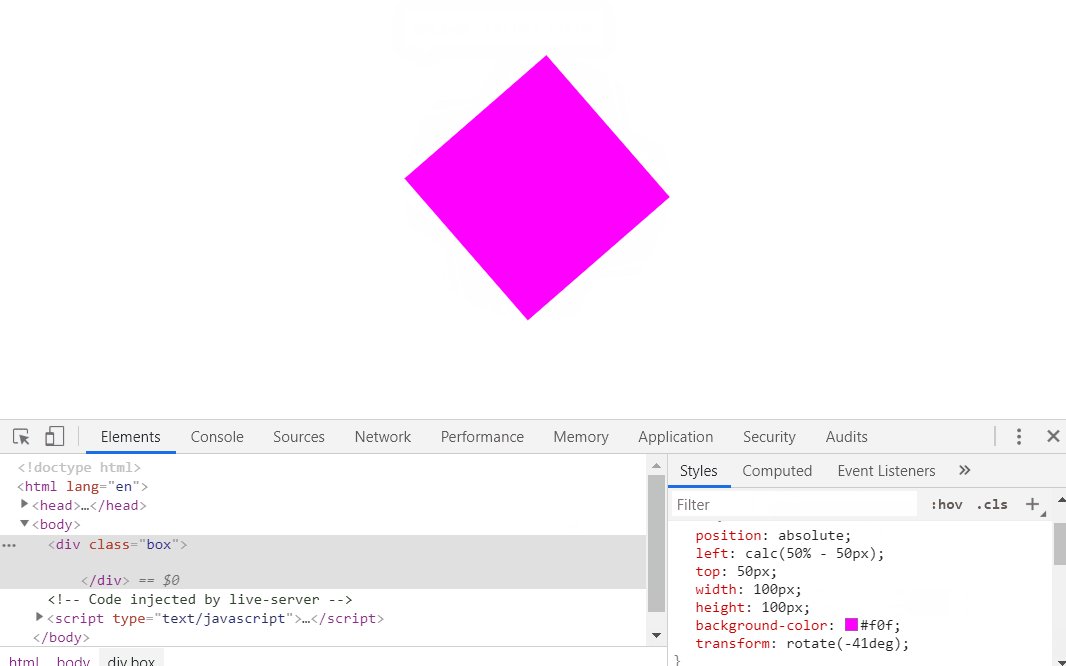
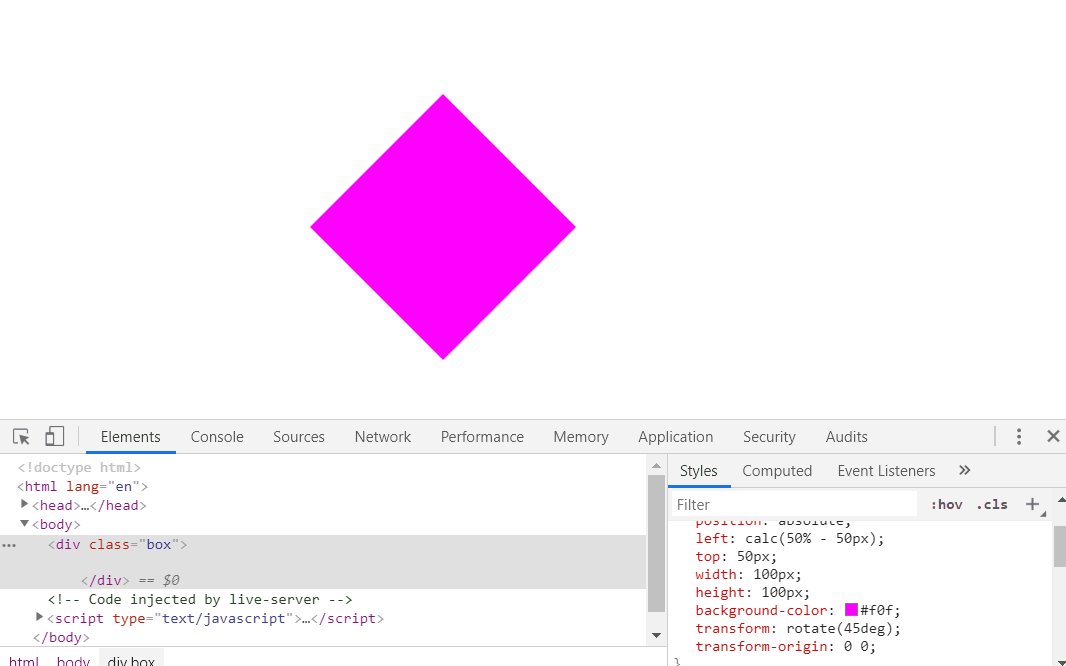
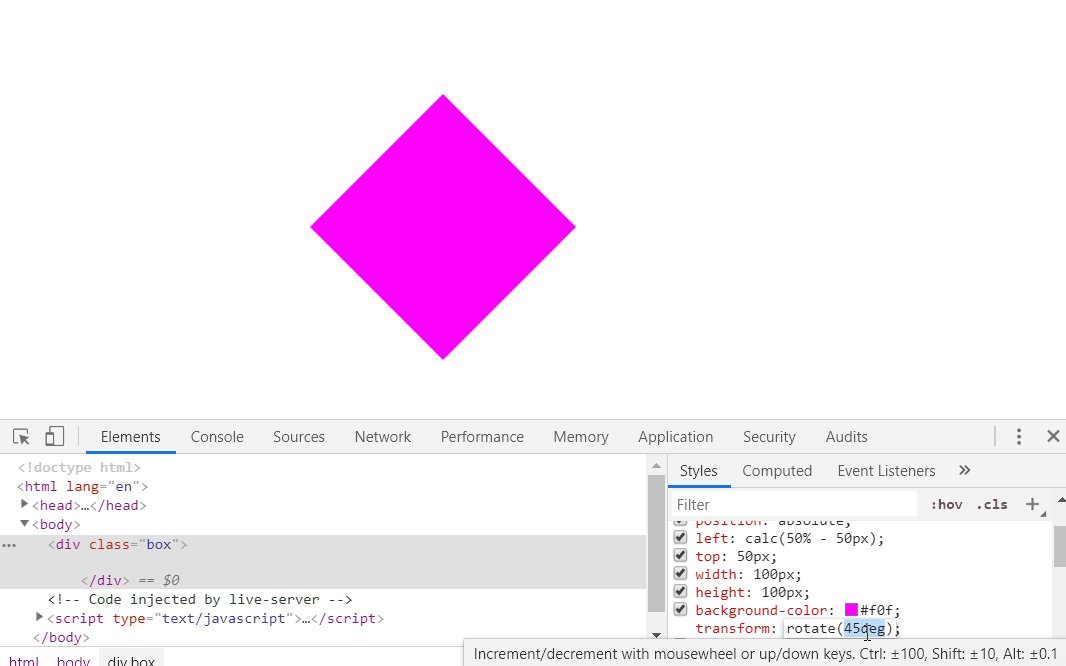
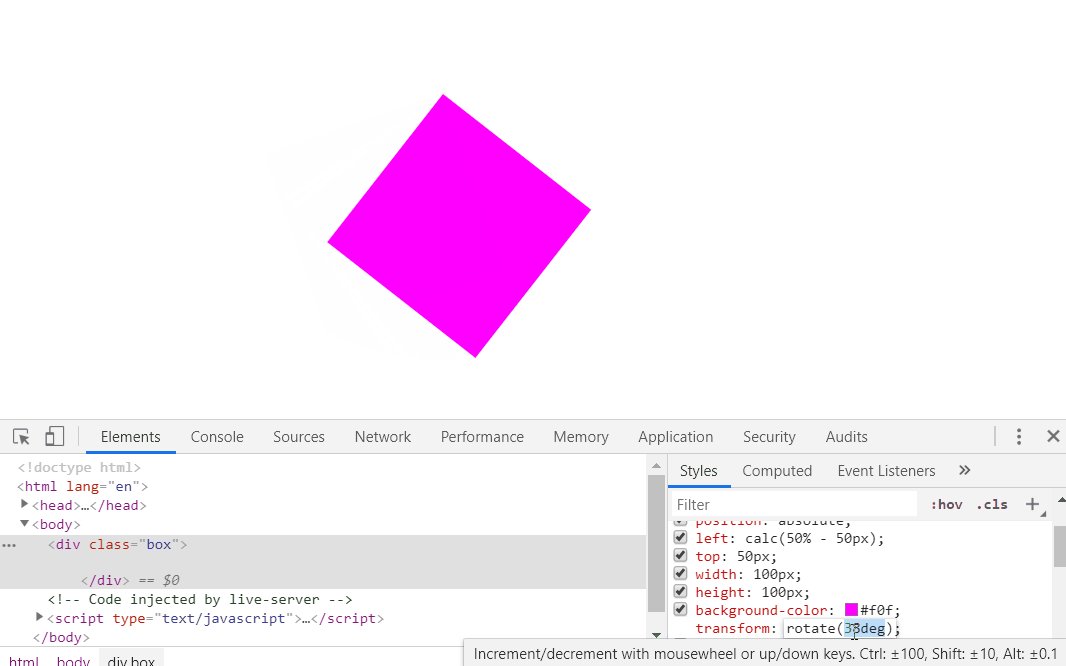
四.深入rotate 旋转
rotate()方法,在一个给定度数顺时针旋转的元素。负值是允许的,这样是元素逆时针旋转。
正值:顺时针 , 负值:逆时针
transform: rotate(30deg); transform: rotateX(30deg); transform: rotateY(30deg); transform: rotateZ(30deg);
rotate(2d正顺负逆)
rotateX(往后,顺时针)
rotateY(往右,逆时针)
(往右,顺时针)
rotate3d(顺着旋转轴,顺时针)
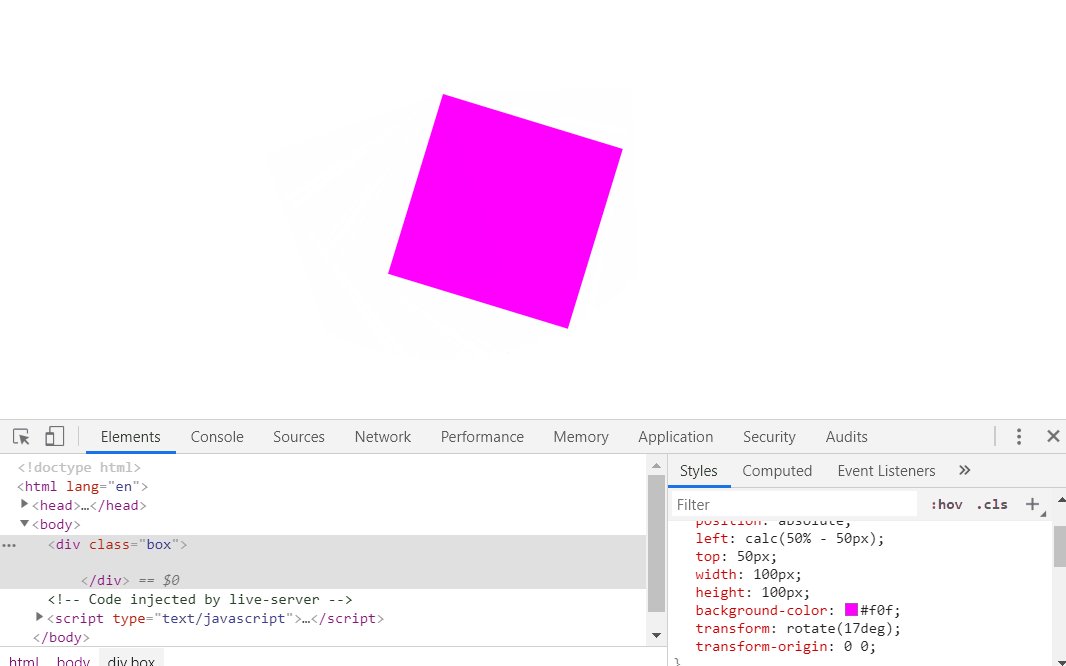
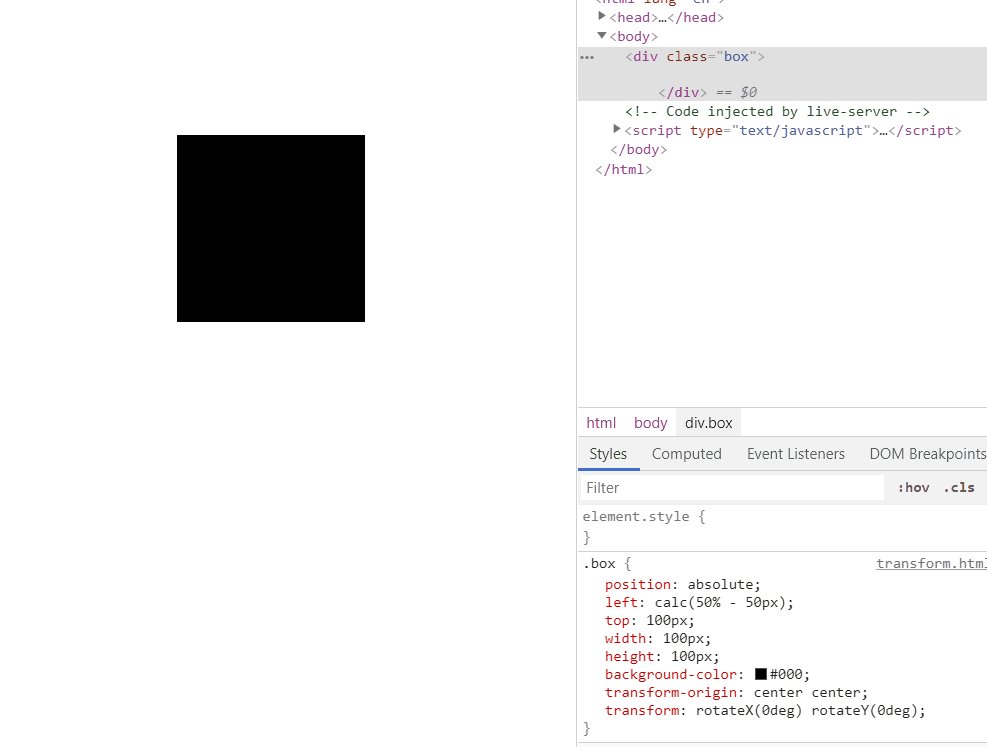
**rotate(deg):默认是围绕中心点 正顺负逆旋转, **
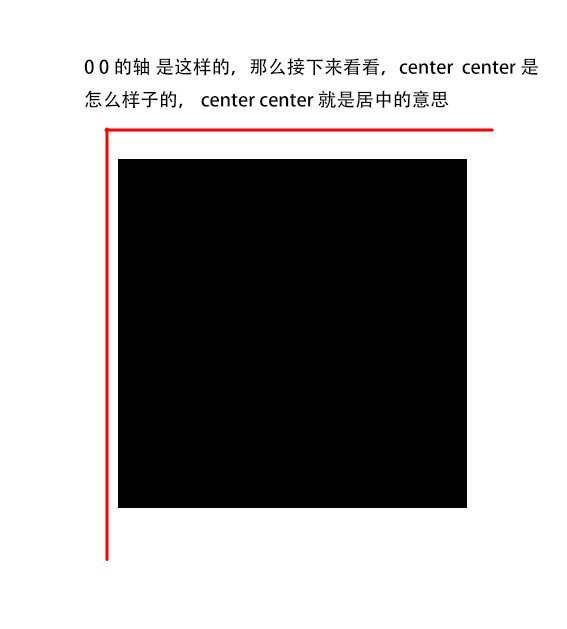
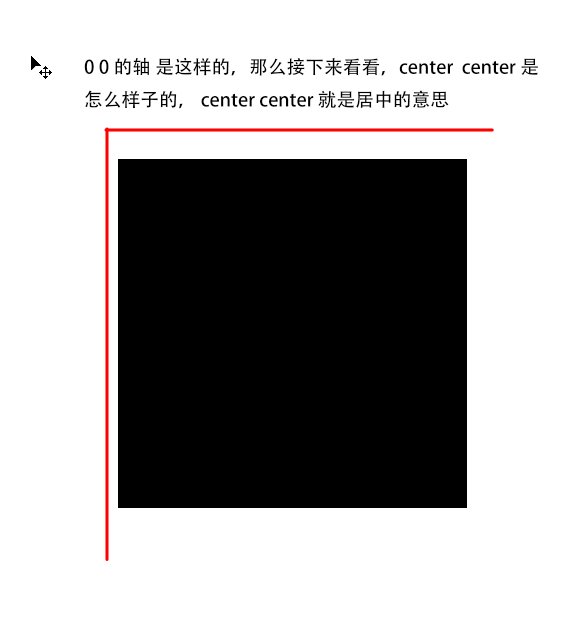
旋转该元素,配合着transform-origin属性,transform-origin 是设置旋转点的。(没有设置transform-origin 属性也可以,只不过是根据该元素的中心点旋转,也就是center center)

加上 transform-origin 设置旋转点。transform-origin 是根据自己而定位的,所以 0px 0px 就是左上角为旋转点。

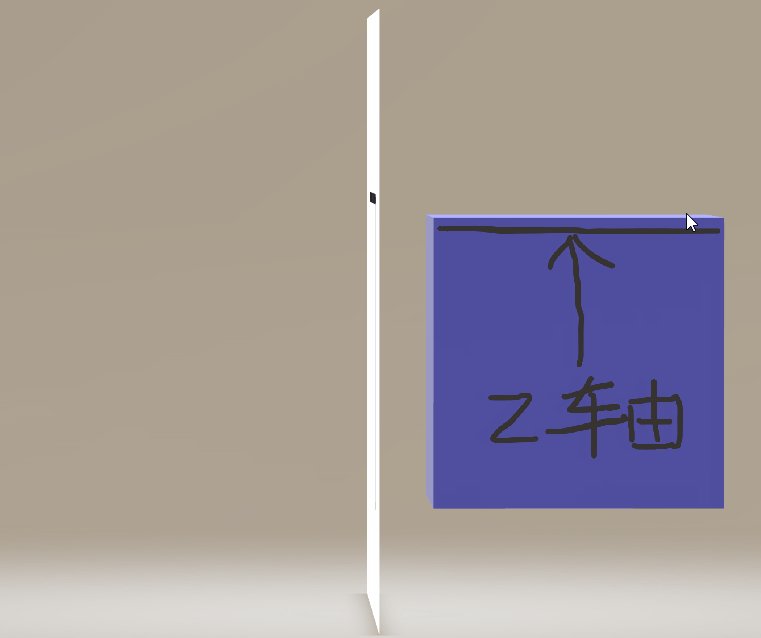
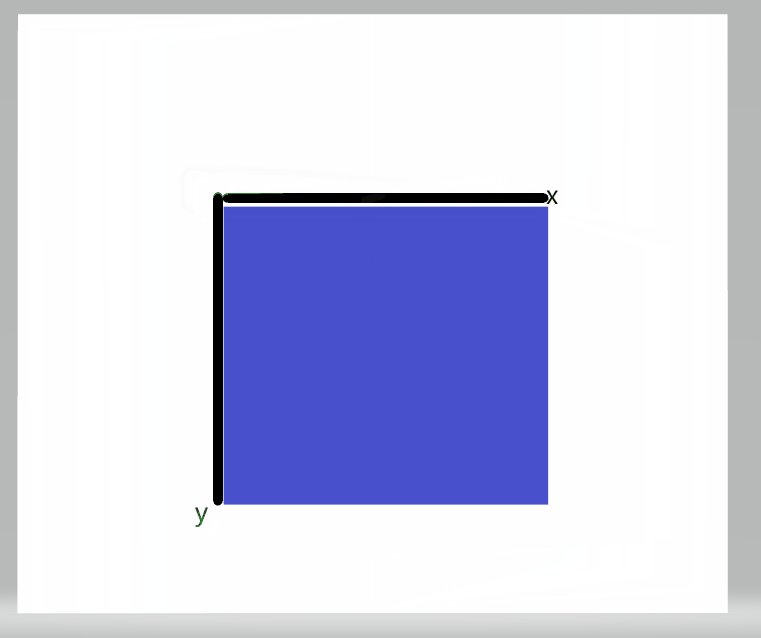
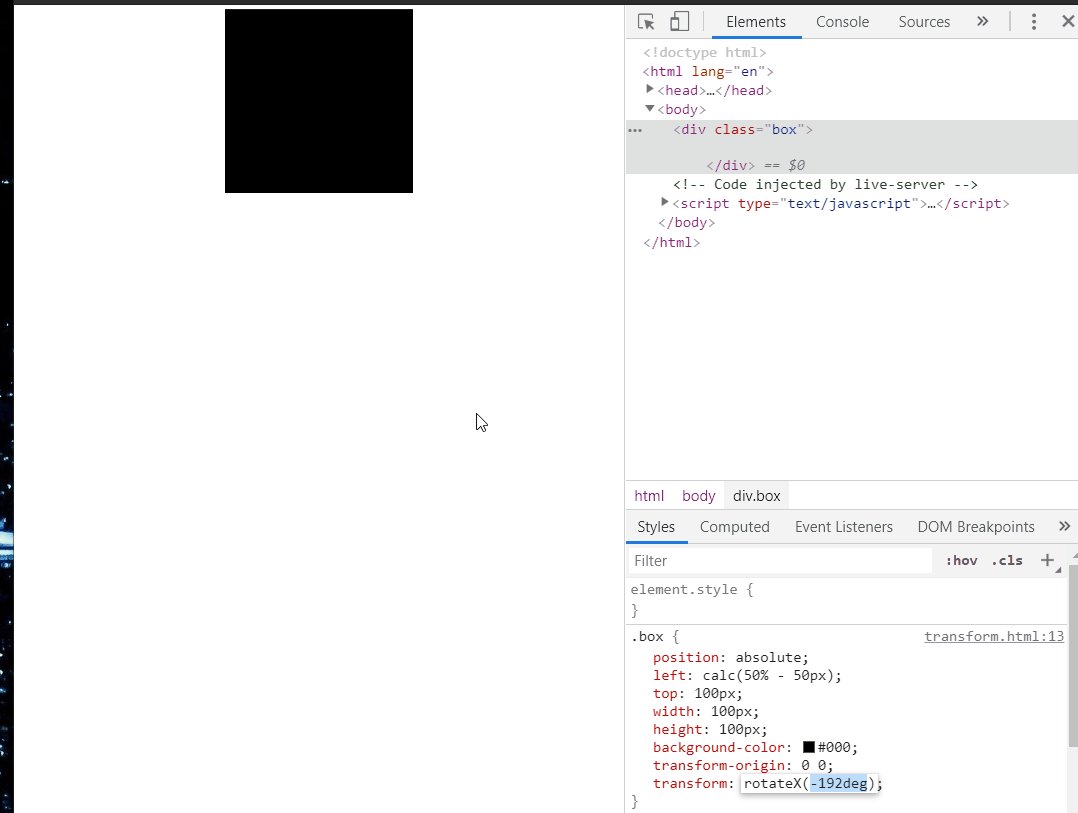
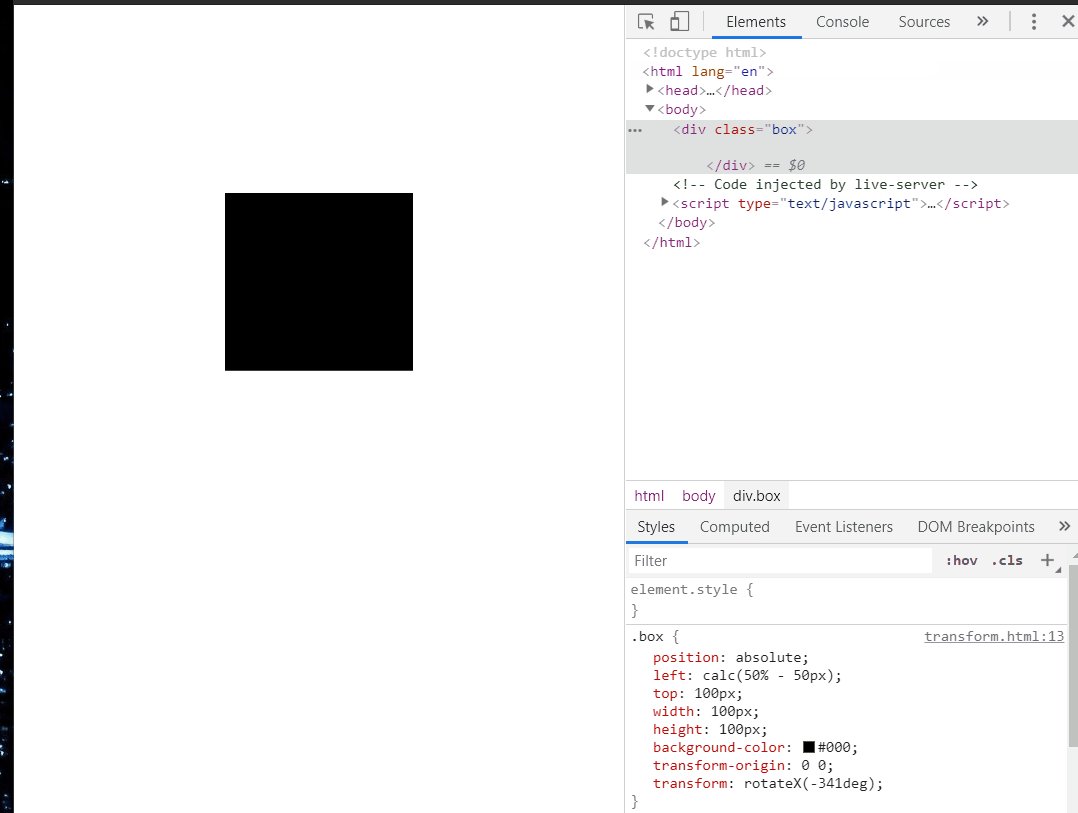
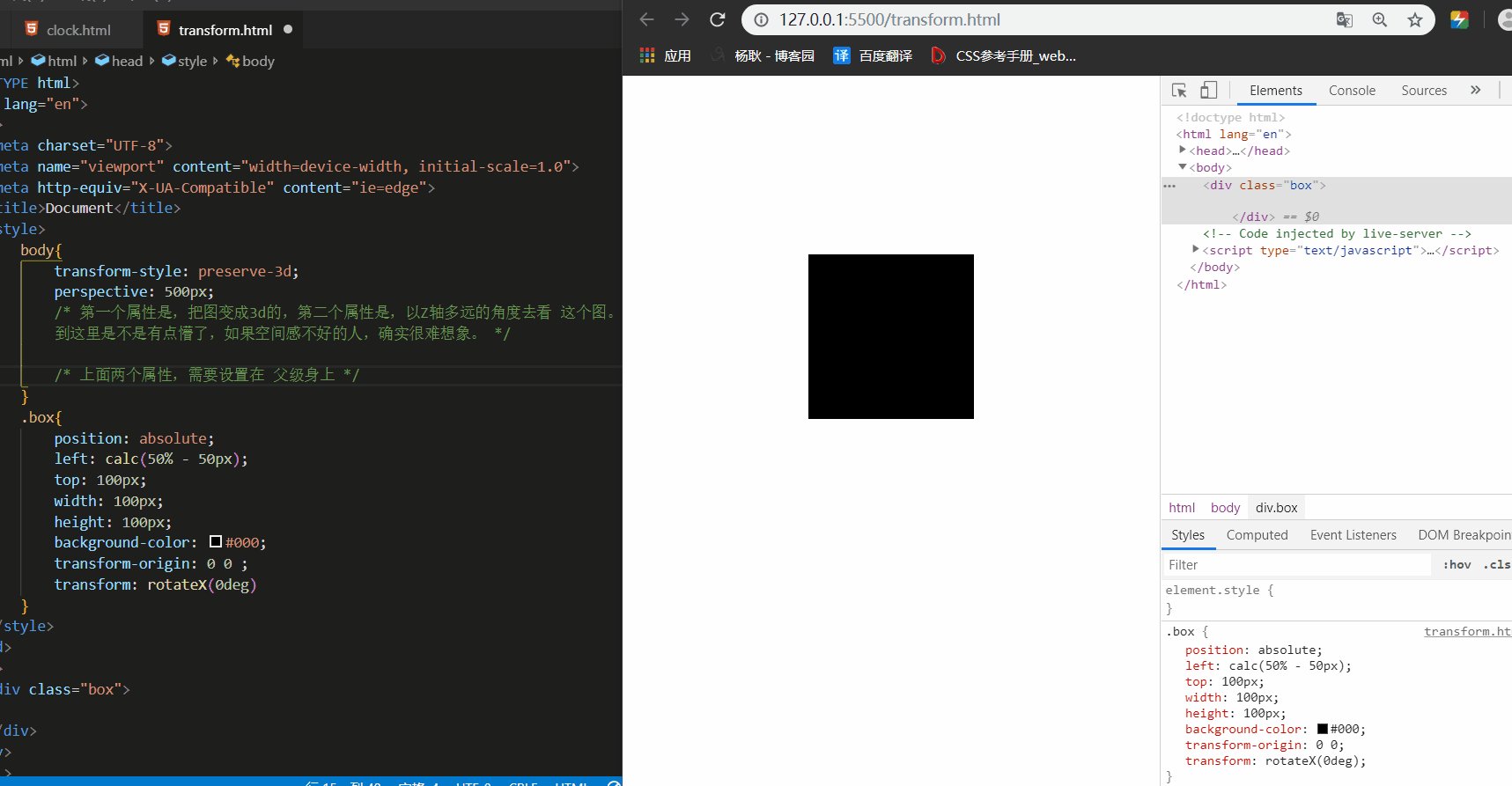
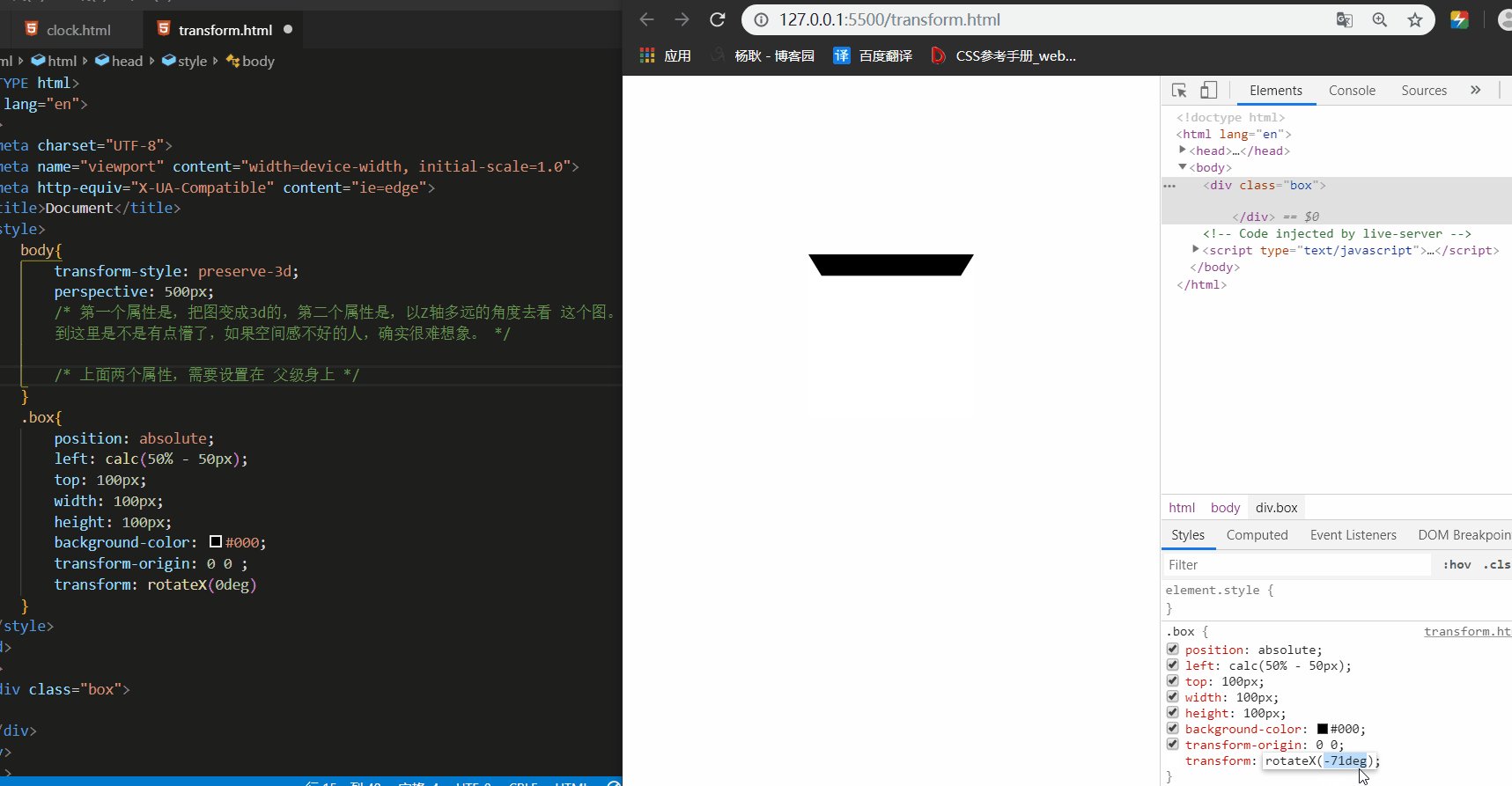
rotateX:
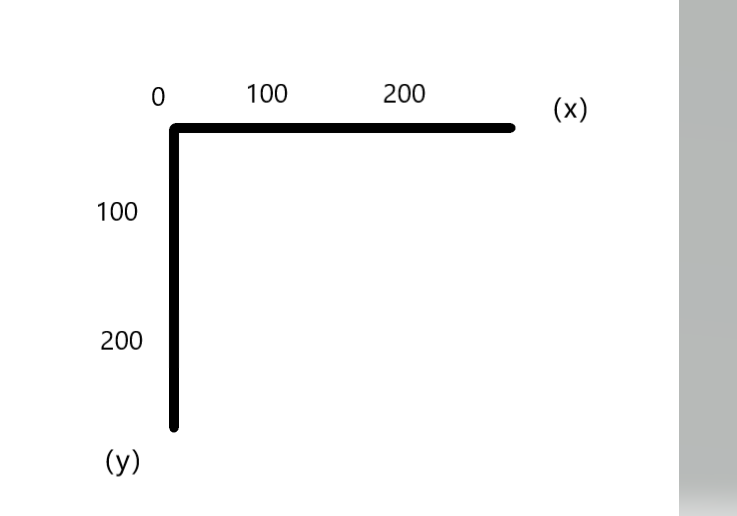
讲这个之前呢, 先普及一个知识, 在transform里面,x y z 轴,分别是什么样子的,他跟我们平常的 x 和 y 不太一样,因为, 他是倒着的。 Z轴呢,在0 那个位置,因为他是3D的,看下面的图,转个身就知道在那里了。

接下来,看看 所谓的 Z 轴是什么

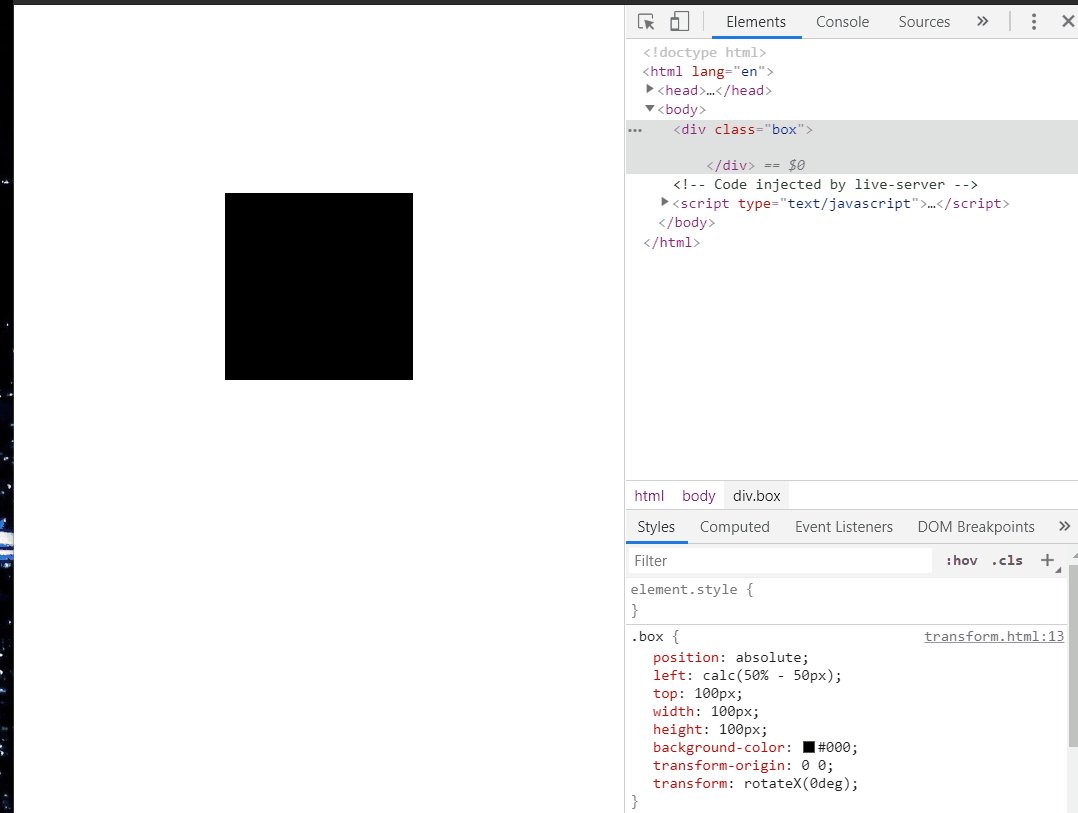
rotateX 的X呢,可以写成大写的,也可以写成小写的x, 没有影响,这个属性呢,你加上rotateX 之后,这个元素,就会以 X 轴 旋转,里面填的是角度。

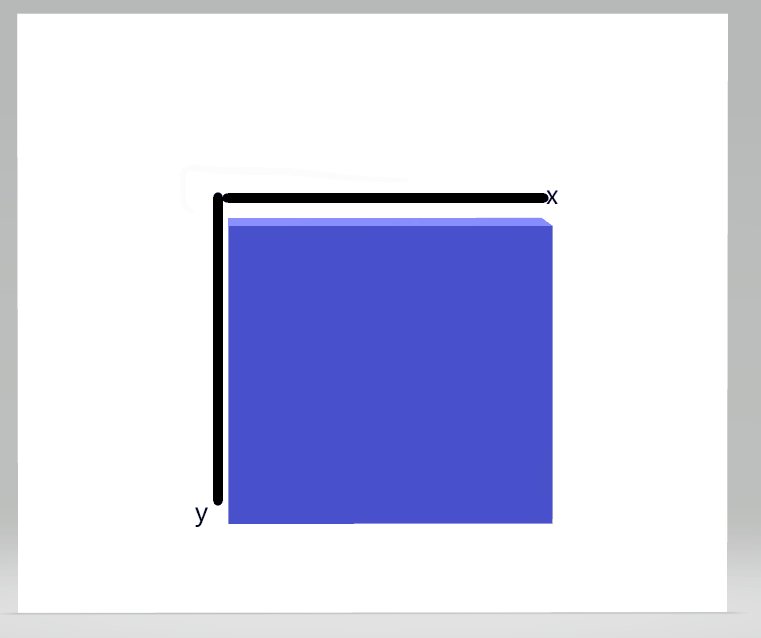
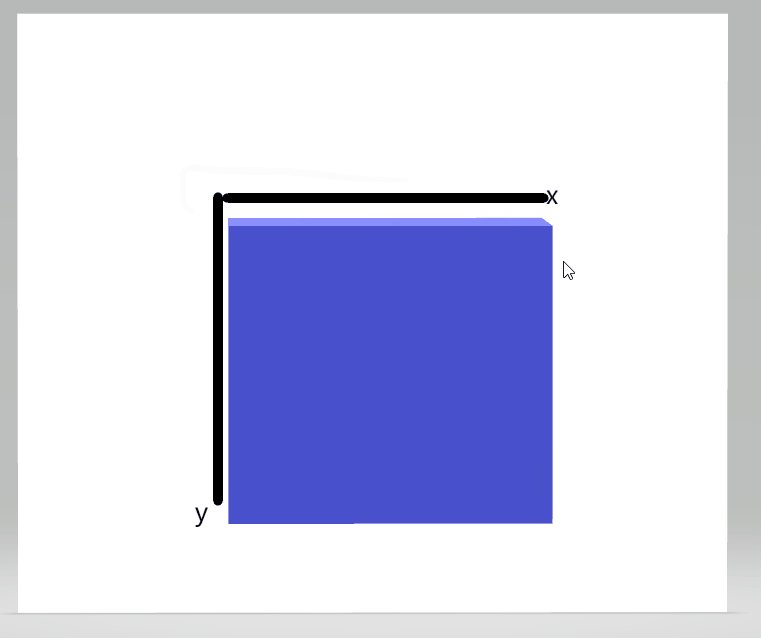
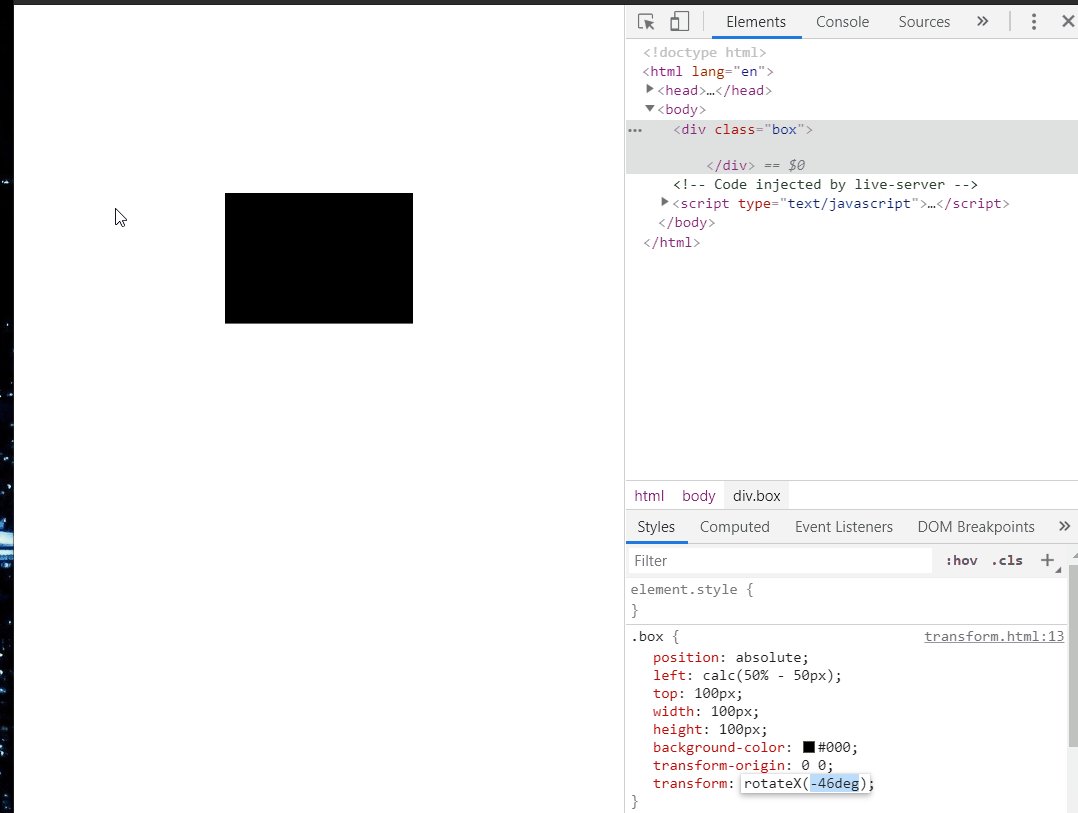
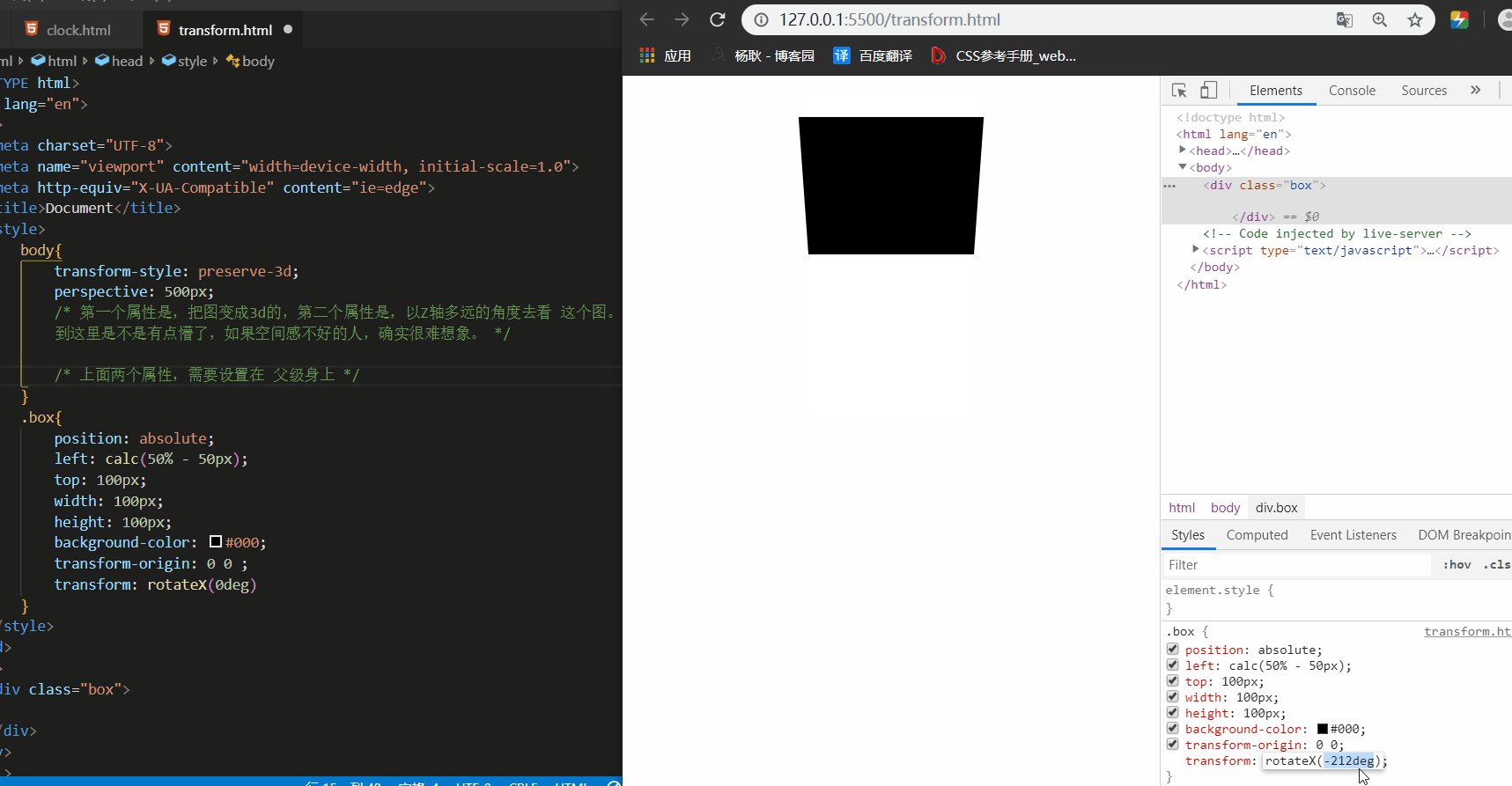
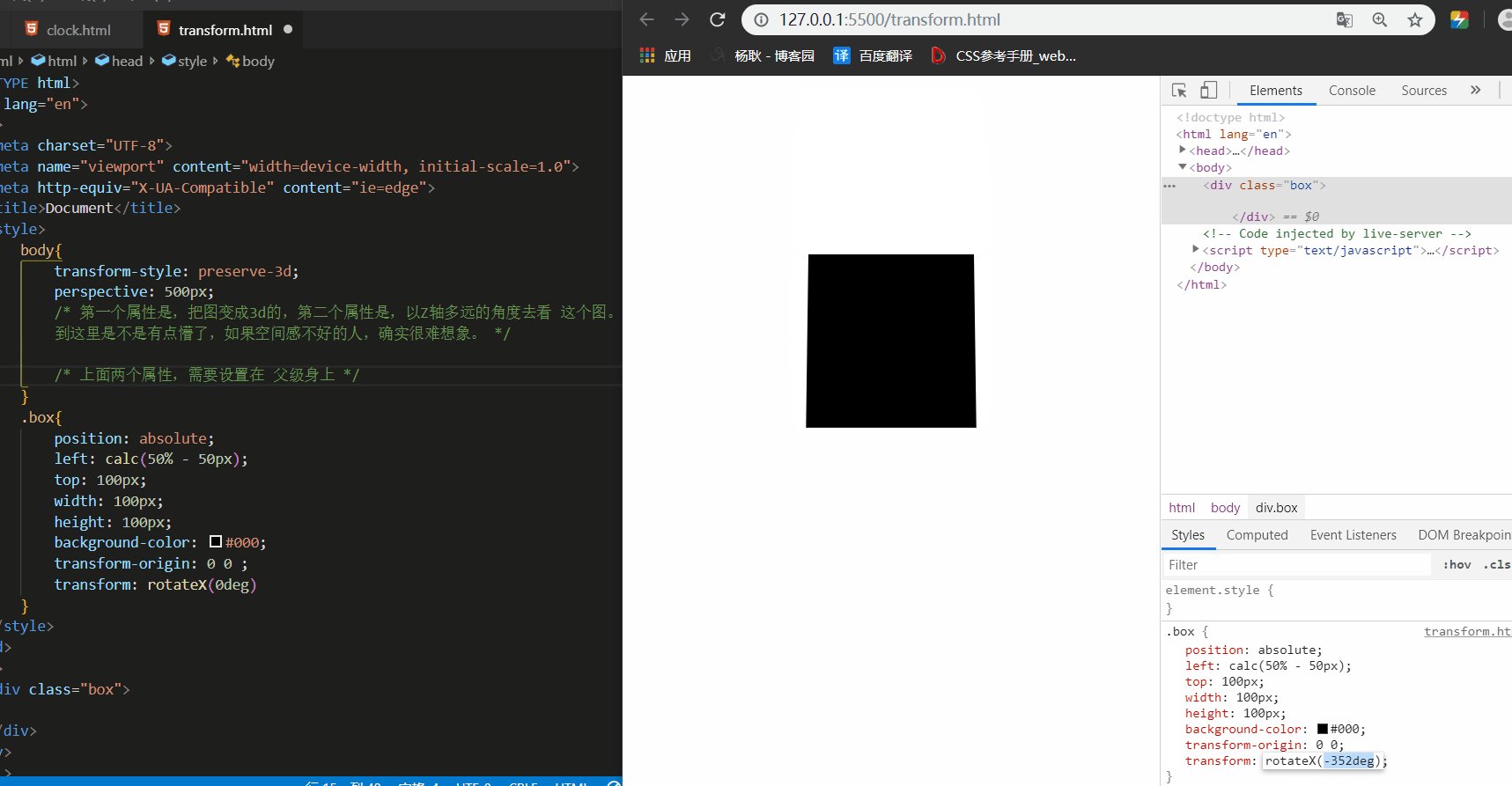
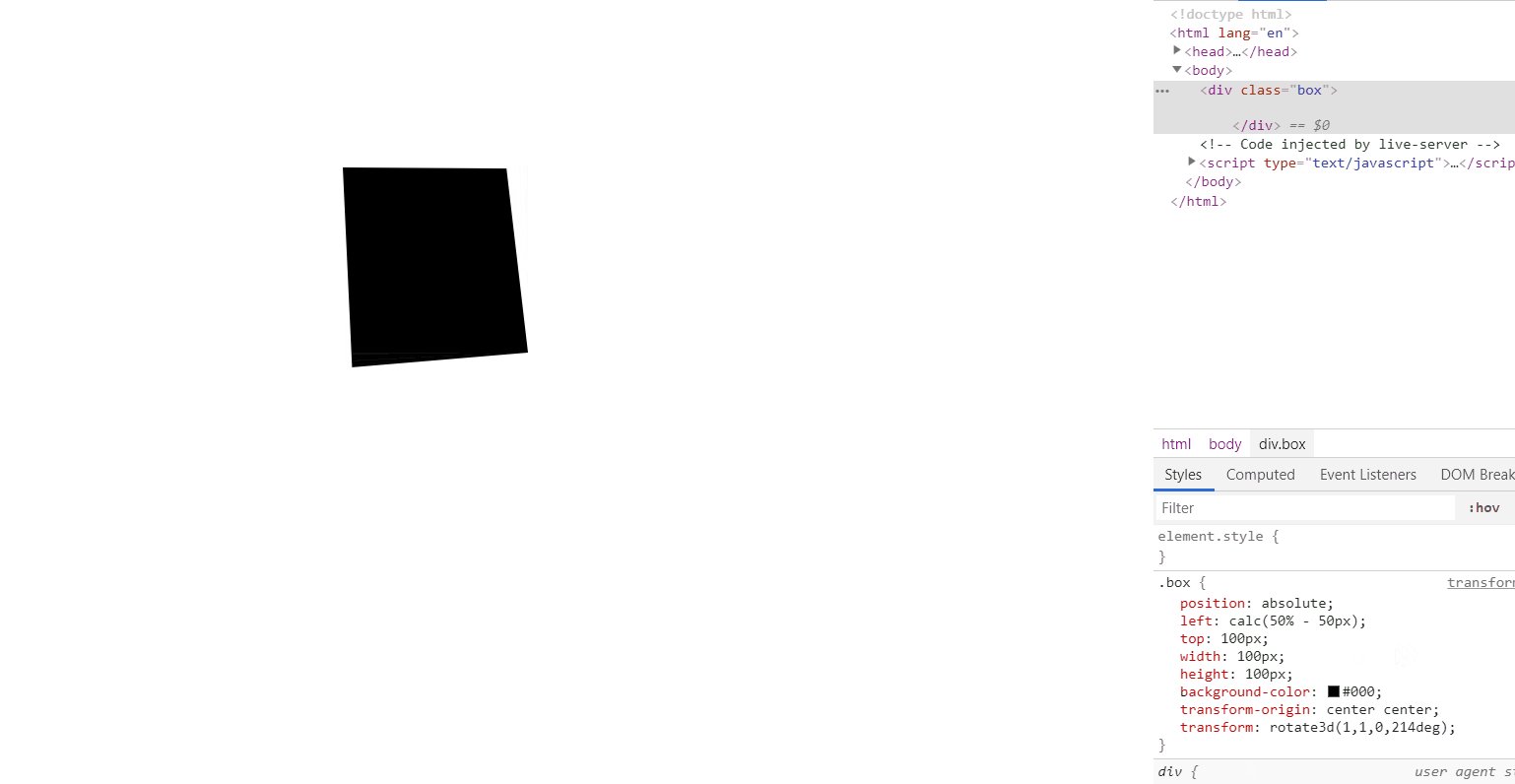
这样看起来,好像不是那么直观,毕竟是2D 的图, 来给他加了3D 的效果看看,(由于设置了 transform-origin:0 0,所以并不会在元素的中间旋转,而是以 0 0 左上角的那条x 轴旋转)

上面两个图,第一个图是在 2d的 情况下观看的,第二个图是 3d的时候, 是不是 3d 看起来比较直观。
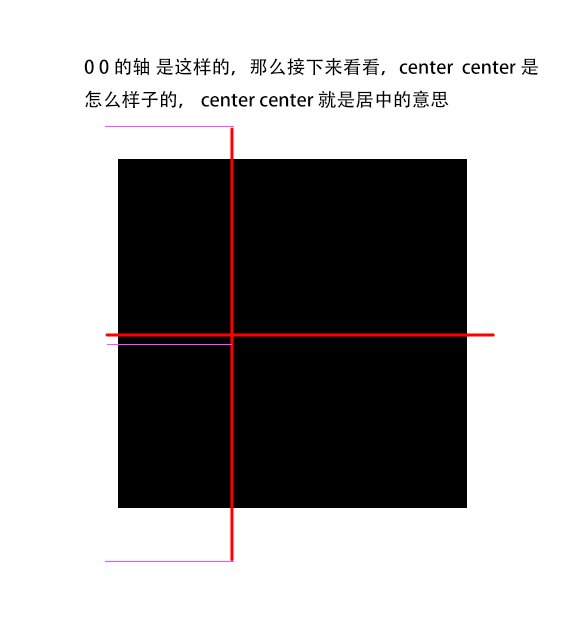
那么,接下来,加上Y 一起使用,rotateX(45deg) rotateY(45deg),这两个合在一起什么意思呢, 这个元素,先按照 X轴,旋转45度,然后再按照Y轴,旋转45度,那么接下来的结果会是怎么样呢?
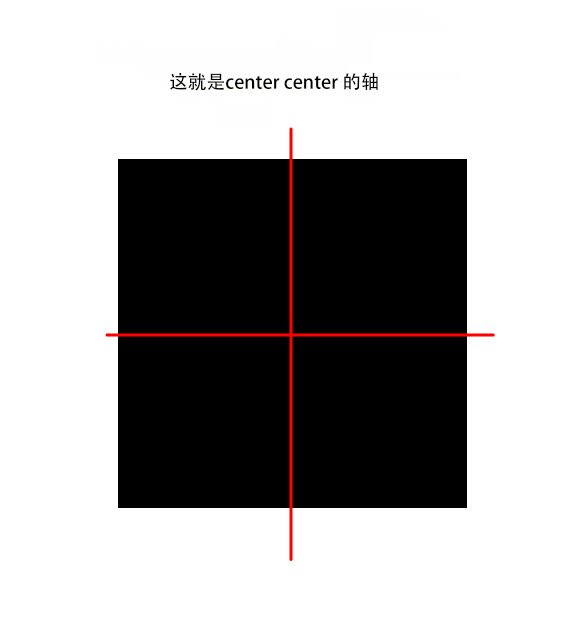
由于我设置的 transform-origin:center center ;定的点在中心,那么两条轴,是会成这样子的。


然后,看下,结果,是不是如我们所示?

最后,加上rotateZ

rotate3D:
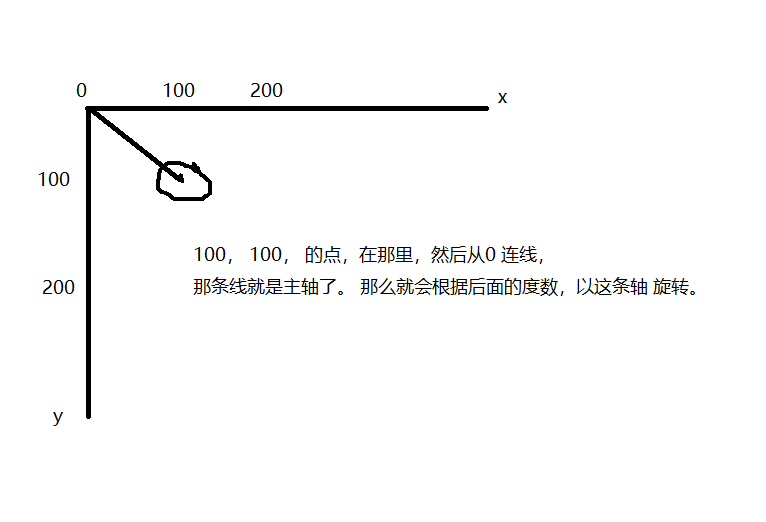
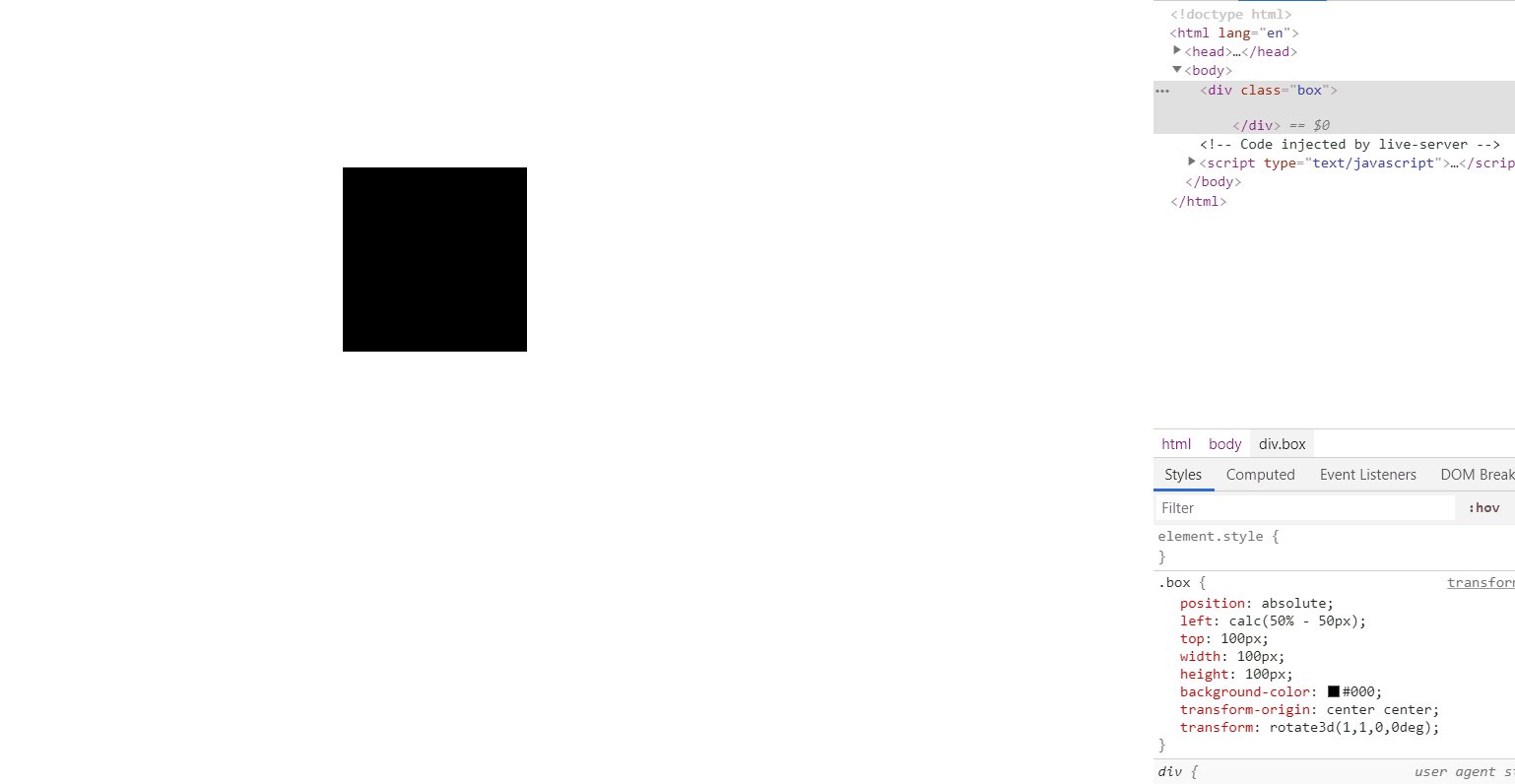
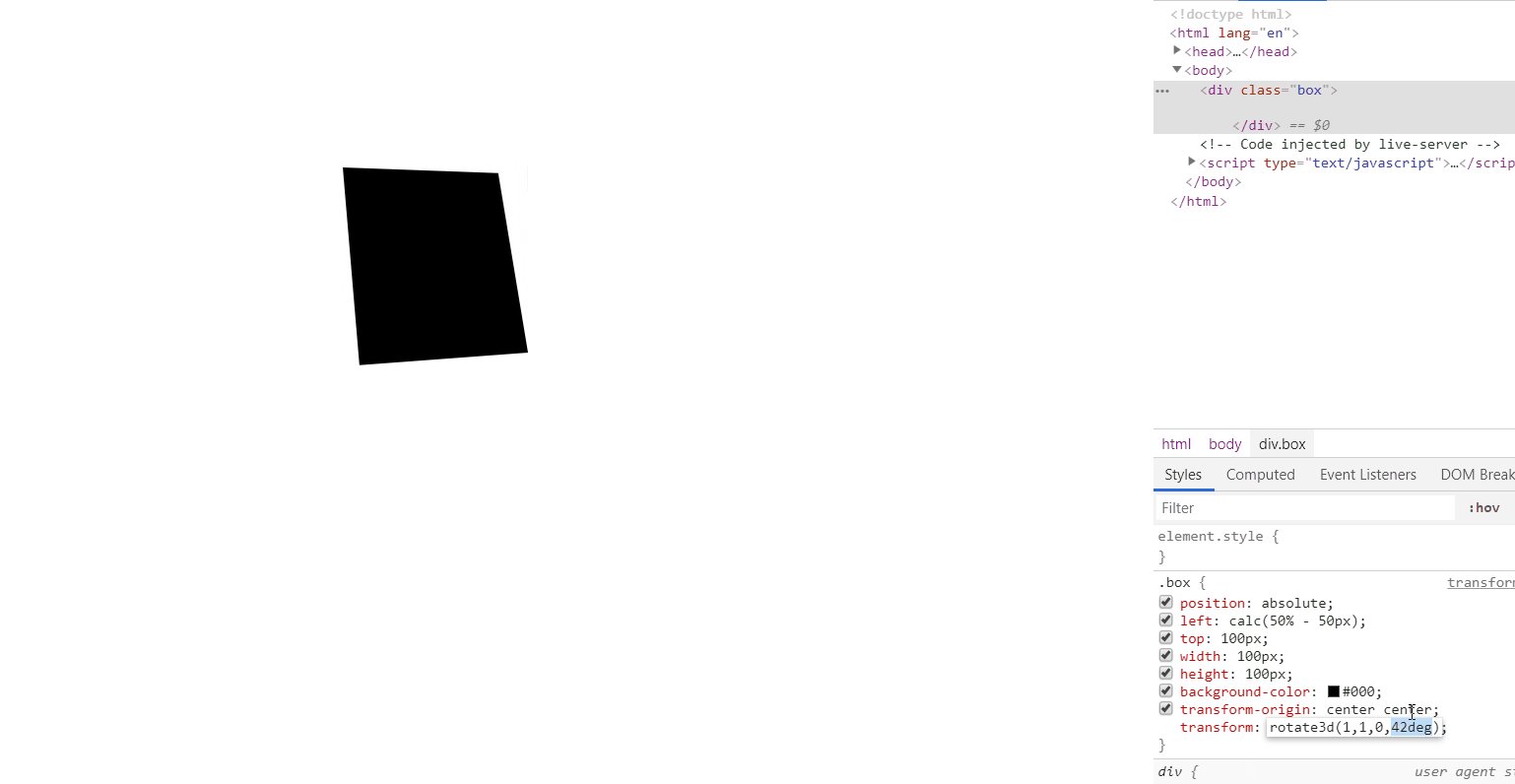
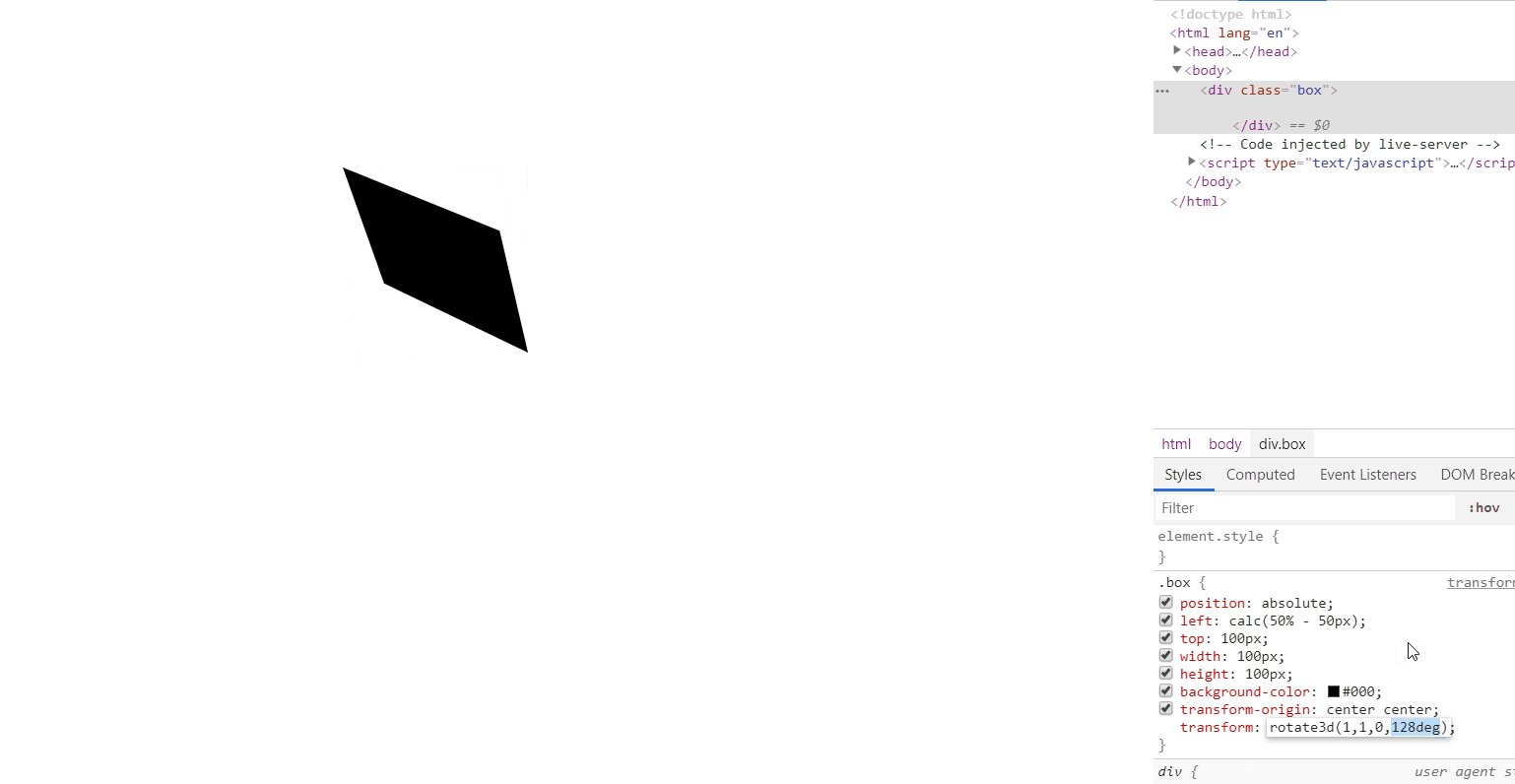
设置一条主轴,然后根据这条轴旋转
这个呢,可以设置4个参数, 前三个是,x y z 最后一个是 角度deg 但是,此 x y z ,可不是上面那几个,不一样的。这三个值,设置的是矢量的方向,填什么无所谓,主要是比值很重要。举个例子 1,1,0,0deg 那么就是 1:1:0 = 100:100:0 对吧,拿这个值来图解比较好。


rotate(deg) VS rotate3D(x,y,z,deg)
rotate(deg):默认是围绕中心点 正顺负逆旋转
rotate3D(x,y,z,deg):根据x,y, z三维坐标系点和坐标系原点连成的矢量先作为旋转轴旋转的五.scale 缩放
scale()方法,该元素增加或减少的大小,取决于宽度(X轴)和高度(Y轴)的参数
transform: scale(2,3);
scale()
scaleX()
scaleY()
scaleZ()
scale3d()
本章有个很冷门的知识点 →
——————————————————————————————————————
scaleX()
scaleY()
缩放该元素,>1 放大, <1 缩小 默认值是 1;

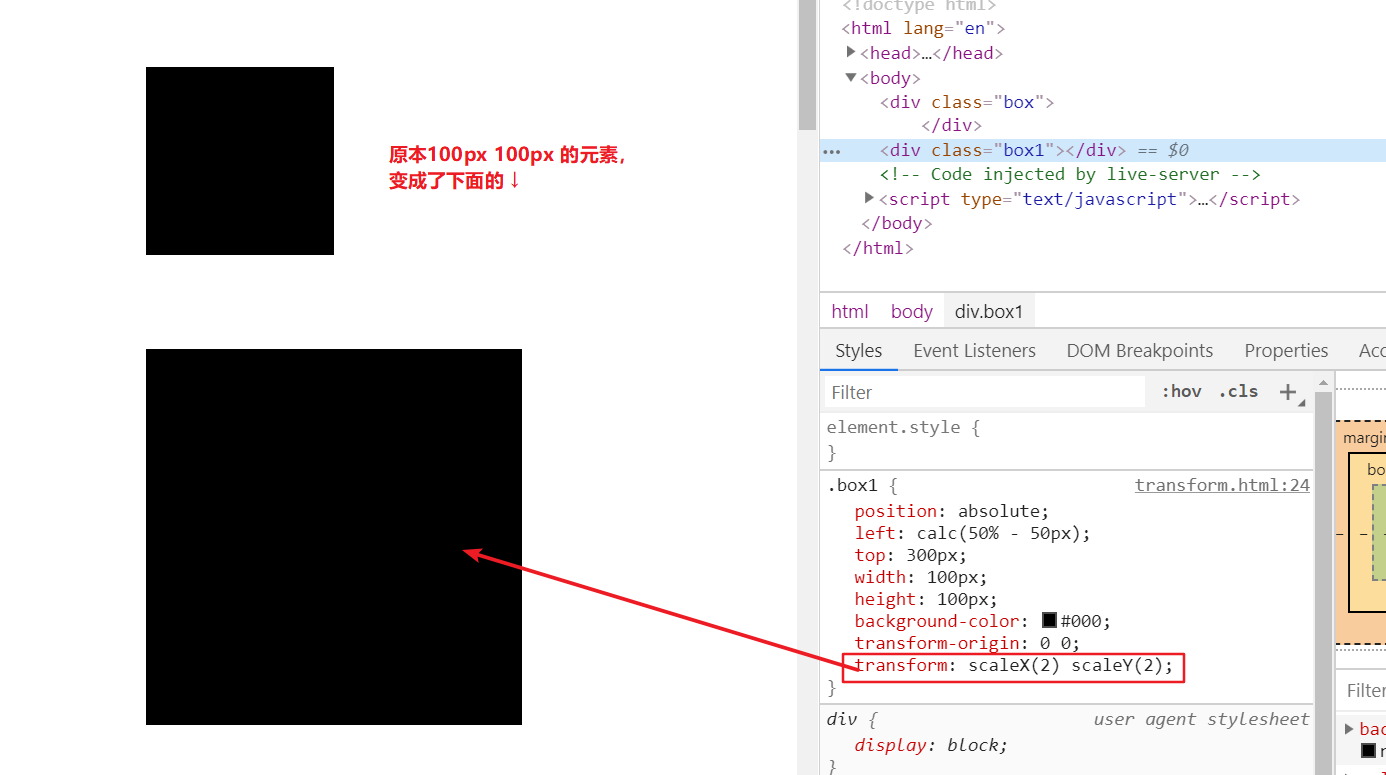
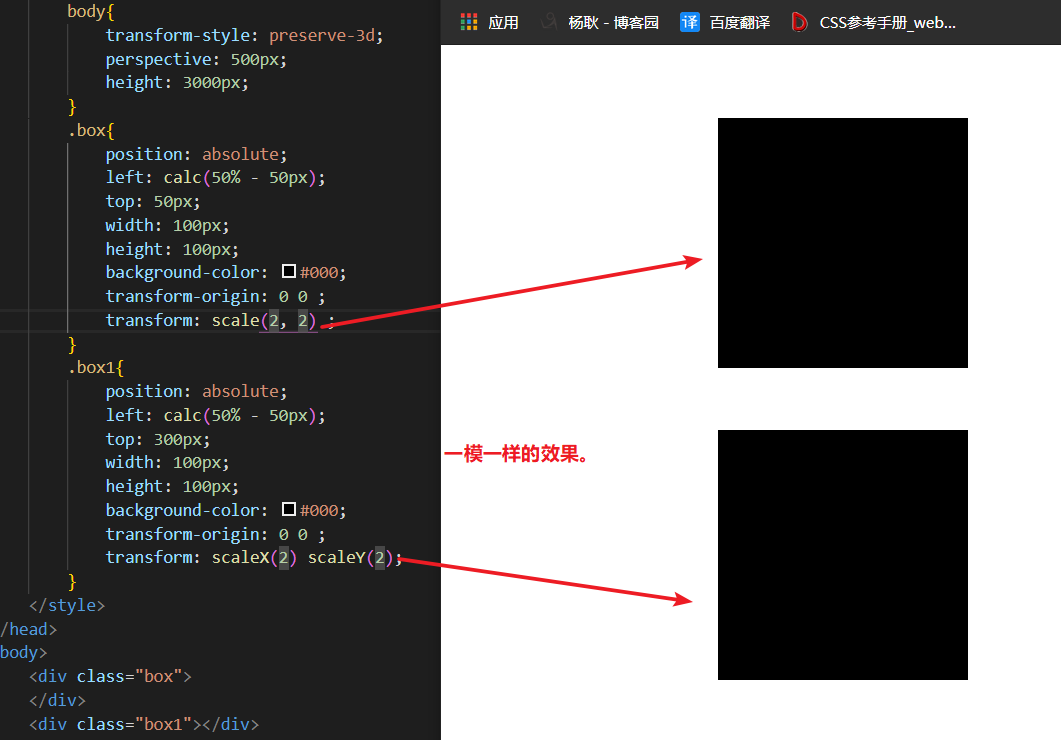
看了上面的图,你可能会觉得,好像是100px 变成了200px 但是实际上,并不是。变的不是 元素的 宽高。

其实,他改变的不是元素的宽高,而是x 和 y 轴的刻度 ↓

scale()
这个呢,是上面两个的合体,也就是 参数 第一个是x 第二个是y


scale3d()
第一个参数是 x 第二个参数是y 第三个参数是z ,也就是scalex scaley scalez 的结合体。
scalez吧,这个值原本就是3D的,所以可能会有点难理解, 像上面这个图, 本来就是2D 的图,你再怎么拉伸他的Z 轴,也是看不出效果的。前提是你的图,是3D的才能拉伸,2D的是拉伸不了的。 如果有不知道Z轴在哪里的朋友,请点这里→
探索:
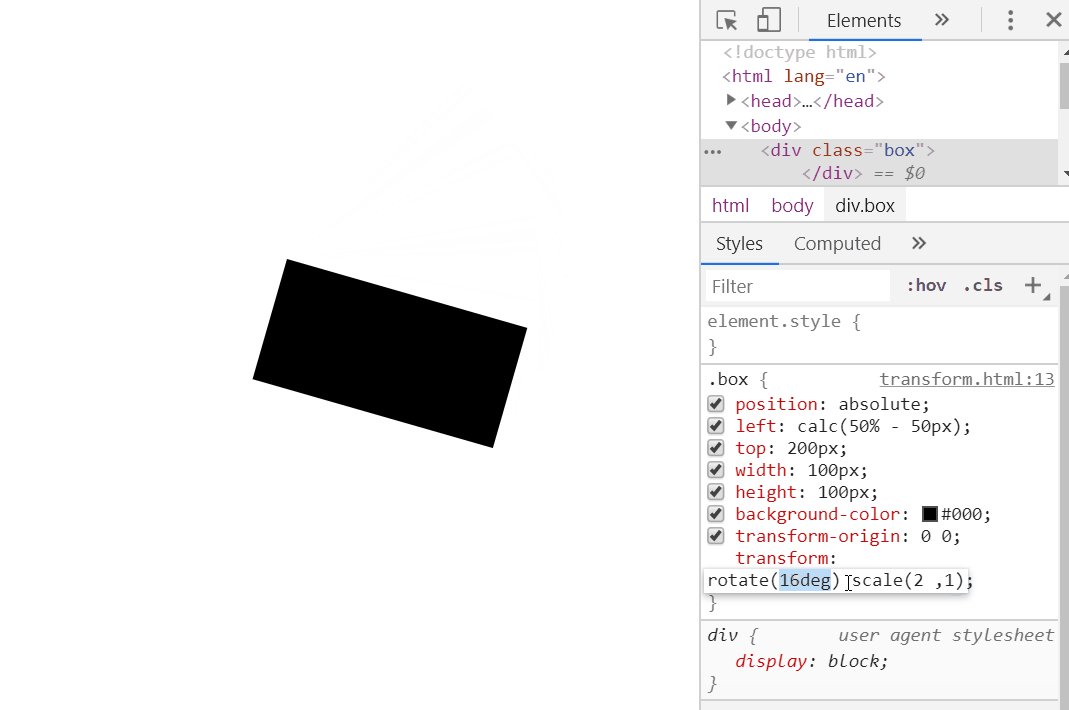
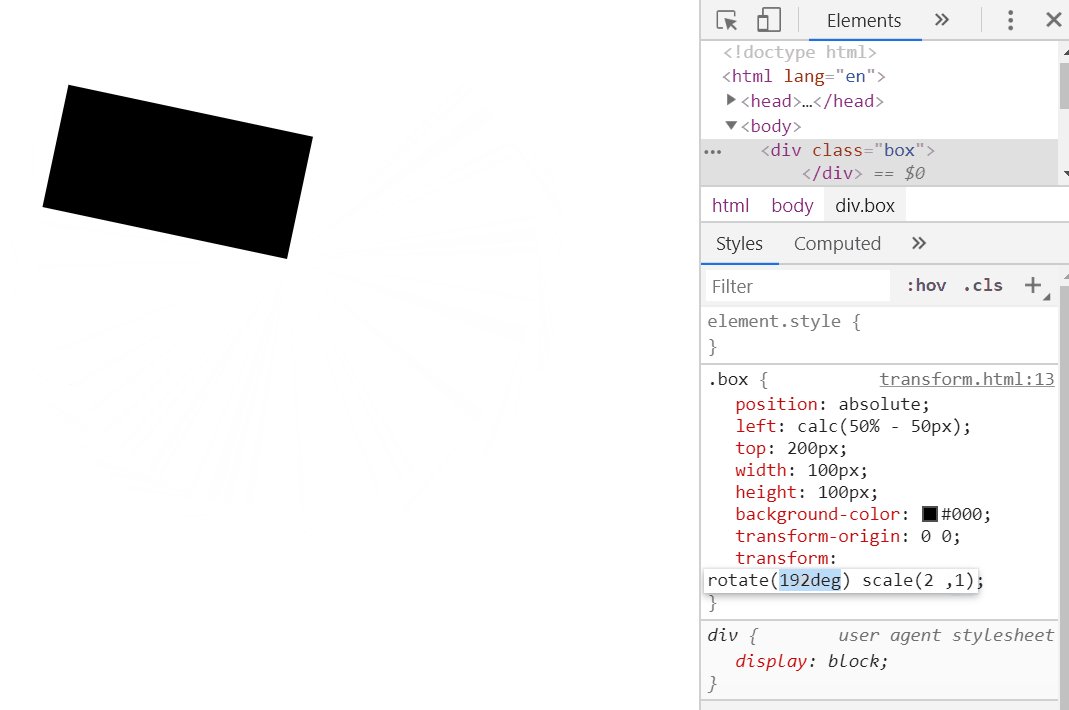
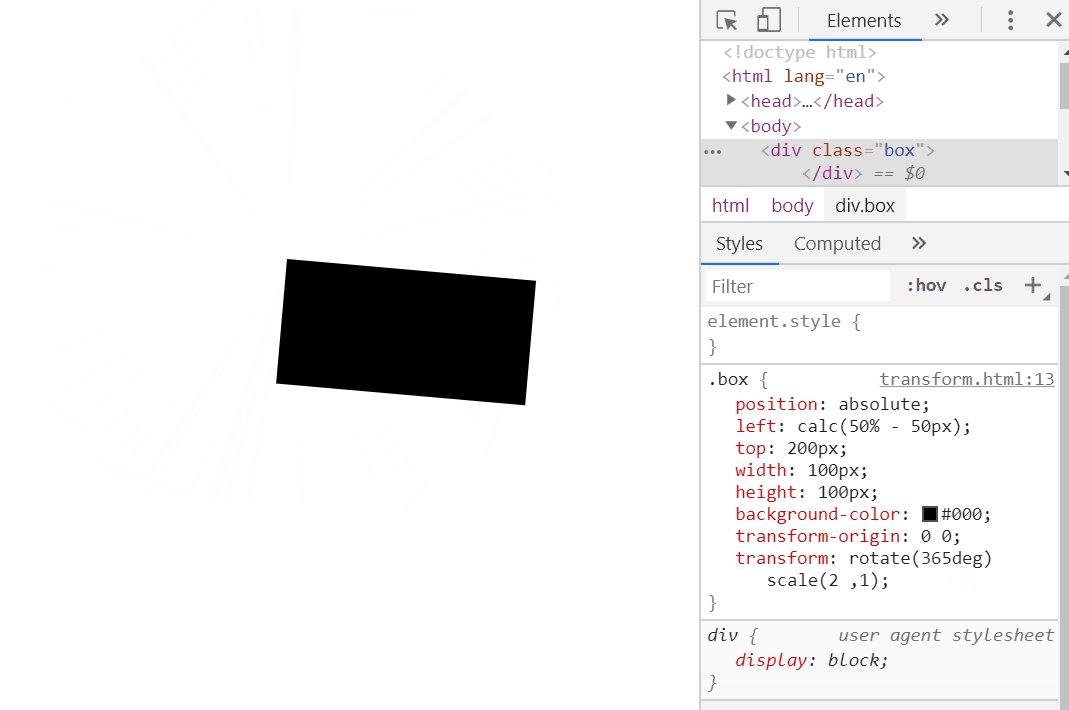
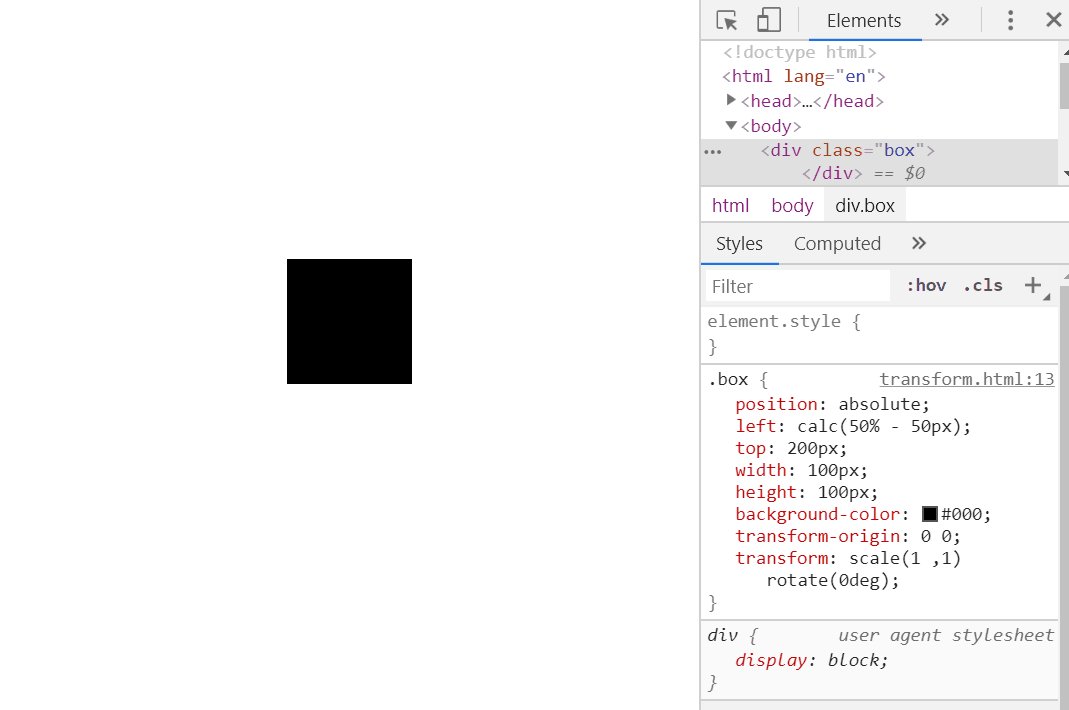
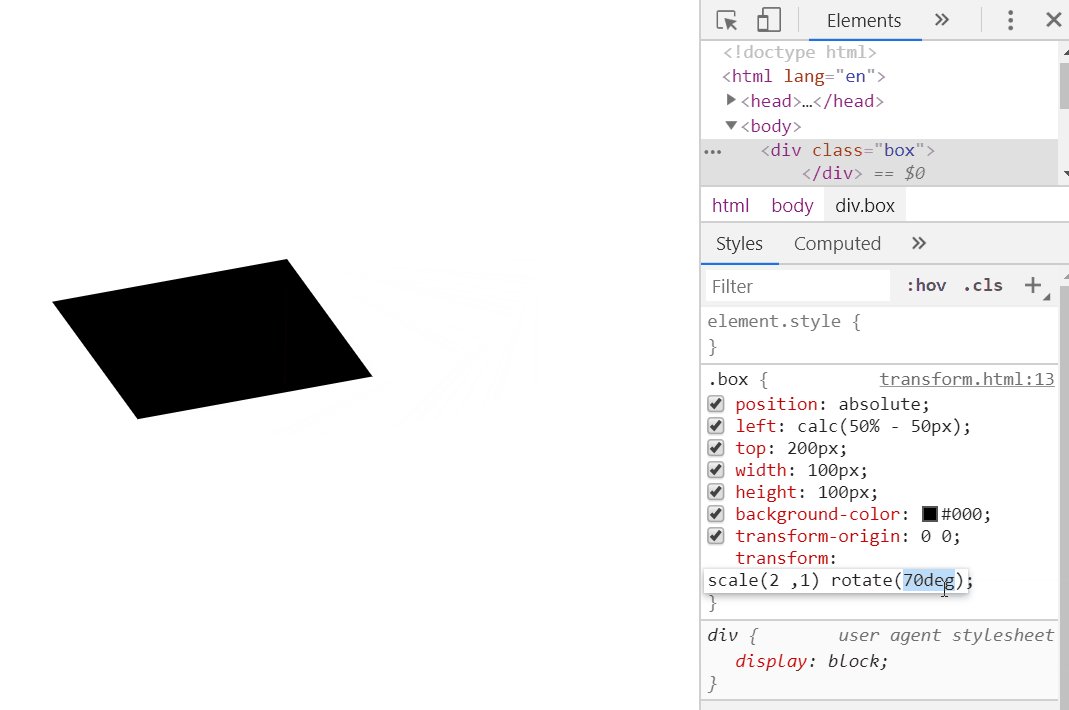
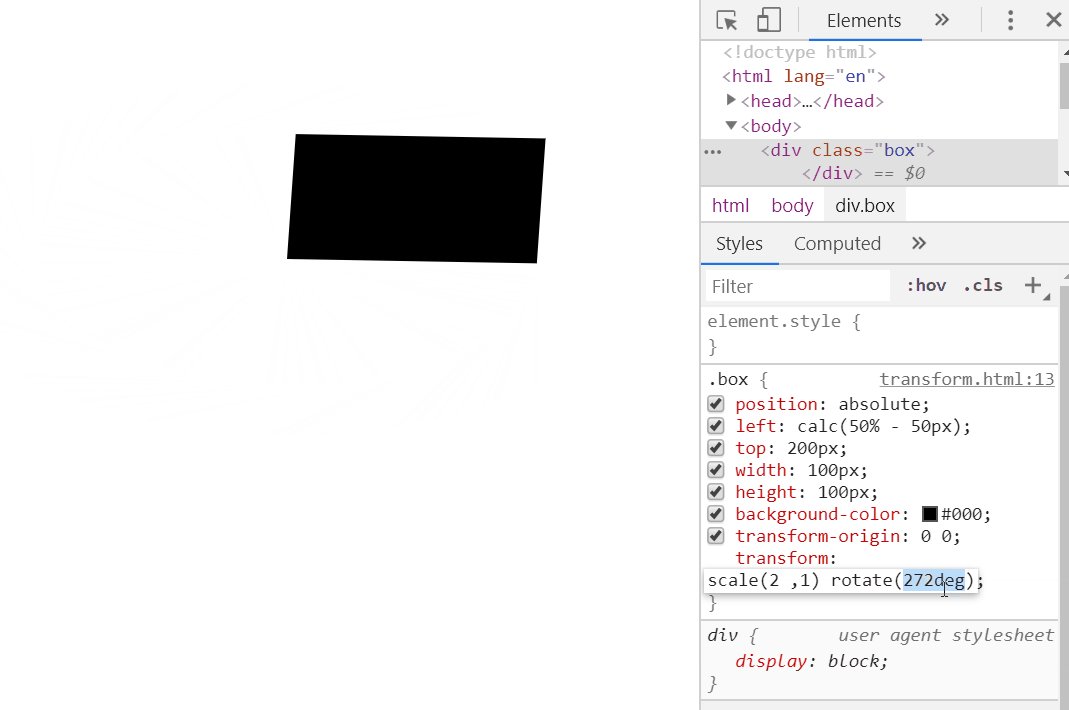
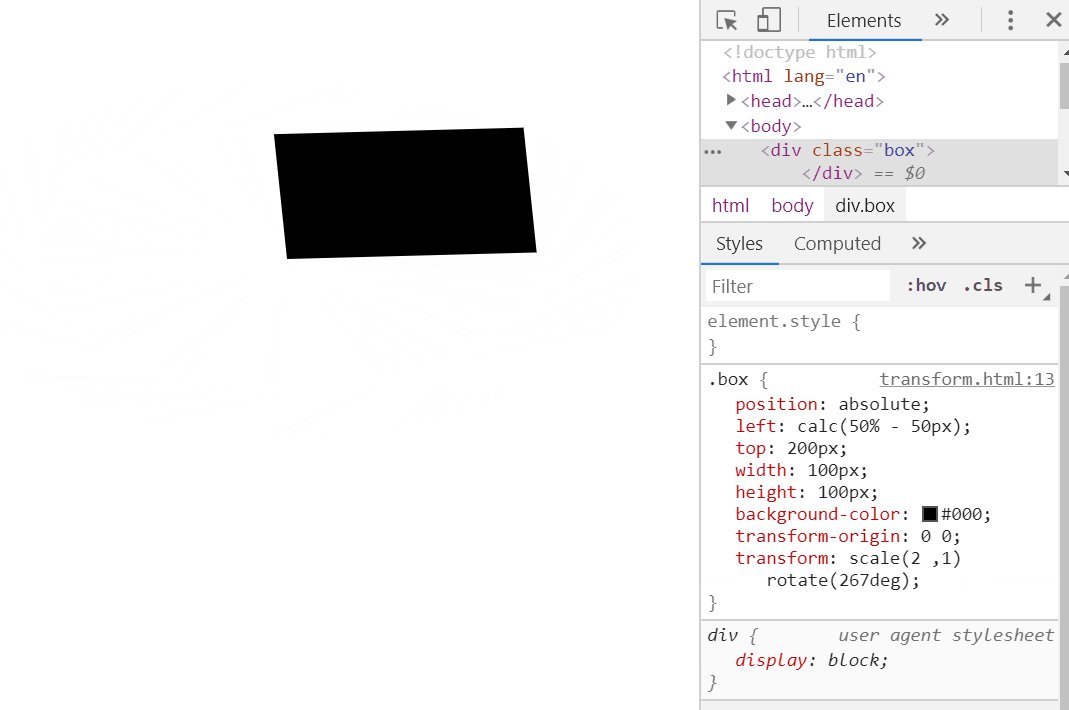
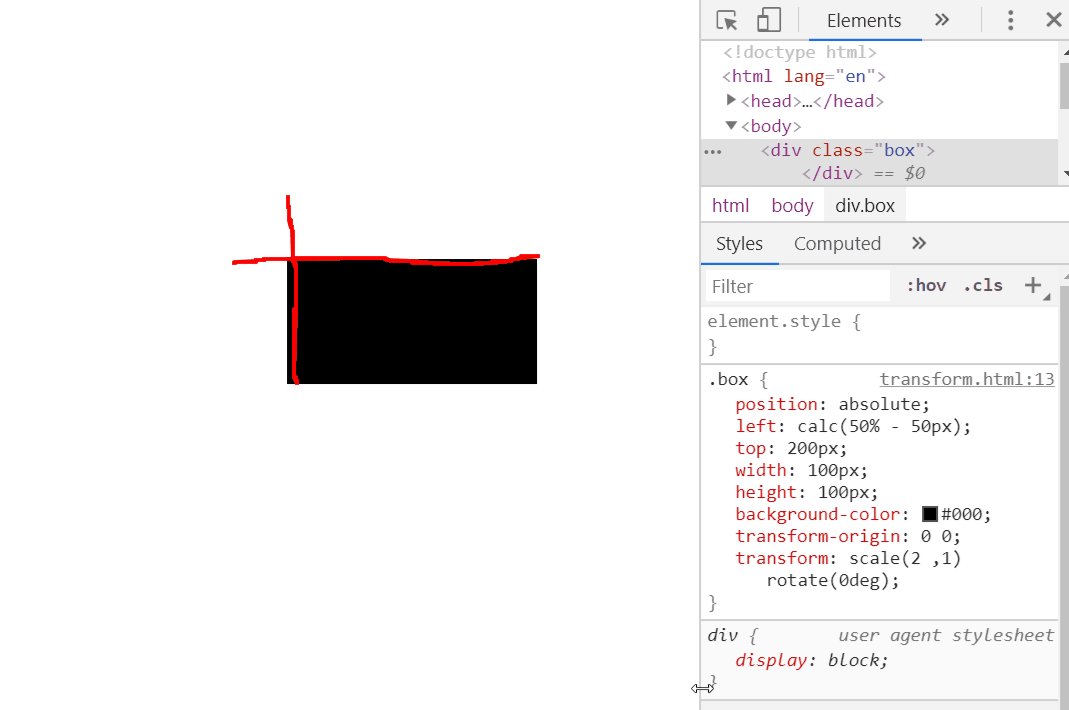
首先,我们来思考一个问题,使用 rotate进行旋转,那么 X 和 Y 轴是会跟着旋转而变化的,那么这个时候加上 scaleX 和 Y,那么旋转的过程中,会不会带上scale 的效果?
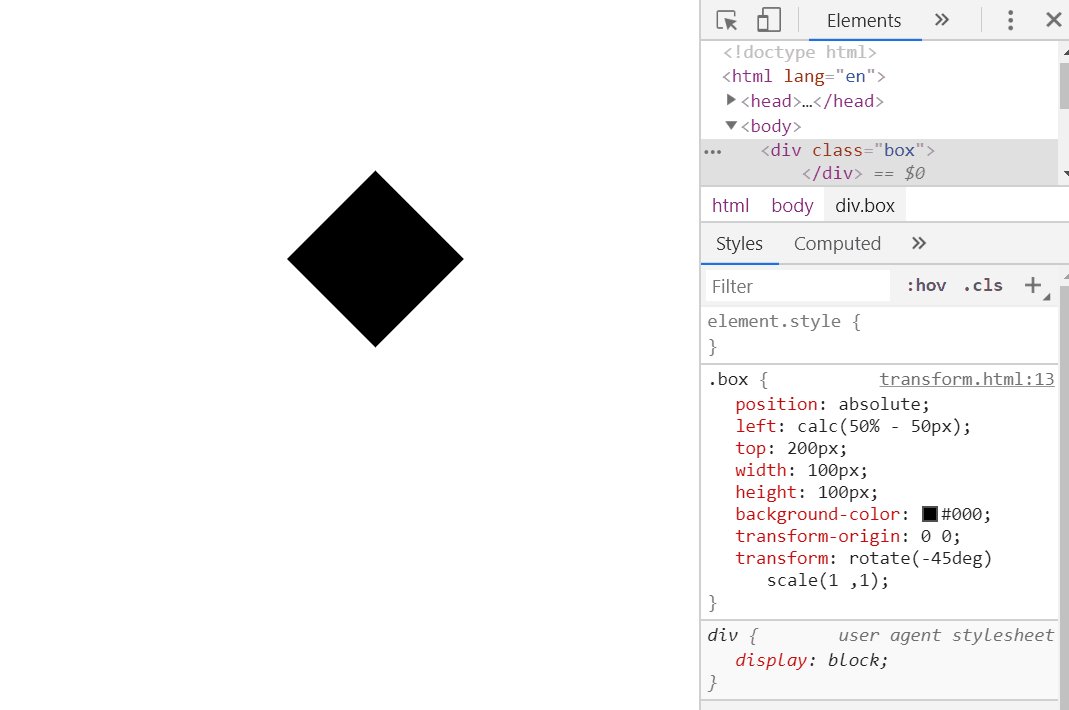
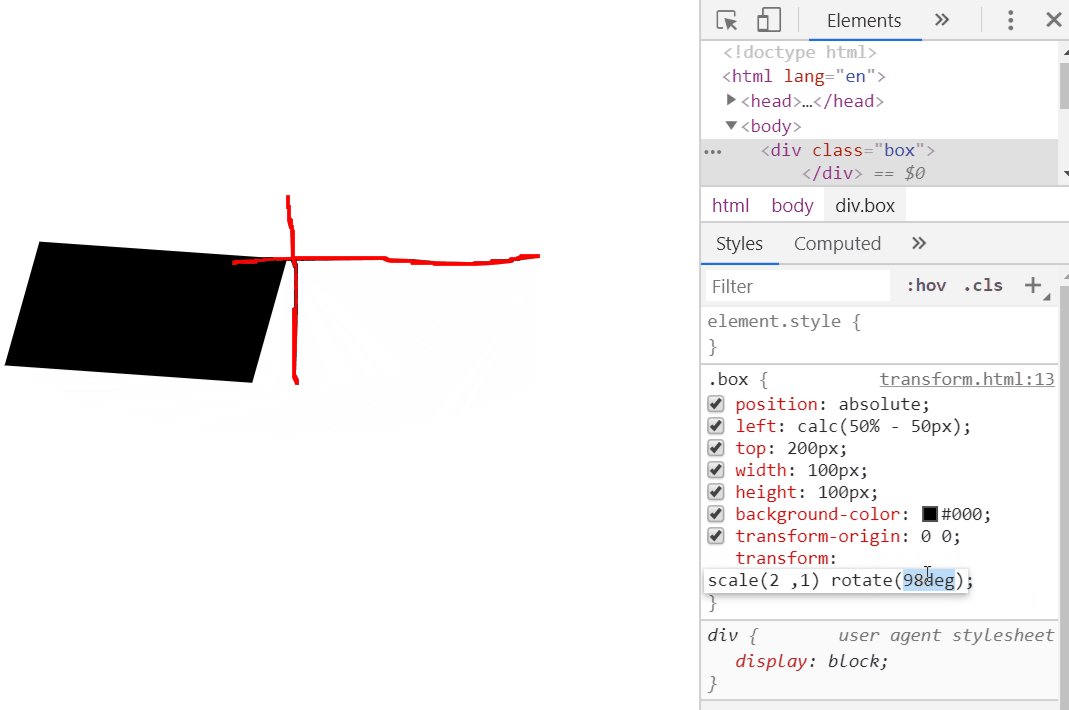
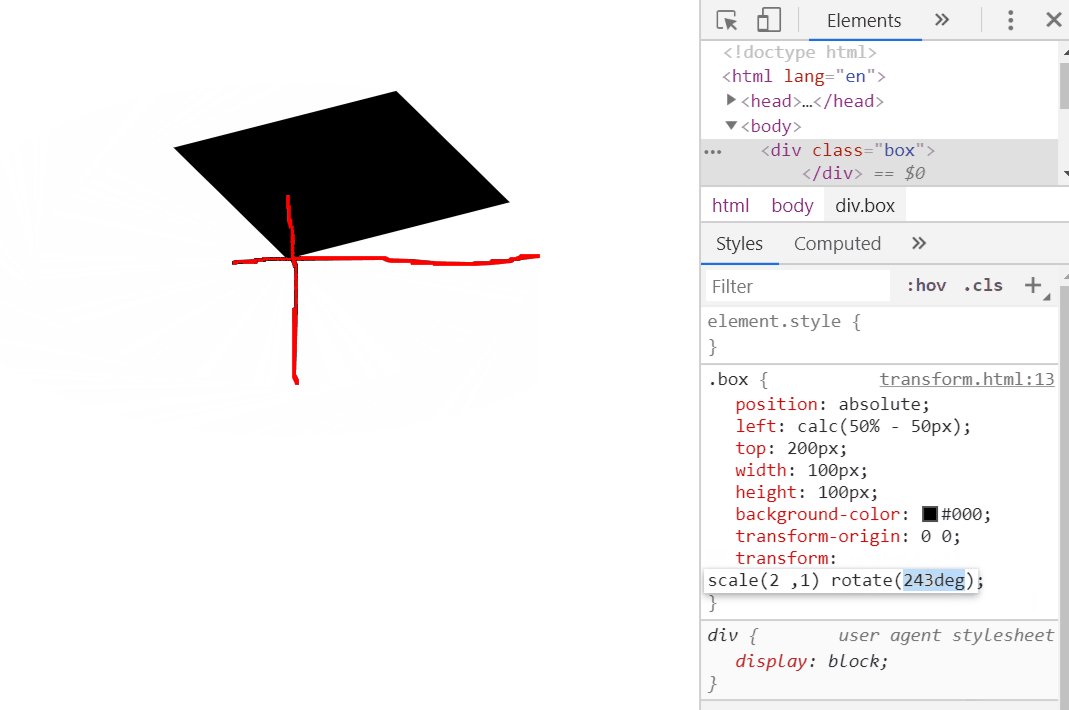
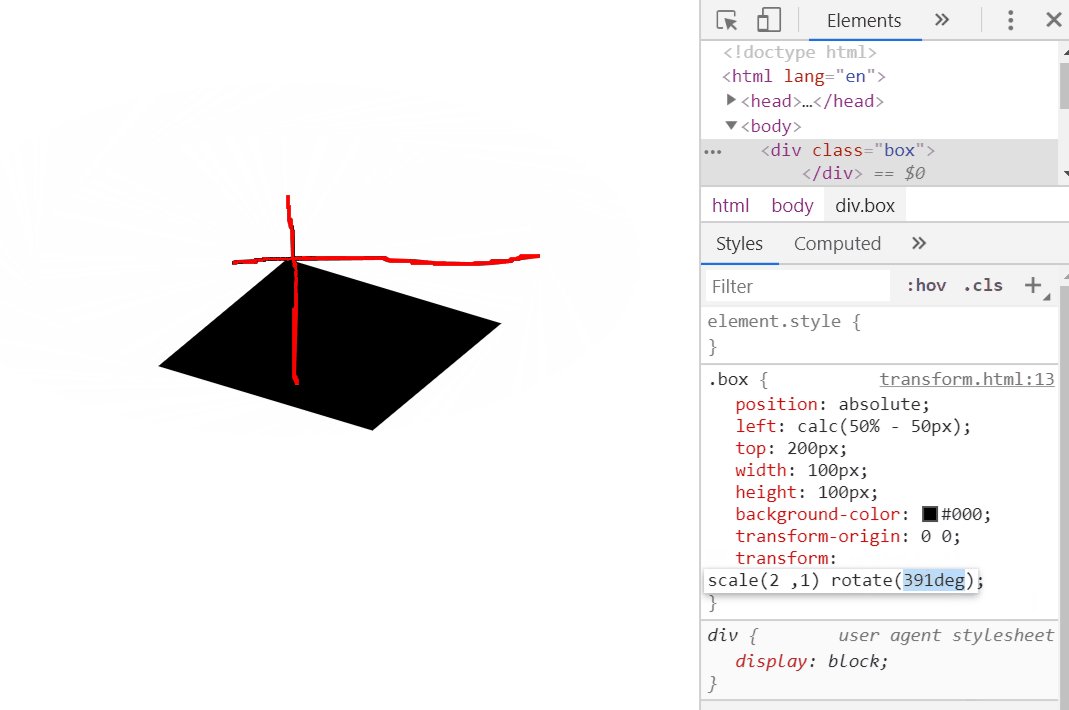
先来观察一下, 先rotate 再 scale 的效果:

看完上面的图,是不是觉得,旋转的时候,会带着scale的效果一起旋转。 但是! 如果把他俩位置换了,那结果是截然不同的,先scale 再 rotate

对比两张图,你就会发现,第一张的效果,确实是带上了scale的效果一起旋转的,怎么 换了个位置,就不一样呢?
其实呢,先rotate,再scale(先旋转,后缩放) 是会把效果带上旋转的,但是 先scale 再rotate(先缩放,后旋转) 是不会把缩放的效果带上旋转的,缩放的效果,会留在原地,等你经过的时候,就会生效。看下面的图解,缩放的比例,会留在原地,经过的时候,就会恢复比例。

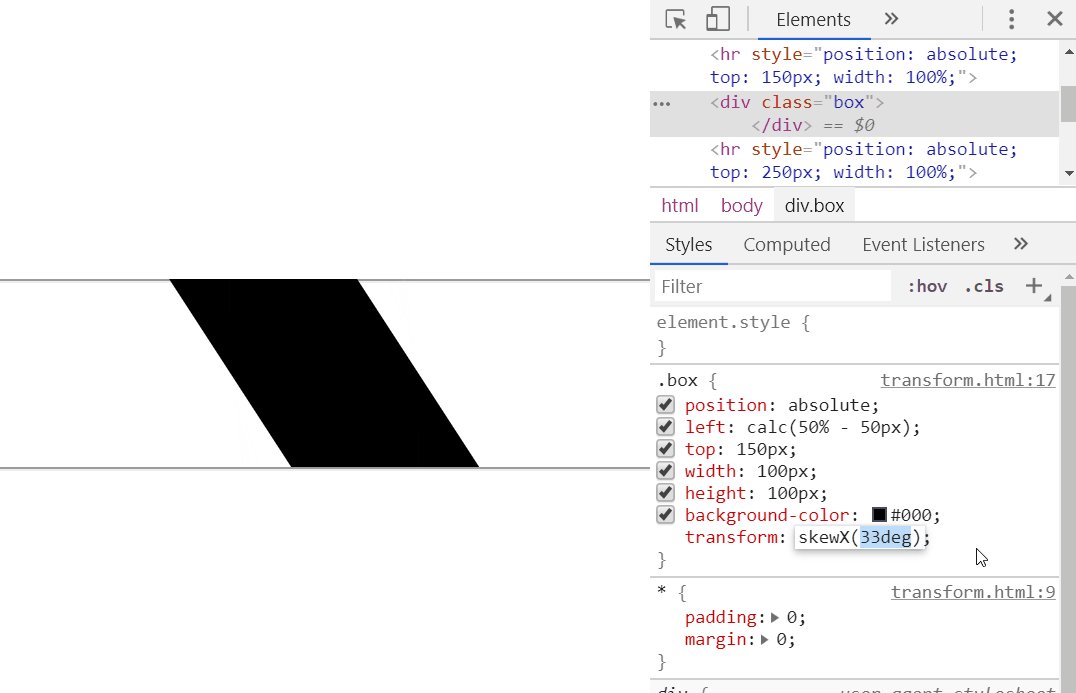
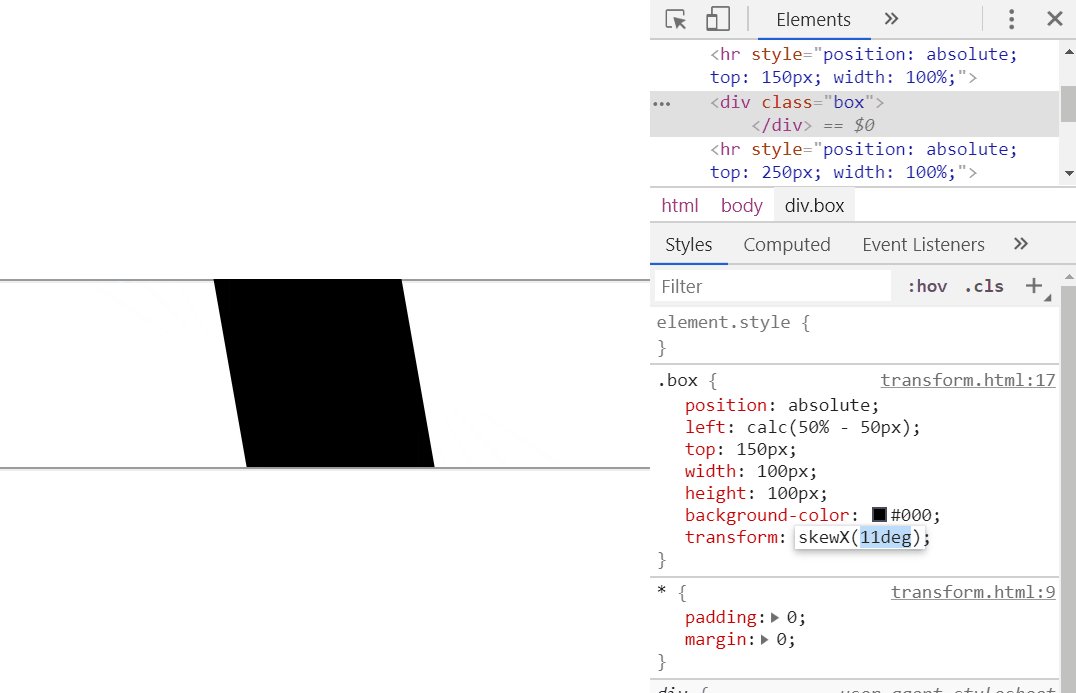
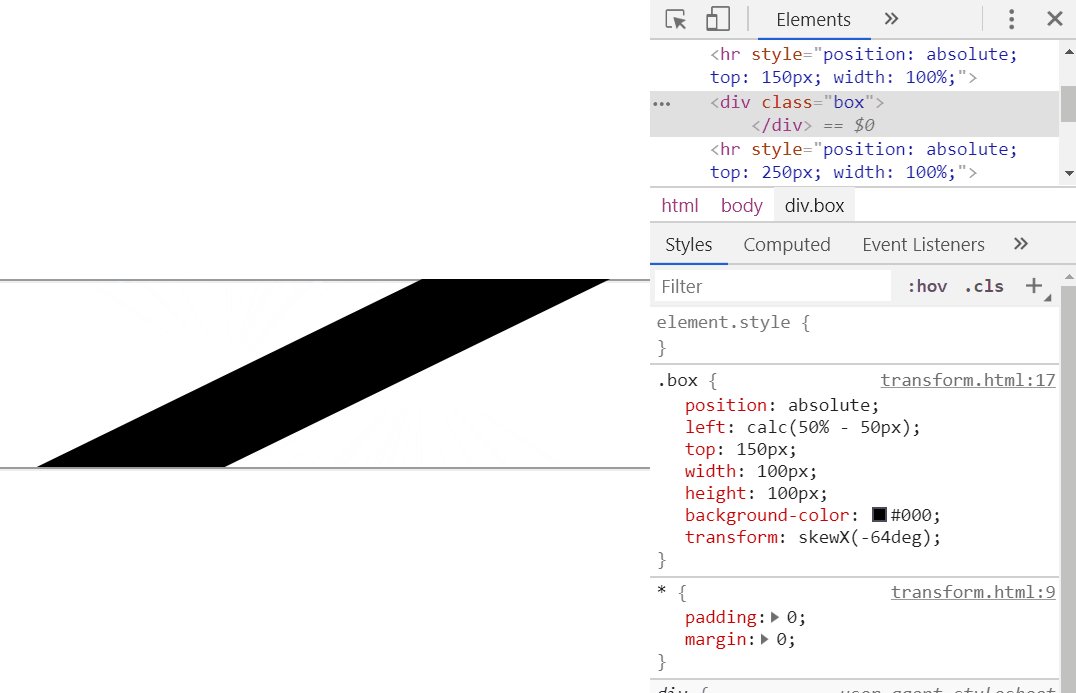
六.skew 倾斜(对CPU负担太大,不推荐用)
包含两个参数值,分别表示X轴和Y轴倾斜的角度,如果第二个参数为空,则默认为0,参数为负表示向相反方向倾斜。
transform: skew(30deg,20deg);
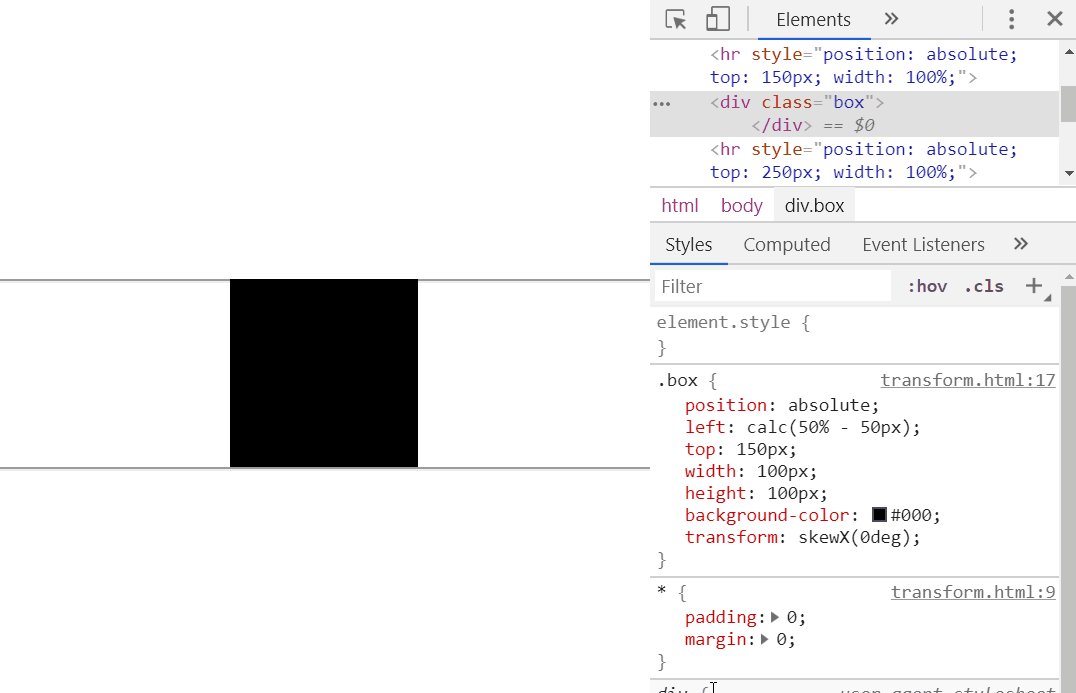
skewX()
倾斜该元素,里面填的是角度,下面↓ 你会看到,随着元素被倾斜,高度居然不变。聪明的你,一定会知道,高度不变,代表了,Y轴被拉伸了。


跟scale 同理,改变的是 轴的刻度。 → scale
skew
也就是 skewx 和 skewy 的结合体,但是又有不同之处。
如果使用单个参数,那跟单独使用 skewx 和 skewy是一样的效果

但是!如果你同时使用两个参数了,那么跟 同时使用skewx 和 skewy 时有一点差异的。

那么,是为什么会出现这种差异呢? 其实道理很简单,skewX(40deg), skewY(40deg) 的执行顺序是, 先按照 X轴 斜切 40deg, 然后再按照Y 斜切40deg, 但是吧skew(40deg, 40deg),可不是这样的。他是同时 进行操作的,所以,结果略有不同。
七.CSS3 transition 过渡(时间上的支持)
一.transition概念:
CSS3中,我们为了添加某种效果可以从一种样式转变到另一个的时候,无需使用Flash动画或JavaScript了。二.transition语法
transition: property duration timing-function delay;1.property:(基本属性) 过渡的属性名称 width left 等数值型或 color颜色2.duration:(耐心) 变换需要的时间 s ms (因为默认是秒变)3.timing-function:(时间) 过渡速度曲线 4.delay:(延时) 延时触发transition的效果 m ms
三.timing-function 曲线属性
| 值 | 描述 |
|---|---|
| linear | 规定以相同速度开始至结束的过渡效果(等于 cubic-bezier(0,0,1,1))。 |
| ease | 默认的:规定慢速开始,然后变快,然后慢速结束的过渡效果(cubic-bezier(0.25,0.1,0.25,1))。 |
| ease-in | 规定以慢速开始的过渡效果(等于 cubic-bezier(0.42,0,1,1))。 |
| ease-out | 规定以慢速结束的过渡效果(等于 cubic-bezier(0,0,0.58,1))。 |
| ease-in-out | 规定以慢速开始和结束的过渡效果(等于 cubic-bezier(0.42,0,0.58,1))。 |
| cubic-bezier(n,n,n,n) | 了解 cubic-bezier 函数中定义自己的值。可能的值是 0 至 1 之间的数值。 |
cubic-bezier即为中的绘制方法。图上有四点,P0-3,其中P0、P3是默认的点,对应了[0,0], [1,1]。而剩下的P1、P2两点则是我们通过cubic-bezier()自定义的。cubic-bezier(x1, y1, x2, y2) 为自定义,x1,x2,y1,y2的值范围在[0, 1]。

示例:
.case { width: 100px; height: 20px; background-color: red; transition: .5s ease 1s;}.case:hover { width: 300px; height: 100px; background-color: blue;} transition不仅是支持平移上的时间过渡,也支持任何属性变化的时间过渡,
①如下图如果直接写height::200px,则高度也是缓慢从100px变为200px的.
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-uizhllqU-1619713274764)(C:\Users\tuyue\Desktop\fs截图资料\1.gif)]②如果你不想让高度有渐变的变化,而是固定变大之后,只渐变再transform位移.
解决方案让transition指定transform属性渐变即可.
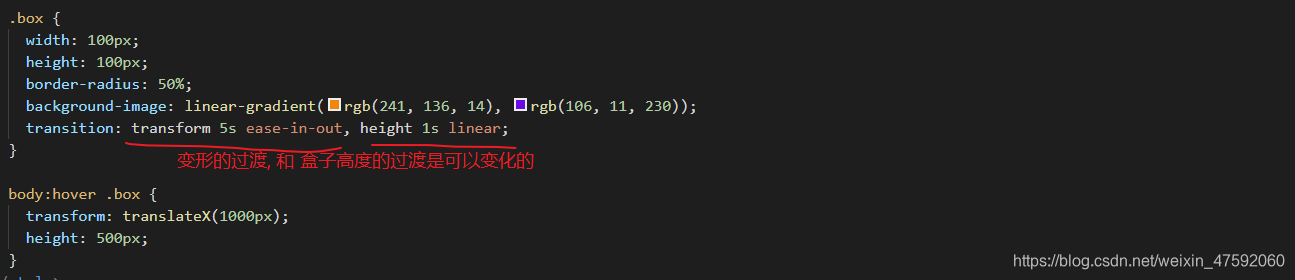
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ypbGw5K5-1619713274766)(C:\Users\tuyue\AppData\Local\Temp\1613277237128.png)]③transition渐变也可以叠加!!!,(即指定不同属性去进行各自的时间过渡即可)
比如变形可以规定要5s 以慢快慢形式过渡 ,而盒子高一点可以规定要1s 以匀速形式过渡