
Vue之v-on修饰符之按键修饰符(011)
发布日期:2021-05-07 08:33:53
浏览次数:26
分类:原创文章
本文共 962 字,大约阅读时间需要 3 分钟。
Vue之v-on修饰符之按键修饰符
按键事件有:
@keydown(键盘按下时触发),@keypress(键盘按住时触发),@keyup(键盘弹起)
常用按键修饰符别名
| 别名修饰符 | 键值修饰符 | 对应按键 |
|---|---|---|
| .delete | .8/46 | 回格/删除 |
| .tab | .9 | 制表 |
| .enter | .13 | 回车 |
| .esc | .27 | 退出 |
| .space | .32 | 空格 |
| .left | .37 | 左 |
| .up | .38 | 上 |
| .right | .39 | 右 |
| .down | .40 | 下 |
还其它,一般我们不用键值修饰符,不易读。
完整代码示例
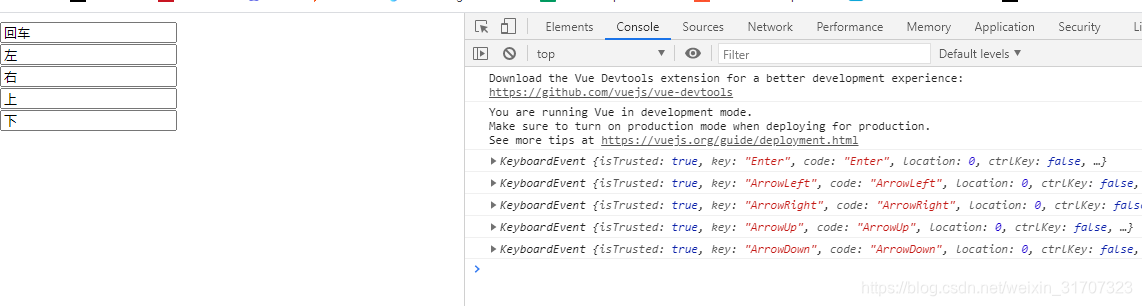
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <script src="https://unpkg.com/vue/dist/vue.js"></script> <title>v-on(keyup)</title> </head> <body> <div id="app"> <input type="text" @keyup.enter="printSelf($event)" value="回车" /></br> <input type="text" @keyup.left="printSelf($event)" value="左" /></br> <input type="text" @keyup.right="printSelf($event)" value="右" /></br> <input type="text" @keyup.up="printSelf($event)" value="上" /></br> <input type="text" @keyup.down="printSelf($event)" value="下" /> </div> <script> let vm = new Vue({ el: "#app", methods: { printSelf() { console.log(event); } } }) </script> </body></html>让各文本框得到焦点后,依次按下回车键、方向键左键、左键、上键、下键结果如下图。

发表评论
最新留言
网站不错 人气很旺了 加油
[***.192.178.218]2025年03月23日 21时09分38秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
Problem A - Sequence with Digits (数学推导)
2021-05-09
Problem 330A - Cakeminator (思维)
2021-05-09
LeetCode75 颜色分类 (三路快排C++实现与应用)
2021-05-09
C语言+easyX图形库的推箱子实现
2021-05-09
调试vs2019代码的流程
2021-05-09
脱壳与加壳-加壳-6-代码实现加密导入表
2021-05-09
Typora配置PicGo时,提示Failed to fetch
2021-05-09
ASP.NET CORE MVC 实现减号分隔(Kebab case)样式的 URL
2021-05-09
bcolz的新操作
2021-05-09
zmq的send
2021-05-09
阿里钉钉面试题
2021-05-09
C++中找资源或者函数的方法
2021-05-09
一些留给自己的思考题(只求回过头来能够有所获)
2021-05-09
delete对象时会自动调用类的析构函数
2021-05-09
SQL联表的方式(逗号, Left Join, Right Join)
2021-05-09
字符串初始化时的注意点
2021-05-09
软考相关试题
2021-05-09
POD类型
2021-05-09
const与常量,傻傻分不清楚~
2021-05-09
Head First设计模式——迭代器模式
2021-05-09