
原创-vscode
发布日期:2021-05-07 08:10:40
浏览次数:19
分类:原创文章
本文共 679 字,大约阅读时间需要 2 分钟。
vscode
1 如何设置目录分开出来


2 常用插件
1 Auto Close Tag # 自动补全没打完的半边标签,比如<div> 就变成 `<div></div>` 2 Auto Rename Tag # 自动完成另一侧标签的同步修改3 Chinese # vscode中文化3 code runner出现乱码问题
在code runner中的setting.json文件中添加"code-runner.runInTerminal": true
4 vscode集成bash
1 打开vscode2 文件->首选项->设置,打开设置3 搜索terminal.integrated.shell.windows,打开settings.json编辑4 在里面输入你的bash路径如:“terminal.integrated.shell.windows”:“D:\app\Git\bin\bash.exe”5 保存重启vscode,按ctrl+~键打开终端,看是否生效6 实现cmd跟bash之间的切换输入cmd切换成cmd,输入bash切换成bash
5 解决乱码问题
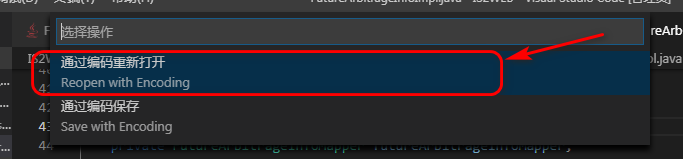
1 针对单个文件点击右下角的编码按钮(图中为UTF-8),然后选择操作,通过编码重新打开(Reopen with Encoding)之后选择一种编码进行文件打开并保存。

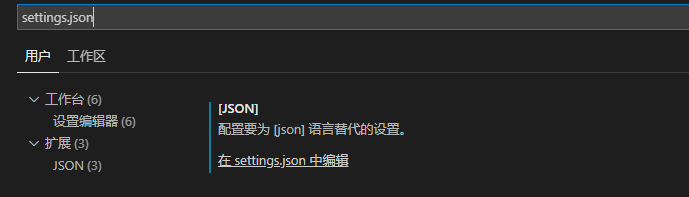
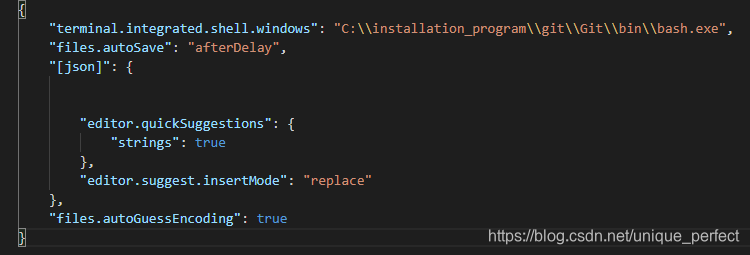
2 全局设置文件->首选项->设置->输入settings.json->在setting.json中加入files.autoGuessEncoding": true,并保存->重新查看乱码文件看看是否设置成功。

发表评论
最新留言
做的很好,不错不错
[***.243.131.199]2025年03月24日 13时38分02秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
Python(三十)类的理解
2021-05-08
Extjs布局详解
2021-05-08
Android数据库
2021-05-08
HTML基础,块级元素/行内元素/行内块元素辨析【2分钟掌握】
2021-05-08
keil左侧文件调整方法
2021-05-08
本地分支关联远程分支
2021-05-08
STM8 GPIO模式
2021-05-08
STM32boot启动
2021-05-08
回调函数(callback function)
2021-05-08
omnet++
2021-05-08
23种设计模式一:单例模式
2021-05-08
Qt中的析构函数
2021-05-08
CSharp中委托(一)委托、匿名函数、lambda表达式、多播委托、窗体传值、泛型委托
2021-05-08
二叉堆的c++模板类实现
2021-05-08
C语言实现dijkstra(adjacence matrix)
2021-05-08
用C#实现封装-徐新帅-专题视频课程
2021-05-08
C语言学习从初级到精通的疯狂实战教程-徐新帅-专题视频课程
2021-05-08
三层框架+sql server数据库 实战教学-徐新帅-专题视频课程
2021-05-08
NAT工作原理
2021-05-08
Processes, threads and goroutines
2021-05-08