
CSS水平居中方法
 附:此时我们发现父元素的大小完全由行内元素撑开。
附:此时我们发现父元素的大小完全由行内元素撑开。  方案二、 使用定位属性 父元素为相对定位/绝对定位,在设置子元素为绝对定位。设置子元素的left:50%; 1.定宽度:设置绝对子元素的margin-left:-width/2;或者设置transforn:translateX(-50%);
方案二、 使用定位属性 父元素为相对定位/绝对定位,在设置子元素为绝对定位。设置子元素的left:50%; 1.定宽度:设置绝对子元素的margin-left:-width/2;或者设置transforn:translateX(-50%);  方案三、使用flex布局实现(宽度定不定都可以) 使用flexbox布局,只需要给待处理的块状元素的父元素添加属性display:flex; justify-content:center;
方案三、使用flex布局实现(宽度定不定都可以) 使用flexbox布局,只需要给待处理的块状元素的父元素添加属性display:flex; justify-content:center; 
发布日期:2021-05-07 08:01:27
浏览次数:24
分类:精选文章
本文共 1505 字,大约阅读时间需要 5 分钟。
水平居中
- 行内元素 首先看父元素是不是块级元素,如果是 要实现水平居中,则直接给父元素设置 text-align:center;
行内元素
效果:
 附:此时我们发现父元素的大小完全由行内元素撑开。
附:此时我们发现父元素的大小完全由行内元素撑开。 父元素不是块级元素
将父元素设置为块级元素,再给父元素设置text-align:center;- 块级元素 两种方案: 方案一、 分为宽度定不定两种情况 1.定宽度:需要谁居中,给其设置marigin:0 auto;
.sun{ width: 100px; height: 100px; background-color: red; margin:0px auto; } 效果:
.father{ text-align: center; width: 100px; height: 100px; background-color: red; } .sun{ background: green; display: inline; } 我是块级元素 效果:
 方案二、 使用定位属性 父元素为相对定位/绝对定位,在设置子元素为绝对定位。设置子元素的left:50%; 1.定宽度:设置绝对子元素的margin-left:-width/2;或者设置transforn:translateX(-50%);
方案二、 使用定位属性 父元素为相对定位/绝对定位,在设置子元素为绝对定位。设置子元素的left:50%; 1.定宽度:设置绝对子元素的margin-left:-width/2;或者设置transforn:translateX(-50%); 效果: 可以看出元素son是相对于father元素的水平居中。
可以看出元素son是相对于father元素的水平居中。
2.不定宽
我是块级元素
效果:
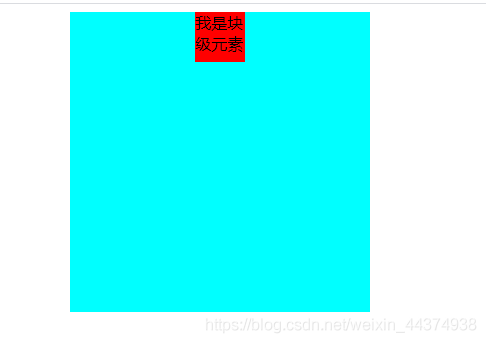
.father{ position: relative; width: 300px; height: 300px; background-color: aqua; margin-left: 100px; } .son{ position: relative; width: 50px; height: 50px; background-color: red; margin: 0px auto; } 我是块级元素 效果
 方案三、使用flex布局实现(宽度定不定都可以) 使用flexbox布局,只需要给待处理的块状元素的父元素添加属性display:flex; justify-content:center;
方案三、使用flex布局实现(宽度定不定都可以) 使用flexbox布局,只需要给待处理的块状元素的父元素添加属性display:flex; justify-content:center; 我是块级元素
效果

发表评论
最新留言
网站不错 人气很旺了 加油
[***.192.178.218]2025年04月01日 05时19分22秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
云计算之路-阿里云上:博客web服务器轮番CPU 100%
2021-05-09
云计算之路-阿里云上:服务器CPU 100%问题是memcached连接数限制引起的
2021-05-09
上周热点回顾(3.26-4.1)
2021-05-09
上周热点回顾(6.25-7.1)
2021-05-09
【故障公告】10:30-10:45 左右 docker swarm 集群节点问题引发故障
2021-05-09
工作半年的思考
2021-05-09
不可思议的纯 CSS 滚动进度条效果
2021-05-09
【CSS进阶】伪元素的妙用--单标签之美
2021-05-09
惊闻NBC在奥运后放弃使用Silverlight
2021-05-09
IE下尚未实现错误的原因
2021-05-09
创建自己的Docker基础镜像
2021-05-09
HTTP 协议图解
2021-05-09
Python 简明教程 --- 20,Python 类中的属性与方法
2021-05-09
KNN 算法-理论篇-如何给电影进行分类
2021-05-09
Spring Cloud第九篇 | 分布式服务跟踪Sleuth
2021-05-09
CODING 敏捷实战系列课第三讲:可视化业务分析
2021-05-09
使用 CODING DevOps 全自动部署 Hexo 到 K8S 集群
2021-05-09
工作动态尽在掌握 - 使用 CODING 度量团队效能
2021-05-09
CODING DevOps 深度解析系列第二课报名倒计时!
2021-05-09
数据结构第八节(图(下))
2021-05-09