
【笔记】javafx_菜单相关_选项加快捷键_右键弹出菜单_等
 参考1: https://www.bilibili.com/video/BV1bW41117hW
参考1: https://www.bilibili.com/video/BV1bW41117hW  单选
单选  多选
多选  参考2: https://www.bilibili.com/video/BV1tt411f7Mc
参考2: https://www.bilibili.com/video/BV1tt411f7Mc  2.
2.  3.
3.  4.
4.  参考3: https://www.bilibili.com/video/BV1rt411f7bf
参考3: https://www.bilibili.com/video/BV1rt411f7bf
发布日期:2021-05-07 06:59:28
浏览次数:28
分类:精选文章
本文共 11349 字,大约阅读时间需要 37 分钟。
import javafx.application.Application;import javafx.beans.value.ChangeListener;import javafx.beans.value.ObservableValue;import javafx.event.ActionEvent;import javafx.event.Event;import javafx.event.EventHandler;import javafx.scene.Scene;import javafx.scene.control.Button;import javafx.scene.control.Menu;import javafx.scene.control.MenuBar;import javafx.scene.control.MenuItem;import javafx.scene.image.ImageView;import javafx.scene.input.KeyCombination;import javafx.scene.input.Mnemonic;import javafx.scene.layout.AnchorPane;import javafx.stage.Stage;/** MenuBar Menu MenuItem* */public class Main_26 extends Application { public static void main(String[] args) { launch(args); } @Override public void start(Stage primaryStage) throws Exception { AnchorPane an = new AnchorPane(); an.setStyle("-fx-background-color:#7AC5CD"); //在 MenuBar 上放 Menu,在 Menu 上放 MenuItem MenuBar menuBar = new MenuBar(); Menu menu1 = new Menu("menu1"); Menu menu2 = new Menu("menu2"); Menu menu3 = new Menu("menu3"); Menu menu4 = new Menu("menu4"); MenuItem item1 = new MenuItem("item1"); MenuItem item2 = new MenuItem("item2",new ImageView("icon/icon.png")); MenuItem item3 = new MenuItem("item3"); MenuItem item4 = new MenuItem("item4"); MenuItem item5 = new MenuItem("item5"); menu1.getItems().addAll(item1,item2,item3); menu2.getItems().addAll(item4,item5);// menu1.setOnShowing();menu1.setOnShown();menu1.setOnHiding();menu1.setOnHidden(); menuBar.getMenus().addAll(menu1,menu2,menu3,menu4); //给菜单选项设置快捷键 item1.setAccelerator(KeyCombination.valueOf("ctrl+alt+g")); an.getChildren().addAll(menuBar); Scene scene = new Scene(an); primaryStage.setScene(scene); primaryStage.setTitle("JavaFX"); primaryStage.setWidth(800); primaryStage.setHeight(800); primaryStage.show(); menuBar.setPrefWidth(primaryStage.getWidth()); //添加item单击事件 item1.setOnAction(new EventHandler () { @Override public void handle(ActionEvent event) { System.out.println("item1.setOnAction"); } }); item2.setOnAction(new EventHandler () { @Override public void handle(ActionEvent event) { System.out.println("item2.setOnAction"); } }); menu2.setOnShowing(new EventHandler () { @Override public void handle(Event event) { System.out.println("menu1.setOnShowing"); } }); //添加根节点的宽度监听,使得菜单栏宽度和窗口保持一致 an.widthProperty().addListener(new ChangeListener () { @Override public void changed(ObservableValue observable, Number oldValue, Number newValue) { menuBar.setPrefWidth(newValue.doubleValue()); } }); }} 效果:
 参考1: https://www.bilibili.com/video/BV1bW41117hW
参考1: https://www.bilibili.com/video/BV1bW41117hW import javafx.application.Application;import javafx.beans.value.ChangeListener;import javafx.beans.value.ObservableValue;import javafx.event.ActionEvent;import javafx.event.Event;import javafx.event.EventHandler;import javafx.scene.Scene;import javafx.scene.control.*;import javafx.scene.image.ImageView;import javafx.scene.input.KeyCombination;import javafx.scene.layout.AnchorPane;import javafx.stage.Stage;public class Main_27 extends Application { public static void main(String[] args) { launch(args); } @Override public void start(Stage primaryStage) throws Exception { AnchorPane an = new AnchorPane(); an.setStyle("-fx-background-color:#7AC5CD"); MenuBar menuBar = new MenuBar(); Menu menu1 = new Menu("menu1"); Menu menu2 = new Menu("menu2"); Menu menu3 = new Menu("menu3"); Menu menu4 = new Menu("menu4"); SeparatorMenuItem separ1 = new SeparatorMenuItem();//朴实无华的分割线 SeparatorMenuItem separ2 = new SeparatorMenuItem(); MenuItem item1 = new MenuItem("MenuItem1"); MenuItem item2 = new MenuItem("MenuItem2"); MenuItem item3 = new MenuItem("MenuItem3"); MenuItem item4 = new MenuItem("MenuItem4"); Menu m = new Menu("拆分Menu");//2级菜单,menu放在另一个menu下 MenuItem item5 = new MenuItem("MenuItem5"); MenuItem item6 = new MenuItem("MenuItem6"); MenuItem item7 = new MenuItem("MenuItem7"); MenuItem item8 = new MenuItem("MenuItem8"); m.getItems().addAll(item5,item6); //单选按钮,单选按钮组 ToggleGroup tg = new ToggleGroup(); RadioMenuItem rmi1 = new RadioMenuItem("RadioMenuItem1"); RadioMenuItem rmi2 = new RadioMenuItem("RadioMenuItem2"); RadioMenuItem rmi3 = new RadioMenuItem("RadioMenuItem3"); rmi1.setToggleGroup(tg); rmi2.setToggleGroup(tg); rmi3.setToggleGroup(tg); rmi1.setSelected(true);//默认选择 //多选 CheckMenuItem cmi1 = new CheckMenuItem("CheckMenuItem1"); CheckMenuItem cmi2 = new CheckMenuItem("CheckMenuItem2"); CheckMenuItem cmi3 = new CheckMenuItem("CheckMenuItem3"); //禁用 item1.setDisable(true); menu4.setDisable(true); //隐藏-不可见 item7.setVisible(false); //单击事件 rmi1.setOnAction(new EventHandler () { @Override public void handle(ActionEvent event) { System.out.println("\nrmi1当前选择状态 = " + rmi1.isSelected()); System.out.println("rmi2当前选择状态 = " + rmi2.isSelected()); System.out.println("rmi3当前选择状态 = " + rmi3.isSelected()); } }); rmi2.setOnAction(new EventHandler () { @Override public void handle(ActionEvent event) { System.out.println("\nrmi1当前选择状态 = " + rmi1.isSelected()); System.out.println("rmi2当前选择状态 = " + rmi2.isSelected()); System.out.println("rmi3当前选择状态 = " + rmi3.isSelected()); } }); rmi3.setOnAction(new EventHandler () { @Override public void handle(ActionEvent event) { System.out.println("\nrmi1当前选择状态 = " + rmi1.isSelected()); System.out.println("rmi2当前选择状态 = " + rmi2.isSelected()); System.out.println("rmi3当前选择状态 = " + rmi3.isSelected()); } }); //添加 menu1.getItems().addAll(item1,separ1,item2,separ2,item3,item4,m,item7,item8); menu2.getItems().addAll(rmi1,rmi2,rmi3); menu3.getItems().addAll(cmi1,cmi2,cmi3);// menu1.setOnShowing();menu1.setOnShown();menu1.setOnHiding();menu1.setOnHidden(); menuBar.getMenus().addAll(menu1,menu2,menu3,menu4); an.getChildren().addAll(menuBar); Scene scene = new Scene(an); primaryStage.setScene(scene); primaryStage.setTitle("JavaFX"); primaryStage.setWidth(800); primaryStage.setHeight(800); primaryStage.show(); menuBar.setPrefWidth(primaryStage.getWidth()); //添加根节点的宽度监听,使得菜单栏宽度和窗口保持一致 an.widthProperty().addListener(new ChangeListener () { @Override public void changed(ObservableValue observable, Number oldValue, Number newValue) { menuBar.setPrefWidth(newValue.doubleValue()); } }); }} 分割线、禁用、拆分(二级菜单)、隐藏(item7)、menu4也被禁用
 单选
单选  多选
多选  参考2: https://www.bilibili.com/video/BV1tt411f7Mc
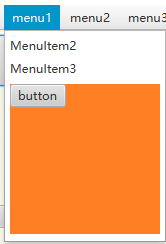
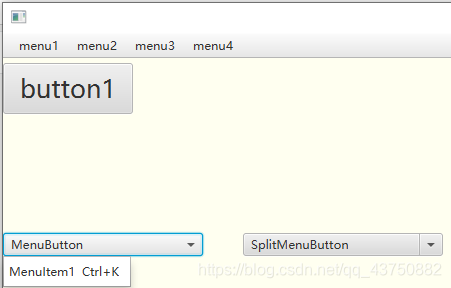
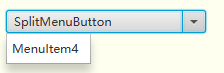
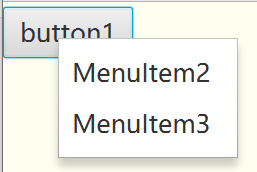
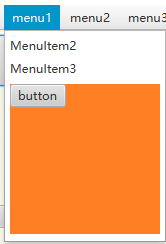
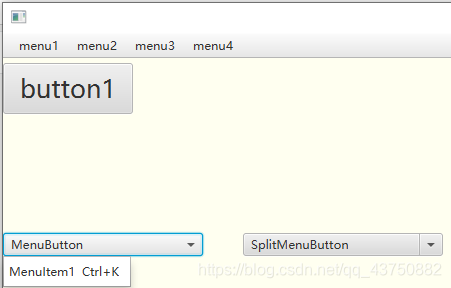
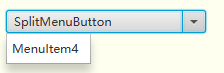
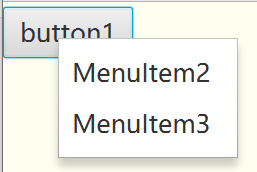
参考2: https://www.bilibili.com/video/BV1tt411f7Mc //自定义选项CustomMenuItem,按钮菜单MenuButton,按钮菜单-分割按钮SplitMenuButton,右键菜单ContextMenuimport javafx.application.Application;import javafx.beans.value.ChangeListener;import javafx.beans.value.ObservableValue;import javafx.event.ActionEvent;import javafx.event.Event;import javafx.event.EventHandler;import javafx.scene.Scene;import javafx.scene.control.*;import javafx.scene.input.KeyCombination;import javafx.scene.layout.AnchorPane;import javafx.stage.Stage;//CustomMenuItem,MenuButton,SplitMenuButton,ContextMenupublic class Main extends Application { public static void main(String[] args) { launch(args); } @Override public void start(Stage primaryStage) throws Exception { AnchorPane an = new AnchorPane(); an.setStyle("-fx-background-color:#fffff0"); //MenuBar -- Menu -- MenuItem MenuBar menuBar = new MenuBar(); Menu menu1 = new Menu("menu1"); Menu menu2 = new Menu("menu2"); Menu menu3 = new Menu("menu3"); Menu menu4 = new Menu("menu4"); //菜单里的选项 MenuItem item1 = new MenuItem("MenuItem1"); MenuItem item2 = new MenuItem("MenuItem2"); MenuItem item3 = new MenuItem("MenuItem3"); MenuItem item4 = new MenuItem("MenuItem4"); //添加快捷键 item1.setAccelerator(KeyCombination.valueOf("ctrl+k"));/* item1.setOnAction(new EventHandler () { @Override public void handle(ActionEvent event) { System.out.println("item1.setOnAction"); } }); */ //设置专门用来响应快捷键的动作 item1.setOnMenuValidation(new EventHandler () { @Override public void handle(Event event) { System.out.println("item1.setOnMenuValidation"); } }); menuBar.setPrefWidth(primaryStage.getWidth()); //添加根节点的宽度监听,使得菜单栏宽度和窗口一直保持一致 an.widthProperty().addListener(new ChangeListener () { @Override public void changed(ObservableValue observable, Number oldValue, Number newValue) { menuBar.setPrefWidth(newValue.doubleValue()); } }); //自定义菜单选项CustomMenuItem CustomMenuItem cmi1 = new CustomMenuItem(); AnchorPane an2 = new AnchorPane(); an2.getChildren().add(new Button("button")); an2.setStyle("-fx-background-color:#FF7F24"); an2.setPrefWidth(150); an2.setPrefHeight(150); cmi1.setContent(an2); //按钮菜单MenuButton,与MenuBar同级 MenuButton mb = new MenuButton("按钮式下拉菜单"); mb.setText("MenuButton"); mb.setMaxWidth(200); mb.setMinWidth(200);//固定长度 AnchorPane.setTopAnchor(mb,200.0); //菜单内容和下拉按钮分割的SplitMenuButton SplitMenuButton smb = new SplitMenuButton(); smb.setText("SplitMenuButton"); smb.setMaxWidth(200); smb.setMinWidth(200);//固定长度 AnchorPane.setTopAnchor(smb,200.0); AnchorPane.setLeftAnchor(smb,240.0); //右键弹出的菜单ContextMenu ContextMenu cm = new ContextMenu(); Button b1 = new Button("button1"); b1.setStyle("-fx-font-size:25;"); cm.setStyle("-fx-font-size:25;"); b1.setContextMenu(cm); AnchorPane.setTopAnchor(b1,30.0); //添加组件 mb.getItems().addAll(item1); smb.getItems().addAll(item4); cm.getItems().addAll(item2,item3); menu1.getItems().addAll(item1,item2,item3,item4,cmi1); menuBar.getMenus().addAll(menu1,menu2,menu3,menu4); an.getChildren().addAll(menuBar,mb,smb,b1); Scene scene = new Scene(an); primaryStage.setScene(scene); primaryStage.setWidth(700); primaryStage.setHeight(700); primaryStage.show(); }} 效果:
.1.
 2.
2.  3.
3.  4.
4.  参考3: https://www.bilibili.com/video/BV1rt411f7bf
参考3: https://www.bilibili.com/video/BV1rt411f7bf 发表评论
最新留言
逛到本站,mark一下
[***.202.152.39]2025年03月31日 13时37分04秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
Qt中的析构函数
2021-05-08
三层框架+sql server数据库 实战教学-徐新帅-专题视频课程
2021-05-08
【单片机开发】智能小车工程(经验总结)
2021-05-08
【单片机开发】基于stm32的掌上游戏机设计 (项目规划)
2021-05-08
C++&&STL
2021-05-08
微信js-sdk使用简述(分享,扫码功能等)
2021-05-08
c++中ifstream及ofstream超详细说明
2021-05-08
web项目配置
2021-05-08
基于单片机简易信号误差分析设计-全套资料
2021-05-08
基于单片机简易脉搏测量仪系统设计-毕设课设资料
2021-05-08
Javascript中String支持使用正则表达式的四种方法
2021-05-08
Servlet2.5的增删改查功能分析与实现------删除功能(四)
2021-05-08
spring启动错误:Could not resolve placeholder
2021-05-08
invalid byte sequence for encoding
2021-05-08
技术美术面试问题整理
2021-05-08
ORB-SLAM2:LoopClosing线程学习随笔【李哈哈:看看总有收获篇】
2021-05-08
js求阶乘
2021-05-08
Nginx---惊群
2021-05-08