
[区块链笔记10] remix部署合约并连接Ganache 前端web3与智能合约交互
发布日期:2021-05-07 06:19:24
浏览次数:21
分类:精选文章
本文共 904 字,大约阅读时间需要 3 分钟。
开启Ganache,搭建好本地的测试链
ganache链接到metamask
要注意这个搭建过程是把ganache链接到metamask而不是连接到remix
具体来说就是ganache链接到metamask上,然后remix通过injected web3的方式又把metamask的账户链接remix上remix里的run设置里改成injected web3,表示用metamask注入的web3
remix里编辑简单的智能合约并部署
pragma solidity ^0.4.23;contract InfoContract { string name; uint age; function setInfo(string _name, uint _age) public { name = _name; age = _age; } function getInfo() public view returns (string, uint) { return (name, age); }} 把编译后的abi复制一下到infocontract_abi.js文件里
var infoContractABI = 复制的json格式的abi 编辑index.css
body { background-color: #F0F0F0;}#info { padding: 20px; background-color: #FFF;}#button { width: 100px;} 前端代码
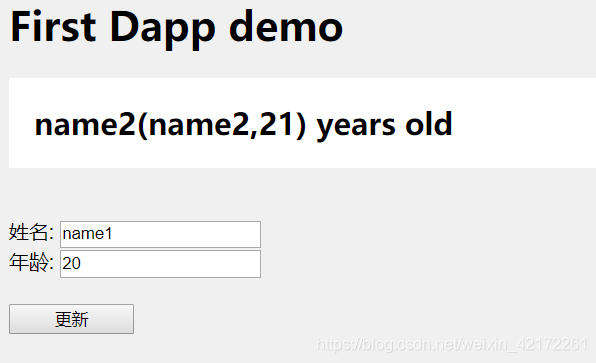
First Dapp demo
然后运行apache服务器。
访问页面就会显示合约的状态,也可以通过表单来修改合约的状态,但是要付gas。
发表评论
最新留言
感谢大佬
[***.8.128.20]2025年05月09日 05时04分53秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
Java面试宝典(2020版)
2019-03-17
2020年云南省专升本 - 「计算机」专业各院校招生计划
2019-03-17
算法 顺序查找/折半查找/冒泡排序/选择排序(待改)
2019-03-17
浏览器打开winscp 系统错误。代码:5。 拒绝访问。
2019-03-17
Kubernetes 无法查询到并且无法删除pod实例的排查过程
2019-03-17
android中button修改不了背景颜色
2019-03-17
(网络安全)主动信息收集 操作系统识别
2019-03-17
github 入门
2019-03-17
社区医疗app-Ui设计
2019-03-21
HTML 表单验证
2019-03-21
mysql时间为0000-00-00 00:00:00时,程序读取错误
2019-03-21
ubuntu System program problem detected
2019-03-21
使用ivx图表组件的经验总结
2019-03-21
17场演讲,500+嘉宾 |「观远2020智能决策峰会暨产品发布会」看点先知道
2019-03-21
一个简单的游戏框架[汇总]
2019-03-21
免费好用的证件扫描仪-扫描全能王
2019-03-21
面试题5:(事务管理) ACID 是什么?
2019-03-21
10.Mybatis执行流程
2019-03-21