JQuery插件之-----Datatables(一)一个简单的例子
发布日期:2021-05-07 04:12:45
浏览次数:27
分类:原创文章
本文共 4926 字,大约阅读时间需要 16 分钟。
一、简单介绍
Datatables是一款jquery表格插件。它是一个高度灵活的工具,可以将任何HTML表格添加高级的交互功能。
特点有:
◆分页,即时搜索和排序
◆几乎支持任何数据源:DOM, javascript, Ajax 和 服务器处理
◆支持不同主题 DataTables, jQuery UI, Bootstrap, Foundation
◆各式各样的扩展: Editor, TableTools, FixedColumns ……
◆丰富多样的option和强大的API
◆支持国际化
◆超过2900+个单元测试
◆免费开源
◆更多特性请到官网查看
官网:
中文网:
这是官网提供的一个demo:
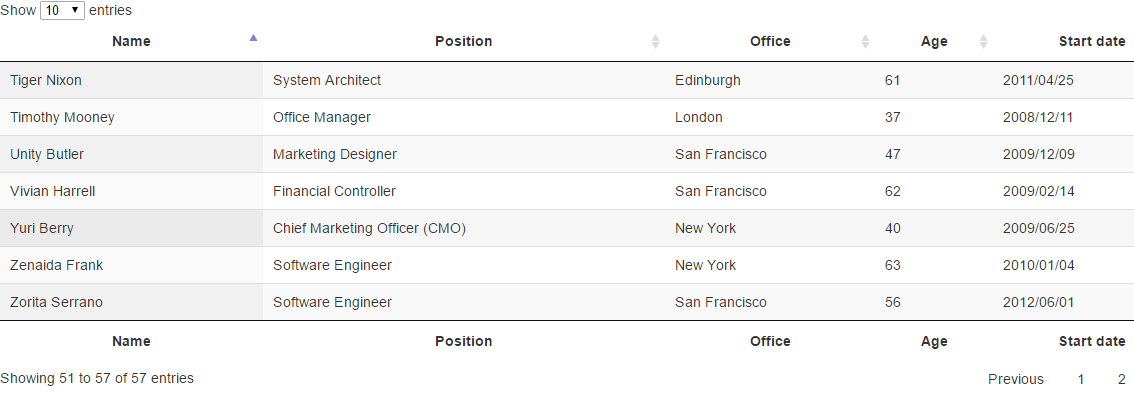
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Document</title> <link rel="stylesheet" type="text/css" href="css/jquery.dataTables.min.css"> <link rel="stylesheet" type="text/css" href="css/demo.css"> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/jquery.dataTables.min.js"></script> <script type="text/javascript" src="js/demo.js"></script></head><body> <table id="example" class="display" cellspacing="0" width="100%"> <thead> <tr> <th>Name</th> <th>Position</th> <th>Office</th> <th>Age</th> <th>Start date</th> <th>Salary</th> </tr> </thead> <tfoot> <tr> <th>Name</th> <th>Position</th> <th>Office</th> <th>Age</th> <th>Start date</th> <th>Salary</th> </tr> </tfoot> <tbody> <tr> <td>Tiger Nixon</td> <td>System Architect</td> <td>Edinburgh</td> <td>61</td> <td>2011/04/25</td> <td>$320,800</td> </tr> <tr> <td>Garrett Winters</td> <td>Accountant</td> <td>Tokyo</td> <td>63</td> <td>2011/07/25</td> <td>$170,750</td> </tr> <tr> <td>Ashton Cox</td> <td>Junior Technical Author</td> <td>San Francisco</td> <td>66</td> <td>2009/01/12</td> <td>$86,000</td> </tr> <tr> <td>Brielle Williamson</td> <td>Integration Specialist</td> <td>New York</td> <td>61</td> <td>2012/12/02</td> <td>$372,000</td> </tr> <tr> <td>Herrod Chandler</td> <td>Sales Assistant</td> <td>San Francisco</td> <td>59</td> <td>2012/08/06</td> <td>$137,500</td> </tr> <tr> <td>Rhona Davidson</td> <td>Integration Specialist</td> <td>Tokyo</td> <td>55</td> <td>2010/10/14</td> <td>$327,900</td> </tr> <tr> <td>Colleen Hurst</td> <td>Javascript Developer</td> <td>San Francisco</td> <td>39</td> <td>2009/09/15</td> <td>$205,500</td> </tr> <tr> <td>Sonya Frost</td> <td>Software Engineer</td> <td>Edinburgh</td> <td>23</td> <td>2008/12/13</td> <td>$103,600</td> </tr> <tr> <td>Jena Gaines</td> <td>Office Manager</td> <td>London</td> <td>30</td> <td>2008/12/19</td> <td>$90,560</td> </tr> <tr> <td>Haley Kennedy</td> <td>Senior Marketing Designer</td> <td>London</td> <td>43</td> <td>2012/12/18</td> <td>$313,500</td> </tr> <tr> <td>Tatyana Fitzpatrick</td> <td>Regional Director</td> <td>London</td> <td>19</td> <td>2010/03/17</td> <td>$385,750</td> </tr> <tr> <td>Michael Silva</td> <td>Marketing Designer</td> <td>London</td> <td>66</td> <td>2012/11/27</td> <td>$198,500</td> </tr> <tr> <td>Paul Byrd</td> <td>Chief Financial Officer (CFO)</td> <td>New York</td> <td>64</td> <td>2010/06/09</td> <td>$725,000</td> </tr> <tr> <td>Gloria Little</td> <td>Systems Administrator</td> <td>New York</td> <td>59</td> <td>2009/04/10</td> <td>$237,500</td> </tr> </tbody> </table><script type="text/javascript"> $(document).ready(function() { $('#example').dataTable();});</script></body></html>运行效果为这样:
完整的demo下载地址:
发表评论
最新留言
路过按个爪印,很不错,赞一个!
[***.219.124.196]2025年04月06日 14时46分30秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
BUU-MISC-caesar
2019-03-09
【专题2:电子工程师 之 上位机】 之 【36.事件重载】
2019-03-09
【专题3:电子工程师 之 上位机】 之 【46.QT音频接口】
2019-03-09
一文理解设计模式--命令模式(Command)
2019-03-09
VTK:可视化之RandomProbe
2019-03-09
block多队列分析 - 2. block多队列的初始化
2019-03-09
Java时间
2019-03-09
不编译只打包system或者vendor image命令
2019-03-09
The wxWindows Library Licence (WXwindows)
2019-03-09
leetcode——第203题——虚拟头结点
2019-03-09
【编程】C语言入门:1到 100 的所有整数中出现多少个数字9
2019-03-09
MySQL----基础及常用命令
2019-03-09
flink启动(二)
2019-03-09
前端开发进阶手册.pdf
2019-03-09
软件架构设计和MESH经验之谈
2019-03-09
redis持久化分析
2019-03-09
关于宝塔面板安装的mysql用Navicat连接出现2003的错误解决
2019-03-09
Windows2016 FTP用户隔离
2019-03-09
js传入参数是中文的时候出现 “******”未定义错误
2019-03-09
吴恩达机器学习课程笔记(英文授课) Lv.1 新手村(回归)
2019-03-09