
react(31)——使用脚手架写Hello页面
发布日期:2021-05-07 02:54:15
浏览次数:18
分类:精选文章
本文共 1089 字,大约阅读时间需要 3 分钟。
1.代码目录

App.js代码
import React from 'react'import Hello from './components/Hello/Hello'import Welcome from './components/Welcome/Welcome'const { Componet} = Reactclass App extends React.Component{ render(){ return( Hello组件代码
import React,{ Component} from 'react'import './Hello.css'export default class Hello extends Component{ render(){ return( Hello,React
) }} .title{ background-color: orange;} Welcome组件代码
import React, { Component } from "react";import "./Welcome.css";export default class Welcome extends Component { render() { return Welcome!
; }} .demo{ background-color: orchid;} 2.讲解
export default class Hello extends Component
- 使用export default为前缀定义组件,可以不用在后面export default 组件名称
import React,{ Component} from 'react' - 这样在组件extends的时候可以不用React.Component,而直接使用Component
- 可以使用jsx后缀命名组件js文件,便于区分
- 在组件中import样式文件,然后该组件就可以通过className=""来使用样式
- 定义的组件名称要大写
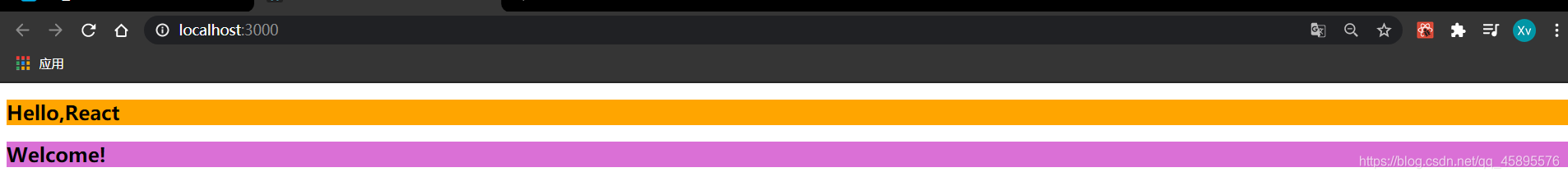
3.运行结果

发表评论
最新留言
关注你微信了!
[***.104.42.241]2025年03月20日 23时09分07秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
Pytest插件开发
2021-05-09
常用Windows 快捷键
2021-05-09
linux命令-压缩与打包
2021-05-09
ORACLE 11g 生产中高水位线(HWM)处理
2021-05-09
centos 6.x 编译安装 pgsql 9.6
2021-05-09
weblogic 服务器部署SSL证书
2021-05-09
oracle 11g not in 与not exists 那个高效?
2021-05-09
Linux 安装Redis 5.0(以及参数调优)
2021-05-09
html5 Game开发系列文章之 零[开篇]
2021-05-09
为什么阿里巴巴建议集合初始化时,指定集合容量大小
2021-05-09
为什么阿里巴巴要求谨慎使用ArrayList中的subList方法
2021-05-09
Redis不是一直号称单线程效率也很高吗,为什么又采用多线程了?
2021-05-09
基于Python的Appium环境搭建合集
2021-05-09
Requests实践详解
2021-05-09
接口测试简介
2021-05-09
Golang Web入门(4):如何设计API
2021-05-09
让sublime实现js控制台(前提是安装了nodejs)
2021-05-09
树莓派连接二手液晶屏小记
2021-05-09