
网页设计.css样式
 内嵌式:
内嵌式:  链入式:
链入式: 

 通配符选择器:
通配符选择器: 
 包含选择器:
包含选择器:  说明: p.title{} :在p标签中类选择器属性值为title时,则整行均执行p.title{}css样式。 p .title{} :在p标签中含有类选择器属性值为title的局部标签内执行p .title{}css样式。
说明: p.title{} :在p标签中类选择器属性值为title时,则整行均执行p.title{}css样式。 p .title{} :在p标签中含有类选择器属性值为title的局部标签内执行p .title{}css样式。  属性选择器: ^ 表示以某某为开头的 $ 表示以某某为结尾的 表示含有某种通配符的
属性选择器: ^ 表示以某某为开头的 $ 表示以某某为结尾的 表示含有某种通配符的  关系选择器 div > a 表示应用于div标签下一级的第一个a标签 p + span 表示应用于与p标签 同级后的第一个span标签 p ~ span 表示应用于与p标签 同级后的所有span标签
关系选择器 div > a 表示应用于div标签下一级的第一个a标签 p + span 表示应用于与p标签 同级后的第一个span标签 p ~ span 表示应用于与p标签 同级后的所有span标签  链接伪类选择器 主要应用于展示超链接的不同状态
链接伪类选择器 主要应用于展示超链接的不同状态  基础结构伪类选择器 :root 表示应用于当前文档下所有标签的样式 body:not(h2){} 表示应用于body标签下除h2标签的所有标签 li:empty 表示应用于li标签下的空标签
基础结构伪类选择器 :root 表示应用于当前文档下所有标签的样式 body:not(h2){} 表示应用于body标签下除h2标签的所有标签 li:empty 表示应用于li标签下的空标签  target结构化伪类选择器 对于跳转至目标时,对目标进行标记
target结构化伪类选择器 对于跳转至目标时,对目标进行标记 
发布日期:2021-05-07 02:46:23
浏览次数:17
分类:技术文章
本文共 1318 字,大约阅读时间需要 4 分钟。
网页设计.css样式
一、CSS核心基础
1.1 CSS样式规则
- CSS样式中的选择器严格区分大小写,属性和值不区分大小写,一般全部小写。
- 如果属性的值有多个单词组成且中间包含有空格,则必须为这个属性的值加上引号(英)
- 如:
p{font-family:"Times New Roman"} - 为了提高代码的可读性,书写CSS时可以适当地加入一些注释
/*这是CSS注释样式*/- 在CSS中空格是不被解析的,花括号以及分号前后的空格可有可无。因此,可以用空格键、Tab、回车键等进行代码排版,如:
P{text-decoration: underline; font-family: "微软黑雅";}P{text-decoration: underline; /*定义文字修饰*/font-family: "微软黑雅"; /*定义字体类型*/}- 属性的值和单位之间不能有空格!
1.2 引入CSS样式表
使用CSS修饰网页元素时,首先需要引入CSS样式表,常用的引入方式有三种:行内式、内嵌式、链入式。
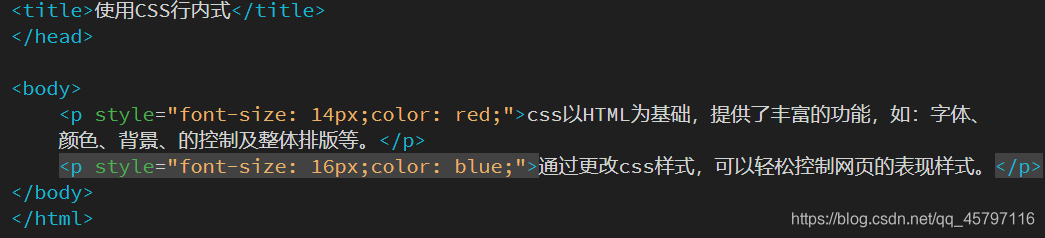
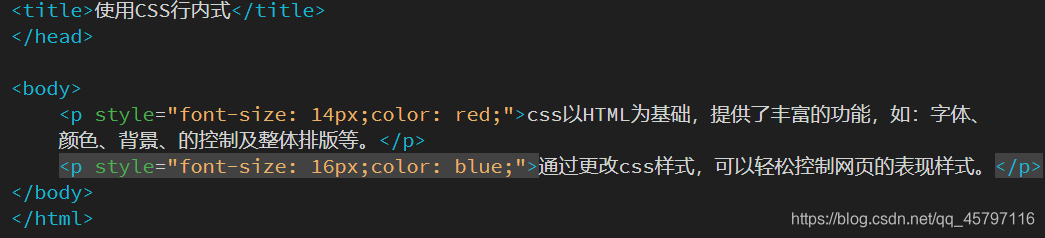
行内式:
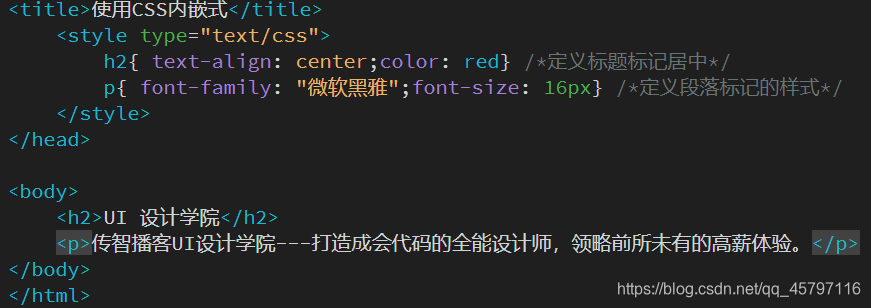
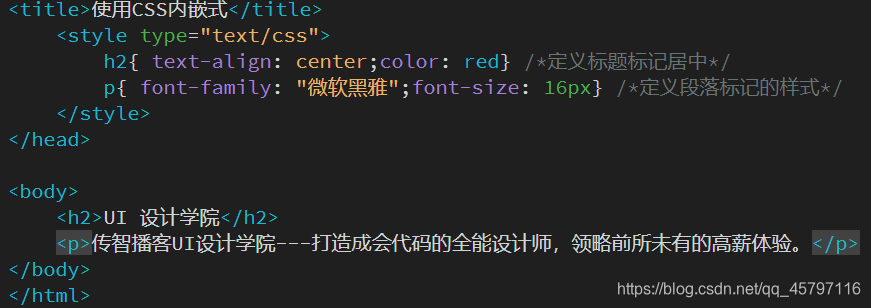
 内嵌式:
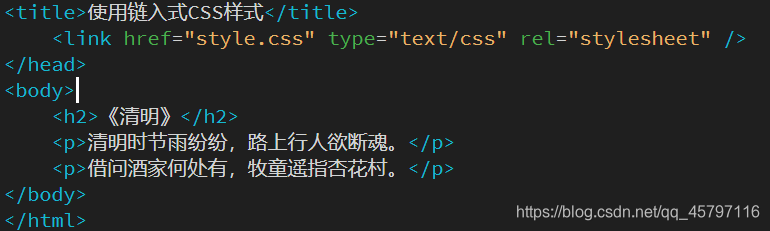
内嵌式:  链入式:
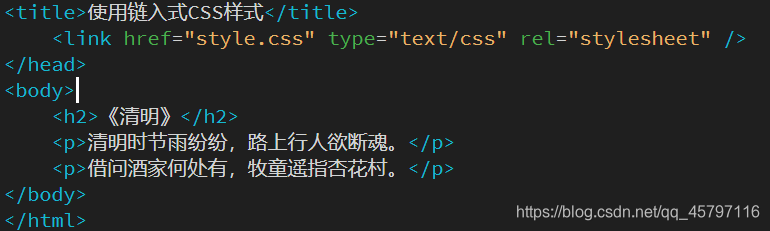
链入式: 

1.3 CSS基础选择器
CSS基础选择器就是将CSS样式应用于特定的HTML元素。
大致分为基本的四种:标记选择器、类选择器、id选择器、通配符选择器。标记选择器:
- 几乎所有的HTML标签都可以作为标记选择器
- 标记选择器最大的优点在于可以快速为同页面中的同类型标签标记统一样式,同样缺点就是不能设计差异化样式。


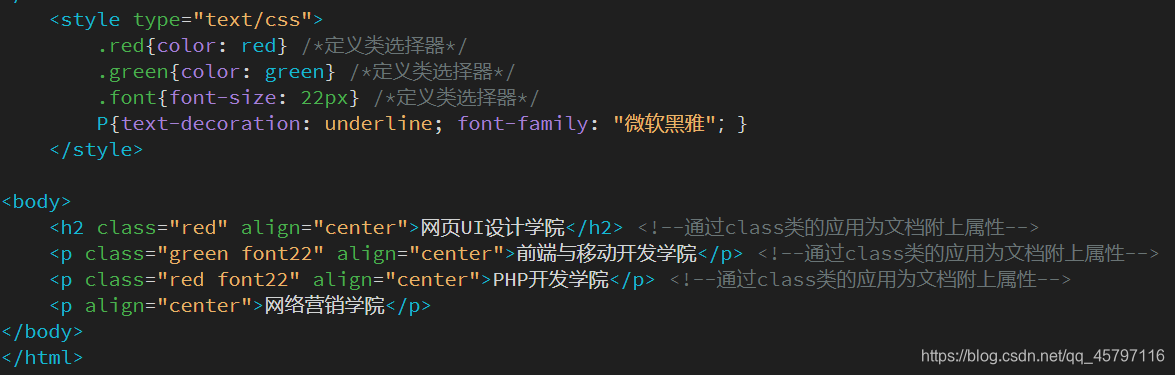
类选择器:
- 类选择器使用“.”进行标识,后面紧跟类名。
- 在该语法中,HTML元素的class属性值即为类名。
- 类选择器的最大优势在于可以为元素对象定义单独或相同的样式。

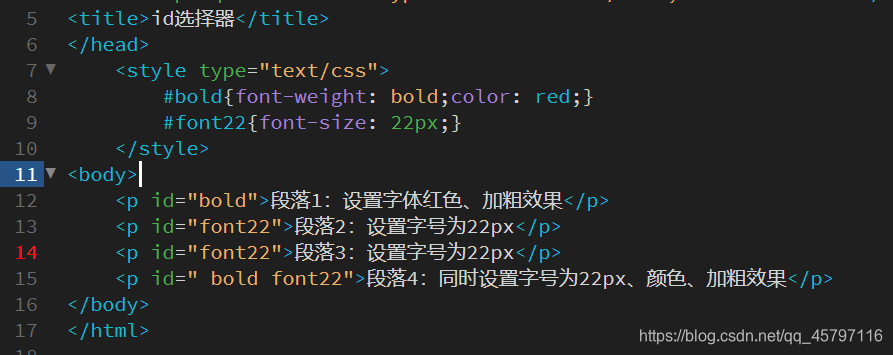
id选择器:

<p id=" bold font22">段落4:同时设置字号为22px、颜色、加粗效果</p>写法是错误的。  通配符选择器:
通配符选择器: 
1.4 CSS扩展选择器
标签指定选择器:
指定特定标签的样式 包含选择器:
包含选择器:  说明: p.title{} :在p标签中类选择器属性值为title时,则整行均执行p.title{}css样式。 p .title{} :在p标签中含有类选择器属性值为title的局部标签内执行p .title{}css样式。
说明: p.title{} :在p标签中类选择器属性值为title时,则整行均执行p.title{}css样式。 p .title{} :在p标签中含有类选择器属性值为title的局部标签内执行p .title{}css样式。 群组选择器:
对于大量标签使用同一种CSS样式 属性选择器: ^ 表示以某某为开头的 $ 表示以某某为结尾的 表示含有某种通配符的
属性选择器: ^ 表示以某某为开头的 $ 表示以某某为结尾的 表示含有某种通配符的  关系选择器 div > a 表示应用于div标签下一级的第一个a标签 p + span 表示应用于与p标签 同级后的第一个span标签 p ~ span 表示应用于与p标签 同级后的所有span标签
关系选择器 div > a 表示应用于div标签下一级的第一个a标签 p + span 表示应用于与p标签 同级后的第一个span标签 p ~ span 表示应用于与p标签 同级后的所有span标签  链接伪类选择器 主要应用于展示超链接的不同状态
链接伪类选择器 主要应用于展示超链接的不同状态  基础结构伪类选择器 :root 表示应用于当前文档下所有标签的样式 body:not(h2){} 表示应用于body标签下除h2标签的所有标签 li:empty 表示应用于li标签下的空标签
基础结构伪类选择器 :root 表示应用于当前文档下所有标签的样式 body:not(h2){} 表示应用于body标签下除h2标签的所有标签 li:empty 表示应用于li标签下的空标签  target结构化伪类选择器 对于跳转至目标时,对目标进行标记
target结构化伪类选择器 对于跳转至目标时,对目标进行标记 
发表评论
最新留言
留言是一种美德,欢迎回访!
[***.207.175.100]2025年03月26日 22时14分29秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
html img点击跳转网页
2019-03-04
Python-Url编码和解码
2019-03-04
windows环境下生成ssh keys
2019-03-04
2019年一个程序员的回顾与成长计划
2019-03-04
CSDN博客自定义栏目——Google、百度、必应站内搜索框
2019-03-04
vue 双项绑定的实例 货币转换
2019-03-04
vue if else用法。
2019-03-04
vue 官方实例教程 markdown demo
2019-03-04
CSS border-style 属性
2019-03-04
Python数据类型 列表、元组、集合、字典的区别和相互转换
2019-03-04
宝塔配置404 502页面
2019-03-04
jquery each 操作批量数据
2019-03-04
Mac OS X 下 su 命令提示 sorry 的解决方法
2019-03-04
vue-router 缓存路由组件对象
2019-03-04
js中事件捕获和事件冒泡(事件流)
2019-03-04
js的各种数据类型判断(in、hasOwnProperty)
2019-03-04
严格模式、混杂模式与怪异模式
2019-03-04
一篇文章带你搞定 Java 中字符流的基本操作(Write / Read)
2019-03-04
HTML 和 CSS 简单实现注册页面
2019-03-04