
微信公众号开发之自定义菜单
发布日期:2021-05-07 01:08:44
浏览次数:22
分类:精选文章
本文共 2635 字,大约阅读时间需要 8 分钟。
今天说一下自定义菜单模块
配置问题之前已经说了,这里就不重复了
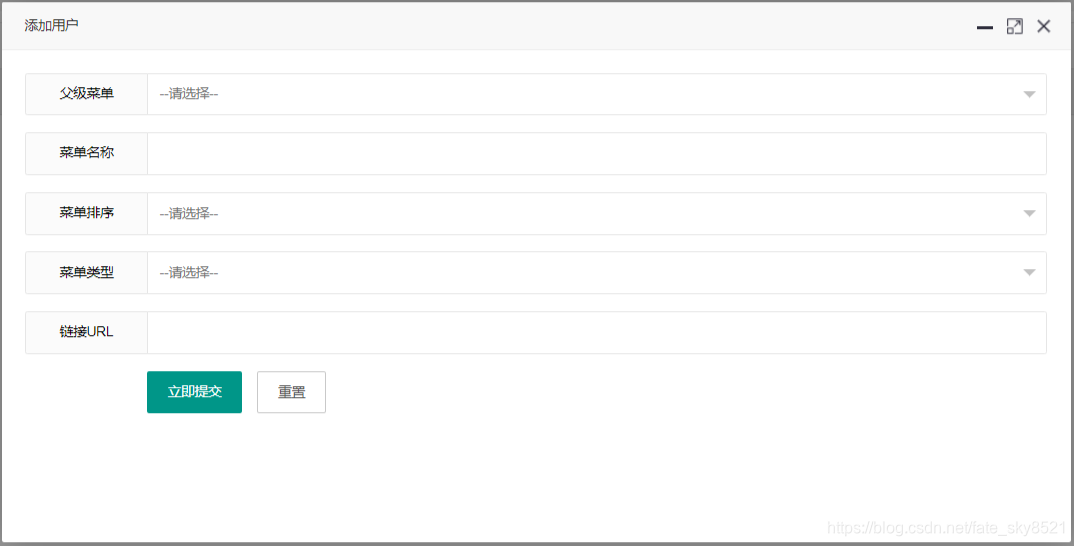
一、后台自定义菜单管理
后台添加菜单

自定义菜单的数据字典
DROP TABLE IF EXISTS `ys_wx_menu`;CREATE TABLE `ys_wx_menu` ( `id` int(11) NOT NULL AUTO_INCREMENT, `name` varchar(14) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL COMMENT '菜单标题', `pid` int(11) NOT NULL DEFAULT 0 COMMENT '父级菜单id', `type` tinyint(2) NOT NULL DEFAULT 0 COMMENT '响应动作类型(0表示网页,1表示点击,2表示小程序)', `sort` tinyint(2) NOT NULL DEFAULT 1 COMMENT '排序', `url` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NULL DEFAULT NULL COMMENT '菜单数值', `create_time` int(10) NULL DEFAULT NULL COMMENT '创建时间', PRIMARY KEY (`id`) USING BTREE) ENGINE = InnoDB AUTO_INCREMENT = 7 CHARACTER SET = utf8mb4 COLLATE = utf8mb4_general_ci ROW_FORMAT = Dynamic;
微信后台的自定义菜单是可视化的,太麻烦。这里直接用普通的表单管理
问题:
添加菜单时,若无二级菜单,一级菜单选择网页的话,必须添加网页链接,且链接格式必须正确,否则会同步出错
二、 菜单同步
这里比较麻烦的就是创建菜单的数据拼接,下面是我自己的拼接代码
$data = db('wx_menu')->where(['pid' => 0])->select(); $secMenuData = []; foreach ($data as $key => $val){ $secMenuData[$key]['name'] = $val['name']; // 有二级菜单的时候 一级不需要链接 留空 if(empty($val['url'])) { // 找二级菜单的信息 $son = db('wx_menu')->where(['pid' => $val['id']])->select(); if(!empty($son)){ foreach ($son as $k => $value) { $secMenuData[$key]['sub_button'][] = [ 'type' => 'view', 'url' => $value['url'], 'name' => $value['name'], ]; } } }else{ $secMenuData[$key]['type'] = 'view'; $secMenuData[$key]['url'] = $val['url']; } } $secMenuData = ['button'=>$secMenuData]; $menuJson = json_encode($secMenuData,JSON_UNESCAPED_UNICODE); // dump(cache('wechat_token'));die; // dump($secMenuData); // dump($menuJson);die; $res = $this->api->create_menu($menuJson); 拼接后的数据如下
{ "button":[ { "type":"view", "name":"官方网站", "url":"https://baidu.com" }, { "name":"技术笔记", "sub_button":[ { "type":"view", "name":"PHP", "url":"https://blog.csdn.net/fate_sky8521" }, { "type":"view", "name":"Python", "url":"https://blog.csdn.net/fate_sky8521" }, { "type":"view", "name":"Linux", "url":"https://blog.csdn.net/fate_sky8521" }] }] } 自定义菜单就是这样,有问题再来补充
发表评论
最新留言
逛到本站,mark一下
[***.202.152.39]2025年03月31日 05时29分56秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
【2021年新书推荐】ASP.NET Core 5 and Angular
2021-05-08
python-day3 for语句完整使用
2021-05-08
java基础知识:构造函数
2021-05-08
java基础知识:封装
2021-05-08
linux下安装tomcat服务器
2021-05-08
mysql 中的数据实现递归查询
2021-05-08
linux下远程上传命令scp
2021-05-08
(四)块设备文件
2021-05-08
可重入和不可重入函数
2021-05-08
(2.1)关系模型之关系结构和约束
2021-05-08
DBA 技能图谱1.0
2021-05-08
深入学习C++
2021-05-08
【HTTP】HTTP状态码图解
2021-05-08
《图解TCP/IP》学习——第六章TCP与UDP
2021-05-08
双系统基础上装三系统教程
2021-05-08
Android低级错误踩坑之Application
2021-05-08
android自定义无边框无标题的DialogFragment替代dialog
2021-05-08
获取android的所有挂载路径(转)
2021-05-08
记录一下写的一个java生成不带重复数的随机数组(算法没有详细设计,只实现功能)
2021-05-08