
vue爬坑之 父组件向子组件异步传参 子组件中拿不到值的解决方法
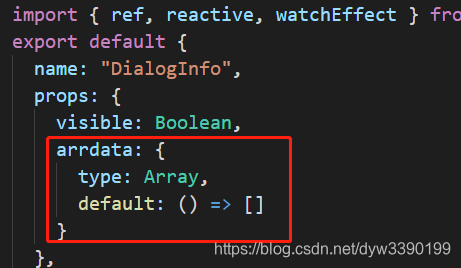
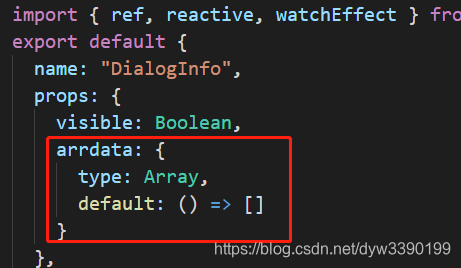
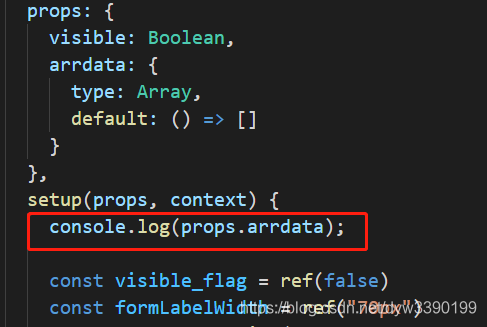
 因为是Array类型的参数,子组件中进行了接收,并且default通过函数返回一个空数组
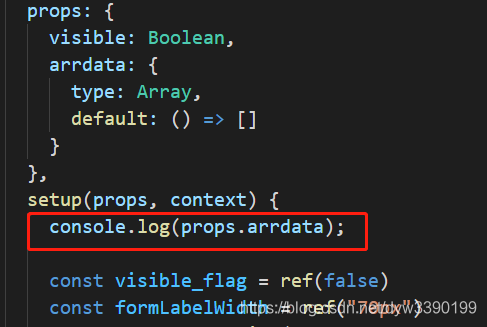
因为是Array类型的参数,子组件中进行了接收,并且default通过函数返回一个空数组  然后子组件中例行公事验证下是否正常拿到值
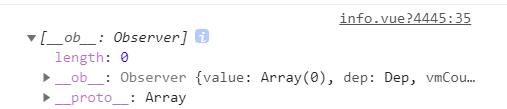
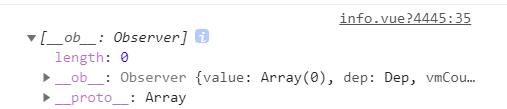
然后子组件中例行公事验证下是否正常拿到值  惊呆了,竟然是空的数组!
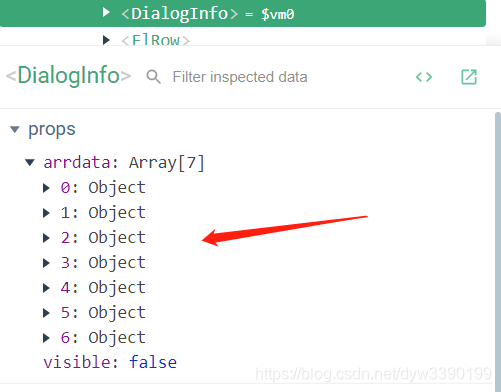
惊呆了,竟然是空的数组!  可是vue调试工具中props正常拿到了啊
可是vue调试工具中props正常拿到了啊  有点意思,后来根据项目结构想了一下,发现问题出在哪里了
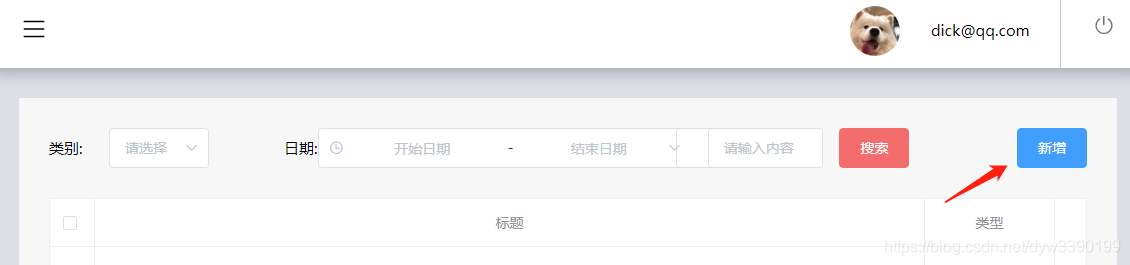
有点意思,后来根据项目结构想了一下,发现问题出在哪里了  这就是父组件所在的页面,点击蓝色按钮新增,会触发回调方法,显示
这就是父组件所在的页面,点击蓝色按钮新增,会触发回调方法,显示 然后渲染在这个列表里:
然后渲染在这个列表里: 
 这样就能保证子组件一定是等父组件准备好数据了,然后再加载,结果:
这样就能保证子组件一定是等父组件准备好数据了,然后再加载,结果: 
 我的子组件
我的子组件 定义回调方法并且返回:
定义回调方法并且返回:  这样我们点击按钮时候,dialog会弹出来
这样我们点击按钮时候,dialog会弹出来  并且在回调方法中我们可以取到值,因为此时早就获得到数据了:
并且在回调方法中我们可以取到值,因为此时早就获得到数据了: 
发布日期:2021-05-07 01:06:27
浏览次数:7
分类:技术文章
本文共 711 字,大约阅读时间需要 2 分钟。
做项目时候遇到一件怪事:
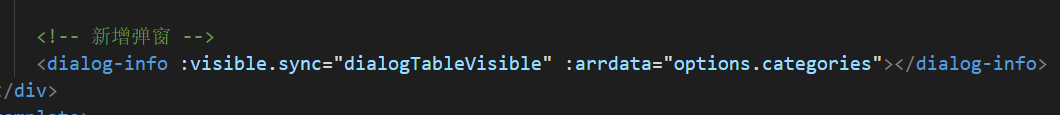
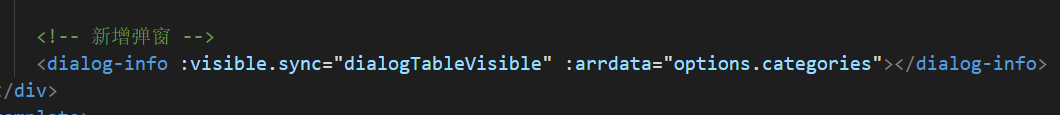
父组件向子组件<dialog-info/>传个参数arrdata,是个数组  因为是Array类型的参数,子组件中进行了接收,并且default通过函数返回一个空数组
因为是Array类型的参数,子组件中进行了接收,并且default通过函数返回一个空数组  然后子组件中例行公事验证下是否正常拿到值
然后子组件中例行公事验证下是否正常拿到值  惊呆了,竟然是空的数组!
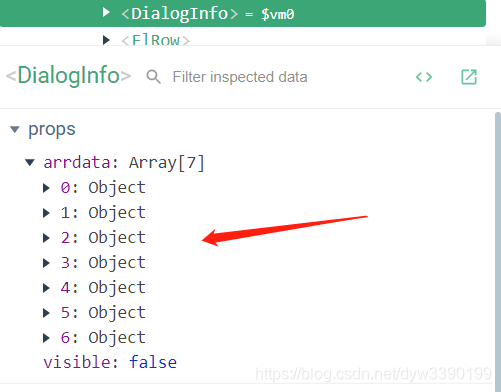
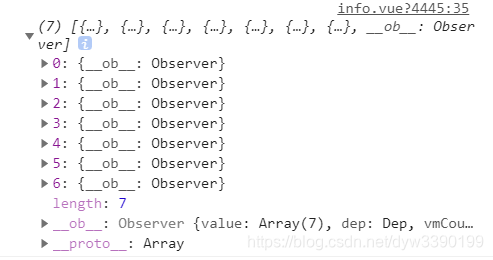
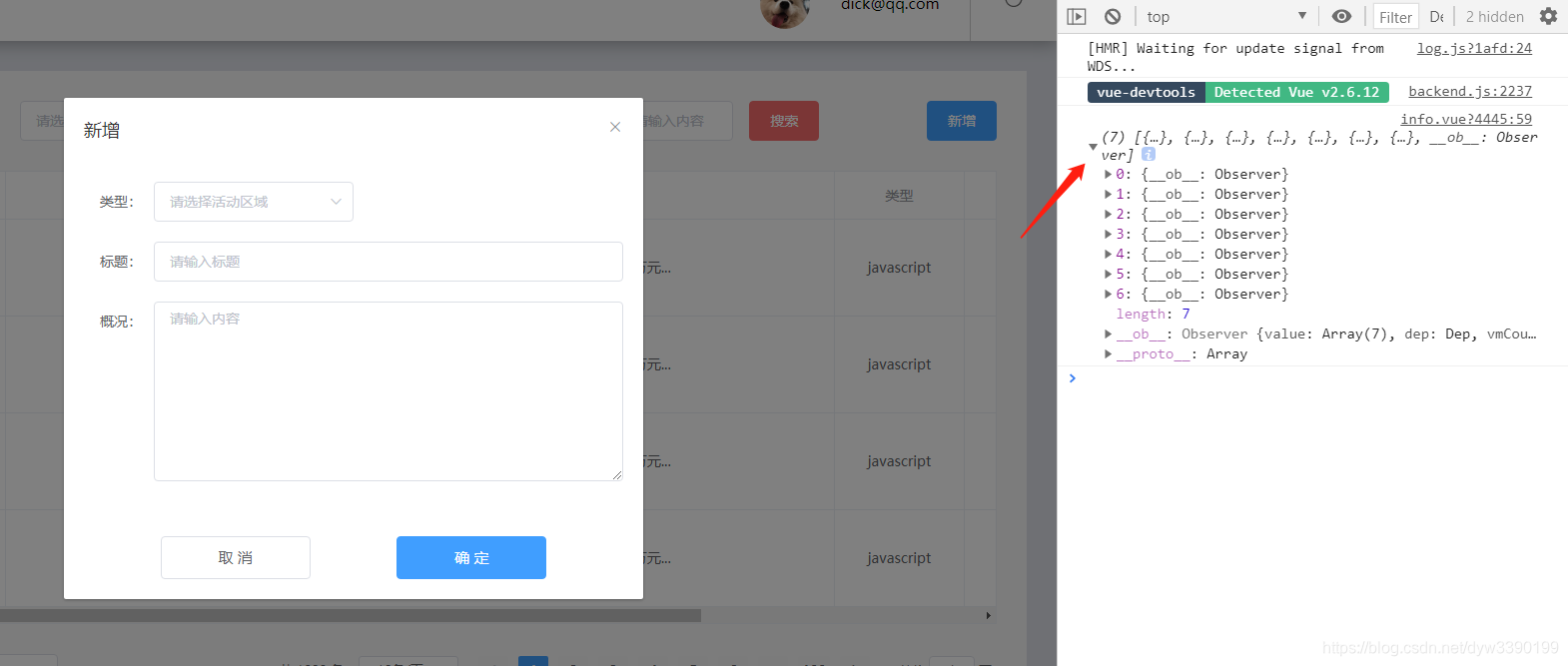
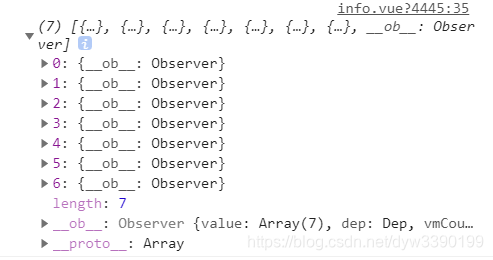
惊呆了,竟然是空的数组!  可是vue调试工具中props正常拿到了啊
可是vue调试工具中props正常拿到了啊  有点意思,后来根据项目结构想了一下,发现问题出在哪里了
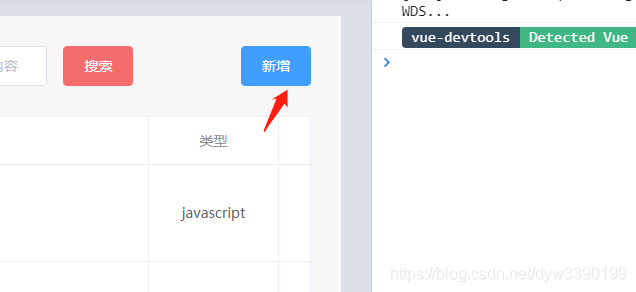
有点意思,后来根据项目结构想了一下,发现问题出在哪里了 项目是这样的:
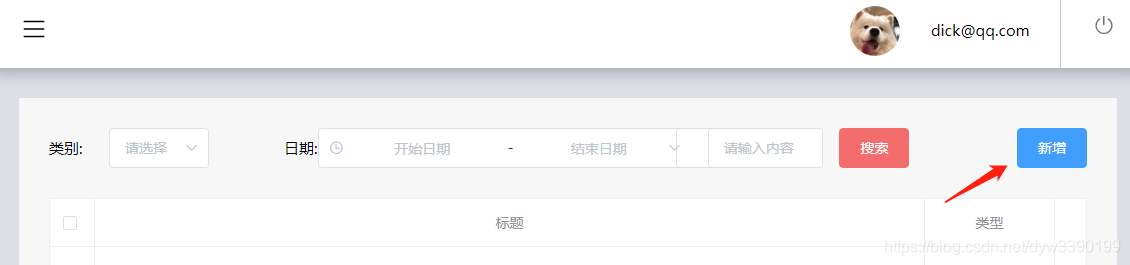
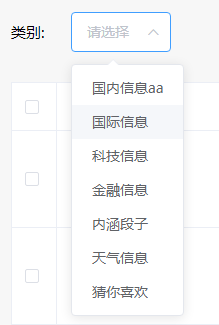
 这就是父组件所在的页面,点击蓝色按钮新增,会触发回调方法,显示
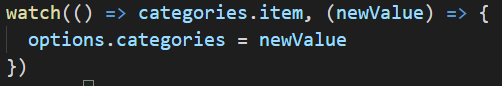
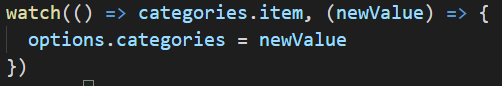
这就是父组件所在的页面,点击蓝色按钮新增,会触发回调方法,显示<DialogInfo>子组件 而父组件向子组件传递过来的值arrdata,是在这里通过监听异步获取的  然后渲染在这个列表里:
然后渲染在这个列表里: 
这里就涉及到组件加载顺序的问题,为什么刚才我在子组件那里获取不到数据呢?因为子组件<DialogInfo>组件加载完毕的时候父组件那里都还没有获取到异步返回的值。
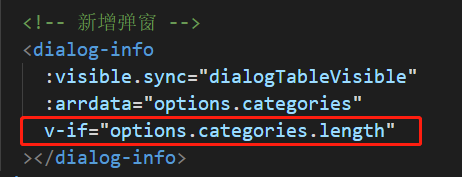
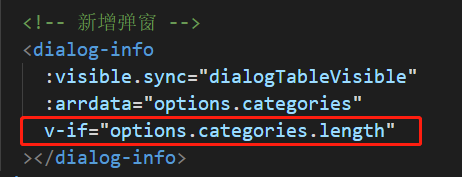
所以为了能获取到值,我们可以在父组件那里判断一下,只有获取到了值,也就是父组件向子组件传递的数组的值的length不为0才渲染:
 这样就能保证子组件一定是等父组件准备好数据了,然后再加载,结果:
这样就能保证子组件一定是等父组件准备好数据了,然后再加载,结果: 
还有一个解决方法!
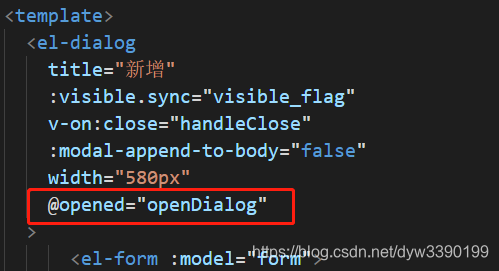
就是通过elementui的<el-dialog>组件内置的方法opened或者open执行回调函数,这两个函数会在<el-dialog>组件打开以后执行
 我的子组件
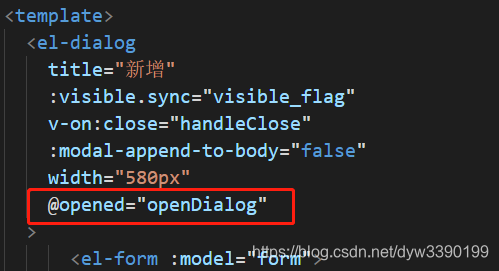
我的子组件<dialog-info>就是一个封装的<el-dialog>组件,所以只要等到dialog打开完成了,在回调函数里面就一定可以拿到父组件传过来的值! 子组件中绑定opened方法:
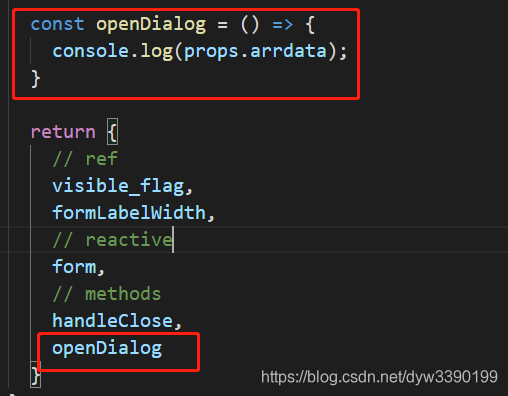
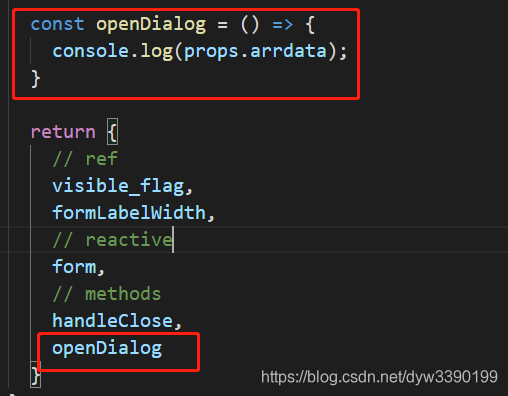
 定义回调方法并且返回:
定义回调方法并且返回:  这样我们点击按钮时候,dialog会弹出来
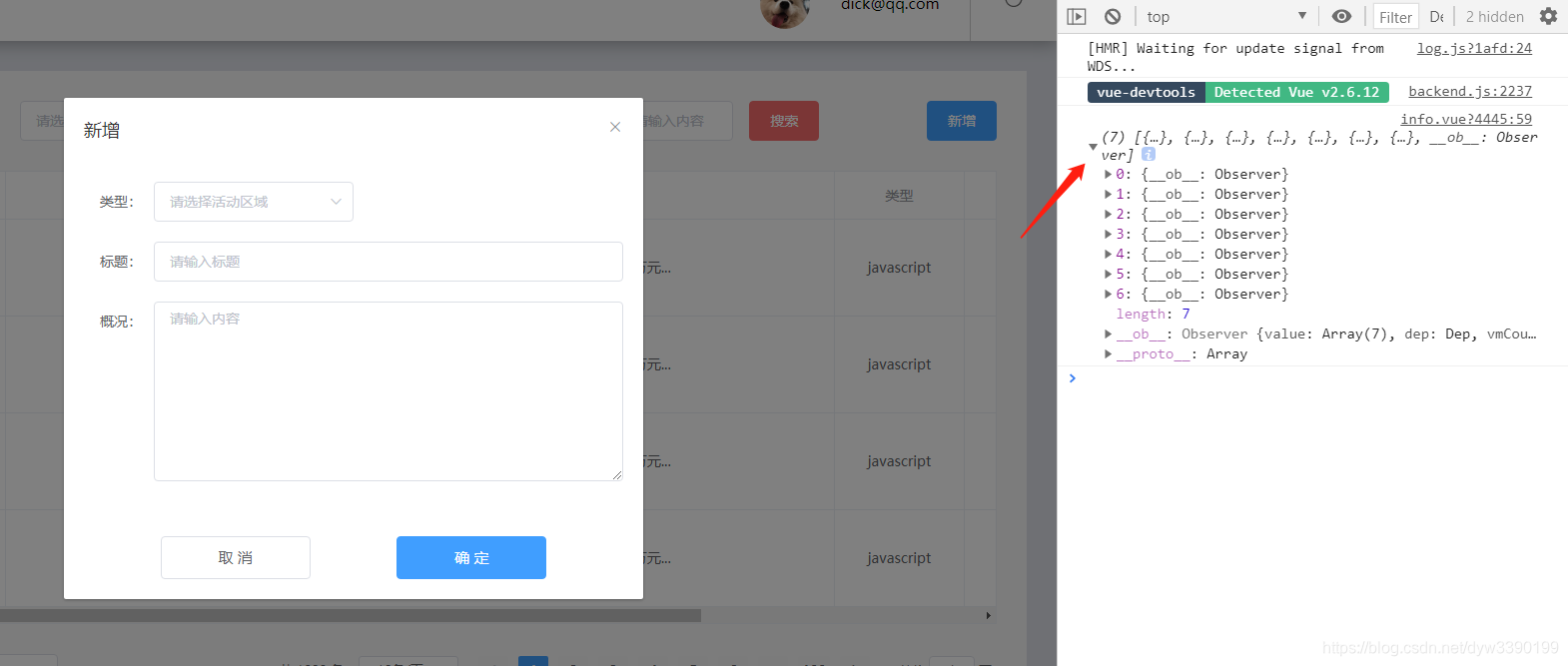
这样我们点击按钮时候,dialog会弹出来  并且在回调方法中我们可以取到值,因为此时早就获得到数据了:
并且在回调方法中我们可以取到值,因为此时早就获得到数据了: 
发表评论
最新留言
路过,博主的博客真漂亮。。
[***.116.15.85]2025年03月26日 20时36分23秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
Android—— log.e(),log.d(),log.i()等的区别
2019-03-04
js中时间戳转时间格式
2019-03-04
JS中的数据类型
2019-03-04
位运算
2019-03-04
MarkDown
2019-03-04
线性代数 16 向量空间
2019-03-04
nginx 配置实例 - 反向代理(1)
2019-03-04
c++ 函数化 面向对象
2019-03-04
【无需额外安装插件】vscode 同步插件、设置、UI状态 | 超简单方法
2019-03-04
【unity shader 入门精要】CH2 渲染流水线
2019-03-04
【unity shader 入门精要】CH7 基础纹理
2019-03-04
java学习笔记6:windows、linux安装配置jdk
2019-03-04
java学习笔记24:文档注释与代码块
2019-03-04
java学习笔记31:Arrays类介绍使用
2019-03-04
java学习笔记35:Short的基本方法
2019-03-04
java学习笔记36:Integer的基本方法
2019-03-04
java学习笔记37:Long的基本方法
2019-03-04
java并发学习2:线程的应用
2019-03-04
java并发学习12:问题引入
2019-03-04
java并发学习20:park与unpark
2019-03-04