
js基础之几个容易忽视的点
发布日期:2021-05-07 01:06:26
浏览次数:26
分类:原创文章
本文共 585 字,大约阅读时间需要 1 分钟。
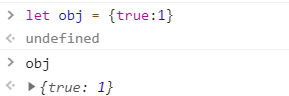
1.对象的键不仅仅可以是字符串,还可以是boolean, number, undefined等等


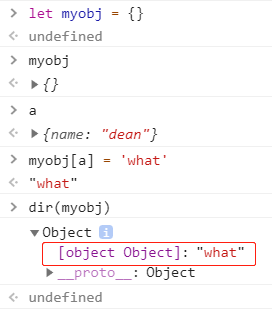
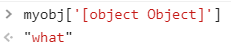
2.对象的键如果是一个对象,那么会自动调用这个对象的toString()方法,转成字符串[object Object]


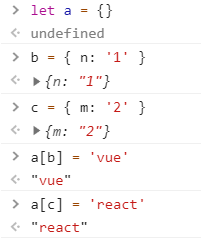
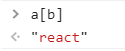
基于这一点,我们看一道面试题:

问此时a[b]的值是多少?
很明显应该是’react’,因为被覆盖了:

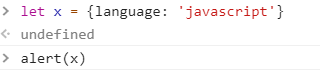
3. alert出来的结果都是字符串,不是字符串的会转化为字符串:


4.javascript数据类型分类
9种,基本数据类型和引用数据类型
基本数据类型分为number, string, boolean,null, undefined以及ES6新增的Symbol和Bigint
引用数据类型分为Object和Function,其中Object又分为普通对象,Math对象,Reg正则对象,Date日期对象等等
基本数据类型存在栈内存stack里面,引用数据类型存在堆内存里
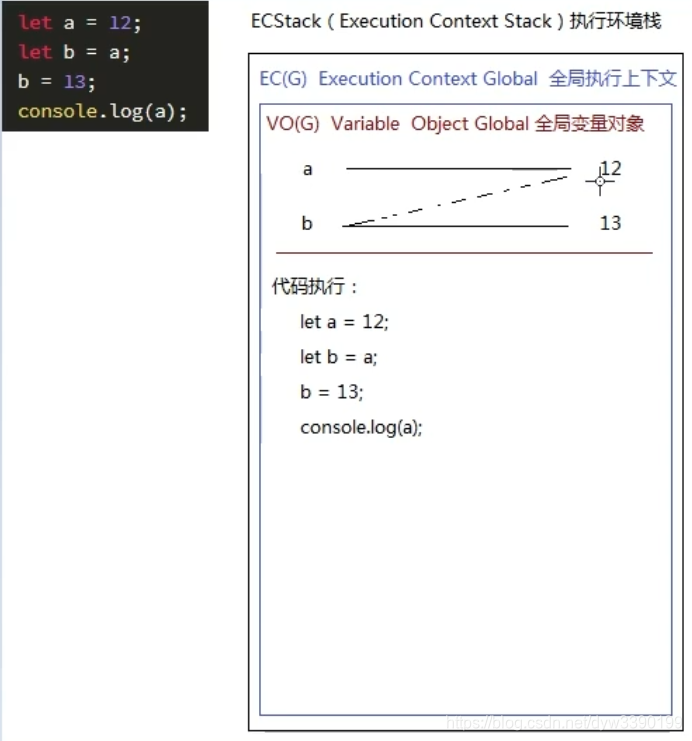
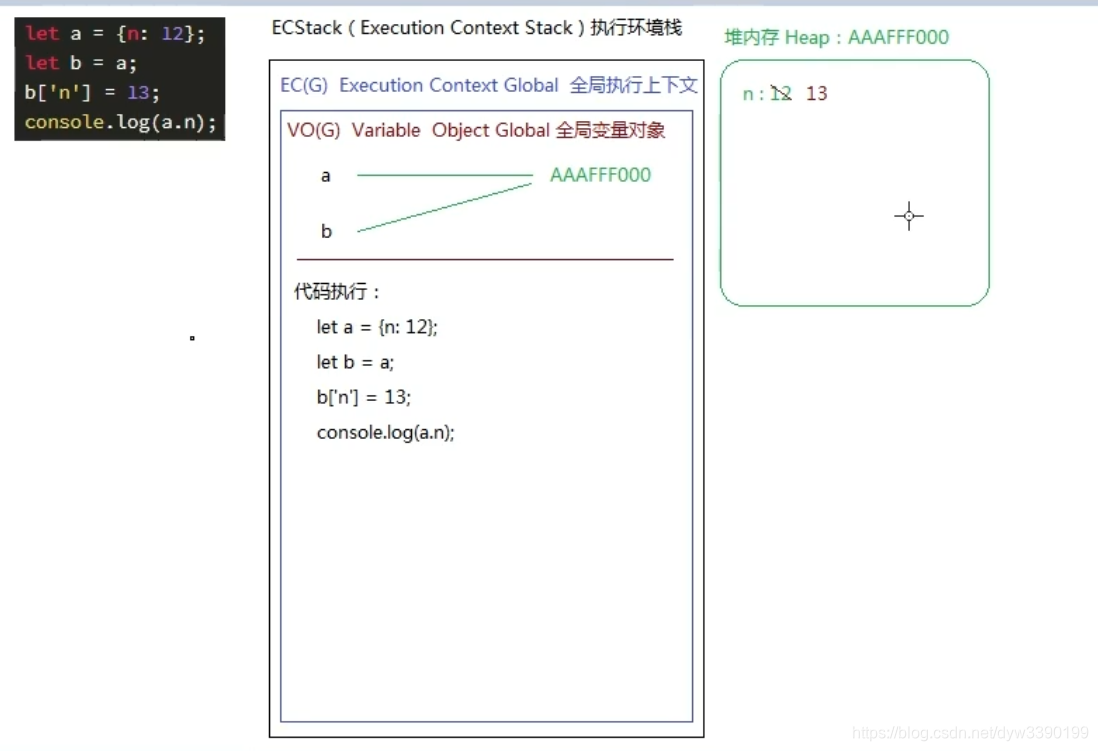
5.闭包相关

等号=赋值,操作分为三步:1.创建值 2.创建变量 3.把变量和值关联在一起

6.深浅克隆
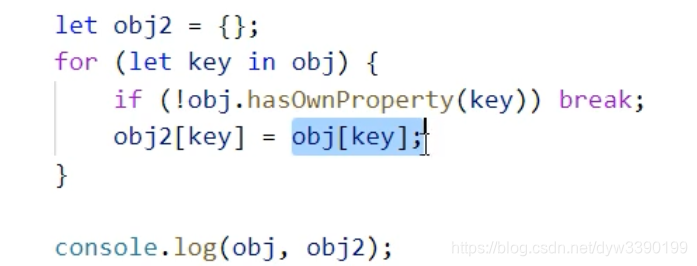
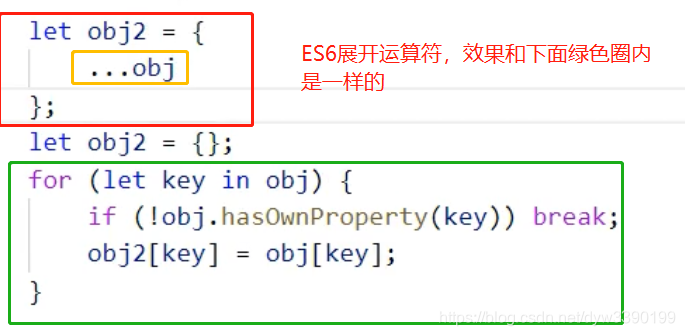
浅克隆在ES5里面实现:

在ES6里面有展开运算符:

浅克隆只是克隆了对象的第一层,因为obj和obj2引用类型指向的地址都是一样的,修改一个值,另一个也会随着更改:

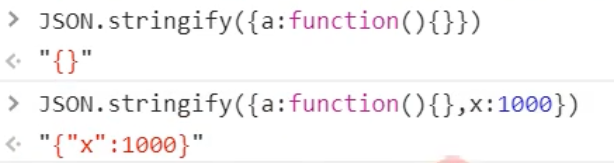
可以用JSON.strinify()和JSON.parse()方法实现深拷贝,但是这种方法有局限性:

发表评论
最新留言
哈哈,博客排版真的漂亮呢~
[***.90.31.176]2025年03月29日 11时35分35秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
剑指Offer面试题:9.二进制中1的个数
2019-03-06
《你是在做牛做马还是在做主管》- 读书笔记
2019-03-06
ASP.NET Core on K8S学习之旅(12)Ingress
2019-03-06
重新温习软件设计之路(4)
2019-03-06
《刷新》:拥抱同理心,建立成长型思维
2019-03-06
MVC3+NHibernate项目实战(二) :数据库访问层
2019-03-06
Flask入门
2019-03-06
MySQL数据库与python交互
2019-03-06
python如何对字符串进行html转义与反转义?
2019-03-06
开发小白也毫无压力的hexo静态博客建站全攻略 - 躺坑后亲诉心路历程
2019-03-06
java例题_24 逆向输入数字
2019-03-06
不管人生怎么走,都需要实时回头看看
2019-03-06
golang基础--类型与变量
2019-03-06
Bitcoin区块链攻击方式
2019-03-06
.NetCore外国一些高质量博客分享
2019-03-06
Mysql的基本操作(一)增、删、改
2019-03-06
解决WebRTC中不同的浏览器之间适配的问题
2019-03-06