
Vue电商项目(六)-分配权限列表组件
发布日期:2021-05-07 01:05:16
浏览次数:23
分类:原创文章
本文共 567 字,大约阅读时间需要 1 分钟。


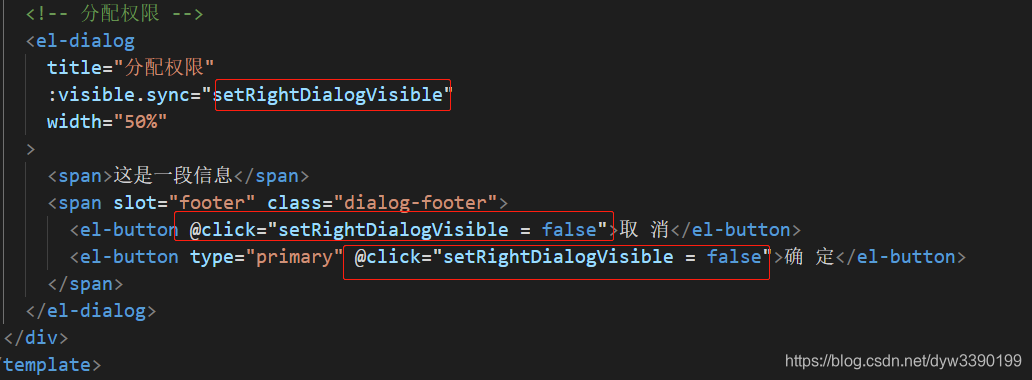
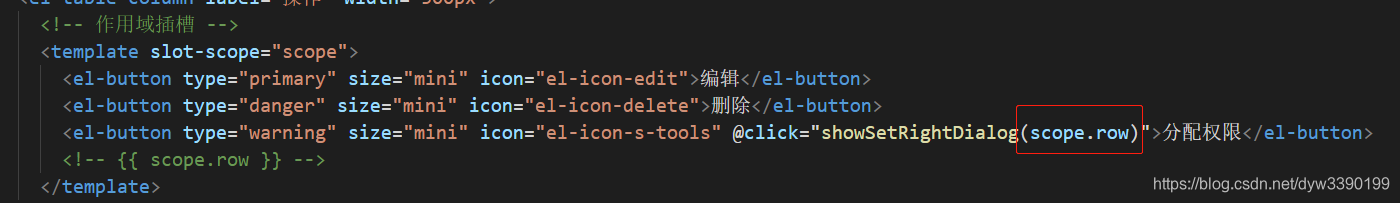
控制分配权限对话框的显示与隐藏:



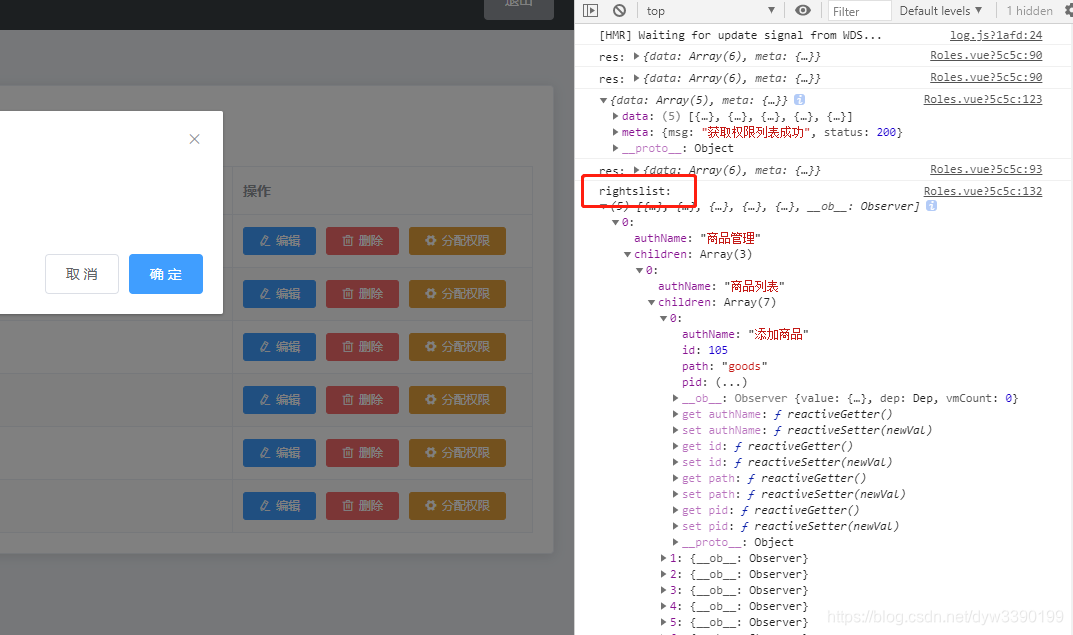
我们在弹出对话框之前要先获取所有权限数据:

弹出对话框前要获取所有权限数据:


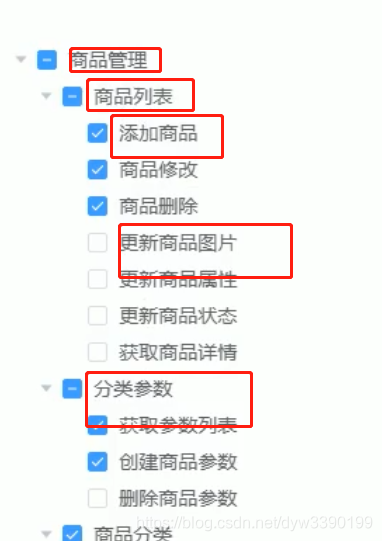
效果:

为了显示这些数据,我们要用到一个新的tree控件

对于defaultProps对象,里面的children就代表父子嵌套数据之间是通过哪个字段链接的,label代表前面看到的文本是哪一个数据字段

这些都是label,我们的例子里面label是属性authName

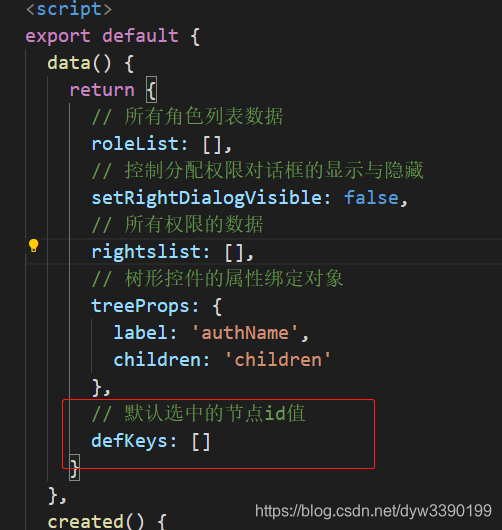
下面我们定义自己的defaultProps

我们接下来要在树形控件的前面显示可选框:
只要加上show-checkbox就可以了

怎么知道选择了哪些节点?

我们用id来绑定节点的唯一标识:

node-key="id"中的id就是下面这个:

默认让树形结构展开就设置default-expand-all属性

效果:

接下来我们把角色身上的权限加载到树形控件里面,即默认勾选:


我们把这些选中节点的id值都存在一个数组里:

通过递归的形式获取角色下所有的三级权限的id,并保存到defKeys数组中,这里最好要有return,不然即使处理完了三级节点还会继续往下运行,加了return就可以直接退出当前循环了提高效率

我们再在分配权限那里传入当前角色的所有数据:

这里就可以接收role并处理了

我们还要在每次关闭对话框的时候清空一下defKeys数组:

发表评论
最新留言
很好
[***.229.124.182]2025年04月09日 21时55分18秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
adb shell am 的用法
2021-05-09
PySide图形界面开发(一)
2021-05-09
Android如果有一个任意写入的漏洞,如何将写权限转成执行权限
2021-05-09
三角网格体积计算
2021-05-09
现代3D图形编程学习-基础简介(2) (译)
2021-05-09
Github教程(3)
2021-05-09
vue实现简单的点击切换颜色
2021-05-09
vue3 template refs dom的引用、组件的引用、获取子组件的值
2021-05-09
深入浅出mybatis
2021-05-09
Zookeeper快速开始
2021-05-09
882. Reachable Nodes In Subdivided Graph
2021-05-09
402. Remove K Digits
2021-05-09
375. Guess Number Higher or Lower II
2021-05-09
650. 2 Keys Keyboard
2021-05-09
764. Largest Plus Sign
2021-05-09
214. Shortest Palindrome
2021-05-09
916. Word Subsets
2021-05-09
869. Reordered Power of 2
2021-05-09
1086 Tree Traversals Again
2021-05-09
1127 ZigZagging on a Tree
2021-05-09