vue去掉严格开发,即去掉vue-cli安装时的eslint
发布日期:2021-05-07 01:02:52
浏览次数:17
分类:原创文章
本文共 227 字,大约阅读时间需要 1 分钟。
vue去掉严格开发,即去掉vue-cli安装时的eslint :
1.vue-cli书写规范(主要是js规范)
a、逗号、冒号后面要加空格
b、不能使用双引号,一律使用单引号
webpack的语法检查eslint,即安装项目时我选择了安装eslint
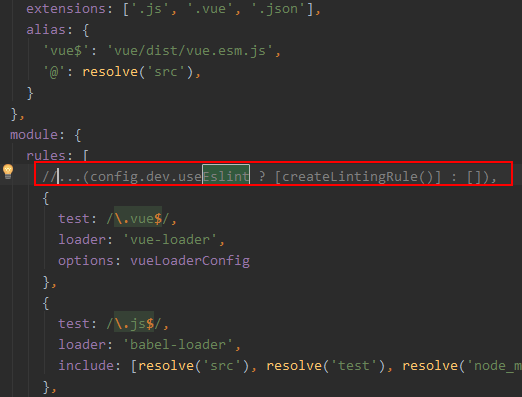
2.那么只需要注释掉 build/webpack.base.conf.js中的eslint匹配验证就可以了,这里面都是eslint进行语法检查的,注释掉以后重新启动一下项目就可以,解决那些严格的限制了。
发表评论
最新留言
很好
[***.229.124.182]2025年04月15日 03时12分56秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
mxsrvs支持thinkphp3.2伪静态
2019-03-05
mui HTML5 plus 下载文件
2019-03-05
环信SDK 踩坑记webIM篇(一)
2019-03-05
通信基础知识
2019-03-05
DSP开发板准备
2019-03-05
测试基本
2019-03-05
c++中istringstream及ostringstream超详细说明
2019-03-05
c++中ifstream及ofstream超详细说明
2019-03-05
c++中explicit和mutable关键字探究
2019-03-05
c语言结构体字节对齐详解
2019-03-05
linux c/c++面试知识点整理(八)
2019-03-05
linux网络编程系列(十二)--滑动窗口、拥塞控制、断线重连机制
2019-03-05
Deep residual learning for image recognition
2019-03-05
IO控制器
2019-03-05
LeetCode122.买卖股票的最佳时机2Golang版
2019-03-05
Java 知识点总结篇(2)
2019-03-05
Python 知识点总结篇(2)
2019-03-05
Python 知识点总结篇(3)
2019-03-05
Numpy 如何操作数组
2019-03-05
爬取网易科技滚动新闻
2019-03-05