
自定义BootstrapTable扩展:分页跳转到指定页码
发布日期:2021-05-07 01:00:45
浏览次数:9
分类:技术文章
本文共 3017 字,大约阅读时间需要 10 分钟。
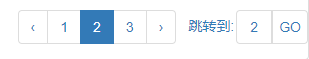
效果如下:

引入js和css即可:
添加样式文件:
bootstrap-table-pagejump.css:
.pagination-jump { margin: 0;}.pagination-jump { display: inline-block; padding-left: 1px; border-radius: 4px;}.pagination-jump>li { display: inline;}.pagination-jump>li>a, .pagination-jump>li>input, .pagination-jump>li>span { position: relative; float: left; margin-left: -1px; line-height: 1.42857143; color: #337ab7; text-decoration: none; background-color: #fff;}.pagination-jump>li>a { padding: 6px 12px; border: 1px solid #ddd; border-top-right-radius: 4px; border-bottom-right-radius: 4px;}.pagination-jump>li>input { padding: 6px 0px; border: 1px solid #ddd; border-top-left-radius: 4px; border-bottom-left-radius: 4px; width: 36px; text-align: center;}.pagination-jump>li>span{ padding: 6px 3px 6px 12px;}.pagination-jump>li>.jump-go { margin-left: 0; padding: 6px;} 添加扩展js文件:
bootstrap-table-pagejump.js:
(function ($) { 'use strict'; $.extend($.fn.bootstrapTable.defaults, { // 默认不显示 paginationShowPageGo: false }); $.extend($.fn.bootstrapTable.locales, { pageGo: function () { // 定义默认显示文字,其它语言需要扩展 return 'Page Jump'; } }); $.extend($.fn.bootstrapTable.defaults, $.fn.bootstrapTable.locales); var BootstrapTable = $.fn.bootstrapTable.Constructor, _initPagination = BootstrapTable.prototype.initPagination; // 扩展已有的初始化分页组件的方法 BootstrapTable.prototype.initPagination = function() { _initPagination.apply(this, Array.prototype.slice.apply(arguments)); // 判断是否显示跳转到指定页码的组件 if(this.options.paginationShowPageGo){ var html = []; // 渲染跳转到指定页的元素 html.push( ' - ', '
- ' + this.options.pageGo() + ': ', ' ', '
- GO ', '
如果显示中文的话,添加方言js文件:
> 里面扩展写法为:> formatClearFilters: function () { return '清空过滤'; }, pageGo: function () { return '跳转到'; } 在渲染表格的js代码中添加 paginationShowPageGo: true, 即可:
$("#table").bootstrapTable({ pagination: true, paginationShowPageGo: true, columns: []});
发表评论
最新留言
能坚持,总会有不一样的收获!
[***.219.124.196]2025年03月29日 15时18分48秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
C语言初阶——指针
2019-03-04
[88]. 合并两个有序数组(C语言)
2019-03-04
docker部署Hadoop环境
2019-03-04
最全环境搭建-常用软件安装
2019-03-04
Linux 安装 MySql
2019-03-04
系统架构
2019-03-04
网关程序的开发
2019-03-04
SpringBoot(Spring IOC 和 Spring MVC)(待补充)
2019-03-04
变量命名的通用规则
2019-03-04
MFC中精确获取时间并且计算事情所用时间
2019-03-04
Linux系统基本操作命令
2019-03-04
程序员职业划分
2019-03-04
MFC使用opencv在picture控件上面播放摄像头视频
2019-03-04
浪潮服务器电脑BOOST界面设置开机启动
2019-03-04
C++开源网络库(Socket library)
2019-03-04
六祎-Photoshop快捷键
2019-03-04
【六袆-Mysql】insert新增数据,并获取主键 selectKey的说明
2019-03-04
【六袆-Java】哈希算法内存图;set集合低层采用哈希表存储元素;哈希算法的流程
2019-03-04
Oracle 隐式游标I
2019-03-04