
CSS/CSS3的盒模型
发布日期:2022-02-28 20:48:34
浏览次数:23
分类:技术文章
本文共 887 字,大约阅读时间需要 2 分钟。
在网页中,所有HTML元素都可以看作盒子,并且我们可以用css来修饰它。
在此之前先了解几个概念:
- 块级元素:如<div>、 <p>、<h1>等。块级元素本身新占一行,当前元素结束后的下一个元素另起一行。并且元素的高度、宽度、行高以及顶和底边距都可设置。(不设置的话,和父元素的宽度一致)
- 内联元素:如<span>、<a>、<label>、 <strong> 等。和其他元素在同一行,并且元素的高度、宽度及顶部和底部边距不可设置。(元素的宽度即元素本身的宽度大小)
- 内联块状元素:如<img>、<input>等。和其他元素都在一行上,并且元素的高度、宽度、行高以及顶和底边距都可设置。
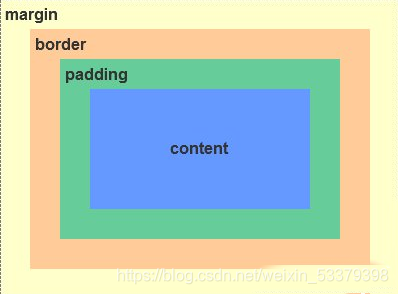
下面来看盒模型的示意图

- Margin(外边距) - 清除边框外的区域,外边距是透明的。
- Border(边框) - 围绕在内边距和内容外的边框。
- Padding(内边距) - 清除内容周围的区域,内边距是透明的。
- Content(内容) - 盒子的内容,显示文本和图像。
其中,padding、border、margin都细分了上下左右,如padding-left即左内边距的宽度,以此类推。按照自己的需求自定义。
除此之外,还可以利用background-color设置背景颜色,用border-radius设置当前块的圆角,我们直接在下面的代码中展示。
Wellfancy 先帝创业未半而中道崩殂,今天下三分,益州疲弊,此诚危急存亡之秋也。 然侍卫之臣不懈于内,忠志之士忘身于外者,盖追先帝之殊遇,欲报之于陛下也。 诚宜开张圣听,以光先帝遗德,恢弘志士之气,不宜妄自菲薄,引喻失义,以塞忠谏之路也。
宫中府中,俱为一体,陟罚臧否,不宜异同。 若有作奸犯科及为忠善者,宜付有司论其刑赏, 以昭陛下平明之理,不宜偏私,使内外异法也。
侍中、侍郎郭攸之、费祎、董允等,此皆良实,志虑忠纯,是以先帝简拔以遗陛下。 愚以为宫中之事,事无大小,悉以咨之,然后施行,必能裨补阙漏,有所广益。
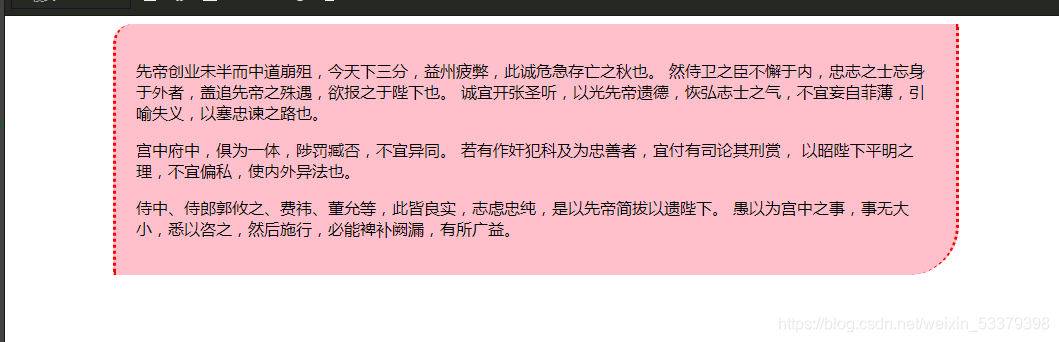
运行结果:

转载地址:https://blog.csdn.net/weixin_53379398/article/details/116458134 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
逛到本站,mark一下
[***.202.152.39]2024年04月18日 15时09分11秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
sqlite学习
2019-04-27
手把手教你实现Unity与Android的交互
2019-04-27
手把手教你使用Unity的Behavior Designer
2019-04-27
Unity3D摄像机裁剪——NGUI篇
2019-04-27
lua深拷贝一个table
2019-04-27
app运行提示Unable to Initialize Unity Engine
2019-04-27
spring boot 与 Ant Design of Vue 实现修改按钮(十七)
2019-04-27
spring boot 与 Ant Design of Vue 实现删除按钮(十八)
2019-04-27
spring boot 与 Ant Design of Vue 实现新增角色(二十)
2019-04-27
spring boot 与 Ant Design of Vue 实现修改角色(二十一)
2019-04-27
spring boot 与 Ant Design of Vue 实现删除角色(补二十一)
2019-04-27
spring boot 与 Ant Design of Vue 实现左侧组织树(二十三)
2019-04-27
spring boot 与 Ant Design of Vue 实现新增组织(二十四)
2019-04-27
spring boot 与 Ant Design of Vue 实现修改组织(二十五)
2019-04-27
spring boot 与 Ant Design of Vue 实现删除组织(二十六)
2019-04-27
spring boot 与 Ant Design of Vue 实现新增用户(二十八)
2019-04-27
spring boot 与 Ant Design of Vue 实现修改用户(二十九)
2019-04-27