
Selenium WebDriver定位元素
 发现其属性id,属性值为”kw”,属性name,属性值为”wd” 接下来在用检查去寻找百度一下这个按钮
发现其属性id,属性值为”kw”,属性name,属性值为”wd” 接下来在用检查去寻找百度一下这个按钮  发现其属性id,属性值为”su” 因此,我们写一个python代码模拟浏览器在百度自动输入Selenium自学,并且自动点击百度一下按钮。(这其中涉及到对该元素的定位) 代码如下:
发现其属性id,属性值为”su” 因此,我们写一个python代码模拟浏览器在百度自动输入Selenium自学,并且自动点击百度一下按钮。(这其中涉及到对该元素的定位) 代码如下:  发现输入框的class属性,属性值为”s_ipt” 代码如下:
发现输入框的class属性,属性值为”s_ipt” 代码如下:  可以看到依次打开对应网页
可以看到依次打开对应网页  不建议使用这种方法,因为产品的界面是跟随项目的进展一直变化的,因此元素的绝对位置是变化的,会导致定位失败。 这里以百度点击按图片搜索,输入框输入,关闭为案例:
不建议使用这种方法,因为产品的界面是跟随项目的进展一直变化的,因此元素的绝对位置是变化的,会导致定位失败。 这里以百度点击按图片搜索,输入框输入,关闭为案例: 

 代码如下:
代码如下:  F12检查该按钮位置
F12检查该按钮位置  发现是其父亲(上一级)是span,其爷爷(上一级的上一级)是form 那么我们可以利用其写出相对路径 相对路径:@id=‘form’]/span/span
发现是其父亲(上一级)是span,其爷爷(上一级的上一级)是form 那么我们可以利用其写出相对路径 相对路径:@id=‘form’]/span/span  这里需要解释一下这句话的意思:
这里需要解释一下这句话的意思:
发布日期:2021-05-06 17:26:40
浏览次数:40
分类:精选文章
本文共 5349 字,大约阅读时间需要 17 分钟。
一.元素定位:id与name属性的定位
打开百度,搜索Selenium自学,然后点击搜索按钮,在搜索页面结果按F12,检查按钮点击搜索框
 发现其属性id,属性值为”kw”,属性name,属性值为”wd” 接下来在用检查去寻找百度一下这个按钮
发现其属性id,属性值为”kw”,属性name,属性值为”wd” 接下来在用检查去寻找百度一下这个按钮  发现其属性id,属性值为”su” 因此,我们写一个python代码模拟浏览器在百度自动输入Selenium自学,并且自动点击百度一下按钮。(这其中涉及到对该元素的定位) 代码如下:
发现其属性id,属性值为”su” 因此,我们写一个python代码模拟浏览器在百度自动输入Selenium自学,并且自动点击百度一下按钮。(这其中涉及到对该元素的定位) 代码如下: from selenium import webdriverfrom time import sleepbrowser = webdriver.Firefox(executable_path=r'C:\Program Files\Mozilla Firefox\geckodriver.exe')browser.get("https://www.baidu.com/")browser.find_element_by_id("kw").send_keys("Selenium自学")# 或者browser.find_element_by_name("wd").send_keys("Selenium自学")sleep(2)browser.find_element_by_id("su").click() 
即可完成模拟操作
二.元素定位:tag_name标签定位
代码如下:
from selenium import webdriverfrom time import sleepbrower = webdriver.Firefox(executable_path=r'C:\Program Files\Mozilla Firefox\geckodriver.exe')brower.get("https://www.baidu.com/")#方式1:定位指定页面上input标签的元素(自上而下找到第一个input)# brower.find_element_by_tag_name("input").send_keys("Selenium")#方式2:定位所有input标签中某一个input(此处[0]代表第1个input标签)#以下需要用elements,因为是对页面上的所有input标签形成集合brower.find_elements_by_tag_name("input")[0].send_keys("Selenium")sleep(2)brower.quit() 方法1可以直接更改input的第一个值(自上到下),方法2可以修改下标[n]为其他值,从而定位到页面上的其他input标签元素。
三.元素定位:class_name
根据标签中class属性进行定位
 发现输入框的class属性,属性值为”s_ipt” 代码如下:
发现输入框的class属性,属性值为”s_ipt” 代码如下: from selenium import webdriverfrom time import sleepbrowser = webdriver.Firefox(executable_path=r'C:\Program Files\Mozilla Firefox\geckodriver.exe')browser.get("https://www.baidu.com/")browser.find_element_by_class_name("s_ipt").send_keys("Selenium自学加油")sleep(2)browser.find_element_by_id("su").click() 
四.元素定位:link_text定位
根据带有超链接的文字进行定位
代码如下:from selenium import webdriverfrom time import sleepbrowser = webdriver.Firefox(executable_path=r'C:\Program Files\Mozilla Firefox\geckodriver.exe')browser.get('https://www.baidu.com/')#文字完全匹配定位browser.find_element_by_link_text("学术").click()sleep(2)#文字部分匹配定位browser.find_element_by_partial_link_text("贴吧").click()sleep(2) 实现效果:
1.打开火狐浏览器,输入Baidu的url访问,在Baidu首页定位到“学术”并点之,打开学术的页面,停顿2s; 2.跳转打开的学术页面,定位到“贴吧”并点击之,打开贴吧页面,停顿2s 注意:每次定位时,需要检查其是不是超链接,超链接才可以 find_element_by_link_text()属于精确查询,find_element_by_partial_link_text()属于模糊查询 可以看到依次打开对应网页
可以看到依次打开对应网页 五.XPath定位
XPath:即XML路径语言,是一种用来确定XML文档中某部分位置的语言。XPath基于XML的树状结构,提供在数据结构树中找寻节点的能力。
1.绝对路径定位法
特点:以/开头
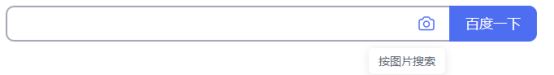
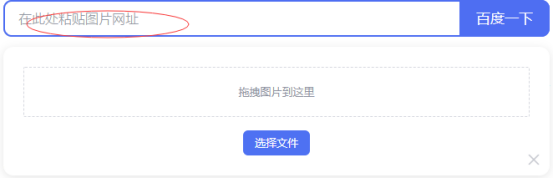
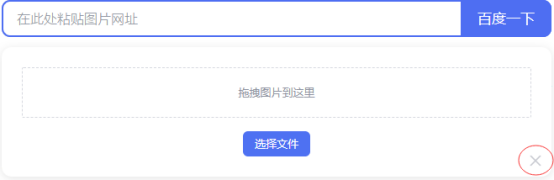
介绍:此方法是通过F12检查工具,定位到元素位置,右键复制XPath,即可得到XPath的绝对路径,格式例如:/html/body/div[1]/div[1]/div[5]/div[1]/div/form/span[1]/span[1],”/”表示节点路径 不建议使用这种方法,因为产品的界面是跟随项目的进展一直变化的,因此元素的绝对位置是变化的,会导致定位失败。 这里以百度点击按图片搜索,输入框输入,关闭为案例:
不建议使用这种方法,因为产品的界面是跟随项目的进展一直变化的,因此元素的绝对位置是变化的,会导致定位失败。 这里以百度点击按图片搜索,输入框输入,关闭为案例: 

 代码如下:
代码如下: from selenium import webdriverfrom time import sleepbrowser = webdriver.Chrome(executable_path=r'C:\Program Files (x86)\Google\Chrome\Application\chromedriver.exe')browser.get("https://www.baidu.com/")browser.find_element_by_xpath("/html/body/div[1]/div[1]/div[5]/div[1]/div/form/span[1]/span[1]").click()sleep(3)browser.find_element_by_xpath("/html/body/div[1]/div[1]/div[5]/div[1]/div/form/div/div[1]/span[1]/input").send_keys("www.baidu.com")sleep(3)browser.find_element_by_xpath("/html/body/div[1]/div[1]/div[5]/div[1]/div/form/div/a[2]").click()sleep(3) 2.相对路径定位法
特点:以//开头
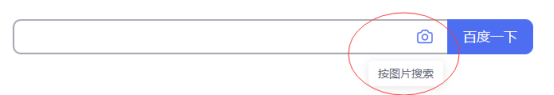
介绍:此方法多用在当该元素无法用属性唯一确定时,可以利用上级元素的位置开始加上该元素相对于上级元素的位置,即可确定该元素位置。 F12检查该按钮位置
F12检查该按钮位置  发现是其父亲(上一级)是span,其爷爷(上一级的上一级)是form 那么我们可以利用其写出相对路径 相对路径:@id=‘form’]/span/span
发现是其父亲(上一级)是span,其爷爷(上一级的上一级)是form 那么我们可以利用其写出相对路径 相对路径:@id=‘form’]/span/span  这里需要解释一下这句话的意思:
这里需要解释一下这句话的意思: //是相对路径的标志*通配符,代表不指定具体的标签名称;当存在多个标签名时,为了精准快速定位,建议还是写明具体的定位标签,比如input、span//*:定位该页面

@id=’form’:表示属性id的值为form的元素//*[@id=’form’]:定位到爷爷位置

//*[@id='form']/span:定位到父亲位置

//*[@id='form']/span/span:成功定位到该按钮

from selenium import webdriverfrom time import sleepbrowser = webdriver.Chrome(executable_path=r'C:\Program Files (x86)\Google\Chrome\Application\chromedriver.exe')browser.get("https://www.baidu.com/")browser.find_element_by_xpath("//*[@id='form']/span/span").click()sleep(3)browser.find_element_by_xpath("//*[@id='form']/div/div/span/input").send_keys("www.baidu.com")sleep(3)browser.find_element_by_xpath("//*[@id='form']/div/a[2]").click()0sleep(3) 3.索引号定位
//form/span[1]:表示form下的第一个span

//form/span[last()]:表示form下的最后一个span

//form/span[last()-1]:表示form下的倒数第二个span

4.属性值定位
//span[@class="soutu-btn"]:表示class属性为soutu-btn的span

5.属性值模糊匹配定位
模糊函数有两种:starts-with和contains//span[starts-with(@class,'btn')]:表示class属性值以btn开头的span元素

//span[contains(@class,'btn')]:表示class属性值包含btn的span元素

6.逻辑组合定位
//input[@type='submit' and @value='百度一下']:表示具备type值为submit,value值为百度一下的input标签

六.CSS定位
find_element_by_css_selector()#id (id选择器,根据id属性来定位元素,#作为id的标志).class (class选择器,根据class属性值来定位元素,.作为class [css类] 的标志)[attribute='value'] (根据属性来定位元素)element > element (根据元素层级来定位: 父元素>子元素)
#根据元素层级进行定位browser.find_element_by_css_selector("#form > span.bg.s_ipt_wr.quickdelete-wrap > span").click() 
#根据id进行定位browser.find_element_by_css_selector('#soutu-url-kw').send_keys("Python") 
#根据class定位browser.find_element_by_css_selector('.s_ipt').send_keys("学习") 
#根据属性来定位browser.find_element_by_css_selector("[autocomplete='off']").send_keys("Selenium") 
七.By方式定位
代码如下:
from selenium import webdriverfrom selenium.webdriver.common.by import Byfrom time import sleepbrowser = webdriver.Chrome(executable_path=r'C:\Program Files (x86)\Google\Chrome\Application\chromedriver.exe')browser.get("https://www.baidu.com/")browser.implicitly_wait(5)browser.find_element(By.ID,"kw").clear()browser.find_element(By.NAME,"wd").send_keys("Selenium")browser.find_element(By.CLASS_NAME,"s_ipt").send_keys("自动化")browser.find_element(By.CSS_SELECTOR,"#kw").send_keys("测试用例")sleep(3)browser.find_element(By.ID,"su").click()sleep(3) 
发表评论
最新留言
初次前来,多多关照!
[***.217.46.12]2025年04月06日 04时43分57秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
mcrypt加密以及解密过程
2021-05-09
go等待N个线程完成操作总结
2021-05-09
ReactJs入门教程-精华版
2021-05-09
Python 之网络式编程
2021-05-09
MySql5.5安装步骤及MySql_Front视图配置
2021-05-09
Java内存模型(JMM)
2021-05-09
AQS相关
2021-05-09
WCF学习之旅—第三个示例之一(二十七)
2021-05-09
java ThreadPoolExecutor初探
2021-05-09
快速指数算法
2021-05-09
python去除字符串中的特殊字符(爬虫存储数据时会遇到不能作为文件名的字符串)
2021-05-09
SpringCloud微服务(03):Hystrix组件,实现服务熔断
2021-05-09
Spring 框架基础(01):核心组件总结,基础环境搭建
2021-05-09
Cassandra数据建模
2021-05-09
Internet Explorer 10 专题上线
2021-05-09
云计算之路-阿里云上:0:25~0:40网络存储故障造成网站不能正常访问
2021-05-09
网站故障公告1:使用阿里云RDS之后一个让人欲哭无泪的下午
2021-05-09
上周热点回顾(6.3-6.9)
2021-05-09