
vue中封装svg-icon组件并使用
发布日期:2021-05-06 15:30:03
浏览次数:72
分类:精选文章
本文共 1000 字,大约阅读时间需要 3 分钟。
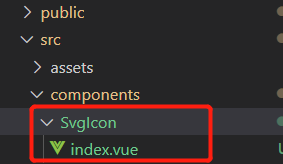
- 新建的vue项目结构

- components文件下新建SvgIcon组件
 index.vue文件中代码
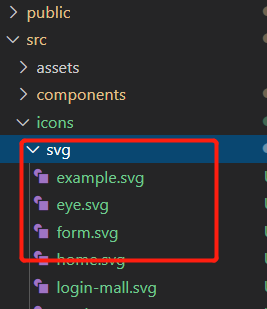
index.vue文件中代码 - 将所需svg文件放置icons的svg文件夹下
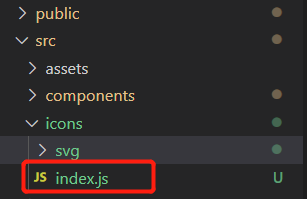
 icons文件下的index.js文件中的代码如下:
icons文件下的index.js文件中的代码如下: 
import Vue from 'vue'import SvgIcon from '@/components/SvgIcon'// svg组件// register globallyVue.component('svg-icon', SvgIcon)const requireAll = requireContext => requireContext.keys().map(requireContext)const req = require.context('./svg', false, /\.svg$/)requireAll(req) - main.js中引入icons文件

- 安装svg-sprite-loader,并且创建vue.config.js文件 命令: npm install svg-sprite-loader --save vue.config.js文件内容如下:
const path = require('path');function resolve(dir) { return path.join(__dirname, '.', dir);}module.exports = { chainWebpack: config => { config.module .rule('svg') .exclude.add(resolve('src/icons')) .end(); config.module .rule('icons') .test(/\.svg$/) .include.add(resolve('src/icons')) .end() .use('svg-sprite-loader') .loader('svg-sprite-loader') .options({ symbolId: 'icon-[name]' }); }} - 最后直接在组件中使用icon-class为svg名字的图标即可

发表评论
最新留言
路过,博主的博客真漂亮。。
[***.116.15.85]2025年04月14日 13时54分15秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
ORB-SLAM2:LoopClosing线程学习随笔【李哈哈:看看总有收获篇】
2021-05-08
js求阶乘
2021-05-08
Nginx---惊群
2021-05-08
项目中常用的审计类型概述
2021-05-08
(九)实现页面底部购物车的样式
2021-05-08
python-day3 for语句完整使用
2021-05-08
ButterKnife使用问题
2021-05-08
为什么讨厌所谓仿生AI的说法
2021-05-08
ORACLE 客户端工具
2021-05-08
基于LabVIEW的入门指南
2021-05-08
weblogic之cve-2015-4852
2021-05-08
Java注释
2021-05-08
C++ 函数重载
2021-05-08
使用mybatis-generator生成底层
2021-05-08
Mybatis【5】-- Mybatis多种增删改查那些你会了么?
2021-05-08
计算输入的一句英文语句中单词数
2021-05-08
lvs+keepalive构建高可用集群
2021-05-08
6 个 Linux 运维典型问题
2021-05-08