
本文共 11347 字,大约阅读时间需要 37 分钟。
GUI编程
GUI java写的图形用户界面
swing 包下提供了许多的组件
组件
容器组件:窗口组件 面板组件
功能组件:文本框,按钮…
常用容器
JFrame类的构造方法
setSize(int width, int height)//设置长宽
setVisible(boolean b)//设置窗口可视化
setTitle(String title)//设置窗口标题
setLocation(int x,int y)以左上角为坐标轴0点,设置窗口打开的初始位置
setResizable(false);//窗口大小不能改变
setLocationRelativeTo(null);//设置位置,窗口水平垂直居中
setDefaultCloseOperation(int operation) //关闭窗口
dispose() //释放窗口
import javax.swing.*;public class JavaGuiDemo extends JFrame { public static void main(String[] args) { JavaGuiDemo jf = new JavaGuiDemo(); jf.setFrame(); jf.setVisible(true); //jf.dispose();//释放窗口 } public void setFrame(){ this.setSize(500,500);//设置窗口大小 setTitle("GUI窗口");//设置窗口标题 //setLocation(300,200);//以左上角为坐标轴0点,设置初始位置 setLocationRelativeTo(null);//设置位置,窗口水平垂直居中 setResizable(false);//窗口大小不能改变 //setDefaultCloseOperation(JFrame.DO_NOTHING_ON_CLOSE);//关闭窗口,什么都不错 setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//关闭窗口,退出程序 }} 运行结果:

创建Jpanel面板对象
setBackground(Color bg)设置面板的背景色
add(Component comp)往面板中添加一个组件
remove(Component comp)从面板中移除指定的组件
emoveAll()从面板中移除所有组件
import javax.swing.*;import java.awt.*;public class JavaGuiDemo1 extends JFrame { public static void main(String[] args) { JavaGuiDemo1 jf = new JavaGuiDemo1(); jf.setFrame(); jf.setVisible(true); } public void setFrame(){ this.setSize(500,500);//设置窗口大小 setTitle("GUI窗口");//设置窗口标题 setLocationRelativeTo(null);//设置位置,窗口水平垂直居中 setResizable(false);//窗口大小不能改变 setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//关闭窗口,退出程序 //创建面板组件,默认布局为流式布局 JPanel jp = new JPanel();//流失布局,设置为左对齐,按钮左右间距10,上下间距20 jp.setBackground(Color.BLACK); JButton jb1 = new JButton("按钮1"); JButton jb2 = new JButton("按钮2"); JButton jb3 = new JButton("按钮3"); jp.add(jb1); jp.add(jb2); jp.add(jb3); //jp.remove(jb1);//移除组件 //jp.removeAll();//移除所有组件 this.add(jp); }} 运行结果:

布局管理器
FlowLayout流式布局管理器
它将组件按照从左到右、从上到下的顺序来安排,并在默认情况下使组件尽量居中放置。
new FlowLayout(FlowLayout.RIGHT,20,40);右对齐,组件之间水平间距20个像素,垂直间距40个像素。
new FlowLayout();使用缺省的居中对齐方式,水平和垂直间距为缺省值(5)。
public class JavaGuiDemo1 extends JFrame { public static void main(String[] args) { JavaGuiDemo1 jf = new JavaGuiDemo1(); jf.setFrame(); jf.setVisible(true); } public void setFrame(){ this.setSize(500,500);//设置窗口大小 setTitle("GUI窗口");//设置窗口标题 setLocationRelativeTo(null);//设置位置,窗口水平垂直居中 setResizable(false);//窗口大小不能改变 setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//关闭窗口,退出程序 //创建面板组件,默认布局为流式布局 JPanel jp = new JPanel(new FlowLayout(FlowLayout.LEFT,10,20));//流失布局,设置为左对齐,按钮左右间距10,上下间距20 JButton jb1 = new JButton("按钮1"); JButton jb2 = new JButton("按钮2"); JButton jb3 = new JButton("按钮3"); JButton jb4 = new JButton("按钮4"); JButton jb5 = new JButton("按钮5"); JButton jb6 = new JButton("按钮6"); jp.add(jb1); jp.add(jb2); jp.add(jb3); jp.add(jb4); jp.add(jb5); jp.add(jb6); this.add(jp); }} 
BorderLayout边界布局管理器
• BorderLayout布局管理器只允许在容器内放置5个组件,这5个组件的位置是由BorderLayout类中的North、South、East、West和Center5个常量来确定的,他们对应着容器中的上下左右中
this.add(new Button(“按钮”) ,BorderLayout.NORTH);
this.add(new Button(“按钮”) ,BorderLayout.CENTER);
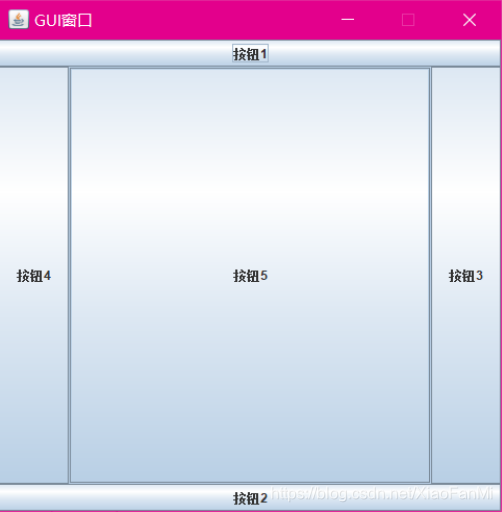
package com.ff.javgui.Day1;import javax.swing.*;import java.awt.*;public class JavaGuiDemo2 extends JFrame { public static void main(String[] args) { JavaGuiDemo2 jf = new JavaGuiDemo2(); jf.setFrame(); jf.setVisible(true); } public void setFrame(){ this.setSize(500,500);//设置窗口大小 setTitle("GUI窗口");//设置窗口标题 setLocationRelativeTo(null);//设置位置,窗口水平垂直居中 setResizable(false);//窗口大小不能改变 setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//关闭窗口,退出程序 //创建面板组件,边界布局 //将面板分为5各区域;上下左右中 JPanel jp = new JPanel(new BorderLayout()); JButton jb1 = new JButton("按钮1"); JButton jb2 = new JButton("按钮2"); JButton jb3 = new JButton("按钮3"); JButton jb4 = new JButton("按钮4"); JButton jb5 = new JButton("按钮5"); jp.add(jb1,BorderLayout.NORTH); jp.add(jb2,BorderLayout.SOUTH); jp.add(jb3,BorderLayout.EAST); jp.add(jb4,BorderLayout.WEST); jp.add(jb5,BorderLayout.CENTER); this.add(jp); }} 
GridLayout网格布局管理器
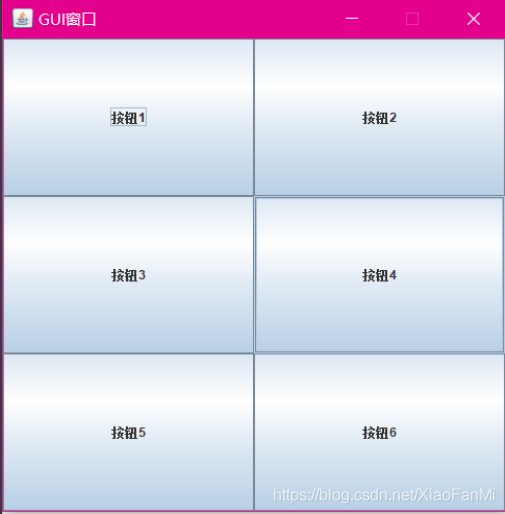
在网格中放置组件,每个网格的高度和宽度都相等,组件随着网格的大小而在水平和垂直方向上拉伸,网格的大小是由容器的大小和创建网格的多少来确定的
public class JavaGuiDemo3 extends JFrame { public static void main(String[] args) { JavaGuiDemo3 jf = new JavaGuiDemo3(); jf.setFrame(); jf.setVisible(true); } public void setFrame(){ this.setSize(500,500);//设置窗口大小 setTitle("GUI窗口");//设置窗口标题 setLocationRelativeTo(null);//设置位置,窗口水平垂直居中 setResizable(false);//窗口大小不能改变 setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//关闭窗口,退出程序 //创建面板组件,网格布局 JPanel jp = new JPanel(new GridLayout(3,2)); jp.setBackground(Color.BLACK); JButton jb1 = new JButton("按钮1"); JButton jb2 = new JButton("按钮2"); JButton jb3 = new JButton("按钮3"); JButton jb4 = new JButton("按钮4"); JButton jb5 = new JButton("按钮5"); JButton jb6 = new JButton("按钮6"); jp.add(jb1); jp.add(jb2); jp.add(jb3); jp.add(jb4); jp.add(jb5); jp.add(jb6); this.add(jp); }} 
标签(JLabel)
标签是容纳文本和图标的控件,通常用来在界面中标识别的控件。
setText(String text) 设置标签上的文本
getText() 获得标签上的文本
setVisible(boolean b) 设置标签是否为可见
setFont(new Font(“宋体”,Font.BOLD, 18)); 设置字体
单行文本(JTextField)
JTextField(int columns)
JTextField(String text, int columns)
setColumns(20); 设置列数
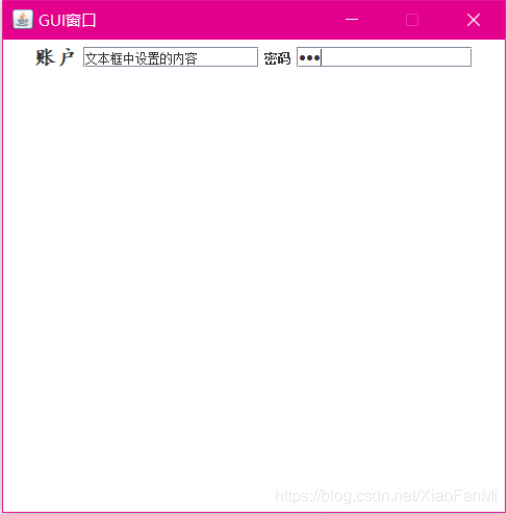
public void setFrame(){ this.setSize(500,500);//设置窗口大小 setTitle("GUI窗口");//设置窗口标题 setLocationRelativeTo(null);//设置位置,窗口水平垂直居中 setResizable(false);//窗口大小不能改变 setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//关闭窗口,退出程序 JPanel jp = new JPanel(); jp.setBackground(Color.WHITE); JLabel jl =new JLabel("账户"); jl.setText("账户"); jl.setFont(new Font("楷体",Font.BOLD,20)); jp.add(jl); //单行文本框组件 JTextField jt = new JTextField("文本框中设置的内容",15); System.out.println(jt.getText()); jp.add(jt); JLabel jl1 = new JLabel("密码"); jp.add(jl1); JPasswordField jPasswordField = new JPasswordField("123",15); String s = String.valueOf(jPasswordField.getPassword()); System.out.println(s); jp.add(jPasswordField); this.add(jp); } 
多行文本框(JTextArea)
JTextArea() 创建一个空的文本域
JTextArea(String text) 用指定文本初始化文本域
JTextArea(int rows, int columns) 创建一个指定行数和列数的空文本域
JTextArea(String text,int rows, int columns) 创建一个带文本,并指行数和列数的
如果需要文本区自动出现滚动条,可将文本区对象放入滚动窗格(JScrollPane)中:
JScrollPane scrollPane = new JScrollPane(txtArea);
add(scrollPane );
按钮
setEnabled(boolean b) 设置启用(或禁用)按钮,由参数b决定
setVisible(boolean b) 设置按钮是否为可见,由参数b决定
setToolTipTextString text) 设置按钮的悬停提示信息
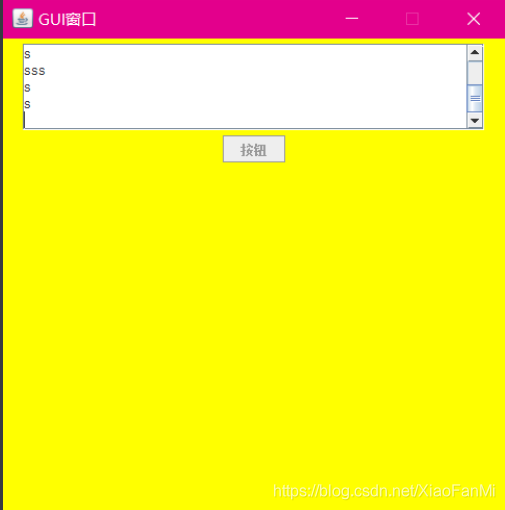
public void setFrame() { this.setSize(500, 500);//设置窗口大小 setTitle("GUI窗口");//设置窗口标题 setLocationRelativeTo(null);//设置位置,窗口水平垂直居中 setResizable(false);//窗口大小不能改变 setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//关闭窗口,退出程序 JPanel jp = new JPanel(); jp.setBackground(Color.YELLOW); //多行文本 JTextArea jta = new JTextArea(5, 40); jta.setLineWrap(true);//强制换行 jta.setWrapStyleWord(true);//以单词为单位换行 JScrollPane jScrollPane = new JScrollPane(jta);//创建一个可以添加滚动条用来封装文本域 jp.add(jScrollPane); JButton jb = new JButton("按钮"); jb.setEnabled(false);//禁用 jp.add(jb); this.add(jp); } 
菜单栏
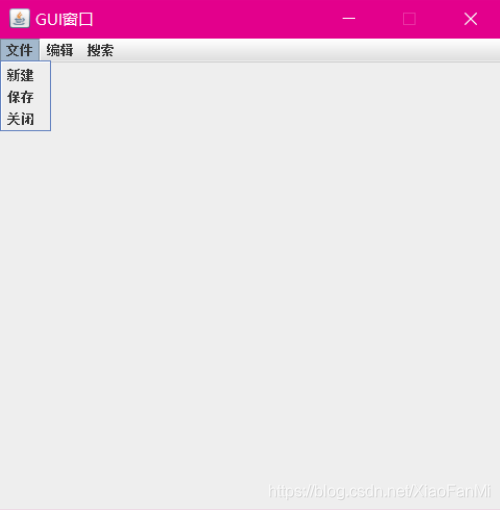
public void setFrame() { this.setSize(500, 500);//设置窗口大小 setTitle("GUI窗口");//设置窗口标题 setLocationRelativeTo(null);//设置位置,窗口水平垂直居中 setResizable(false);//窗口大小不能改变 setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//关闭窗口,退出程序 //菜单栏 JMenuBar jb = new JMenuBar(); //菜单 JMenu jm1 = new JMenu("文件"); JMenu jm2 = new JMenu("编辑"); JMenu jm3 = new JMenu("搜索"); //菜单项 实际可以操作的 JMenuItem ji1 = new JMenuItem("新建"); JMenuItem ji2 = new JMenuItem("保存"); JMenuItem ji3 = new JMenuItem("关闭"); JMenuItem ji4 = new JMenuItem("撤销"); JMenuItem ji5 = new JMenuItem("重置"); JMenuItem ji6 = new JMenuItem("关键字搜索"); //将菜单与菜单项关联 jm1.add(ji1); jm1.add(ji2); jm1.add(ji3); jm2.add(ji4); jm3.add(ji5); jm3.add(ji6); //将菜单添加到菜单栏 jb.add(jm1); jb.add(jm2); jb.add(jm3); //将菜单栏添加到窗口上 this.setJMenuBar(jb); } 
事件处理
一个事件源(GUI组件)必须注册监听器以便监听器可以接受关于一个特定事件的通知
由于我们想要处理按钮的点击事件,因此,按钮便是事件源;
监听器类型是ActionListener。
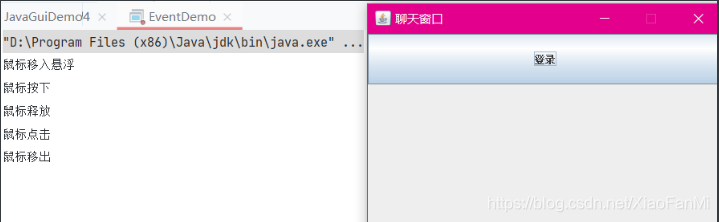
按钮对象.addActionListener(new ActionListener() { // 事件处理 @Override public void actionPerformed(ActionEvent e) { 执行操作 } }); loginBtn.addMouseListener(new MouseListener() { @Override public void mouseClicked(MouseEvent e) { System.out.println("鼠标点击");//按下释放两个动作完成后算一次点击 } @Override public void mousePressed(MouseEvent e) { System.out.println("鼠标按下"); } @Override public void mouseReleased(MouseEvent e) { System.out.println("鼠标释放"); } @Override public void mouseEntered(MouseEvent e) { System.out.println("鼠标移入悬浮"); } @Override public void mouseExited(MouseEvent e) { System.out.println("鼠标移出"); } }); 
JOptionPane对话框
showMessageDialog():消息对话框
主要有五种消息类型,类型不同,图标不同:
ERROR_MESSAGE 错误消息提示 INFORMATION_MESSAGE 信息提示 WARNING_MESSAGE 警告提示 QUESTION_MESSAGE 问题提示 PLAIN_MESSAGE 简洁提示
showConfirmDialog():确认对话框主要有四种消息类型,类型不同,图标不同:
DEFAULT_OPTION 默认选项
YES_NO_OPTION 是/否选项 YES_NO_CANCEL_OPTION 是/否/取消选项
OK_CANCEL_OPTION 确定/取消
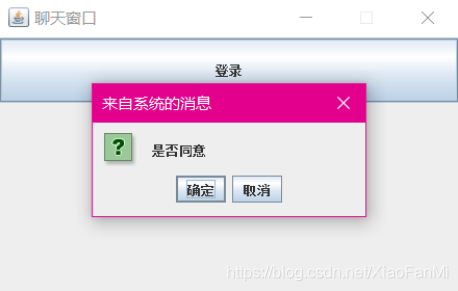
public void setFrame() { setSize(460, 300);//设置窗口大小 setTitle("聊天窗口");//设置窗口标题 setLocationRelativeTo(null);//设置位置,窗口水平垂直居中 setResizable(false);//窗口大小不能改变 setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//关闭窗口,退出程序 JPanel jp = new JPanel(new GridLayout(4, 1)); JButton loginBtn = new JButton("登录"); jp.add(loginBtn); this.add(jp); //鼠标事件适配器,重写了抽象方法 loginBtn.addMouseListener(new MouseAdapter() { //根据我们的需要重写 @Override public void mouseClicked(MouseEvent e) { //消息框,弹出提示信息,点击确认后关闭对话框 //JOptionPane.showMessageDialog(null,"请输出账号");点击后出现对话框提醒 //JOptionPane.showMessageDialog(null,"请输入账号","来自系统的提醒",JOptionPane.WARNING_MESSAGE); //JOptionPane.showMessageDialog(null,"请输入账号","来自系统的提醒",JOptionPane.ERROR_MESSAGE); //确认框 //是-0 1-否 2-取消 //int res = JOptionPane.showConfirmDialog(null,"是否同意"); //int res = JOptionPane.showConfirmDialog(null,"是否同意","来自系统的消息",JOptionPane.YES_NO_OPTION);//只有是否两个选项 //0-确定 2-取消 int res = JOptionPane.showConfirmDialog(null,"是否同意","来自系统的消息",JOptionPane.OK_CANCEL_OPTION); System.out.println(res);// } }); }} 
发表评论
最新留言
关于作者
