
Angular--UI框架Antd组件库介绍&安装&使用
1.3.3 引入&配置模块
发布日期:2021-05-06 01:24:09
浏览次数:38
分类:原创文章
本文共 2438 字,大约阅读时间需要 8 分钟。
1. Angular–UI框架Antd组件库介绍&安装&使用
1.1 介绍:
ng-zorro-antd是 Ant Design 的 Angular 实现,主要用于研发企业级后台产品,Ant Design是蚂蚁金服 Ant Design团队开发的一款优秀的前端框UI库架支持React、Angular、Vue。

1.2 Angular U框架Ng-Zorro安装使用
1.2.1创建项目安装 ng-zorro-antd
提示:安装前建议安装最新版本的 yarn
创建三部曲
ng new PROJECT_NAME # 1.创建angular项目cd PROJECT_NAME # 2. 进入angular项目ng add ng-zorro-antd # 3. 安装 ng-zorro-antd1. 创建angular项目

2. 进入angular项目

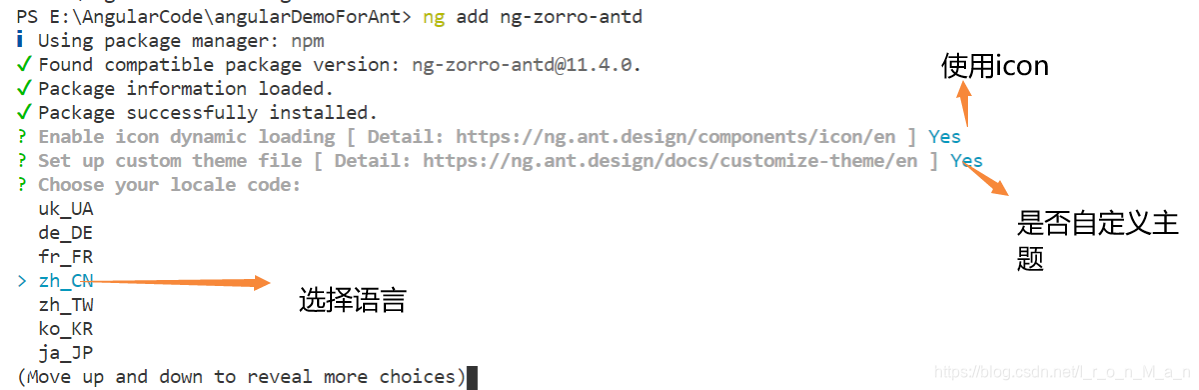
3. 安装 ng-zorro-antd


1.2.2 测试
ng serve --open出现以下页面代表成功

1.3 在项目中使用组件库
1.3.1 打开Ant Design 官网
打开

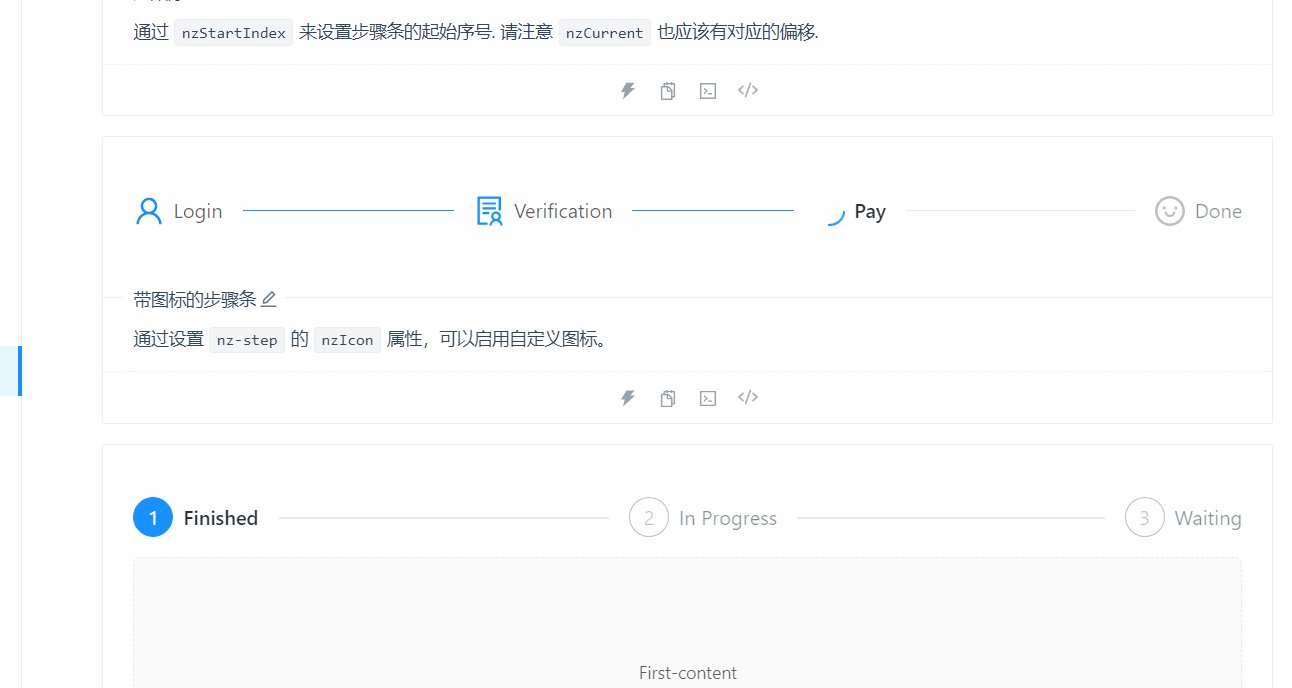
1.3.2 选择要使用的组件

1.3.3 引入&配置模块
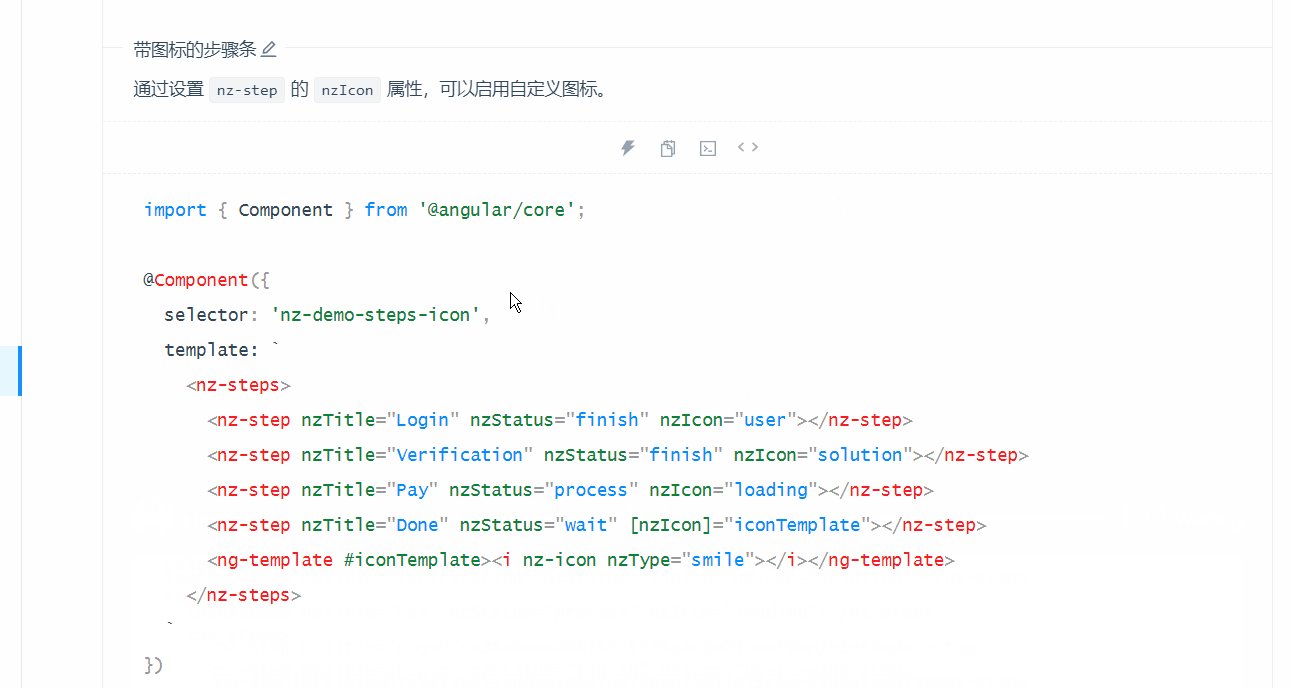
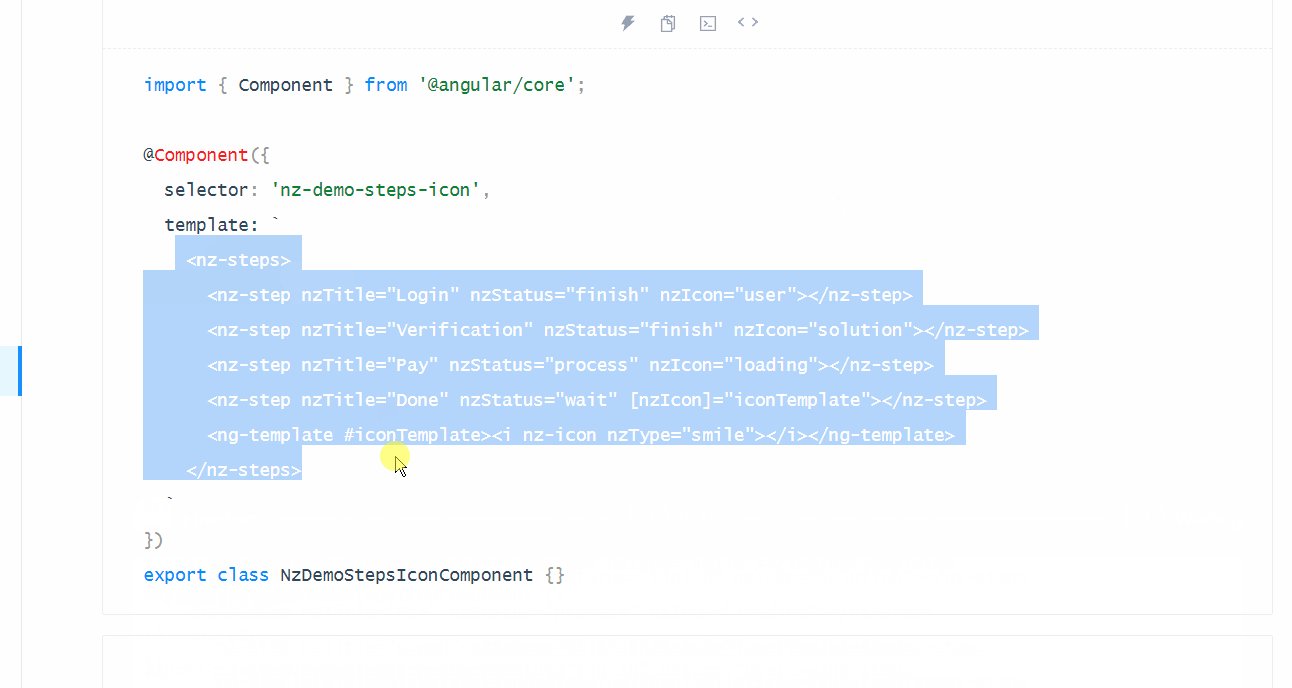
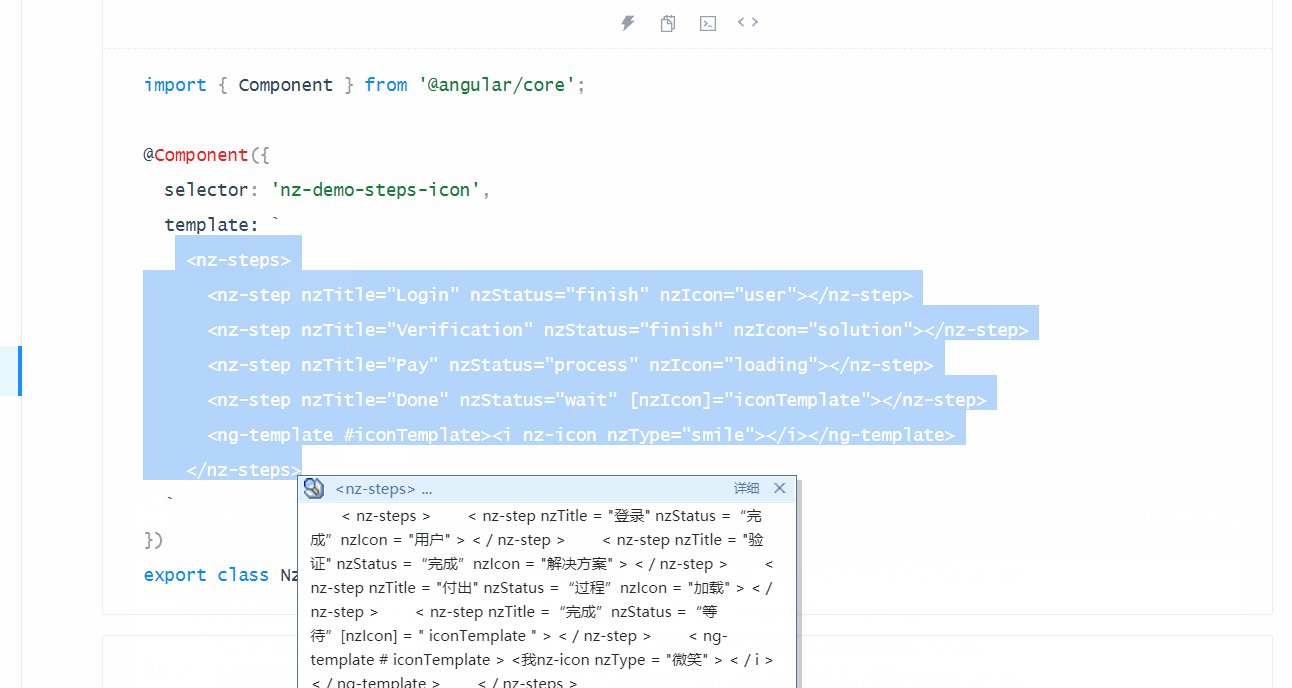
import { NzStepsModule } from 'ng-zorro-antd/steps'; imports: [ NzStepsModule, ],1.3.3 复制示例代码

1.3.4 粘贴代码到要使用的地方
我这里是粘贴到根组件的html文件中
<nz-steps> <nz-step nzTitle="Login" nzStatus="finish" nzIcon="user"></nz-step> <nz-step nzTitle="Verification" nzStatus="finish" nzIcon="solution"></nz-step> <nz-step nzTitle="Pay" nzStatus="process" nzIcon="loading"></nz-step> <nz-step nzTitle="Done" nzStatus="wait" [nzIcon]="iconTemplate"></nz-step> <ng-template #iconTemplate><i nz-icon nzType="smile"></i></ng-template></nz-steps>1.3.4 打开游览器 测试

1.4 如果组件中使用了icon的,需要在根组件中引入icon模块
引入&配置模块
import { NzButtonModule } from 'ng-zorro-antd/button';import { NzIconModule } from 'ng-zorro-antd/icon'; imports: [ NzStepsModule, NzIconModule, ],我这里是粘贴到根组件的html文件中
<button nz-button nzType="primary" nzShape="circle"><i nz-icon nzType="search"></i></button><button nz-button nzType="primary" nzShape="circle">A</button><button nz-button nzType="primary"><i nz-icon nzType="search"></i>Search</button><button nz-button nzType="default" nzShape="circle"><i nz-icon nzType="search"></i></button><button nz-button nzType="default"><i nz-icon nzType="search"></i>Search</button><br /><button nz-button nzType="default" nzShape="circle"><i nz-icon nzType="search"></i></button><button nz-button nzType="default"><i nz-icon nzType="search"></i>Search</button><button nz-button nzType="dashed" nzShape="circle"><i nz-icon nzType="search"></i></button><button nz-button nzType="dashed"><i nz-icon nzType="search"></i>Search</button>演示:

1.5 可以自己去更改组件的样式
示例:
1.5.1 导入&配置模块
import { NzIconModule} from 'ng-zorro-antd/button'; imports: [ NzIconModule, ],1.5.2 复制相关代码

1.5.3 粘贴相关代码
我这里是粘贴到根组件的html文件中
<i nz-icon nzType="heat-map" nzTheme="outline"></i>1.5.4 运行结果:

1.5.3 更改组件样式
appcomponent.html
<i nz-icon nzType="heat-map" nzTheme="outline" class="heat-map"></i>appcomponent.css
.heat-map { font-size: 64px; color: orange;}运行结果:

发表评论
最新留言
不错!
[***.144.177.141]2025年04月01日 10时36分44秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
初学QT
2019-03-04
MATLAB在线编辑网站及使用教程
2019-03-04
IOC容器_Bean管理xml方式
2019-03-04
python+Aritest自动化—02—app_util.py—app驱动
2019-03-04
Typora的基础用法
2019-03-04
蓝桥杯入门练习题斐波那契数列
2019-03-04
Linux-find
2019-03-04
动态规划-矩阵连乘
2019-03-04
匿名内部类
2019-03-04
后台守护线程
2019-03-04
volatile关键字
2019-03-04
(JAVA常用类库)CharSequence接口
2019-03-04
(Java基础类库 )System类
2019-03-04
context:include-filter与exclude-filte控制扫描组件
2019-03-04
Two Day今日程序学习记录->关于指针的一点问题以及16进制转10进制
2019-03-04
《Java---------java环境搭建》
2019-03-04
【SSL】1203书的复制(normal)
2019-03-04
【SSL】1072砝码称重
2019-03-04
【SSL】2294打包
2019-03-04
标程_高精度运算
2019-03-04