
js:详解js中的伪数组
 例子2: argumenets 对象
例子2: argumenets 对象 
发布日期:2021-05-04 18:48:55
浏览次数:13
分类:技术文章
本文共 624 字,大约阅读时间需要 2 分钟。
伪数组的特性
如果一个对象的所有键名都是正整数或零,并且有length属性,那么这个对象就很像数组,称为伪数组。典型的伪数组有函数的arguments对象,以及大多数 DOM 元素集,还有字符串。
- 具有length属性;
- 按索引方式存储数据;
- 不具有数组的push()、pop()等方法;
举例
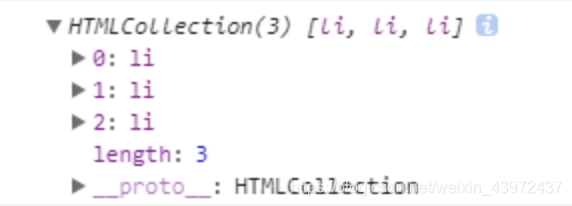
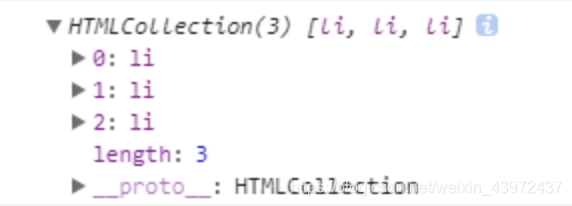
例子1:
- 1111
- 1111
- 1111
获取集合,控制台打印
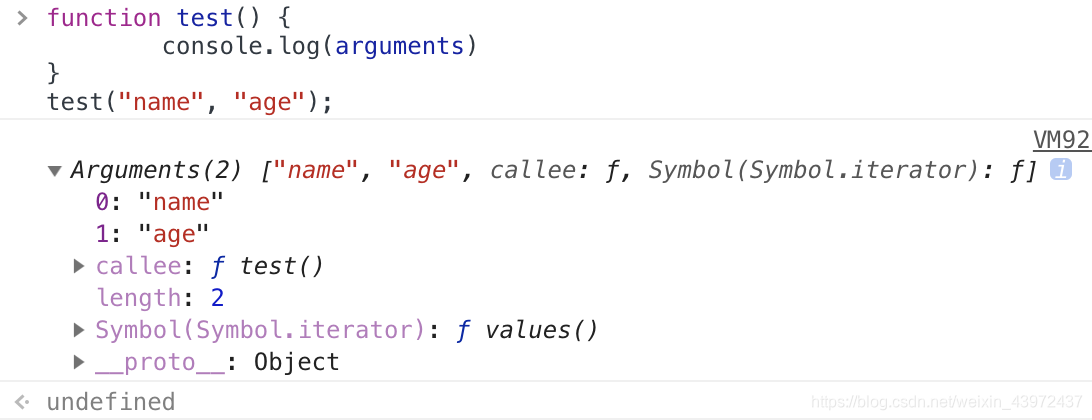
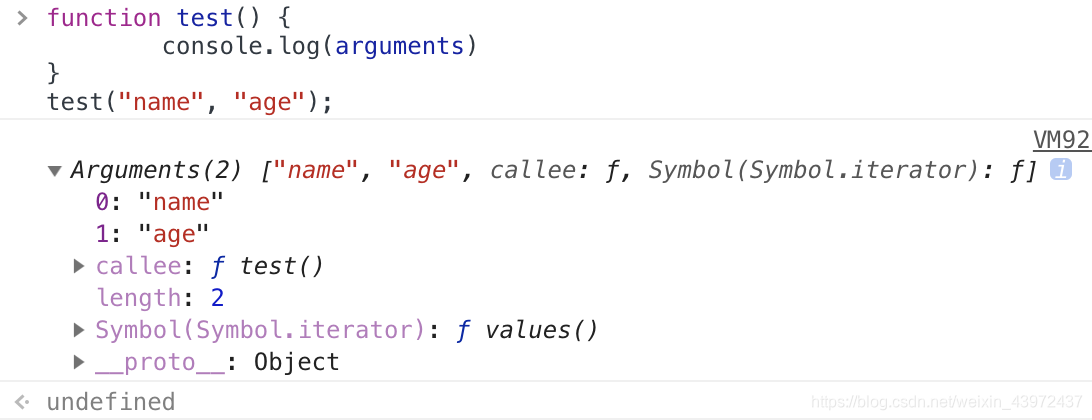
 例子2: argumenets 对象
例子2: argumenets 对象 
伪数组转化为真实数组
Array.prototype.slice.call(oUL);
或者 es6 的 Array.from()
Array.from(oUL);
如何实现伪数组和伪数组转化函数
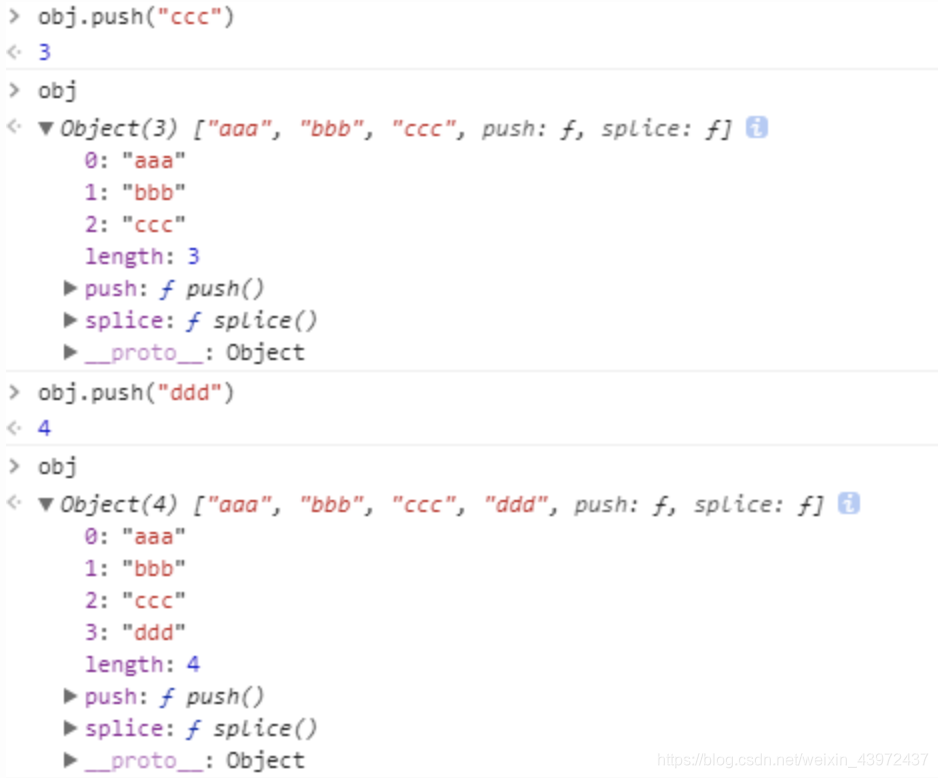
// 一个伪数组var obj = { "0": "aaa", "1": 12, "length": 2, "push": Array.prototype.push, "splice": Array.prototype.splice}// 动态改变length,并且添加新元素到数组末尾this[this.length] = arr;Array.prototype.push = function(arr) { this.length++;}console.log(obj);obj.push("newVal");console.log(obj) 
发表评论
最新留言
表示我来过!
[***.240.166.169]2025年03月26日 10时27分18秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
焦点事件
2019-03-03
webpack打包常见报错
2019-03-03
微信小程序--08数据与列表渲染
2019-03-03
vuex—1vuex初始
2019-03-03
axios服务器通信—1axios介绍和使用mock数据
2019-03-03
web前端面试一从输入url到看到页面发生了什么
2019-03-03
关于IP地址
2019-03-03
IO复用之epoll
2019-03-03
智慧水利的泵站自动化监控系统解决方案
2019-03-03
Linux7 安装YUM
2019-03-03
C getopt.h
2019-03-03
CentOS下Nvidia docker 2.0之安裝教程&踩坑實錄
2019-03-03
H5页面授权获取微信授权(openId,微信nickname等信息)
2019-03-03
SpringBoot的URL是如何拼接的
2019-03-03
2018年年终总结
2019-03-03
解决checkbox未选中不传递value的多种方法
2019-03-03
【pgsql-参数详解1】PostgreSQL默认参数值
2019-03-03