
本文共 1226 字,大约阅读时间需要 4 分钟。
参加浏览器渲染的一些概念
DOM(文档对象模型)
CSSOM(CSS对象模型)
Render Tree (渲染树)
Layout(布局)
Paint(绘制)
Rasterize (栅格化)
Layer(图层)
Composite(合成)
渲染过程
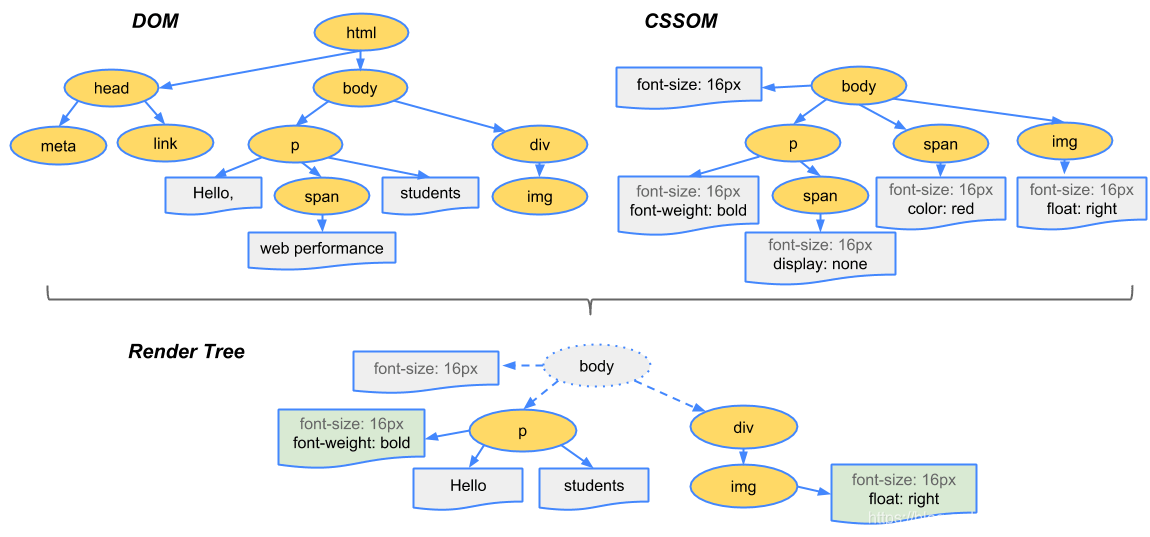
首先DOM、CSSOM大家耳熟能详, 二者就是文档加载之后创建的对象模型。前者描述了结构,后者描述了样式。
接着会将二者结合起来生成渲染树

上图中,我们可以看到,DOM中存在的一些元素比如head,因为是没必要显示的,所以不会出现在渲染树中的。即使是body中的节点,若设置了display:none,依旧是不会出现在渲染树中的。
当得到了渲染树之后,页面还不能够被渲染。这就好像我们有一些色块(盒模型),但我们不知道每一个盒子的位置,所以无法拼出完整的图形。

这时候Layout布局就出场了,他就是为了定位刚刚渲染树中各个节点的位置,使之能够拼成完整的可渲染的图层。
数一数,到目前为止,我们得到了文档DOM,渲染树,并且得到渲染树各个元素的所在的位置。似乎已经可以进行渲染了。的确,但此时渲染并非渲染到屏幕上,而是渲染到Layer图层上,这个概念和PS中的图层差不多,因为CSS是有z-index属性的,也就是展示给我们的页面其实并非是二维的,所以绘制的过程会在多个图层进行。图层与图层之间可能相互重叠,所以此时的渲染并不会真的出现在屏幕上。
(题外话:在Chrome中,Paint绘制分为两部分,一部分是准备绘图使用的列表数据,一部分是将数据已像素的形式栅格化(Rasterize )到图层上。)
有了渲染好的图层,才算是一切准备就绪,接下来会将各个图层按照层级与顺序关系合成(Composite)到到一起进而显示到屏幕上。
好了,总结一下整个流程如下,一图胜千言:

长出一口气,现在我们知道了从服务返回的字符串如何最终转换为了精美的网页。但不妨思考一个问题,我们为什么要知道这个呢?答案很简单,因为我们当我们想提升页面的响应速度,尤其是动画的时候这些概念就变的尤为重要。
提升动画性能
我们知道,实现动画方式多种多样,比如:
- jquery有animatin的api
- css 有keyframes动画(改变left,height样式等)
- css3 的transform
但实际使用以上三种形式实际上有本质的区别,因为他们各自的触发的浏览器重新渲染的时机是不同的。通过JS或者CSS改变盒模型均会导致Layout -> Paint -> Composite的整个流程。相对而言,transform 仅仅是触发Composite 合成,不会重排也不会重绘。要知道这二者都是非常耗性能的。
其实不触发重排重绘也仅仅有transform以及opacity两个样式。但对于大部分动画都已经足够了。

本文仅仅是讲了浏览器渲染的原理,浏览器的机制还有很多,比如Chrome的多进程模型等等,有兴趣的可以深入探索。
发表评论
最新留言
关于作者
