
如何判断element-ui表格文本框当前已经选中的状态
发布日期:2021-05-04 18:16:28
浏览次数:27
分类:精选文章
本文共 286 字,大约阅读时间需要 1 分钟。
今天犯了一个思维定式的错误,一直以为,渲染到element-ui表格中的数据中如果包含checked字段,那么当被选中的时候,就会设置为true。
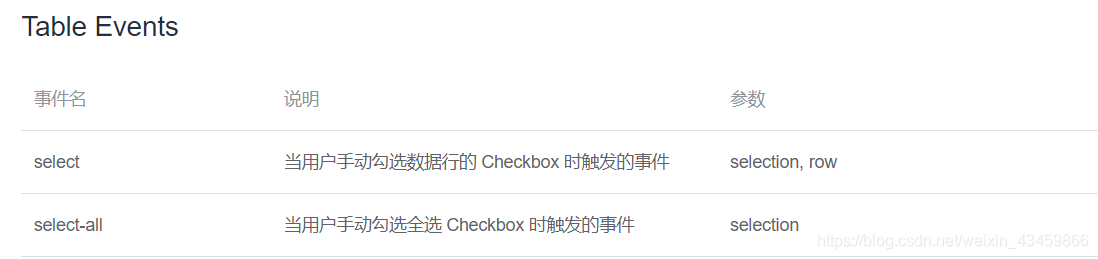
后来想想怎么可能呢…自己还debug了半天。实际上官方文档是这样的:

row.checked = false;selection.forEach(item => { if (item === row) { row.checked = true; }}) 折腾一个多小时,太傻了…
发表评论
最新留言
留言是一种美德,欢迎回访!
[***.207.175.100]2025年03月28日 14时07分27秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!