Event Loop详解
发布日期:2021-05-04 17:18:36
浏览次数:11
分类:技术文章
本文共 927 字,大约阅读时间需要 3 分钟。
Event Loop
先举一个列子
console.log('start');setTimeout(() => { console.log('timeout');});Promise.resolve().then(() => { console.log('resolve');});console.log('end'); - 刚开始整个脚本作为一个宏任务来执行,对于同步代码直接压入执行栈(关于执行栈,因此先打印start和end
- setTimeout 作为一个宏任务放入宏任务队列
- Promise.then作为一个为微任务放入到微任务队列
- 当本次宏任务执行完,检查微任务队列,发现一个Promise.then执行
- 接下来进入到下一个宏任务——setTimeout执行
- 因此依次输出start end resolve timeout
什么是Event Loop
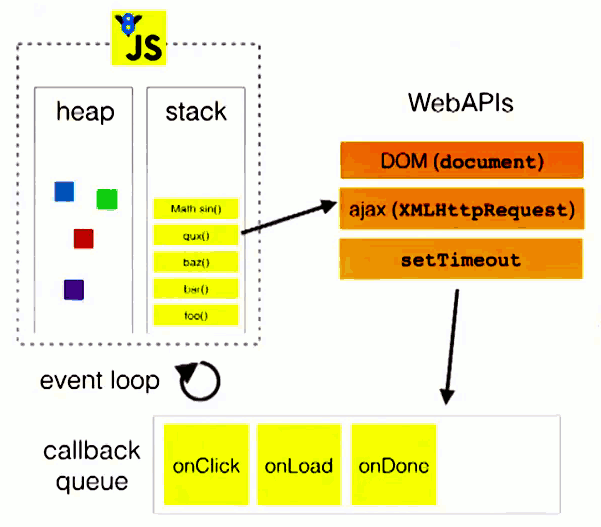
主线程从任务队列中读取事件,这个过程是循环不断的,所以整个的这种运行机制又称为Event Loop(事件循环)。
上图中,主线程运行的时候,产生堆(heap)和栈(stack),栈中的代码调用各种外部API,它们在任务队列中加入各种事件(click,load,done)。只要栈中的代码执行完毕,主线程就会去读取任务队列,依次执行那些事件所对应的回调函数。
在Javascript的Event Loop机制中,存在两个任务队列:Macrotask queue(宏队列)和Microtask queue(微队列)。
如果你想让一个异步任务尽快执行,那么就把它设置为Microtask,除此之外都用Macrotask。因为,虽然Javascript是异步非阻塞的,但在一个事件循环中,Microtask的执行方式基本上就是用同步的。
Event Loop的循环机制
- 一开始整段脚本作为第一个宏任务执行
- 执行过程中同步代码直接执行,宏任务进入宏任务队列,微任务进入微任务队列
- 当前宏任务执行完出队,检查微任务队列,如果有则依次执行,直到微任务队列为空
- 执行浏览器 UI 线程的渲染工作
- 检查是否有Web worker任务,有则执行
- 执行队首新的宏任务,回到2,依此循环,直到宏任务和微任务队列都为空
发表评论
最新留言
感谢大佬
[***.8.128.20]2025年03月28日 21时17分57秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
2020-12-04:mysql 表中允许有多少个 TRIGGERS?
2019-03-01
2020-12-10:i++是原子操作吗?为什么?
2019-03-01
2021-01-21:java中,HashMap的读流程是什么?
2019-03-01
Imagination官方信息速递2021年光线追踪专刊
2019-03-01
计算机视觉中的双目立体视觉和体积度量
2019-03-01
什么是数据中心,它们是如何变化的?
2019-03-01
Word图文混排中图片的高级处理技巧
2019-03-01
Python自学17(IO 操作)
2019-03-01
webpack01 -- webpack安装和配置
2019-03-01
分享九款不同页面404源码html
2019-03-01
电脑软件快速启动半成品源码
2019-03-01
404页圈小猫游戏代码
2019-03-01
好看清新卡通人物404单页网站源码
2019-03-01
简洁仿t猫404页html源码
2019-03-01
百度富文本编辑器UEditor指南-Array-专题视频课程
2019-03-01
从Android JAR文件创建Delphi接口的第三方工具
2019-03-01
Kotlin实现冒泡排序
2019-03-01
NodeJS下TypeScript环境安装
2019-03-01