JS 点击按钮增加文本框
发布日期:2021-05-04 09:23:53
浏览次数:37
分类:精选文章
本文共 1380 字,大约阅读时间需要 4 分钟。
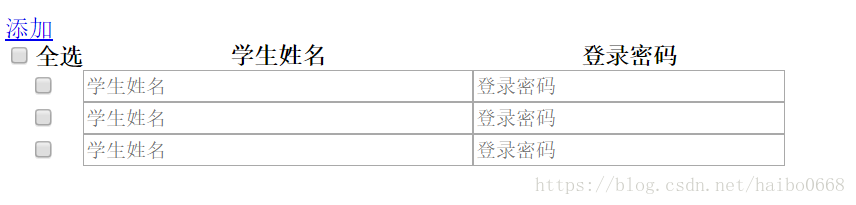
一、增加到指定表格ID
<table class='display dataTable' id="tab" cellpadding="0" cellspacing="0" >
添加 学生姓名 登录密码
二、动态指定
JS代码
全选代码:
html代码:
添加
| 全选 | 标题 | 开始时间 | 课时 |
|---|
<a href='javascript:;' οnclick="addTr2('tab', -1,{$val['id']})" style=" height:34px"class="layui-btn"><i class='fa fa-plus-circle'></i>添加</a>
<table class="layui-table" id="tab{$val['id']}">
完全案例代码:
排课
发表评论
最新留言
路过,博主的博客真漂亮。。
[***.116.15.85]2025年03月22日 23时51分09秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
[Python学习笔记]组织文件
2021-05-09
基于Redo Log和Undo Log的MySQL崩溃恢复流程
2021-05-09
从RocketMQ的Broker源码层面验证一下这两个点
2021-05-09
如何正确的在项目中接入微信JS-SDK
2021-05-09
纵览全局的框框——智慧搜索
2021-05-09
快服务流量之争:如何在快服务中占领一席之地
2021-05-09
【活动】直播揭秘<如何从0开发HarmonyOS硬件>
2021-05-09
Unity平台 | 快速集成华为性能管理服务
2021-05-09
详细实例教程!集成华为虚假用户检测,防范虚假恶意流量
2021-05-09
对模拟器虚假设备识别能力提升15%!每日清理大师App集成系统完整性检测
2021-05-09
使用Power BI构建数据仓库与BI方案
2021-05-09
Django认证系统并不鸡肋反而很重要
2021-05-09
快用Django REST framework写写API吧
2021-05-09
tep用户手册帮你从unittest过渡到pytest
2021-05-09
12张图打开JMeter体系结构全局视角
2021-05-09
Spring Boot 2.x基础教程:构建RESTful API与单元测试
2021-05-09
[UWP 自定义控件]了解模板化控件(1):基础知识
2021-05-09
UWP 自定义控件:了解模板化控件 系列文章
2021-05-09
[UWP]从头开始创建并发布一个番茄钟
2021-05-09
在 Azure 上执行一些简单的 python 工作
2021-05-09