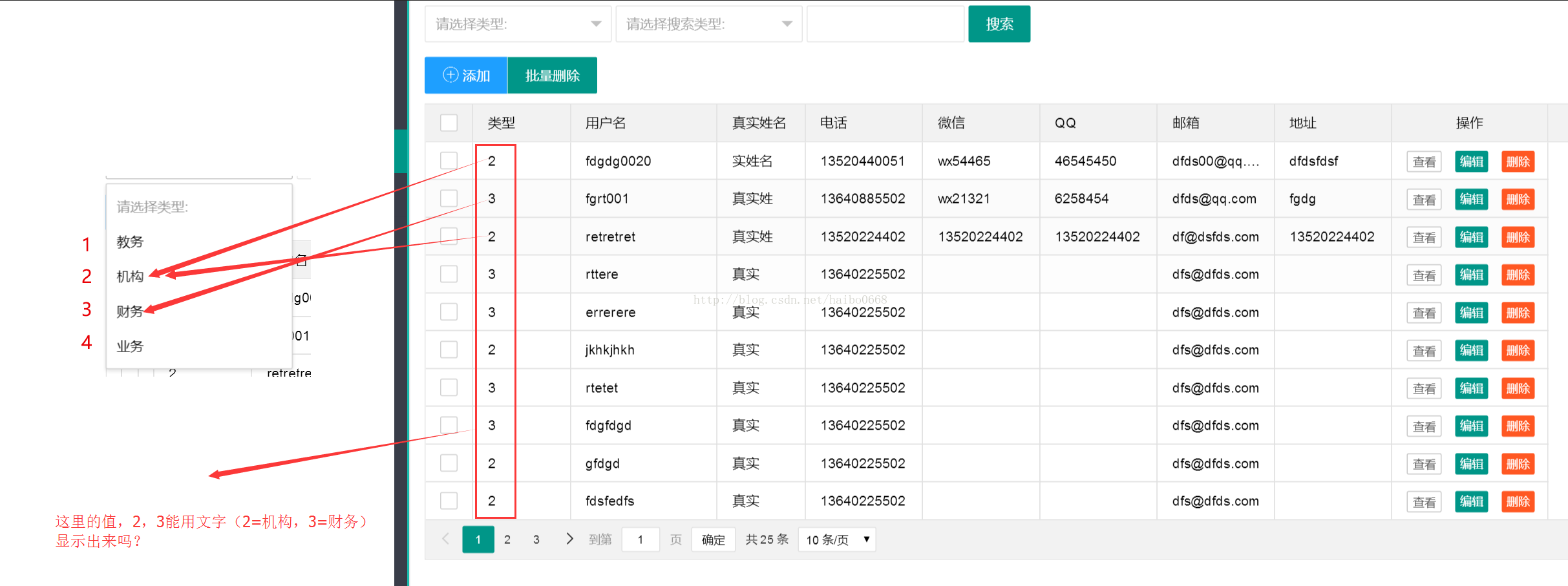
layui 数据表格 根据值(1=业务,2=机构)显示中文名称
 代码:
代码:
发布日期:2021-05-04 09:22:55
浏览次数:14
分类:技术文章
本文共 558 字,大约阅读时间需要 1 分钟。
数据是用ThinkPHP5操作
类型是固定4个,
用layui templet - 自定义模板 方法一:
{field:'type', title: '类型', width: 200, templet: '#titleTpl'}
<script type="text/html" id="titleTpl"> if({ {d.type}}=='2'){机构}else if({ {d.type}}=='3'){财务} </script>
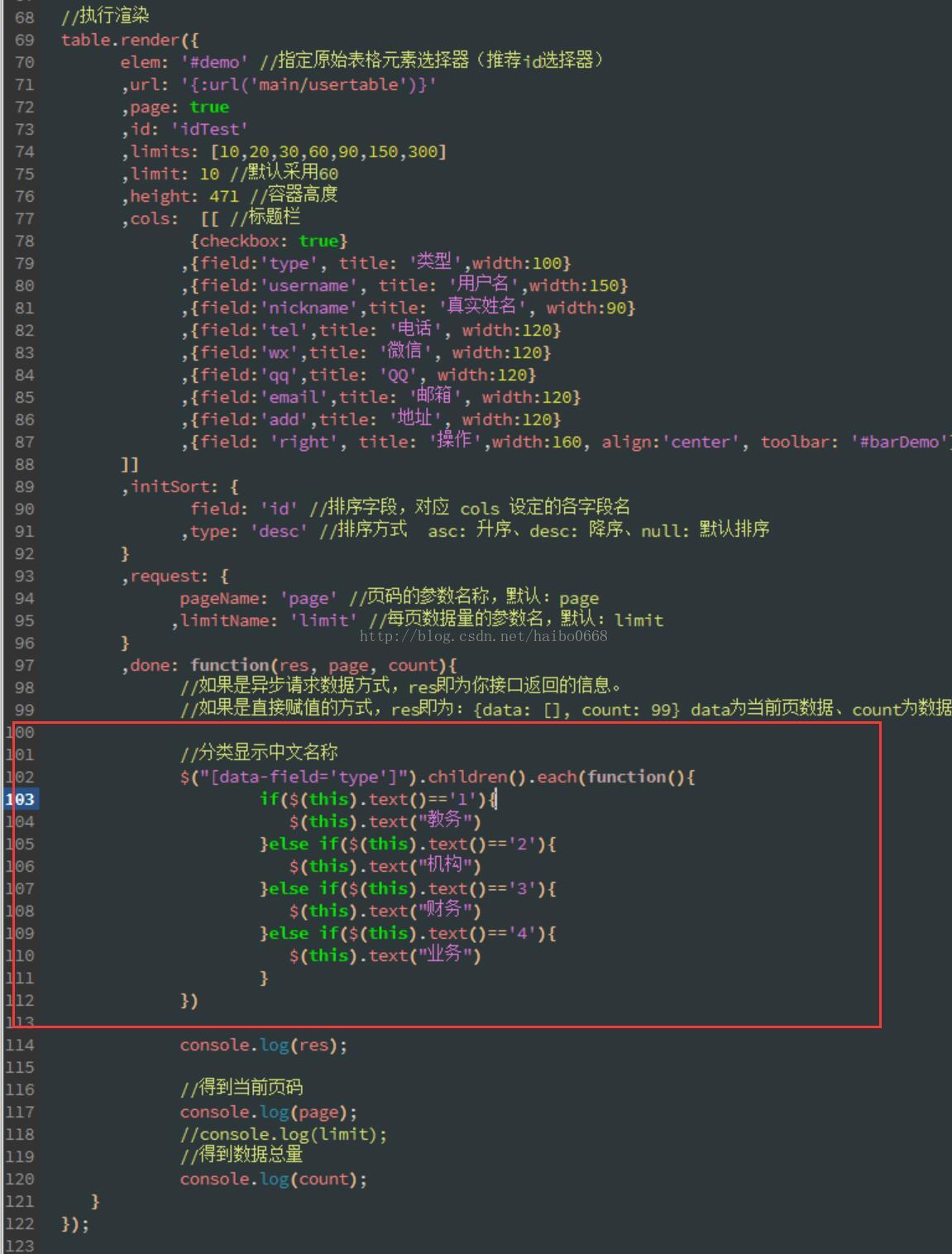
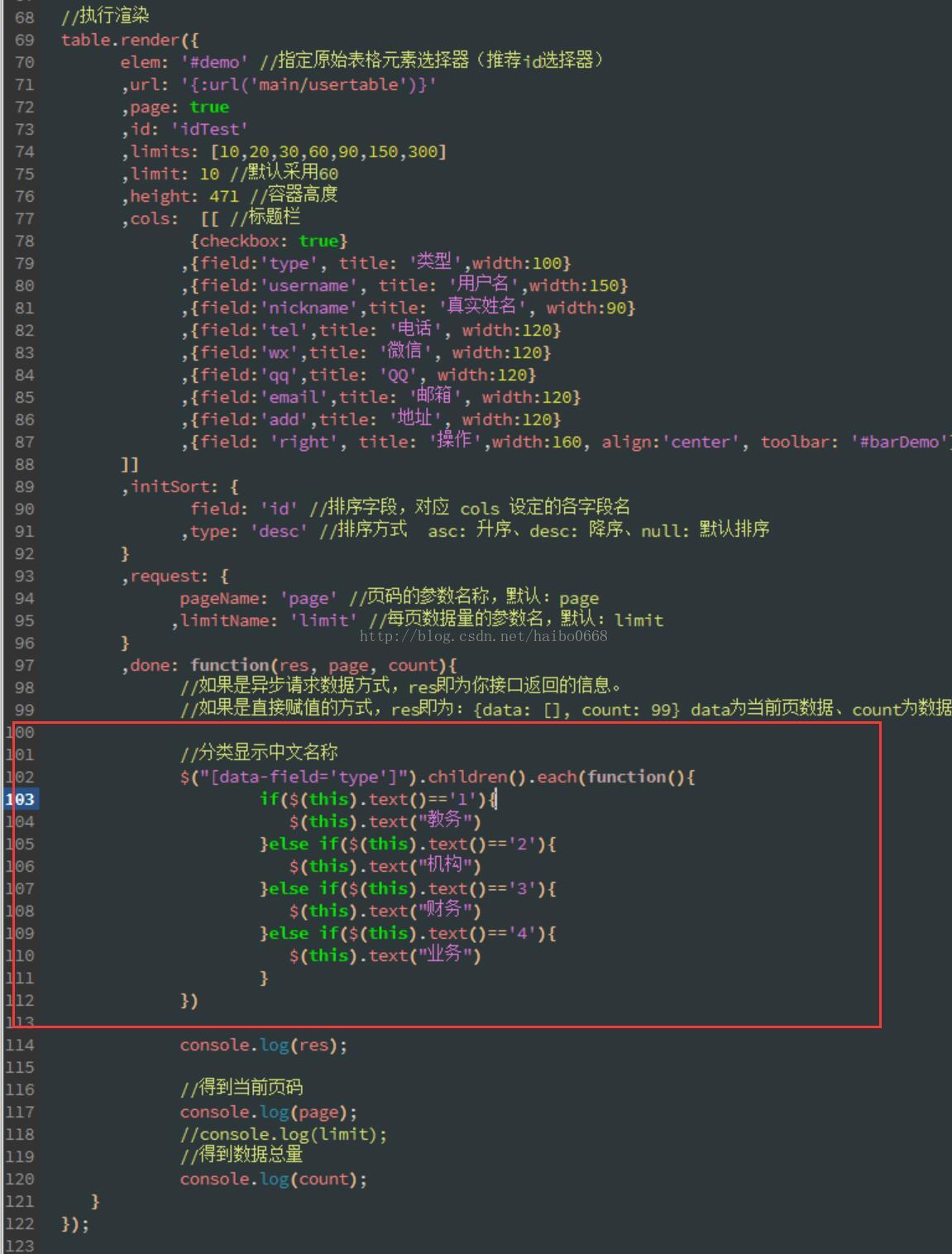
其它方法二:(ThinkPHP5读数据)
//分类显示中文名称 $("[data-field='type']").children().each(function(){ if($(this).text()=='1'){ $(this).text("教务") }else if($(this).text()=='2'){ $(this).text("机构") }else if($(this).text()=='3'){ $(this).text("财务") }else if($(this).text()=='4'){ $(this).text("业务") } }) 
发表评论
最新留言
留言是一种美德,欢迎回访!
[***.207.175.100]2025年03月16日 06时43分47秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
one-hot编码的流程步骤
2019-03-01
HTML中!DOCTYPE含义以及各个信息参数的详解
2019-03-01
【Java】Java基础之局部变量和成员变量
2019-03-01
如何删除SQL Server 2014
2019-03-01
手把手教你用docker部署自己的npm私服verdaccio
2019-03-01
npm publish failed to parse json EJSONPARSE
2019-03-01
Java高并发系列(读书笔记)——等待(wait)和通知(notify)机制
2019-03-01
Java高并发系列(读书笔记)——等待线程结束(join)和谦让(yield)
2019-03-01
MyBatisPlus快速入门——MyBatisPlus集成Druid配置应用
2019-03-01
react项目:react拦截器和token问题
2019-03-01
2020-11-22周总结
2019-03-01
BCGControlBar教程:应用向导
2019-03-01
MyEclipse教程:Web开发——部署并测试项目
2019-03-01
【更新】CLion v2018.3发布(六):VCS和插件
2019-03-01
Linux-调试器gdb-make/makefile-git工具
2019-03-01
C++-必须知道的类的6个默认成员函数(构造-析构-拷贝构造-操作符重载)
2019-03-01
移动通信教学大纲
2019-03-01
leetcode关于微信读书的笔记-字符串
2019-03-01
文件服务器——src文件夹
2019-03-01