
本文共 1204 字,大约阅读时间需要 4 分钟。
@Author:Runsen
很久没有写博客,前端学习到这里真的不容易,那接下来Runsen继续学习微信小程序开发。首先微信小程序官方开发文档(免费的)、微信开发者工具(免费的)、微信云开发(还是免费的)
文章目录
环境安装
微信开发者工具下载地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/devtools.html
安装不说了。

打开的页面是这样子的

Appid获取
下面就是选择注册小程序账号,拿到Appid

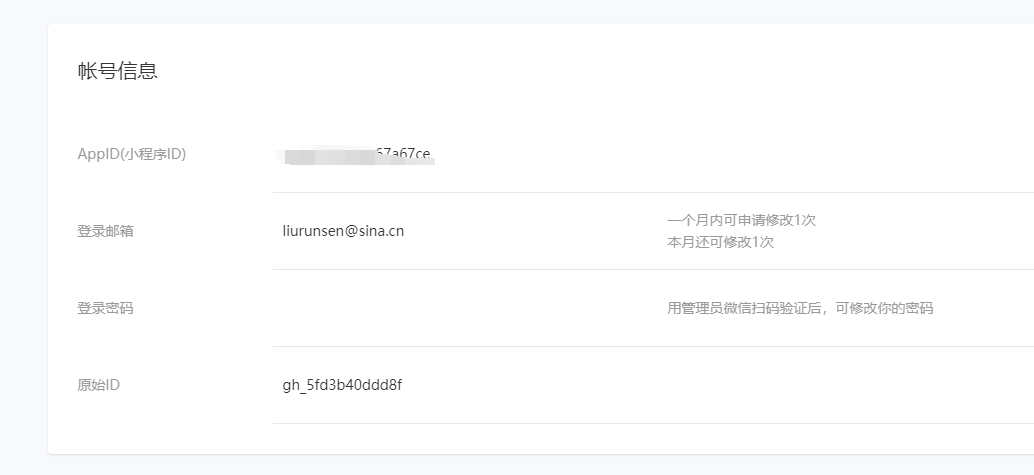
注册好了小程序就可以在小程序设置中查看

AppId 跟小程序秘钥必须记录下来。
下载安装完成之后,打开微信开发者工具,使用注册小程序账号的时候绑定的管理员微信扫码登录。

- 项目名称 —— 如 my-project
- 目录 —— 选择你要将这个项目放在那里
- AppId —— 填写我们上面申请的 AppId
点击“新建”,这样我们就快速构建了一个项目名称为 HelloWorld的小程序。这里我先不使用云开发,后面在用。
小程序代码构成
小程序代码构成在微信官方的“小程序开发文档”中有详细的讲解,讲解内容可以通过查看:

可以看出构建小程序项目,根目录下必须要有 app.js,app.json,app.wxss 这3个文件。
pages 目录是用于存放页面,每个页面就是一个文件夹,分别由.json、.wxml、 .wxss、.js 文件构成。
utils 目录主要用于存放各种工具类,全局方法等
下面是具体的说明
创建完一个新的项目后。会出现以下的目录结构:
- project.config.json:项目的配置文件。比如设置项目的名字,设置appid等。
- app.js:小程序逻辑处理。比如小程序加载完成执行的代码。
- app.json:小程序公共配置。比如小程序的页面,是否有tabbar等。
- app.wxss:小程序公共样式。在这个里面写的样式可以被所有页面使用。
- pages:存储小程序页面的。
- index:页面的名称
- index.js:index页面的逻辑处理文件。
- index.json:index页面的配置文件。
- index.wxml:index页面的页面结构。
- index.wxss:index页面的样式。
- 其他页面
官方文档 :https://developers.weixin.qq.com/miniprogram/dev/framework/config.html
https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxml/
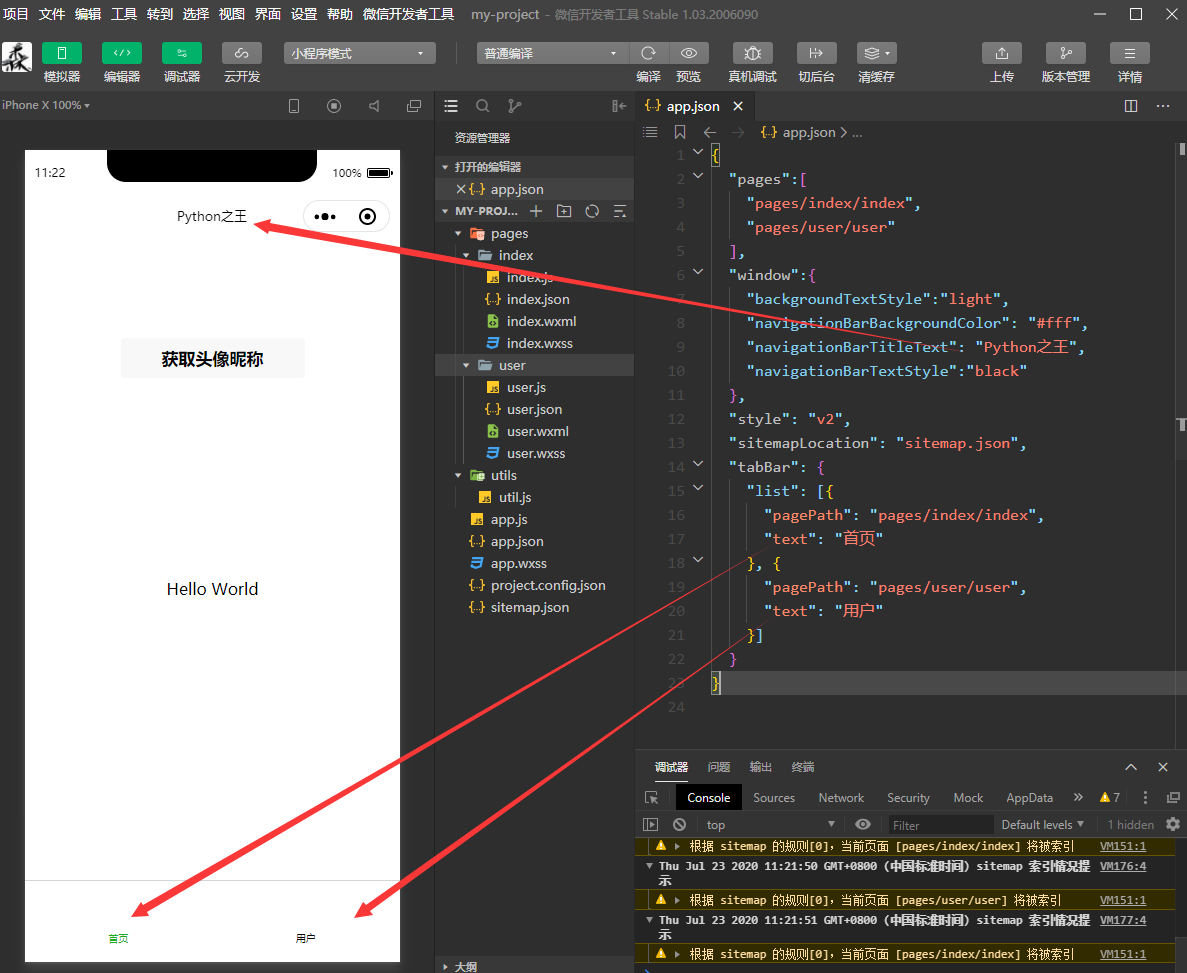
看懂app.json
小程序根目录下的 app.json 文件用来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。

具体的app.json的参数查看
转载地址:https://maoli.blog.csdn.net/article/details/107531471 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
关于作者
