
本文共 2191 字,大约阅读时间需要 7 分钟。
最近看了大佬 利用 GitHub 从零开始搭建一个博客文章,解决好久卡在自己的问题,那时看了极客的git课程还是很多问题,找了很多教程,发现都不太全,直到看到
https://mp.weixin.qq.com/s/udAoloIeKINK74T04fQNbQ
这篇就是完美之作,崇拜佩服
文章目录
Hexo概述
Hexo是一个快速、简洁且高效的博客框架,它能够将的文档渲染成漂亮的网页、要想使用Hexo来搭建自己的博客,强烈建议大家阅读官方文档来了解Hexo
环境安装
安装nodejs和git
node --versionnpm --version
接下来我们就通过npm来安装Hexo,命令如下所示。
npm install -g hexo-cli
安装成功后,就可以使用Hexo来创建属于自己的博客啦。
官网: https://hexo.io/zh-cn/docs/
搭建博客
创建一个专门保存博客项目的文件夹叫blog
hexo init blog
这个文件夹并查看目录结构

_config.yml是博客项目的配置文件- package.json`是项目的依赖项文件
scaffolds保存了Markdown文件的模板,也就是向新添加的Markdown文件中默认填充的内容source目录下有一个名为_post的目录,我们稍后可以将编写好的Markdown文件放到该目录,这样就可以利用Hexo将Markdown文件处理成博客的静态页面,生成的静态页面将置于public目录下themes文件夹保存了博客使用的主题。- 安装项目所需的依赖项(
package.json文件指明了这些依赖项)
npm install
然后
hexo generate # 缩写成 hexo g
现在跑起来
hexo server
服务器已经运转起并使用了4000端口,可以通过Ctrl+C来终止服务器的运行。
如果要修改服务器使用的端口,可以在启动服务器的时候加上-p参数;如果希望服务器启动后,自动打开默认的浏览器访问服务器,可以使用-o参数,如下所示。
hexo s -p 8000 -o
至此,我们已经可以看到Hexo

主题配置
看这篇
https://mp.weixin.qq.com/s/udAoloIeKINK74T04fQNbQ
后面跟着大佬配修改博客的配置文件安装插件
部署
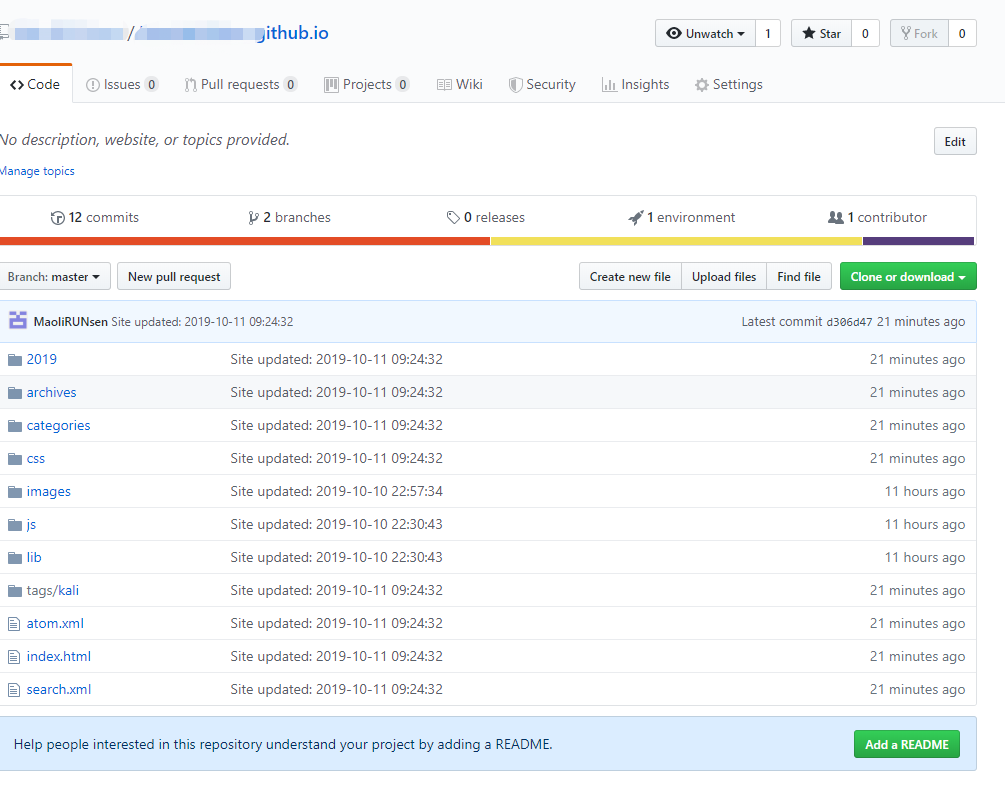
根据自己的用户名创建一个仓库,仓库一定要取名为“用户名.github.io”。例如:在GitHub上的用户名是maoli,那么我的托管博客项目的仓库一定要命名为maoli.github.io

_config.yml,配置使用GitHub来部署该博客项目。 vim _config.yml
# 省略上面的内容# Deployment## Docs: https://hexo.io/docs/deployment.htmldeploy: type: git repo: https://github.com/MaoliRUNsen/MaoliRUNsen.github.io.git branch: master
上面的配置中,type指定了使用git进行项目部署,repo指定了部署项目的git仓库的URL,我们这里使用的是HTTPS的地址,如果之前配置过密钥对也可以使用SSH的地址,branch指定了将代码同步到仓库中的哪一个分支,通常master分支就是发布项目最终工作成果的分支,也称为项目的主分支。
安装名为hexo-deployer-git的部署器插件,通过该插件就能实现一键部署。
npm install hexo-deployer-git --save
可以使用下面的命令来实现一键部署到GitHub。
hexo deploy -g
或者
hexo generate -d
最好像大佬那样
在根目录下新建一个 deploy.sh 的脚本文件,内容如下:
hexo cleanhexo generatehexo deploy
这样我们在部署发布的时候只需要执行:
sh deploy.sh
如何在不同电脑发布
个人觉得就是多人合作使用git开发的道理一样
- Github 添加新电脑密钥
在本地创建 SSH Keys:
ssh-keygen -t rsa -C "@邮箱"
三次回车
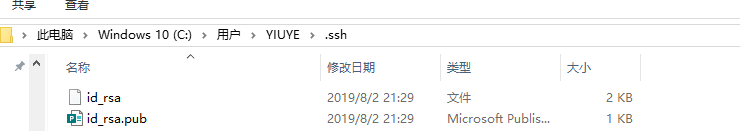
在C:\Users\用户名\.ssh,打开id_rsa.pub文件,复制里面所有的内容,
这是我电脑的装git一起配置的

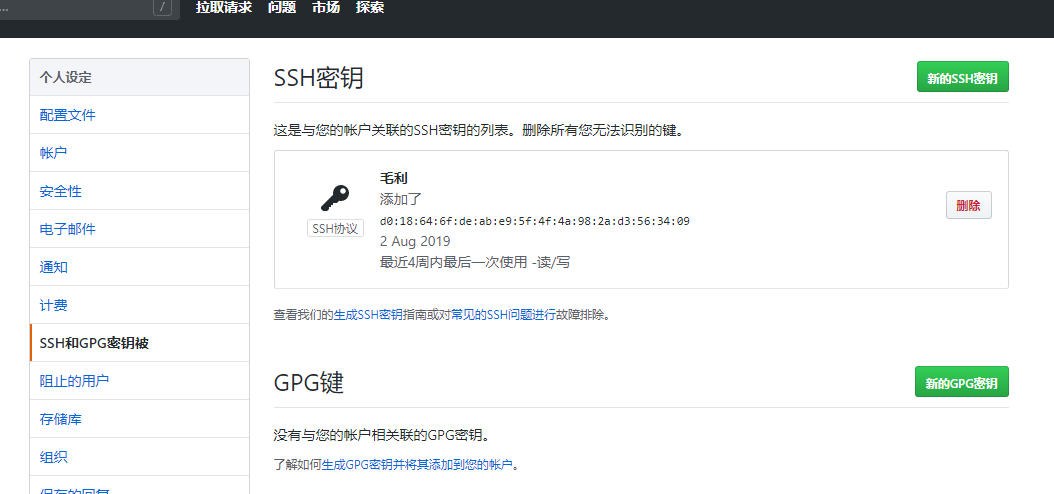
然后进入 github 页面,点击右上角的 头像 > Settings ,在左侧找到SSH and GPG keys。

将你原来电脑上个人博客目录下必要文件拷到你的新电脑上,注意无需拷全部,只拷如下几个目录:
_config.ymlpackage.jsonscaffolds/source/themes/
初始化git
git init
git remote add origin git@gitee.com:用户个性地址/tztz.git git的ssh链接
在 cmd 下输入下面指令安装 hexo和插件:
npm install
发布文章

hexo cleanhexo generatehexo deploy
像大佬那样
sh deploy.sh
转载地址:https://maoli.blog.csdn.net/article/details/102495068 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
关于作者
