
webpack 语法


发布日期:2021-07-01 02:02:06
浏览次数:2
分类:技术文章
本文共 652 字,大约阅读时间需要 2 分钟。
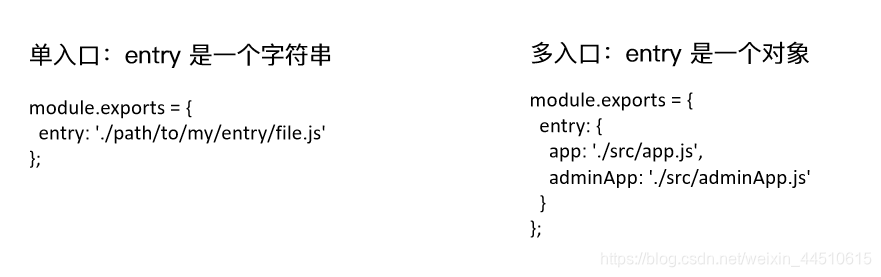
Entry

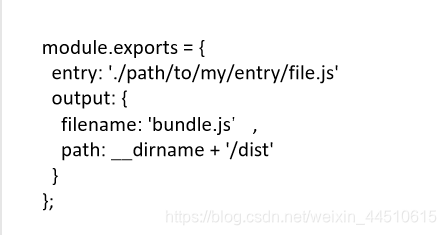
Output
Output ⽤用来告诉 webpack 如何将编译后的⽂文件输出到磁盘
单⼊入⼝口配置

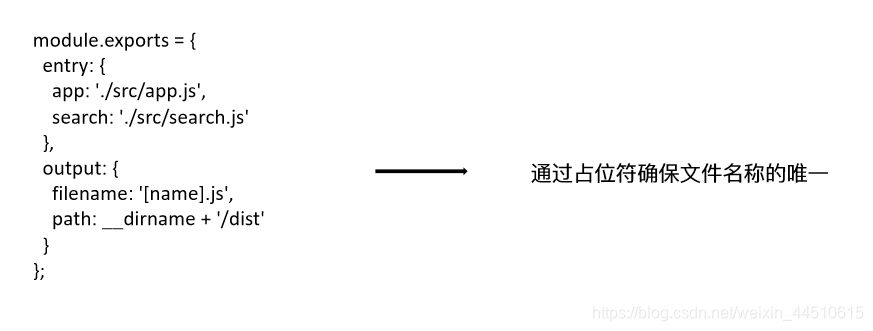
Output 的⽤用法:多⼊入⼝口配置

核⼼心概念之 Loaders
webpack开箱即用只支持JS 和JSON 两种文件类型,通过Loaders 去支持其它文
件类型并且把它们转化成有效的模块本身是一个函数,接受源文件作为参数,返回转换的结果。
常⻅见的 Loaders 有哪些?

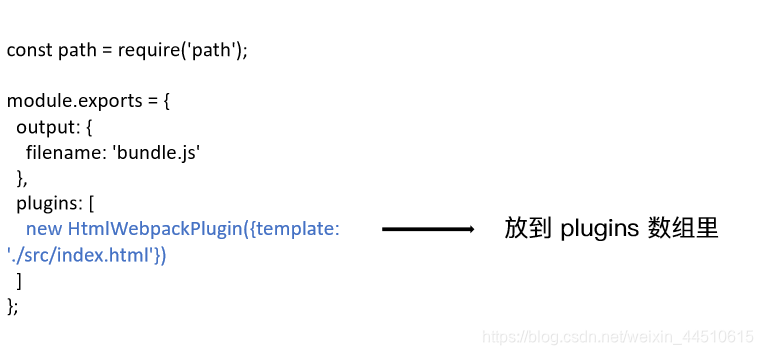
核⼼心概念之 Plugins
插件⽤用于 bundle ⽂文件的优化,资源管理理和环境变量量注⼊入
常⻅见的 Plugins 有哪些?


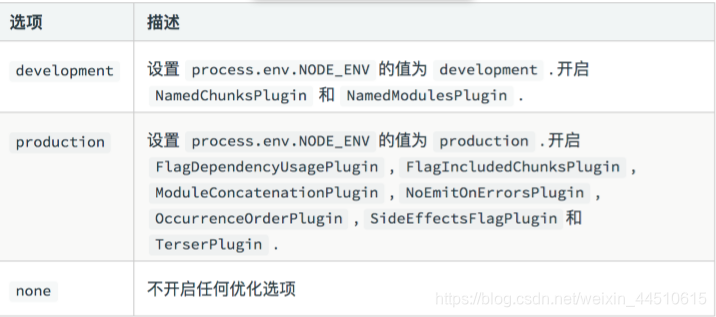
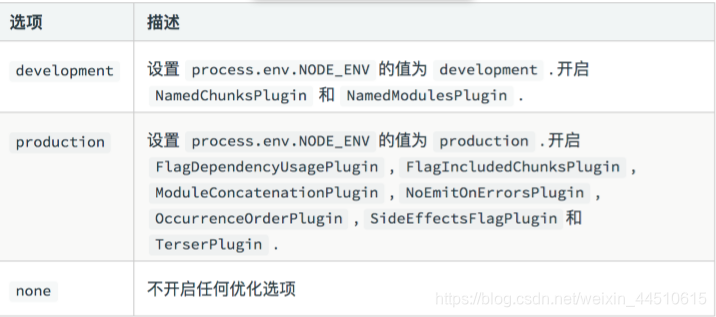
核⼼心概念之 Mode
Mode ⽤用来指定当前的构建环境是:production、development 还是 none
设置 mode 可以使⽤用 webpack 内置的函数,默认值为 production
Mode 的内置函数功能

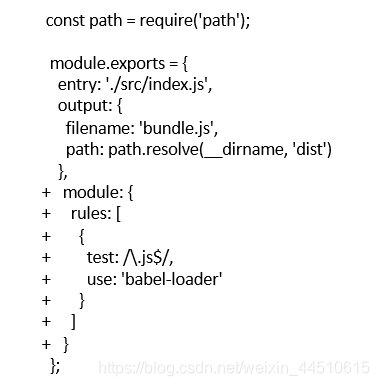
打包ES6
安装:
npm i @babel/core @babel/preset-env babel-loader -D
使⽤用 babel-loader
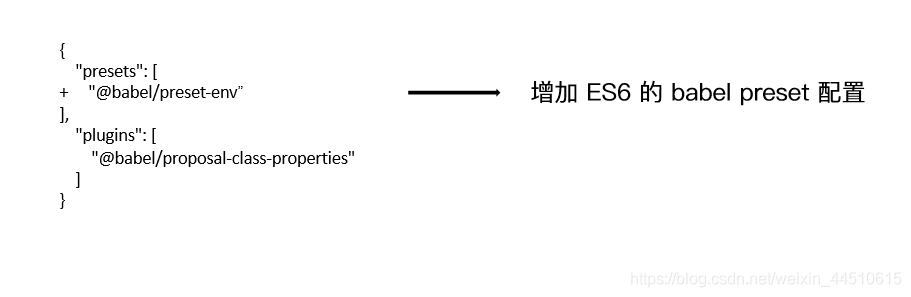
babel的配置⽂文件是:.babelrc
{ "presets": [ "@babel/preset-env", "@babel/preset-react" ]} 
增加ES6的babel preset配置

解析 React JSX
安装
npm i react react-dom @babel/preset-react -D
转载地址:https://maoli.blog.csdn.net/article/details/100917903 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
第一次来,支持一个
[***.219.124.196]2024年05月03日 22时33分56秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
nginx访问控制、基于用户认证、https配置
2019-04-30
linux内存的寻址方式
2019-04-30
how2heap-double free
2019-04-30
how2heap-fastbin_dup_consolidate
2019-04-30
tf keras SimpleRNN源码解析
2019-04-30
MyBatisPlus简单入门(SpringBoot)
2019-04-30
攻防世界web进阶区web2详解
2019-04-30
xss-labs详解(上)1-10
2019-04-30
xss-labs详解(下)11-20
2019-04-30
攻防世界web进阶区ics-04详解
2019-04-30
sql注入总结学习
2019-04-30
Python 之 histogram直方图
2019-04-30
Python实现决策树 Desision Tree & 可视化
2019-04-30
决策树 Decision tree
2019-04-30
MATLAB与CUDA
2019-04-30
Linux png转jpg (convert命令)
2019-04-30
Ubuntu更新后终端中字体的颜色全是白色
2019-04-30
vscode git
2019-04-30
基于MATLAB的二进制数字调制与解调信号的仿真——2PSK
2019-04-30