
<table/>默认适应内容宽度造成滚动条不显示的解决方法
发布日期:2021-07-01 01:57:27
浏览次数:2
分类:技术文章
本文共 776 字,大约阅读时间需要 2 分钟。
一、现象重现
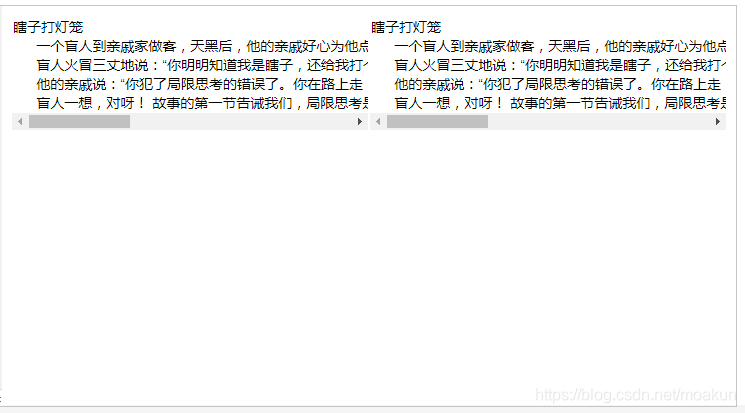
瞎子打灯笼 一个盲人到亲戚家做客,天黑后,他的亲戚好心为他点了个灯笼,说:“天晚了,路黑,你打个灯笼回家吧!” 盲人火冒三丈地说:“你明明知道我是瞎子,还给我打个灯笼照路,不是嘲笑我吗?” 他的亲戚说:“你犯了局限思考的错误了。你在路上走,许多人也在路上走,你打着灯笼,别人可以看到你,就不会把你撞到了。” 盲人一想,对呀! 故事的第一节告诫我们,局限思考是从自己的角度思考, 整体思考是你把自己放到整个环境中去考虑。系统地思考问题,就会发现,你的行为会对别人产生互动。 | 瞎子打灯笼 一个盲人到亲戚家做客,天黑后,他的亲戚好心为他点了个灯笼,说:“天晚了,路黑,你打个灯笼回家吧!” 盲人火冒三丈地说:“你明明知道我是瞎子,还给我打个灯笼照路,不是嘲笑我吗?” 他的亲戚说:“你犯了局限思考的错误了。你在路上走,许多人也在路上走,你打着灯笼,别人可以看到你,就不会把你撞到了。” 盲人一想,对呀! 故事的第一节告诫我们,局限思考是从自己的角度思考, 整体思考是你把自己放到整个环境中去考虑。系统地思考问题,就会发现,你的行为会对别人产生互动。 |
表格会超出窗体的宽度产生了容器的滚动条,而td中的两个文本没有产生滚动条。
没有达到以下的效果:

二、分析原因
原来是<table>默认的css样式是table-style:auto;
在自动表格布局中,列的宽度是由列单元格中没有折行的最宽的内容设定的。
将<table>的css改为table-style:fixed;,td中的两个文本产生滚动条了。
转载地址:https://maokun.blog.csdn.net/article/details/84891280 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
路过按个爪印,很不错,赞一个!
[***.219.124.196]2024年04月20日 01时21分05秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
linux设备驱动的实现与理解
2019-05-01
python遇到‘\u’开头的unicode编码
2019-05-01
RedHat Linux网络配置
2019-05-01
Linux下如何退出图形界面?
2019-05-01
关于C语言中的结构体对齐
2019-05-01
数据恢复过程中需要注意的一些问题
2019-05-01
const int *p,const * int p,int const *p
2019-05-01
解析大端模式和小端模式
2019-05-01
C++ 使用delete删除指针后应该做的工作
2019-05-01
内存区划分、内存分配、常量存储区、堆、栈、自由存储区、全局区[C++][内存管理]...
2019-05-01
define入门
2019-05-01
头文件中 #ifndef---#define---#endif的作用
2019-05-01
分析Linux内核启动过程:从start_kernel到init
2019-05-01
系统调用过程的理解
2019-05-01
LeetCode 96 Unique Binary Search Trees 解题报告
2019-05-01
LeetCode 136 Single Number解题报告
2019-05-01
LeetCode 137 Single Number II 解题报告
2019-05-01
LeetCode 62 Unique Paths 解题报告
2019-05-01
