
Android 底部弹出自定义Dialog(支付宝微信选择)
发布日期:2021-07-01 00:00:05
浏览次数:2
分类:技术文章
本文共 2696 字,大约阅读时间需要 8 分钟。
前言
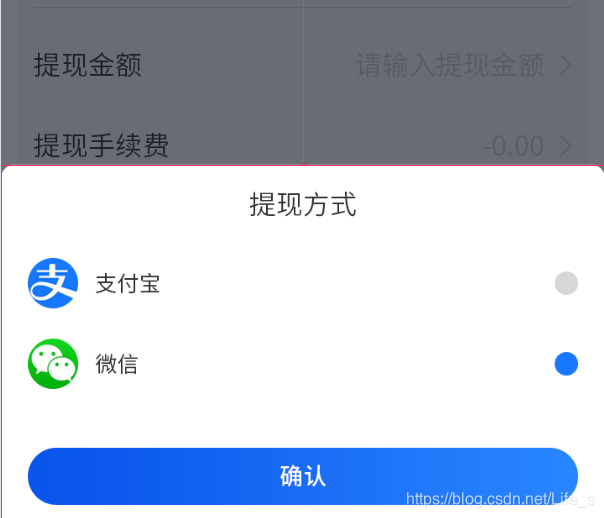
Android 底部弹出自定义Dialog(支付宝微信选择) 之前做过很多 一直没有总结过 这次做一个总结 加深一下记忆 为别人留下一个可参考的方案 不多说 直接上gif效果图
UI希望の效果

实际の实现效果Gif

代码总结
首先写一个dialogDemo继承Dialog 需要实现构造方法 选择2参的即可 传一个上下文和一个dialog主题 剩下的就按照流程写
/** * @author lyudony * @date 2020/8/4. * description:支付方式dialog */public class PayTypesDialog extends Dialog { private Unbinder mUnbinder; @BindView(R.id.iv_pay_type_weixin) ImageView mIvWeiChatPay; @BindView(R.id.iv_pay_type_zhifubao) ImageView mIvZhiFuBaoPay; //dialog构造方法 实现时需要传上下文和一个dialog主题 public PayTypesDialog(@NonNull Context context, int themeResId) { super(context, themeResId); } @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.dialog_pay); mUnbinder = ButterKnife.bind(this); //设置基本属性 Window dialogWindow = getWindow(); //设置在底部显示 dialogWindow.setGravity(Gravity.BOTTOM); WindowManager.LayoutParams lp = dialogWindow.getAttributes(); //设置宽度和手机持平 lp.width = AbsListView.LayoutParams.MATCH_PARENT; lp.y = 0;//设置Dialog距离底部的距离 dialogWindow.setAttributes(lp); } @OnClick({R.id.iv_pay_type_weixin, R.id.iv_pay_type_zhifubao, R.id.tv_zhifubao, R.id.tv_weixin, R.id.btn_confirm}) public void onClick(View view) { switch (view.getId()) { case R.id.tv_weixin://选择微信 case R.id.iv_pay_type_weixin: mIvWeiChatPay.setSelected(true); mIvZhiFuBaoPay.setSelected(false); break; case R.id.tv_zhifubao://选择支付宝 case R.id.iv_pay_type_zhifubao: mIvZhiFuBaoPay.setSelected(true); mIvWeiChatPay.setSelected(false); break; case R.id.btn_confirm: //选择提现方式 if (mIvZhiFuBaoPay.isSelected()) { ToastUtils.showShort(getContext(), "选择了支付宝"); } else if (mIvWeiChatPay.isSelected()) { if (!StringUtils.isWxAppInstalledAndSupported(getContext())) { ToastUtils.showShort(getContext(), "请先安装微信"); } else { ToastUtils.showShort(getContext(), "选择了微信 "); } } break; } }} XML布局参考
设置主题style
如果不设置这一步 dialog显示出来就不是和父窗体持平的效果 也不会在父窗体的最下面 我之前就没有设置这个属性 导致一直不是自己想要的效果!
使用方法
so easy!!!
//点击弹出支付方式 PayTypesDialog payTypesDialog = new PayTypesDialog(this,R.style.pay_type_dialog); payTypesDialog.show();
有问题,望多指教!
共勉
我要一步一步往上爬
在最高点乘着叶片往前飞 任风吹干流过的泪和汗 我要一步一步往上爬 等待阳光静静看着它的脸 小小的天有大大的梦想 我有属于我的天 任风吹干流过的泪和汗 总有一天我有属于我的天
转载地址:https://lvshichunqiu.blog.csdn.net/article/details/107799842 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
逛到本站,mark一下
[***.202.152.39]2024年04月11日 02时23分19秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
GB28181计算注册登陆时的鉴权信息
2019-05-01
人工智能为什么这么火?看看安防江湖30年血战就知道了
2019-05-01
“中国已建成世界上最大的视频监控网”背后的问题
2019-05-01
一个ps解复用H264和H264打包ps的动态库及demo
2019-05-01
“前端智能为安防产生新的数据价值”
2019-05-01
异或^ 的几个作用
2019-05-01
nanomsg编译与测试
2019-05-01
(2)CMake入门笔记--CMake官网教程
2019-05-01
(3)CMake入门笔记--CMake官网教程
2019-05-01
(4)CMake入门笔记--CMake官网教程
2019-05-01
(XWZ)的python学习笔记Ⅰ
2019-05-01
(XWZ)的Python学习笔记Ⅱ------面向对象编程
2019-05-01
(XWZ)的Python学习笔记Ⅲ——面向对象高级编程
2019-05-01
(XWZ)的python学习笔记Ⅳ——错误、调试和测试
2019-05-01
(XWZ)的Python学习笔记Ⅴ——I/O编程
2019-05-01
(XWZ)的python学习笔记Ⅶ——正则表达式
2019-05-01
(XWZ)的Python学习笔记Ⅷ--------numpy
2019-05-01
(XWZ)的python学习笔记——pandas
2019-05-01
基于Frobenius范数的标准NMF更新公式推导
2019-05-01
深度学习第一课——神经网络
2019-05-01