
Android 自定义view:实现ListView下拉的视差特效


发布日期:2021-06-30 22:37:22
浏览次数:2
分类:技术文章
本文共 5529 字,大约阅读时间需要 18 分钟。
一、概述:
现在流型的APP如微信朋友圈,QQ空间,微博个人展示都有视差特效的影子。
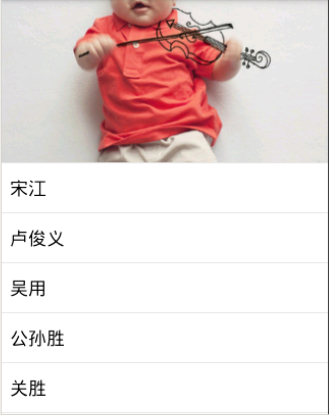
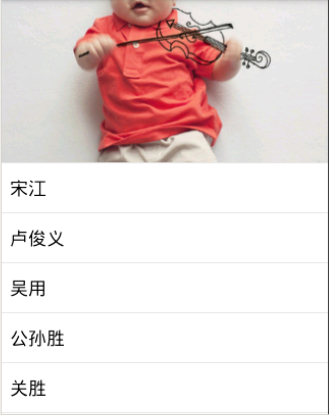
如图:下拉图片会产生图片拉升的效果,放手后图片有弹回到原处:
那我们如何实现呢?
1)重写ListView控件: 2)重写里面的overScrollBy方法 3)在松手后执行值动画二、具体实现:
1.创建ParallaListView 自定义ListView
public class ParallaListView extends ListView { private static final String TAG = "tag"; public ParallaListView(Context context, AttributeSet attrs, int defStyle) { super(context, attrs, defStyle); } public ParallaListView(Context context, AttributeSet attrs) { this(context, attrs, 0); } public ParallaListView(Context context) { this(context, null); }} 2)添加到布局里:
3)生成主页,填充数据:
public class ParallaActivity extends Activity { private ParallaListView mListView; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_paralla); initViews(); } private void initViews() { mListView = (ParallaListView) findViewById(R.id.lv_paralla); mListView.setAdapter(new ArrayAdapter (ParallaActivity.this, android.R.layout.simple_list_item_1, Cheeses.NAMES)); }} 4)创建头布局:
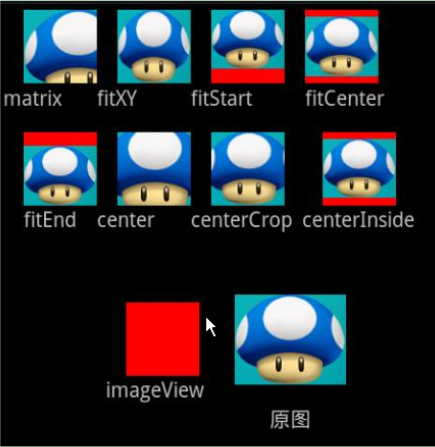
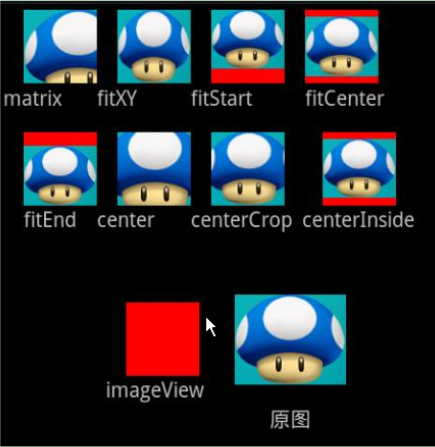
图片设成scaleType=”centerCrop”模式
其它模式说明:
5)在主页里找到头布局并添加到listview里
View mHeader = LayoutInflater.from(this).inflate(R.layout.view_paralla_header, null);mListView = (ParallaListView) findViewById(R.id.lv_paralla);mListView.addHeaderView(mHeader);
三、功能实现:
1.现在基本能看到效果了,但我们必须要拖动图片,这就要实现这个方法overScrollBy
因为拖动是Y轴方向,所以只要打印Y轴方向的各个参数就好了@Override protected boolean overScrollBy(int deltaX, int deltaY, int scrollX, int scrollY, int scrollRangeX, int scrollRangeY, int maxOverScrollX, int maxOverScrollY, boolean isTouchEvent) { Logger.i(TAG, "deltaY="+deltaY + " scrollX="+scrollX+ " scrollRangeY="+scrollRangeY + " maxOverScrollY=" +maxOverScrollY + " isTouchEvent=" +isTouchEvent); return super.overScrollBy(deltaX, deltaY, scrollX, scrollY, scrollRangeX, scrollRangeY, maxOverScrollX, maxOverScrollY, isTouchEvent);} 得到数据下拉:deltaY=-3 scrollX=0 scrollRangeY=0 maxOverScrollY=0 isTouchEvent=true
得到数据上拉:deltaY=4 scrollX=0 scrollRangeY=0 maxOverScrollY=0 isTouchEvent=true2.如果是下拉,我们把值赋给header,但我们如何获得高度呢?
1)在主页里初始化图片,然后设置到parallaListView里ImageView iv = (ImageView) findViewById(R.id.iv_head);mListView.setParallaImage(iv);
2)在parallaListView创建方法setParallaImage
public void setParallaImage(ImageView iv) { mImageView = iv; //在这个方法里获得高度 int height = iv.getHeight(); int measureHeight = iv.getMeasuredHeight(); int instrinsicHeight = iv.getDrawable().getIntrinsicHeight(); Logger.i(TAG, "height="+height + " measureHeight="+measureHeight+ " instrinsicHeight="+instrinsicHeight ); } 得到结果:height=0 measureHeight=0 instrinsicHeight=732
为什么会如此:因为此时的图片还没有初始化 那我们如何得到高度呢? 记得有个方法叫做iv.getViewTreeObserver(),那我们就在这个方法的监听事件里得到高度iv.getViewTreeObserver().addOnGlobalLayoutListener(new OnGlobalLayoutListener() { @Override public void onGlobalLayout() { //当布局填充完成后,此方法会被调用 mListView.setParallaImage(iv); //移除监听 iv.getViewTreeObserver().removeGlobalOnLayoutListener(this); } }); 此时得到的高度height=240 measureHeight=240 instrinsicHeight=732
3)把值赋给图片就能实现拉伸的效果了
if (isTouchEvent && deltaY < 0) { mHeight += Math.abs(deltaY); if (mHeight <= mBitmapHeight) { mImageView.getLayoutParams().height = mHeight; mImageView.requestLayout(); } } 3.松手后图片回弹,这个功能在onTouchEvent里实现:
@Override public boolean onTouchEvent(MotionEvent ev) { switch (ev.getAction()) { case MotionEvent.ACTION_UP: final int startHeight = mImageView.getHeight(); final int endHeight = mBitmapHeight; //值动画 //valueAnim(startHeight, endHeight); //竖直移动动画 ResetAnimation anim = new ResetAnimation(mImageView, startHeight, endHeight); anim.setInterpolator(new OvershootInterpolator()); startAnimation(anim); break; default: break; } return super.onTouchEvent(ev); } 4、动画实现:
/** * @描述 使用平移动画实现下拉图片后弹射回去 * @项目名称 App_imooc * @包名 com.android.imooc.paralla * @类名 ResetAnimation * @author chenlin * @date 2016年5月29日 下午12:27:00 * @version 1.0 */public class ResetAnimation extends Animation { private ImageView mImageView; private int mStartHeight; private int mEndHeight; public ResetAnimation(ImageView imageView, int startHeight, int endHeight) { this.mImageView = imageView; this.mStartHeight = startHeight; this.mEndHeight = endHeight; setDuration(500); } @Override protected void applyTransformation(float interpolatedTime, Transformation t) { int newHeight = (int) (ValueUtil.evalute(interpolatedTime, mStartHeight, mEndHeight) + 0.5f); mImageView.getLayoutParams().height = newHeight; mImageView.requestLayout(); super.applyTransformation(interpolatedTime, t); }} 四、源码下载:
链接: 密码:r33a
———————————————————————
(java 架构师全套教程,共760G, 让你从零到架构师,每月轻松拿3万) 有需求者请进站查看,非诚勿扰https://item.taobao.com/item.htm?spm=686.1000925.0.0.4a155084hc8wek&id=555888526201
01.高级架构师四十二个阶段高
02.Java高级系统培训架构课程148课时 03.Java高级互联网架构师课程 04.Java互联网架构Netty、Nio、Mina等-视频教程 05.Java高级架构设计2016整理-视频教程 06.架构师基础、高级片 07.Java架构师必修linux运维系列课程 08.Java高级系统培训架构课程116课时 (送:hadoop系列教程,java设计模式与数据结构, Spring Cloud微服务, SpringBoot入门) ——————————————————————–转载地址:https://lovoo.blog.csdn.net/article/details/51510927 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
路过按个爪印,很不错,赞一个!
[***.219.124.196]2024年04月11日 04时16分10秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
AGV自动导引运输车
2019-04-30
Trie树(字典树)
2019-04-30
COMP7404 Machine Learing——ROC
2019-04-30
YAPF —— Python代码格式化工具
2019-04-30
MATLAB与CUDA
2019-04-30
Linux png转jpg (convert命令)
2019-04-30
Ubuntu更新后终端中字体的颜色全是白色
2019-04-30
vscode git
2019-04-30
基于MATLAB的二进制数字调制与解调信号的仿真——2PSK
2019-04-30
基于MATLAB的模拟调制信号与解调的仿真——DSB
2019-04-30
HDU - 1166 敌兵布阵 (树状数组模板题/线段树模板题)
2019-04-30
CodeForces - 761C Dasha and Password (思维 暴力)
2019-04-30
POJ - 2481 Cows (树状数组 入门题)
2019-04-30
CodeForces - 987C Three displays (暴力/dp)
2019-04-30
计蒜客 NAIPC 2016 F. Mountain Scenes(dp)
2019-04-30
牛客国庆集训派对Day4——I 连通块计数(思维)
2019-04-30