本文共 9546 字,大约阅读时间需要 31 分钟。
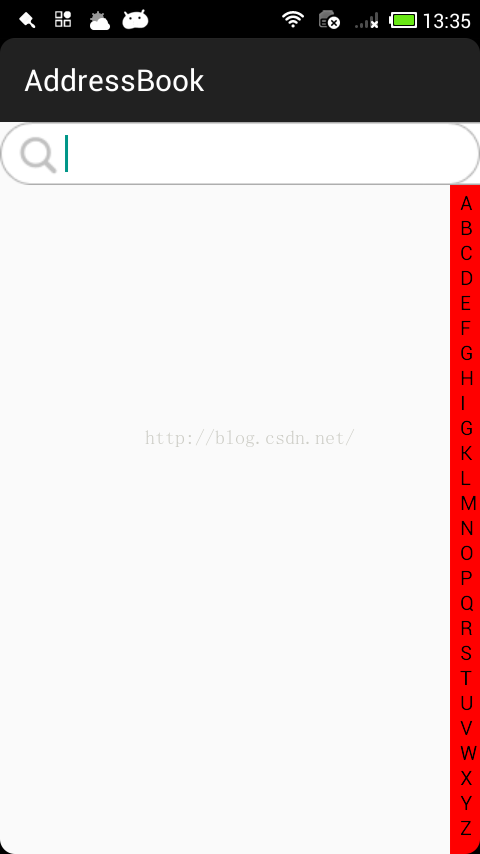
既然是仿,那么我们来看看源微信通讯录是个什么样子什么功能以及我们实现后的效果,如下图所示:

下面我们就来一步一步剖析这个功能实现及其思路。
1.分析界面的构成
界面由上左右中四部分构成,控件分别为:
Ⅰ上为EditText输入文本框。
Ⅱ左为ListView。
Ⅲ右为自定义控件。
Ⅳ中为一个隐藏的TextView,当点击右侧自定义控件的字母时,将隐藏的TextView显示出来。
左右中三控件使用什么布局才能达到如此效果?使用LinearLayout显然不可能完成,TextView无法设置在某个控件之上,设置为RelativeLayout需要设置许多参数才能达到上面的效果,那么FrameLayout呢?
FrameLayout是最简单的布局了。所有放在布局里的控件,都按照层次堆叠在屏幕的左上角。后加进来的控件覆盖前面的控件。在FrameLayout布局里,定义任何空间的位置相关的属性都毫无意义。控件自动的堆放在左上角,根本不听你的控制。
当设置为FrameLayout层叠的控件问题解决了,当设置android:layout_gravity="right"时,自定义控件自动就水平居右了,当设置android:gravity="center"中间的TextView就居中了,不像RelativeLayout还要设置什么控件在什么控件的左过或者右边等复杂的属性。
当了解这些后,我们的布局文件也可形成了,代码如下:
这里的两个属性要说明一下:
㈠.android:focusableInTouchMode:顾名思义,让activity能获取用户焦点
㈡.android:focusable:获取用户焦点
使用这两个属性,是为了防止启动APP后立即弹出输入法。这里的解决思路就是让其他不能弹出输入法的焦点获取焦点,这样就不会启动时弹出输入法了。
2.实现自定义控件RightView
①思路
界面思路:从上面截图可以看出来,这是一个竖立的控件,字母也是竖立的写的,那么我们可以设置它的宽度很小,高度为除上面EditText外的高度,字母根据高度除26等于每个字母的长度。
响应点击事件思路:根据字母所占的位置高度,来确定控件点击了哪个字母。得到字母后,通过设置回调函数更新ListView的显示。并且设置TextView的值及显示和隐藏。
②具体的实现
Ⅰ首先我们定义RightView类继承自View
public class RightView extends View { public RightView(Context context, AttributeSet attrs) { super(context, attrs); }} 因为在上面的布局文件中设置了属性,所以需要带有AttributeSet参数的构造方法。
Ⅱ定义TextView
当自定义控件接收到触摸事件的时候,需要设置中间TextView的值,并且还要设置其隐藏还是显示。故代码如下:
private TextView mdialog;public void setMdialog(TextView mdialog) { this.mdialog = mdialog;} Ⅲ绘制控件
重写onDraw()方法来绘制控件,代码如下:
private String[] chars = { "A", "B", "C", "D", "E", "F", "G", "H", "I", "J", "K", "L", "M", "N", "O", "P", "Q", "R", "S", "T", "U", "V", "W", "X", "Y", "Z"};private Paint paint;@Overrideprotected void onDraw(Canvas canvas) { super.onDraw(canvas); this.paint = new Paint();//创建一个画笔 int x = getWidth();//获取控件的宽度 int y = getHeight();//获取控件的高度 int singleHeight = y / chars.length;//获取每个字母的高度 for (int i = 0; i < chars.length; i++) { this.paint.setColor(Color.BLACK);//设置画笔的颜色为黑色 this.paint.setTextSize(20.0f);//设置字体的大小为20f canvas.drawText(chars[i], 10, singleHeight * (i + 1), paint);//画字符到控件上 }} 在上面的布局文件中我们设置了设置为match_parent,宽度为20dp。那么这里的getWidth()和getHeight()获取的就是设置自定义控件在屏幕上占有的宽度和高度。
Canvas是画布,你可以理解为一张纸,Paint是画笔,可以理解为在纸上作画的那支笔,有了这两个,才能画画。才能在屏幕上画控件。
drawText为画文本:
第一个参数为要画的文本。
第二个参数为文本在控件的X坐标。
第三个参数为文本在控件的Y坐标。
第四个参数为画笔。
如下图,假设文本占整个矩形框,坐标为文本左上角的坐标:
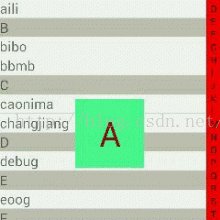
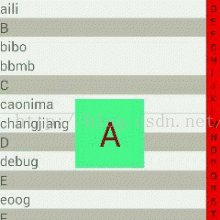
现在运行程序,得到如下图所示:
当然没有红色,这为后面加上去的。
Ⅳ创建接口
当中间TextView内容改变的时候,为了能通知ListView作出相应的变化,需要创建一个回调接口,以便通知ListView。让ListView作出响应。
private OnTextViewChange changelistener;public interface OnTextViewChange { void onTextChange(String s);}public void setOnTextViewChange(OnTextViewChange change) { this.changelistener = change;} Ⅴ监听触摸事件
@Overridepublic boolean dispatchTouchEvent(MotionEvent event) { float x = (int) event.getX();//获取触摸到控件上的X坐标值 float y = (int) event.getY();//获致触摸到控件上的Y坐标值 switch (event.getAction()) { //判断触摸事件的类型 case MotionEvent.ACTION_DOWN: { //当类型为按下 setBackgroundColor(Color.RED);//设置控件的背景 if (this.mdialog.getVisibility() == View.INVISIBLE) { //当TextView为隐藏 int vi = (int) ((y / (float) getHeight()) * (float) chars.length);//获取具体按下哪个字母 this.mdialog.setText(chars[vi]);//设置弹出文本 this.mdialog.setVisibility(View.VISIBLE);//显示控件 this.changelistener.onTextChange(this.mdialog.getText().toString());//通知ListView } break; } case MotionEvent.ACTION_UP://当类型为抬起 setBackgroundColor(Color.WHITE);//设置背景 if (this.mdialog.getVisibility() == View.VISIBLE) { //判断TextView是否为显示 this.mdialog.setText("");//设置文本为空 this.mdialog.setVisibility(View.INVISIBLE);//当手指离开控件,隐藏TextView } break; case MotionEvent.ACTION_MOVE: { //当类型为移动 int vi = (int) ((y / (float) getHeight()) * (float) chars.length);获取具体按下哪个字母 this.mdialog.setText(chars[vi]);设置弹出文本 this.changelistener.onTextChange(this.mdialog.getText().toString());//通知ListView break; } default: break; } return true;} 可以看到,代码按下和移动事件有重复的代码,这里你可以提取出来,为了方便理解,我将此写到了一起。
获取具体按到哪个字母的公式为((y/(float)getHeight)*(float)chars.length)。这里先计算高度占有的比例,然后*26就是具体的字母。当然用了许多强转类型,防止为int后丢失精度。
每次变化坐标都设置一次文本通知ListView。
3.ListView设计
从上面的截图来看,这个ListView在每个最先出现的字母上多了一个字母编号,这是怎么实现的呢?
答案就是当是第一次出现某个字母的时候显示首字母,当不是第一个显示的时候隐藏首字母。
也就是ListView里面有两个TextView,一个用来显示首字母,一个用来显示名字,当不是首次出现的字母时,隐藏第一个TextView。这样这个 效果就实现了。
下面我们就来实现我们的ListView。
Ⅰ首先实现联系人信息类MessageItem
它有两个属性,一个字母,一个名字,代码如下:
public class MessageItem { public String firstChar; public String name;} Ⅱ实现ListView的适配器
还要用我们常用的BaseAdapter,代码如下:
private ListnameList = new ArrayList<>();private class NameAdapter extends BaseAdapter { private LayoutInflater inflater; NameAdapter() { super(); this.inflater = getLayoutInflater(); } @Override public int getCount() { return nameList.size(); } @Override public Object getItem(int position) { return nameList.get(position); } @Override public long getItemId(int position) { return position; } @Override public View getView(int position, View convertView, ViewGroup parent) { ViewHolder holder; View view = convertView; if (view == null) { view = this.inflater.inflate(R.layout.list_item, null); holder = new ViewHolder(view); view.setTag(holder); } else { holder = (ViewHolder) view.getTag(); } MessageItem item = nameList.get(position); holder.name.setText(item.name); if (item.firstChar != null) {//如果有首字母 holder.title.setText(item.firstChar);//设置其首字母 holder.title.setVisibility(View.VISIBLE);//显示TextView } else { holder.title.setVisibility(View.GONE);//隐藏TextView } return view; }}public class ViewHolder { public TextView title; public TextView name; public ViewHolder(View view) { this.title = (TextView) view.findViewById(R.id.title); this.name = (TextView) view.findViewById(R.id.name); }}
需要讲解View.GONE与View.INVISIBLE,两样是隐藏,前一个隐藏后不占位置,后一个隐藏后会占位置。但都不会显示。
其他都是最基本的Android知识,这里不作过多的描述,如果看不懂,请认真学习Android基础在来。
Ⅲ排序联系人,确立首字母
我偷了一个小懒,不排序联系人,直接给了排序好的联系人如下:
private String[] name = { "aimengyuan", "aili", "bibo", "bbmb", "caonima", "changjiang", "debug", "eoog", "fengxinyao", "git", "hefan", "inne", "ppoppo", "renmingbi", "xinxin", "you", "zzzzzzz"}; 这里之所以不用汉字,是因为汉字排序的工具类,我没有下载,你可以去下载后使用,这里具体讲解功能实现,排序汉字不是本章重点。原谅我偷懒一下。
现在我们假设我们有了排序好的联系人。那么怎么设置首字母在该显示的地方显示,不该显示的地方不显示呢?
代码如下:
private int[] charFlag = new int[26];//设置标志符,当设置了某个字母的首字母后,标志为1public void initView() { for (int i = 0; i < name.length; i++) { MessageItem item = new MessageItem();//创建一个联系人 item.name = name[i];//获取它的名字,如果是汉字,获取他对应的拼音 int ascii = (int) name[i].charAt(0);//获取名字首字母,ASCII编码 for (int j = 0; j < 26; j++) { //遍历标志符 int flag = (int) (ascii - 97); if (flag == j) { //如果是小写字母 if (charFlag[j] != 1) { //如果该小写字母不等于1 item.firstChar = String.valueOf(((char) (j + 65)));//设置其首字母 charFlag[j] = 1;//将标志符设置为1,表示该字母有首字母在出现这个字母,不设置其首字母。 } } } this.nameList.add(item);//添加联系人 } this.adapter = new NameAdapter(); this.mListView.setAdapter(this.adapter);//设置适配器} 小写字母a~z,ASCII编码为:97到122
大写字母A~Z,ASCII编码为:65到90
这里减去97就是让其在26之内,好作判断之用。
字符强转会变为ASCII编码,int强转也会成为字符。
ⅣMianActivity初始化
代码如下:
private RightView rightView;private EditText editText;private TextView dialogString;private ListView mListView;private NameAdapter adapter;@Overrideprotected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); this.rightView = (RightView) findViewById(R.id.rightView); this.editText = (EditText) findViewById(R.id.searchEdit); this.dialogString = (TextView) findViewById(R.id.dialogString); this.mListView = (ListView) findViewById(R.id.myList); this.rightView.setMdialog(this.dialogString); this.rightView.setOnTextViewChange(this); initView();} Ⅴ实现自定义控件回调接口
代码如下:
@Overridepublic void onTextChange(String s) { for (int i = 0; i < nameList.size(); i++) { MessageItem item = nameList.get(i);//获取item信息 if (item.firstChar != null && item.firstChar.equals(s)) { //判断首字母不为空,并且首字母与弹出TextView字符串相等 final int finalI = i; mListView.post(new Runnable() { @Override public void run() { mListView.requestFocusFromTouch();//获取焦点 mListView.setSelection(finalI);//跳转到该首字母的item } }); adapter.notifyDataSetChanged();//更新ListView } }} 为什么ListView不直接调用run中的方法,而是使用post,原因有2:
原因一:界面初始化完成之后listview失去了焦点
原因二:因为listview的item高度不一致,setSelection无法准确定位。
这样更新UI,不会阻塞。
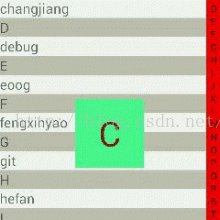
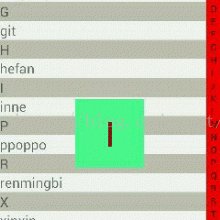
最终的运行效果如下所示:
4.最后的漏洞
如图所示:
当输入法出现后,会挤压自定义控件,这个问题很是苦恼,经过百度多篇文章后,提到如下方法在AndroidManifest.xml的该Activity控件下设置如下属性:
android:windowSoftInputMode="stateAlwaysHidden|adjustPan"
就可以完美解决上面的漏洞。
该属性的参数详情如下:
【A】stateUnspecified:软键盘的状态并没有指定,系统将选择一个合适的状态或依赖于主题的设置
【B】stateUnchanged:当这个activity出现时,软键盘将一直保持在上一个activity里的状态,无论是隐藏还是显示
【C】stateHidden:用户选择activity时,软键盘总是被隐藏
【D】stateAlwaysHidden:当该Activity主窗口获取焦点时,软键盘也总是被隐藏的
【E】stateVisible:软键盘通常是可见的
【F】stateAlwaysVisible:用户选择activity时,软键盘总是显示的状态
【G】adjustUnspecified:默认设置,通常由系统自行决定是隐藏还是显示
【H】adjustResize:该Activity总是调整屏幕的大小以便留出软键盘的空间
【I】adjustPan:当前窗口的内容将自动移动以便当前焦点从不被键盘覆盖和用户能总是看到输入内容的部分
转载地址:https://liyuanjinglyj.blog.csdn.net/article/details/48709387 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
关于作者