
Node-RED使用指南:24:嵌入到Angular应用中

发布日期:2021-06-30 20:18:21
浏览次数:4
分类:技术文章
本文共 4979 字,大约阅读时间需要 16 分钟。

环境准备
- Node-RED 以容器方式启动Node-RED服务,启动命令如下所示:
启动命令:docker run -it -p 1880:1880 -v $PWD/data:/data -e TZ=Asia/Shanghai --name nodered -d nodered/node-red:1.0.4

- Angular Angualr版本和node等版本信息如下
liumiaocn:nodered liumiao$ node -vv10.15.3liumiaocn:nodered liumiao$ npm -v6.4.1liumiaocn:nodered liumiao$ ng --version _ _ ____ _ ___ / \ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _| / △ \ | '_ \ / _` | | | | |/ _` | '__| | | | | | | / ___ \| | | | (_| | |_| | | (_| | | | |___| |___ | | /_/ \_\_| |_|\__, |\__,_|_|\__,_|_| \____|_____|___| |___/ Angular CLI: 8.3.8Node: 10.15.3OS: darwin x64Angular: ... Package Version------------------------------------------------------@angular-devkit/architect 0.803.8@angular-devkit/core 8.3.8@angular-devkit/schematics 8.3.8@schematics/angular 8.3.8@schematics/update 0.803.8rxjs 6.4.0 liumiaocn:nodered liumiao$
示例应用准备
使用Angular CLI按照缺省方式创建Angular示例应用即可,按照如下命令执行即可
步骤1: 生成骨架应用并下载依赖
执行命令:ng new nodered
执行日志如下所示:
liumiaocn:nodered liumiao$ ng new nodered? Would you like to add Angular routing? No? Which stylesheet format would you like to use? CSSCREATE nodered/README.md (1024 bytes)CREATE nodered/.editorconfig (246 bytes)CREATE nodered/.gitignore (631 bytes)CREATE nodered/angular.json (3601 bytes)CREATE nodered/package.json (1281 bytes)CREATE nodered/tsconfig.json (543 bytes)CREATE nodered/tslint.json (1953 bytes)CREATE nodered/browserslist (429 bytes)CREATE nodered/karma.conf.js (1019 bytes)CREATE nodered/tsconfig.app.json (270 bytes)CREATE nodered/tsconfig.spec.json (270 bytes)CREATE nodered/src/favicon.ico (948 bytes)CREATE nodered/src/index.html (293 bytes)CREATE nodered/src/main.ts (372 bytes)CREATE nodered/src/polyfills.ts (2838 bytes)CREATE nodered/src/styles.css (80 bytes)CREATE nodered/src/test.ts (642 bytes)CREATE nodered/src/assets/.gitkeep (0 bytes)CREATE nodered/src/environments/environment.prod.ts (51 bytes)CREATE nodered/src/environments/environment.ts (662 bytes)CREATE nodered/src/app/app.module.ts (314 bytes)CREATE nodered/src/app/app.component.css (0 bytes)CREATE nodered/src/app/app.component.html (25498 bytes)CREATE nodered/src/app/app.component.spec.ts (984 bytes)CREATE nodered/src/app/app.component.ts (211 bytes)CREATE nodered/e2e/protractor.conf.js (810 bytes)CREATE nodered/e2e/tsconfig.json (214 bytes)CREATE nodered/e2e/src/app.e2e-spec.ts (640 bytes)CREATE nodered/e2e/src/app.po.ts (262 bytes)...added 1453 packages from 1067 contributors in 60.716s Successfully initialized git.liumiaocn:nodered liumiao$
步骤2: 结果确认
执行如下命令启动服务,并在缺省的4200端口确认应用是否正常运行
执行命令:npm start
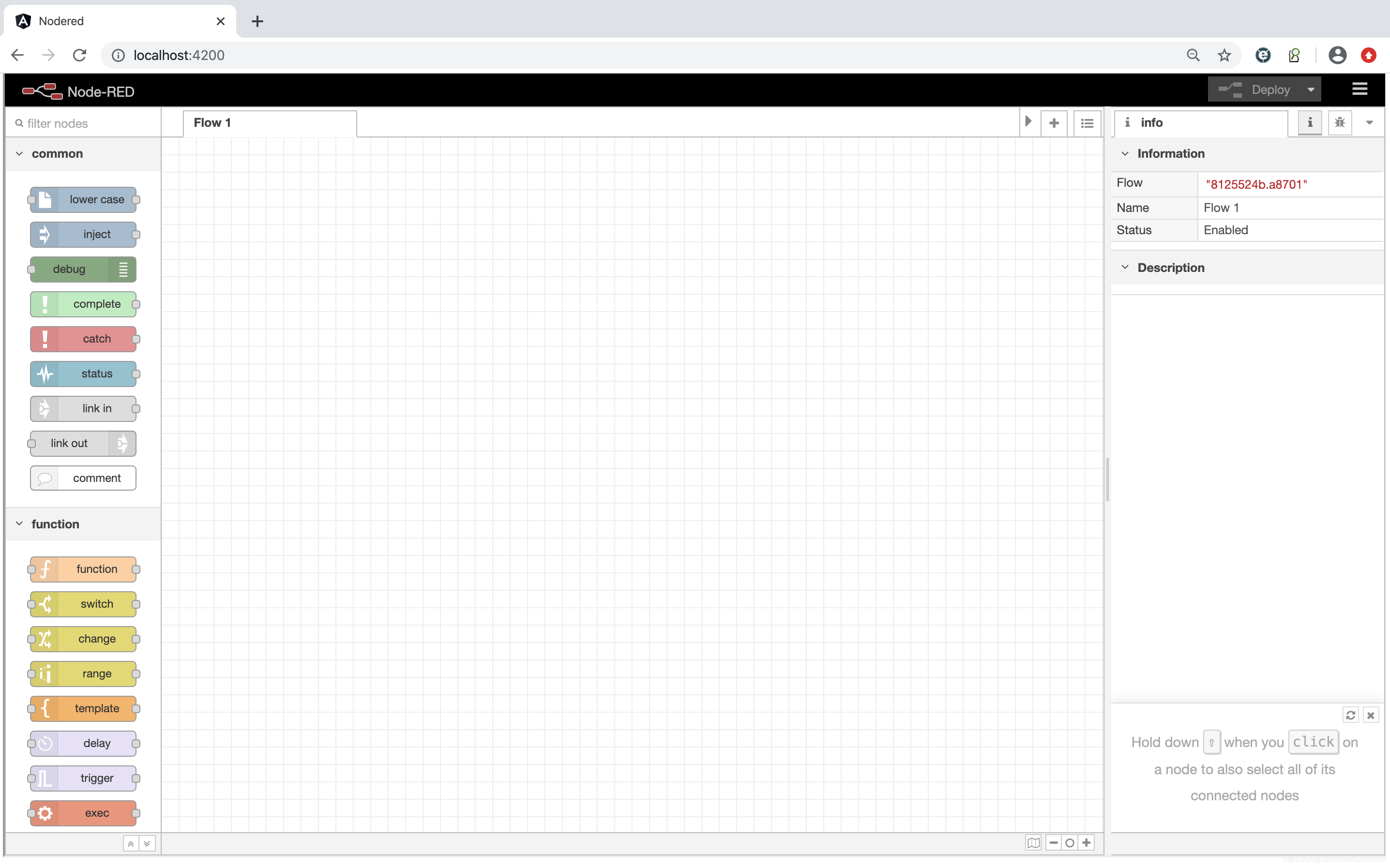
liumiaocn:nodered liumiao$ cd nodered/liumiaocn:nodered liumiao$ npm start> nodered@0.0.0 start /Users/liumiao/test/nodered/nodered/nodered> ng serve10% building 3/3 modules 0 activeℹ 「wds」: Project is running at http://localhost:4200/webpack-dev-server/ℹ 「wds」: webpack output is served from /ℹ 「wds」: 404s will fallback to //index.htmlchunk {main} main.js, main.js.map (main) 48.8 kB [initial] [rendered]chunk {polyfills} polyfills.js, polyfills.js.map (polyfills) 269 kB [initial] [rendered]chunk {runtime} runtime.js, runtime.js.map (runtime) 6.15 kB [entry] [rendered]chunk {styles} styles.js, styles.js.map (styles) 9.72 kB [initial] [rendered]chunk {vendor} vendor.js, vendor.js.map (vendor) 3.81 MB [initial] [rendered]Date: 2020-03-10T22:46:44.323Z - Hash: 72fabb3175bd925b73c7 - Time: 6112ms** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ **ℹ 「wdm」: Compiled successfully. 结果确认

通过iframe嵌入Node-RED
直接修改html页面即可在Angular的示例页面中添加iframe了,这里为了简单,删除其余内容,仅剩iframe相关内容。
liumiaocn:nodered liumiao$ lsREADME.md e2e package-lock.json tsconfig.app.json tslint.jsonangular.json karma.conf.js package.json tsconfig.jsonbrowserslist node_modules src tsconfig.spec.jsonliumiaocn:nodered liumiao$ cd src/app/liumiaocn:app liumiao$ lsapp.component.css app.component.html app.component.spec.ts app.component.ts app.module.tsliumiaocn:app liumiao$ vi app.component.html liumiaocn:app liumiao$ cat app.component.html liumiaocn:app liumiao$
此处直接使用DomSanitizer和属性绑定将html和ts文件修改为如下:
liumiaocn:app liumiao$ cat app.component.html liumiaocn:app liumiao$
liumiaocn:app liumiao$ cat app.component.ts import { Component } from '@angular/core';import { DomSanitizer, SafeUrl } from '@angular/platform-browser'@Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.css']})export class AppComponent { noderedUrl: string = "http://localhost:1880" noderedSafeUrl: SafeUrl; constructor(private sanitizer : DomSanitizer){ this.noderedSafeUrl= this.sanitizer.bypassSecurityTrustResourceUrl(this.noderedUrl); } ngOnInit(): void { }}liumiaocn:app liumiao$ 结果确认

转载地址:https://liumiaocn.blog.csdn.net/article/details/104788696 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
很好
[***.229.124.182]2024年04月21日 05时09分04秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
Java 所有方向的学习路线,你们要的知识体系在这,千万别做了无用功!
2019-04-30
Java的福音!史上最全最精简的学习路线图!(附百G资料)
2019-04-30
阿里上岸,随便谈谈面试经验和简历建议
2019-04-30
java实现经典坦克大战及源代码下载
2019-04-30
分析了上千张照片发现:R语言程序员最快乐,Java开发者最年轻
2019-04-30
面试官教你 ,如何应对秋招面试(不看后悔篇)!!!
2019-04-30
高频面试题(一)
2019-04-30
Java高频面试题(二)
2019-04-30
HR面试都会问什么问题?(上)
2019-04-30
HR面试都会问什么问题(下)
2019-04-30
作为一技术人员,面试前都需要做哪些准备?
2019-04-30
马化腾每天刷Leetcode?代码你打算写到几岁?
2019-04-30
爱了!不愧是GitHub上标星115K的Java教程,全程干货,只讲重点
2019-04-30
SpringCloud版的开源项目,项目源码和教程齐全(50G 免费送)
2019-04-30
阿里P8推荐的10本Java实战书籍,Java开发进阶必备书单
2019-04-30
下载量已过亿次!阿里内部不外传秘籍50万字Java面试手册首次开放
2019-04-30
我居然在Github上找到了一个完整的停车系统(附源码地址)
2019-04-30
马士兵强推面试前必刷:Alibaba内部Java高级架构师380道面试题
2019-04-30
我的美团offer凉凉了?开发工程师(Java岗)三面结束等通知...
2019-04-30