
本文共 1928 字,大约阅读时间需要 6 分钟。
ASP.NET2.0 遍历文件夹下所有图片
作者:清清月儿
主页: 时间:2007.4.4
1.以下目录有若干图片(都是大图片)
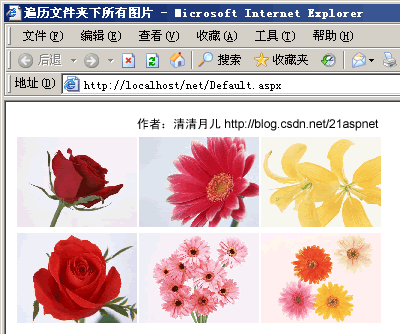
2.在页面展现效果图
3.代码
后台代码using System;using System.Data;using System.Configuration;using System.Web;using System.Web.Security;using System.Web.UI;using System.Web.UI.WebControls;using System.Web.UI.WebControls.WebParts;using System.Web.UI.HtmlControls;using System.Runtime.Remoting;using System.Runtime.Remoting.Lifetime;using System.IO;
public partial class _Default : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { DirectoryInfo imagesfile = new DirectoryInfo(Server.MapPath("./images")); DataList1.DataSource = imagesfile.GetFiles("*.jpg"); DataList1.DataBind();
} }
前台代码:<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "">
<html xmlns="" ><head runat="server"> <title>遍历文件夹下所有图片 清清月儿</title></head><body> <form id="form1" runat="server"> <div> <asp:DataList ID="DataList1" runat="server" RepeatColumns="3"> <ItemTemplate> <asp:image ID="Image1" runat="server" width="120" ImageUrl='<%#"images/" +Eval("Name")%>'/> </ItemTemplate> </asp:DataList></div> </form></body></html>
说明:如果大家想生成真正的缩略图就要在另个页面生成ImageUrl='<%#"AAA.aspx 取得生成的结果即可。可参考以下代码:
Example: SimpleImageHandler.ashx
<%@ WebHandler Language="C#" Class="SimpleImageHandler" %>using System;
using System.Drawing;using System.Drawing.Imaging;using System.IO;using System.Web;using System.Web.Caching;public class SimpleImageHandler : IHttpHandler {
public void ProcessRequest(HttpContext context)
{ // Load image. Bitmap bmap = new Bitmap(@"C:/Temp/TEST.JPG");// You could do something here, e.g. add some texts to image.
// Send back image. context.Response.ContentType = "image/jpeg"; context.Response.BufferOutput = false; bmap.Save(context.Response.OutputStream, ImageFormat.Jpeg); }public bool IsReusable
{ get { return false; } }}
转载地址:https://linuxstyle.blog.csdn.net/article/details/1551222 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
关于作者
