
使用脚手架快速构建egg项目(绝对有效!!)
发布日期:2021-06-30 18:25:18
浏览次数:3
分类:技术文章
本文共 1113 字,大约阅读时间需要 3 分钟。

最近在使用egg开发时,发现安装脚手架的时候老是出错(egg-init),具体原因好像是苹果的权限问题,试了好多办法也不管用。windows用户应该可以使用。可惜我是个苹果用户,所以就在github上直接找了脚手架文件---->
使用步骤也很简单!!(跟脚手架搭建相比,也是这样更快!)
1.首先创建一个空文件夹,将资源链接里的文件夹中的所有文件复制到空文件夹里
2.用终端打开(windows使用git bash)上述文件夹,输入npm install
3.再初始化文件夹npm init
4.最后就是npm run dev,运行成功后访问http://localhost:7001出现 hello egg! 就好了
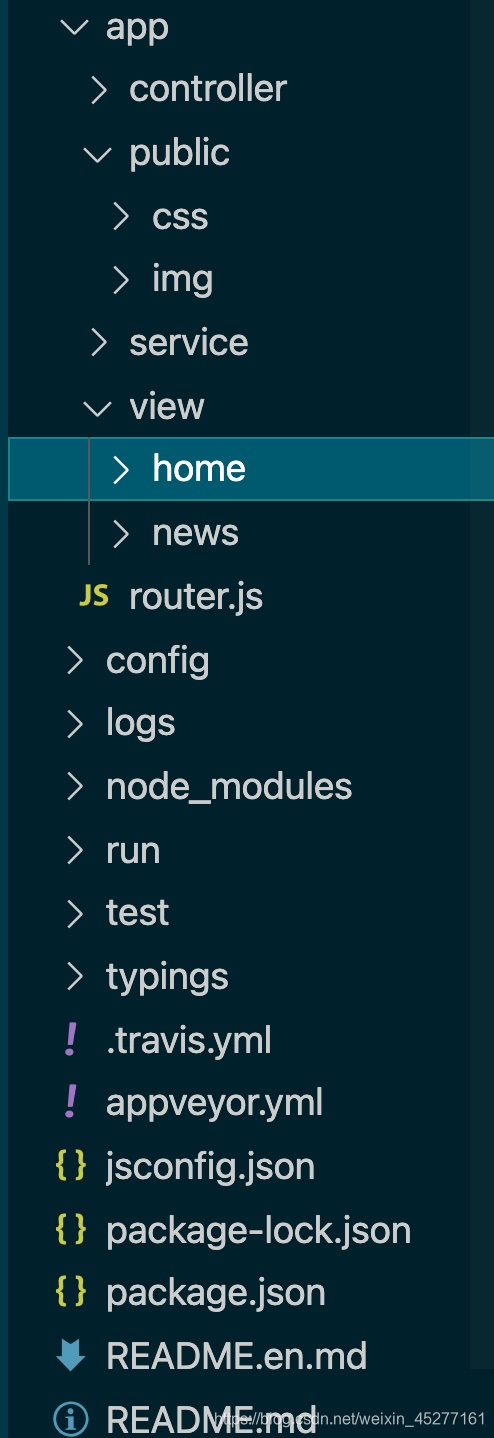
文件目录是这样的:

为了作对比,这是官方给出的文件结构:
egg-project├── package.json├── app.js (可选)├── agent.js (可选)├── app| ├── router.js│ ├── controller│ | └── home.js│ ├── service (可选)│ | └── user.js│ ├── middleware (可选)│ | └── response_time.js│ ├── schedule (可选)│ | └── my_task.js│ ├── public (可选)│ | └── reset.css│ ├── view (可选)│ | └── home.tpl│ └── extend (可选)│ ├── helper.js (可选)│ ├── request.js (可选)│ ├── response.js (可选)│ ├── context.js (可选)│ ├── application.js (可选)│ └── agent.js (可选)├── config| ├── plugin.js| ├── config.default.js│ ├── config.prod.js| ├── config.test.js (可选)| ├── config.local.js (可选)| └── config.unittest.js (可选)└── test ├── middleware | └── response_time.test.js └── controller └── home.test.js
转载地址:https://lichen.blog.csdn.net/article/details/114589636 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
感谢大佬
[***.8.128.20]2024年04月13日 18时22分24秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
基于java的SSM框架理财管理系统的设计与实现
2019-04-30
基于java的ssm框架就业信息管理系统的设计
2019-04-30
基于java的ssm框架的旅游网站设计与实现
2019-04-30
基于java的SSM框架的流浪猫救助网站的设计与实现
2019-04-30
基于java的SSM框架的教务关系系统的设计与实现
2019-04-30
别再问我什么是A/B测试了!
2019-04-30
如何用同期群分析模型提升留存?(Tableau实战)
2019-04-30
爱了,吹爆这个高颜值的流程图工具!
2019-04-30
一个数据项目
2019-04-30
基于JAVA_JSP电子书下载系统
2019-04-30
基于java出租车计价器设计与实现
2019-04-30
基于java的B2C的网上拍卖系统
2019-04-30
十二时辰篇:这该死的 996
2019-04-30
2021最新 上海互联网公司排名
2019-04-30
字节vs快手!取消大小周之战
2019-04-30
送一个闲置显示器!
2019-04-30
Oracle 行转列 pivot函数基本用法
2019-04-30
Oracle字符串分隔符替换(替换奇数个或偶数个)
2019-04-30
Oracle 利用 UTL_SMTP 包发送邮件
2019-04-30
Oracle 自定义函数实现split功能,支持超长字符串和clob类型的分隔
2019-04-30