
记我第一次使用Visio2016画UML时序图(Sequence Diagram)

 其中前6种是比较常用和重要的元素,剩余的最后一种组合片段元素不是很常用,因为比较复杂。所以在此,我只介绍前6种元素,如果后面碰到需要用到组合片段元素的情况,再单独介绍组合片段元素。
其中前6种是比较常用和重要的元素,剩余的最后一种组合片段元素不是很常用,因为比较复杂。所以在此,我只介绍前6种元素,如果后面碰到需要用到组合片段元素的情况,再单独介绍组合片段元素。 





发布日期:2021-06-30 18:04:13
浏览次数:4
分类:技术文章
本文共 782 字,大约阅读时间需要 2 分钟。
什么是时序图?
时序图(Sequence Diagram),又名序列图、循序图,是一种UML交互图。它通过描述对象之间发送消息的时间顺序显示多个对象之间的动态协作。让我们来看一看Visio2016对时序图的的解释。

时序图的元素
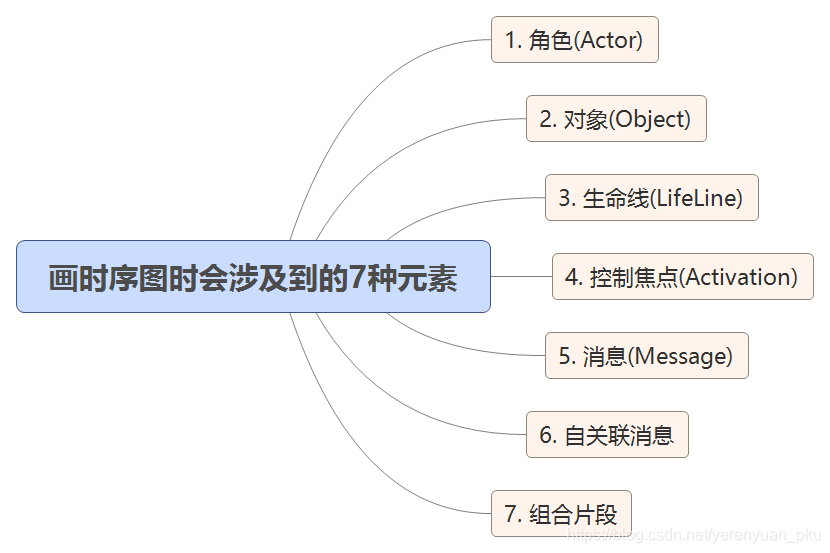
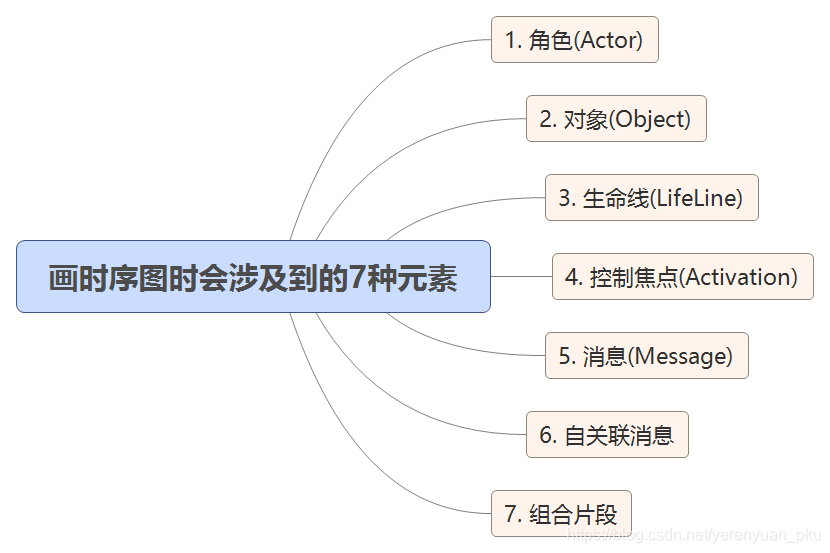
我们在画时序图时会涉及到7种元素,这7种元素如下:
 其中前6种是比较常用和重要的元素,剩余的最后一种组合片段元素不是很常用,因为比较复杂。所以在此,我只介绍前6种元素,如果后面碰到需要用到组合片段元素的情况,再单独介绍组合片段元素。
其中前6种是比较常用和重要的元素,剩余的最后一种组合片段元素不是很常用,因为比较复杂。所以在此,我只介绍前6种元素,如果后面碰到需要用到组合片段元素的情况,再单独介绍组合片段元素。 角色(Actor)
系统角色,可以是人或者其他系统,子系统。以一个小人图标表示。
对象(Object)
对象位于时序图的顶部,代表时序图中的对象在交互中所扮演的角色,以一个矩形表示。

生命线(LifeLine)
时序图中每个对象和底部中心都有一条垂直的虚线,这就是对象的生命线(对象的时间线)。以一条垂直的虚线表示。对象与生命线结合在一起成为对象的生命线,对象的生命线包含矩形的对象图标以及图标下面的生命线。

控制焦点(Activation)
控制焦点代表时序图中在对象时间线上某段时期执行的操作。以一个很窄的矩形表示。

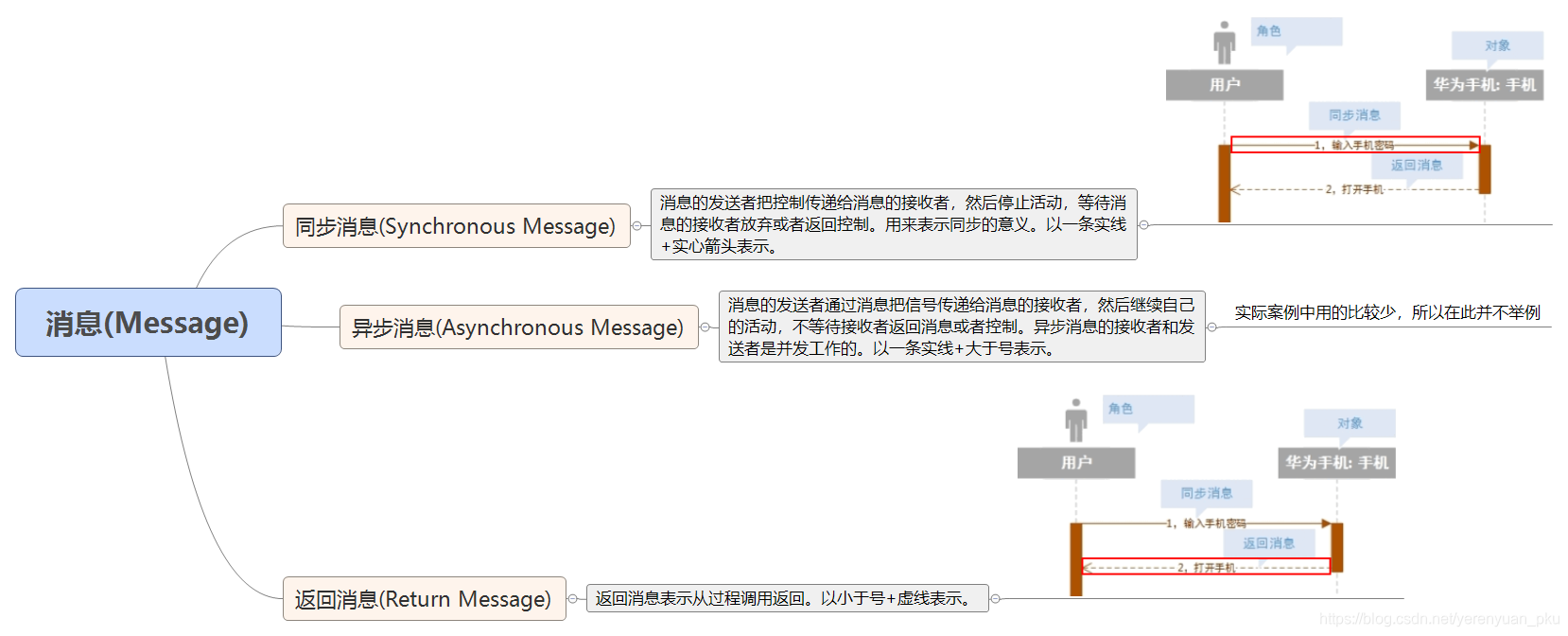
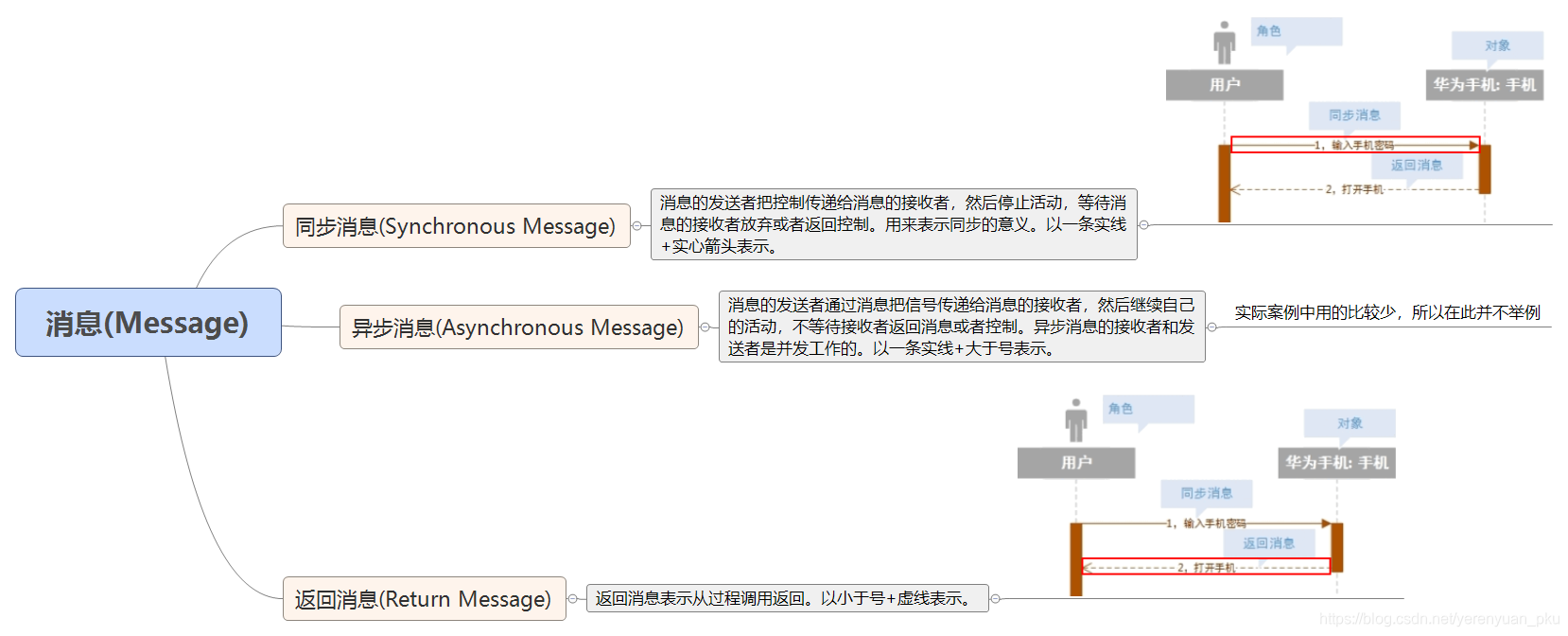
消息(Message)
代表对象之间发送的信息。消息分为三种类型。

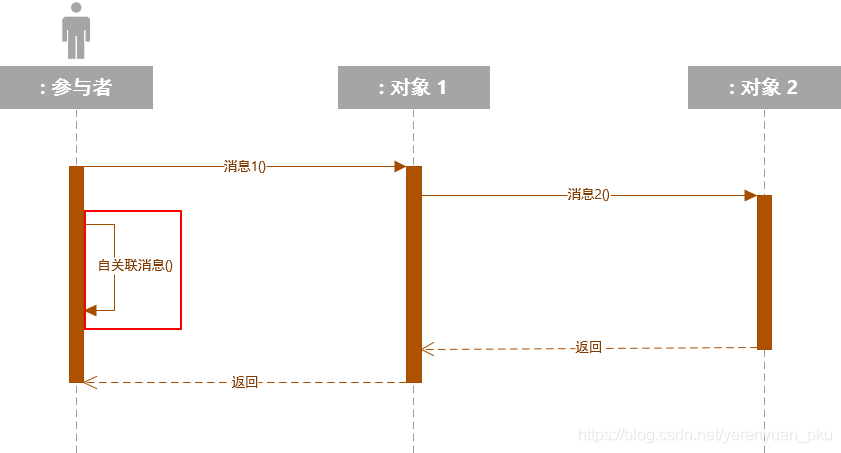
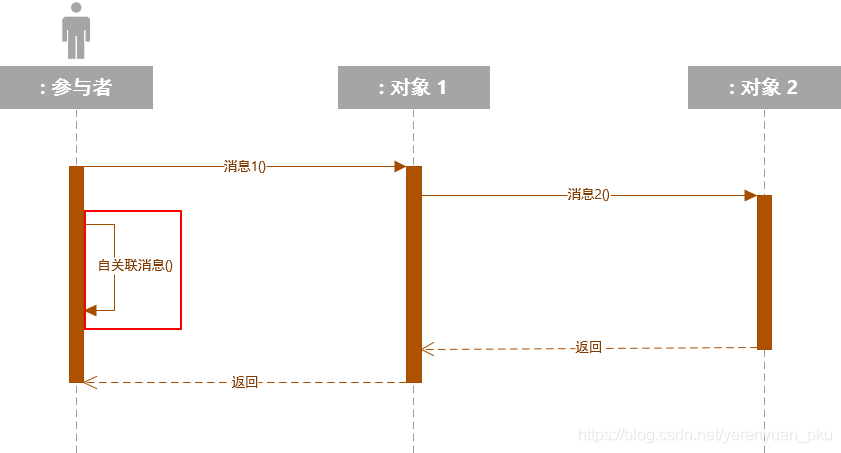
自关联消息
表示方法的自身调用或者一个对象内的一个方法调用另外一个方法。以一个半闭合的长方形+下方实心剪头表示。

用Visio建立时序图
时序图创建有如下步骤:
- 确定交互过程的上下文;
- 识别参与过程的交互对象;
- 为每个对象设置生命线;
- 从初始消息开始,依次画出随后消息;
- 考虑消息的嵌套,标示消息发生时的时间点,则采用FOC(focus of control);
- 说明时间约束的地点。
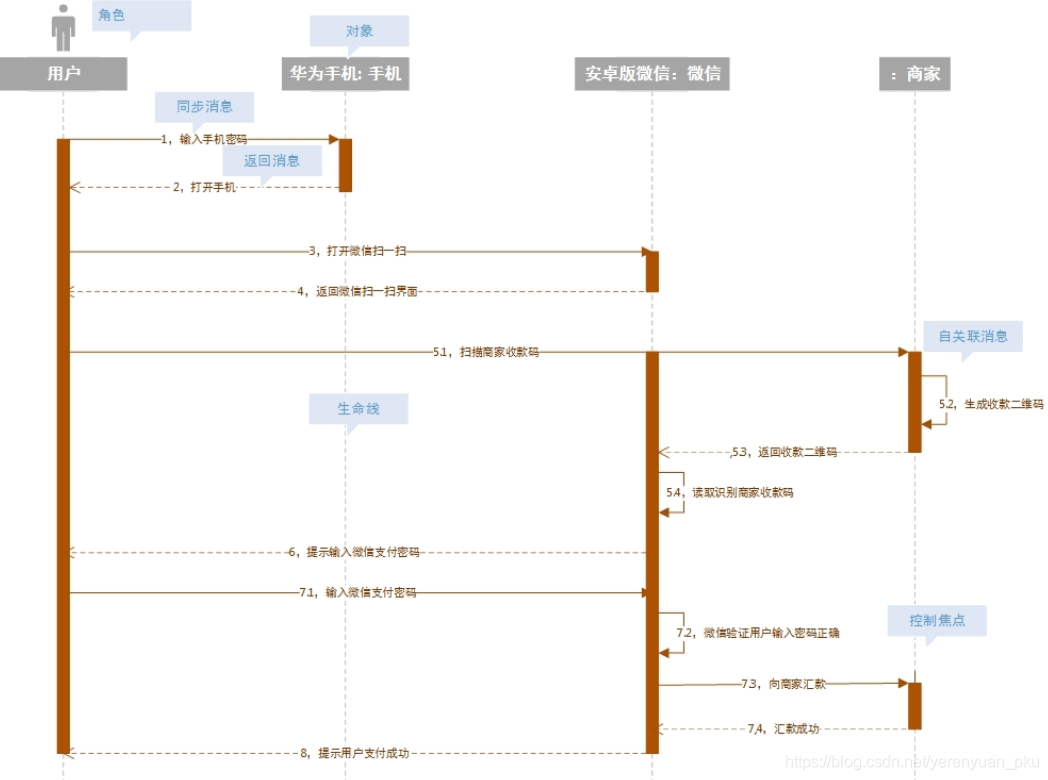
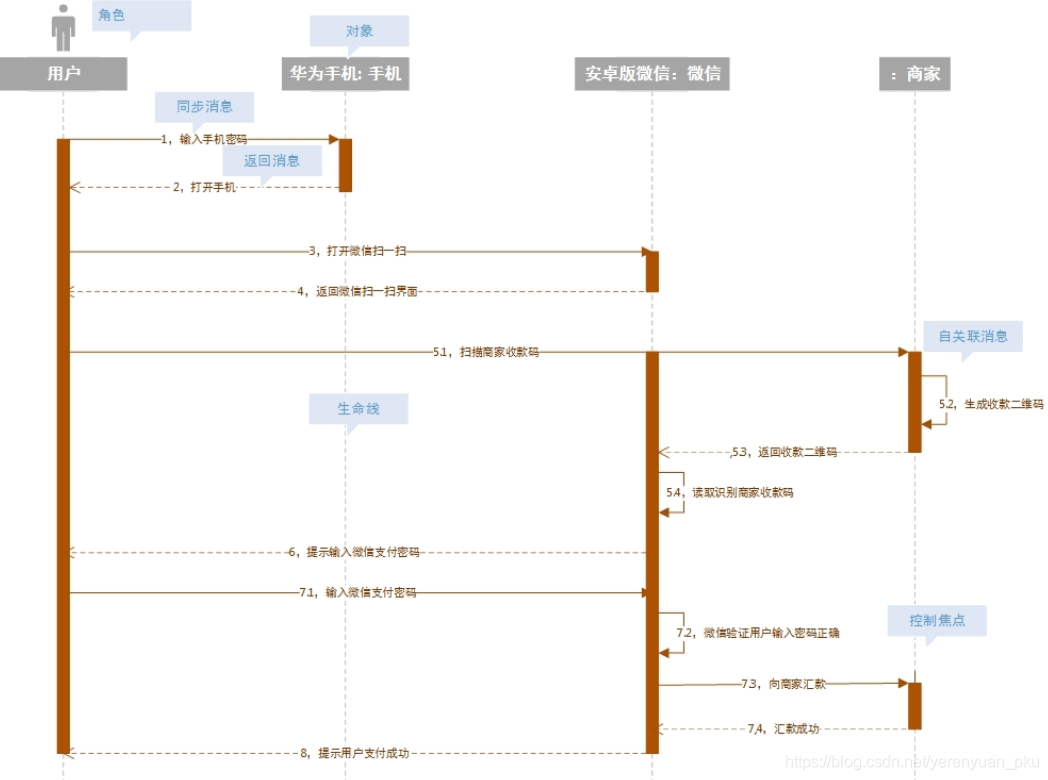
下面我们来使用Visio2016来画一个用户打开微信扫描二维码支付流程时序图,通过这个时序图来认识刚刚介绍的6种时序图元素。

转载地址:https://liayun.blog.csdn.net/article/details/88432304 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
路过按个爪印,很不错,赞一个!
[***.219.124.196]2024年04月09日 00时00分35秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
MATLAB函数备忘(定期更新)
2019-04-30
13行MATLAB代码实现网络爬虫 爬取NASA画廊星图
2019-04-30
MATLAB指定路径保存图片方法
2019-04-30
Python一键获取微信推送封面图
2019-04-30
油猴脚本:微信推送浏览功能拓展
2019-04-30
JavaScript DOM对象操作详解
2019-04-30
JavaScript 表单操作与MD5加密
2019-04-30
JAVA学习笔记4 - 循环与分支结构
2019-04-30
JAVA学习笔记6 - 数组
2019-04-30
JAVA学习笔记8 - Stream 和 File I/O
2019-04-30
JAVA学习笔记9 - 异常
2019-04-30
JAVA学习笔记10 - 继承
2019-04-30
JAVA学习笔记11 - 接口interface
2019-04-30
JAVA学习笔记12 - 包package
2019-04-30
Android 开发学习笔记 00 - Getting Started
2019-04-30
【学习笔记】Android Activity
2019-04-30
【学习笔记】Android Fragments
2019-04-30
Android使用Retrofit_00_Getting Started
2019-04-30
Android使用Retrofit_01_OAuth2 + GitHub
2019-04-30