前端简单入门第十四讲 使用JavaScript完成省市联动的效果
 要使用JavaScript完成省市联动的效果,首先须知道以下知识点:
要使用JavaScript完成省市联动的效果,首先须知道以下知识点:  下面我稍微叙述一下这些对象常用的方法。
下面我稍微叙述一下这些对象常用的方法。  了解一下以下全局函数:
了解一下以下全局函数:
发布日期:2021-06-30 18:00:43
浏览次数:3
分类:技术文章
本文共 1158 字,大约阅读时间需要 3 分钟。
使用JavaScript完成省市联动的效果
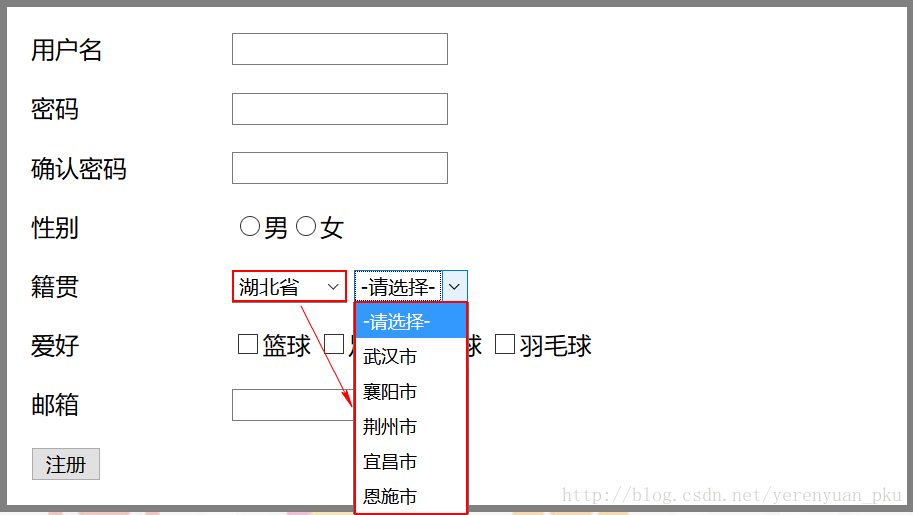
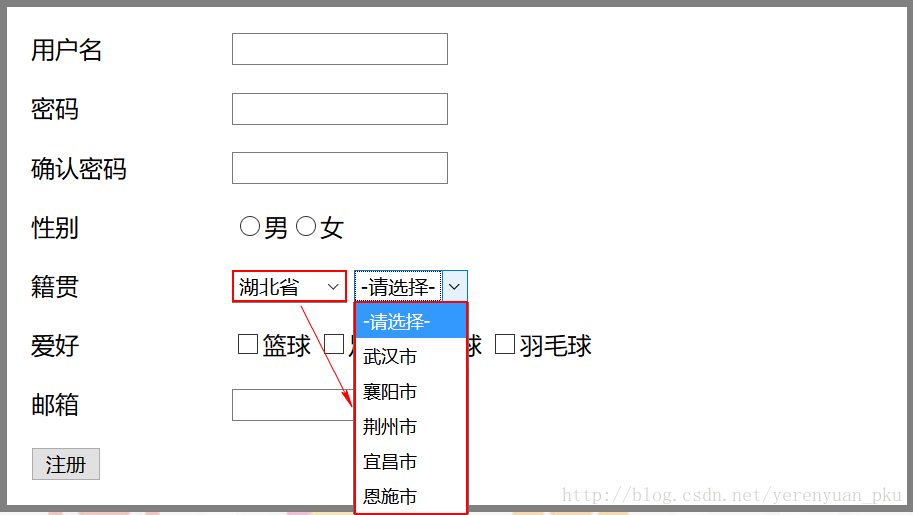
实际开发中大概总会碰到这样的需求:在注册页面上有两个下拉列表框,左侧省份的下拉列表框中的值一改变,右侧的市的下拉列表框中的值也要随之发生变化,也即省市联动。效果类似如下:
 要使用JavaScript完成省市联动的效果,首先须知道以下知识点:
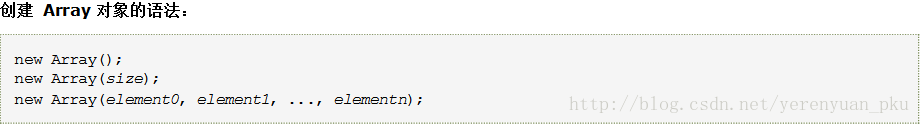
要使用JavaScript完成省市联动的效果,首先须知道以下知识点: - JavaScript中创建数组的语法;
- JavaScript中的onchange事件; 下拉列表框改变事件。欲完成省市联动的效果,必然需要有两个下拉框,然后监听一个下拉框的onchange事件,在值发生改变的时候,基于改变后的值去控制后面的下拉框的值。
- JavaScript中DOM的操作——创建元素和添加元素。
知晓上面三个知识点之后,下面我就按照如下步骤使用JavaScript完成省市联动的效果:
- 创建一个HTML文件;
- 确定事件:onchange事件;
- 触发函数,在函数中编写代码;
- 获得到所选择的省份的信息;
- 根据选择的省份的信息获得到对应的数组中的市的数据;
- 遍历数组中的市的信息;
- 创建元素,创建文本,最后将元素添加到第二个列表中。
我在【案例六:使用JS完成省市二级联动效果.html】页面中摘出代表省市的两个下拉列表框:
籍贯
接着编写JavaScript代码完成省市联动的效果:
读者如需查看源码,请参考!
总结
JavaScript中的内置对象
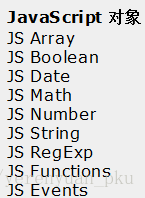
JavaScript中的内置对象有:
 下面我稍微叙述一下这些对象常用的方法。
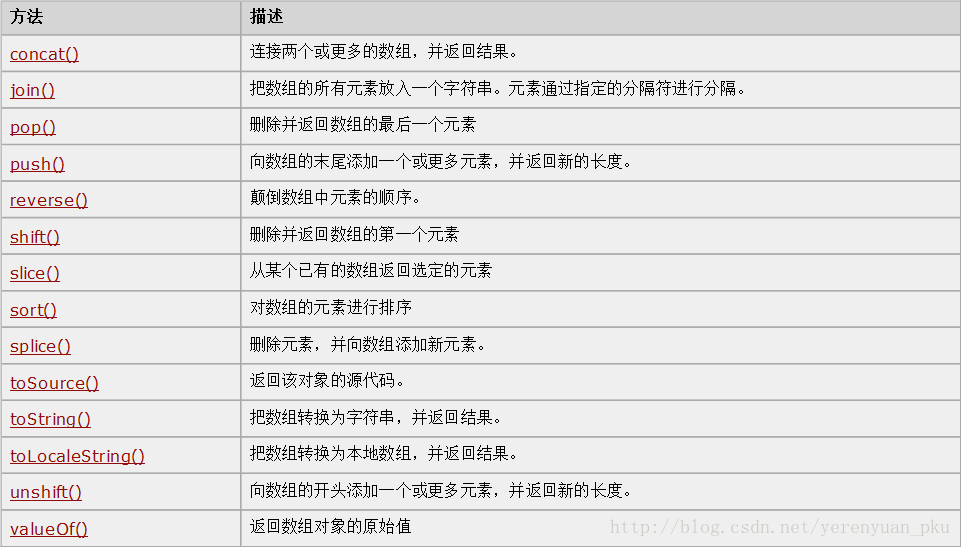
下面我稍微叙述一下这些对象常用的方法。 - Array Array对象的方法:
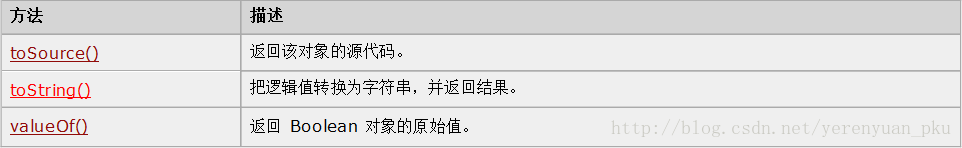
- Boolean Boolean对象的方法:
- Date Date对象的方法:
其中要注意getTime()这个方法,它在某些地方有奇效。
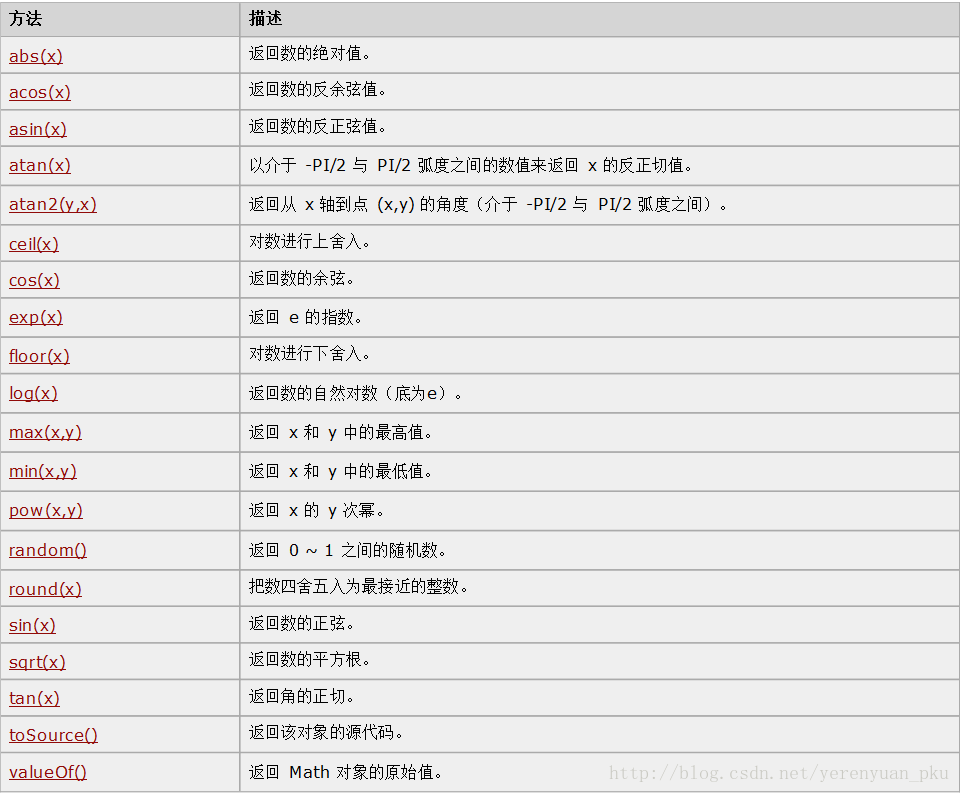
- Math Math对象的方法:
- String String对象的方法基本上类似于Java中String类的那些方法。String对象的方法有:
较常用的方法已用红框框出。
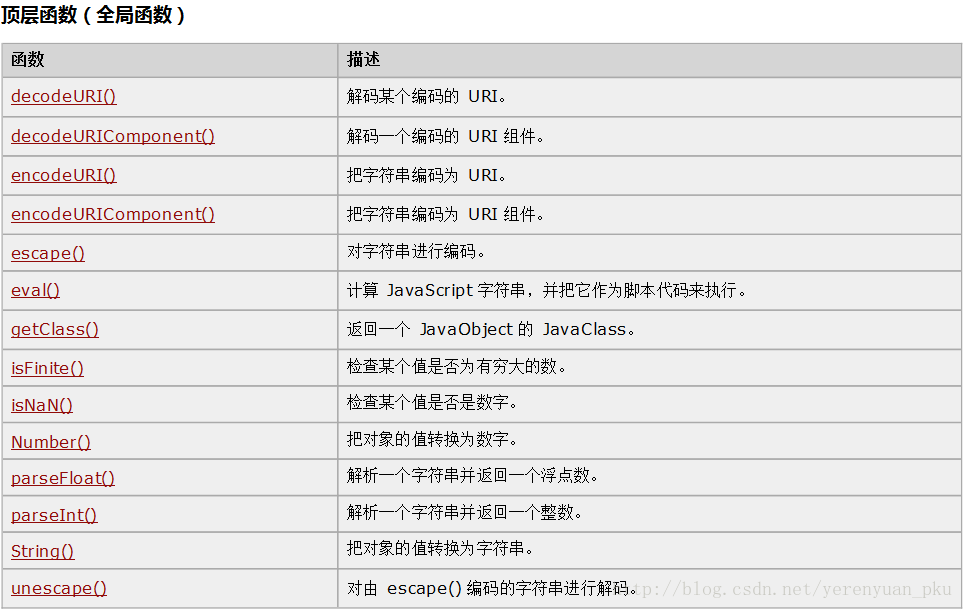
JavaScript中的全局函数
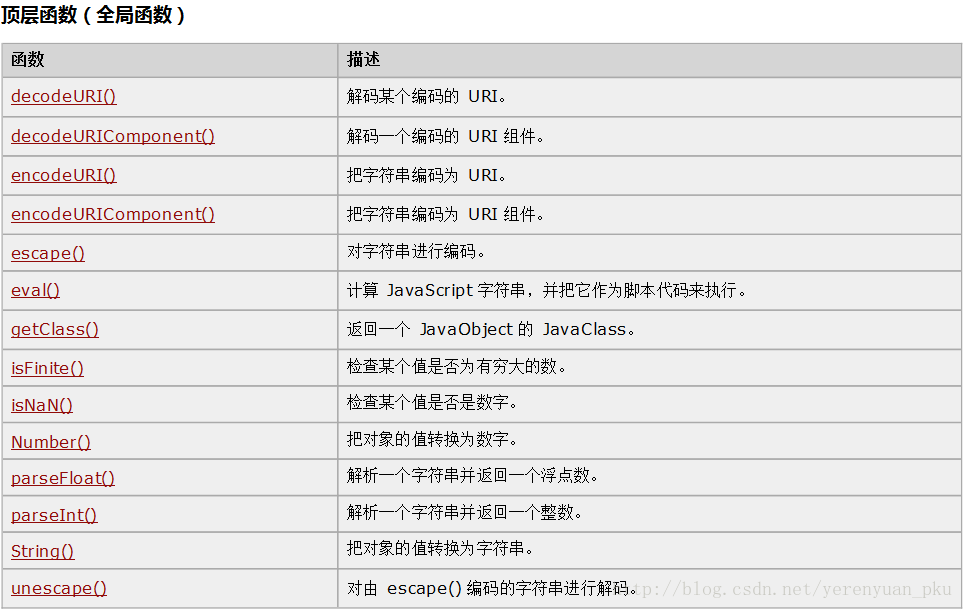
JavaScript中的全局函数有:
 了解一下以下全局函数:
了解一下以下全局函数: -
parseInt()
解析一个字符串并返回一个整数。例如,parseInt("11"); -
parseFloat()
解析一个字符串并返回一个浮点数。例如,parseFloat("32.09"); -
解码
- decodeURI()
- decodeURIComponent():可对一些特殊字符进行解码
-
编码
- encodeURI()
- encodeURIComponent():可对一些特殊字符进行编码
-
eval
将一段内容当成是JavaScript的代码执行。例如:var sss = "alert('aaaa')";eval(sss);
转载地址:https://liayun.blog.csdn.net/article/details/71246578 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
网站不错 人气很旺了 加油
[***.192.178.218]2024年04月13日 00时36分48秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
[double free] 9447 CTF : Search Engine
2019-04-30
python 函数式编程
2019-04-30
python编码
2019-04-30
scala maven plugin
2019-04-30
flink 1-个人理解
2019-04-30
redis cli
2019-04-30
redis api
2019-04-30
flink physical partition
2019-04-30
java 解析json
2019-04-30
java http请求
2019-04-30
tensorflow 数据格式
2019-04-30
tf rnn layer
2019-04-30
常用中间件
2019-04-30
tf input layer
2019-04-30
tf model create
2019-04-30
tf dense layer两种创建方式的对比和numpy实现
2019-04-30
tf initializer
2019-04-30
tf 从RNN到BERT
2019-04-30
tf keras SimpleRNN源码解析
2019-04-30