前端简单入门第八讲 使用JavaScript完成图片自动轮播的效果
发布日期:2021-06-30 18:00:40
浏览次数:3
分类:技术文章
本文共 1835 字,大约阅读时间需要 6 分钟。
本文教你如何使用JavaScript完成图片的轮播,说是图片的轮播,其实就是图片的滚动而已,也没什么高深莫测的实质性的东西。要实现这个效果,须理解BOM(浏览器对象模型)中的Window对象的定时的操作:
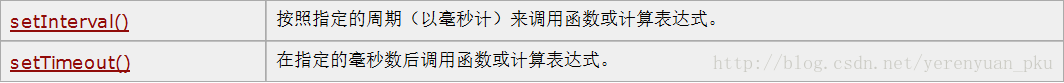
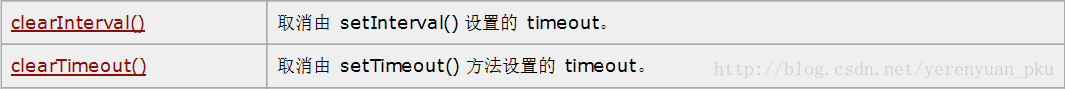
- 设置定时的方法
- 清除定时的方法
现在我来写一个小的Demo来稍微讲一下Window对象设置定时的方法。例如有如下一个【Window对象的定时操作.html】页面:
在Firefox浏览器上运行该页面,则每隔5秒就会弹出一个对话框。再将该页面改成:
在Firefox浏览器上运行该页面,则隔5秒钟弹出一个对话框之后就运行完毕了。下面我为大家提供一个【使用JS实现图片滚动效果.html】页面,内容如下:
首页
找到图片滚动的div元素:
给大家看一眼,接下来主要就是围绕该div元素按照如下步骤进行讲解:
- 当页面加载的时候开始计时,并使用onload事件;
- 编写onload事件触发的函数;
- 获得操作图片的控制权;
- 修改图片的src的属性。
如此一来,完成图片轮播的效果的JavaScript代码为:
如要查看完整代码,可参考!
转载地址:https://liayun.blog.csdn.net/article/details/70880760 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
网站不错 人气很旺了 加油
[***.192.178.218]2024年05月01日 11时56分27秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
COMP7404 Machine Learing——SVM
2019-04-30
COMP7404 Machine Learing——ROC
2019-04-30
Python量子计算qiskit
2019-04-30
Python的多线程不是真的多线程(GIL全局解释器锁)
2019-04-30
Python手动读取MNIST数据集
2019-04-30
Python手动读取CIFAR-10数据集
2019-04-30
Pytorch(十一) —— 分布式(多GPU)训练
2019-04-30
Deeplab v3
2019-04-30
NLP 之 Perplexity困惑度
2019-04-30
tensor/矩阵/图片等更换通道,调整size
2019-04-30
本地和colab 中 改变tensorflow的版本
2019-04-30
Camera-ready ddl
2019-04-30
CUB-200鸟类数据集
2019-04-30
Python反射机制
2019-04-30
YAPF —— Python代码格式化工具
2019-04-30
UGC 用户产生内容
2019-04-30