
使用truffle 创建代币合约 使用ganache部署私有链 以及使用Atom 进行合约代码开发









发布日期:2021-06-30 17:48:48
浏览次数:2
分类:技术文章
本文共 1092 字,大约阅读时间需要 3 分钟。
参照官网的文档:
windows上最好使用powershell
创建文件夹,存放我们的代币项目:
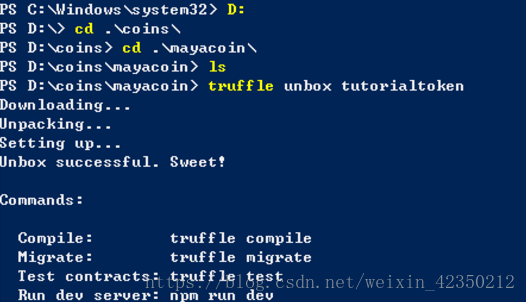
mkdir mayacoin
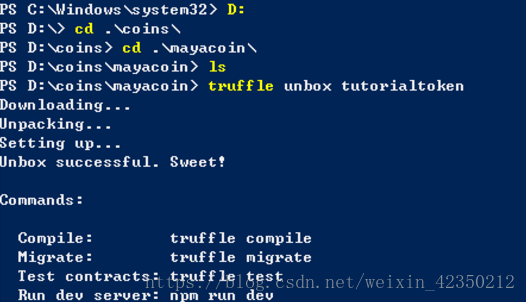
进入项目文件夹cd mayacoin
使用truffle框架
truffle unbox tutorialtoken
npm install openzeppelin-solidity
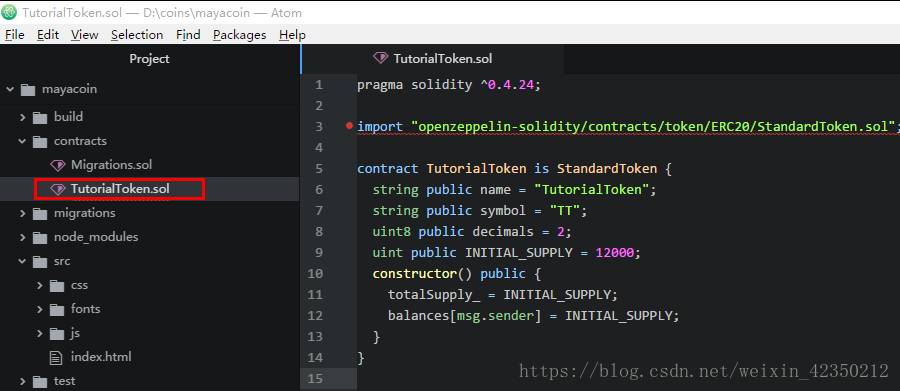
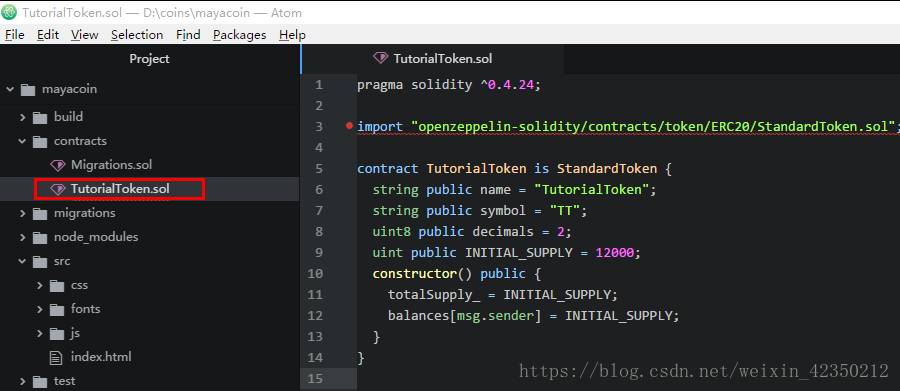
使用atom打开我们的mayacoin:新建一个sol文件如下

pragma solidity ^0.4.24;
import "openzeppelin-solidity/contracts/token/ERC20/StandardToken.sol";//这里会报错,不过没关系:按照路径检查一下,文件在就可以了,貌似是atom的一个bug
contract TutorialToken is StandardToken {
string public name = "TutorialToken";
string public symbol = "TT";
uint8 public decimals = 2;
uint public INITIAL_SUPPLY = 12000;
constructor() public {
totalSupply_ = INITIAL_SUPPLY;
balances[msg.sender] = INITIAL_SUPPLY;
}
}

然后按照官方文档操作:
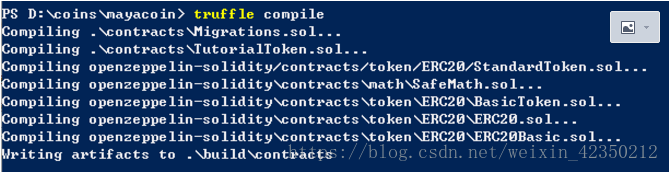
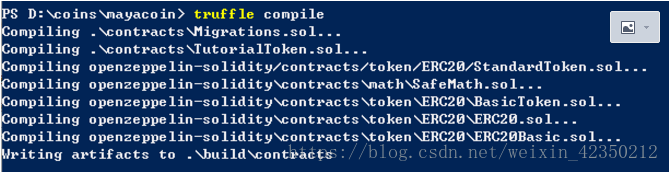
truffle compile //此处如果不使用powershell,会直接运行到文件夹中的truffle.js

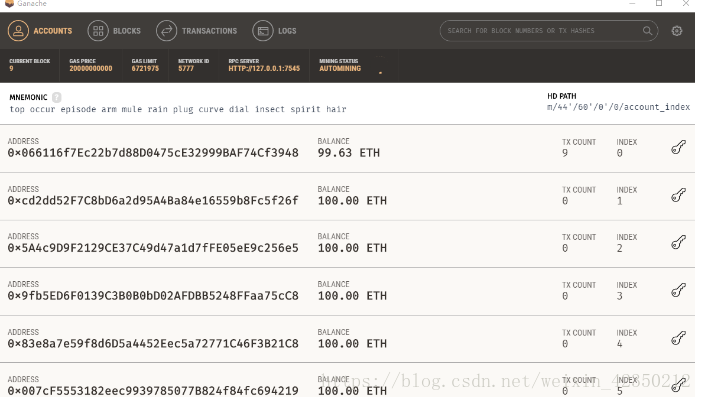
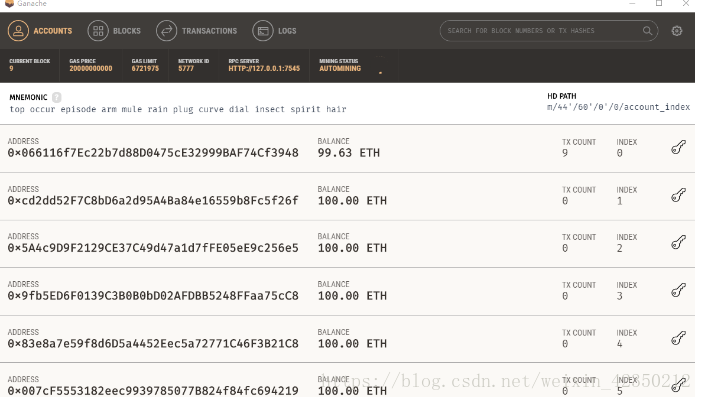
然后启动Ganache,布一条私有链:它会自动给你生成10个以太坊账户,每个100以太币,启动了链之后,我们就要来部署我们开发的合约了。

执行truffle migrate :将我们的合约部署在私有链上
此时会看到,钱包里的钱少了,是因为部署合约需要消耗gas,gas需要以以太币的方式支付。
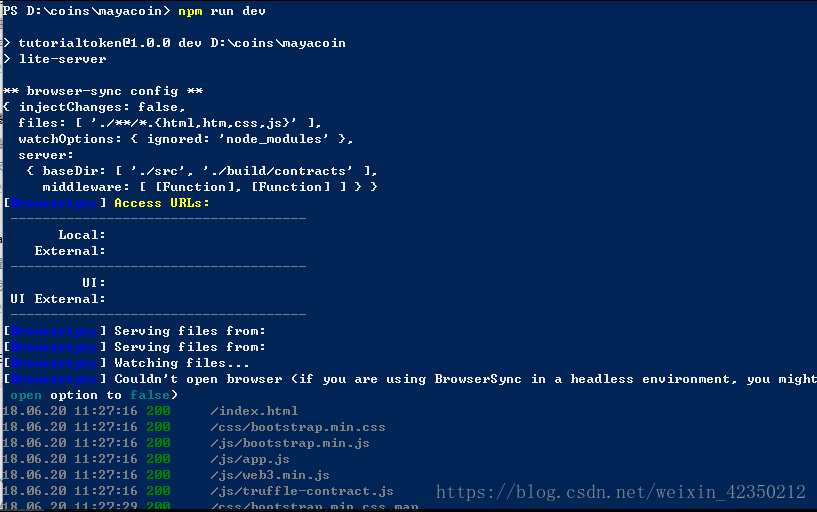
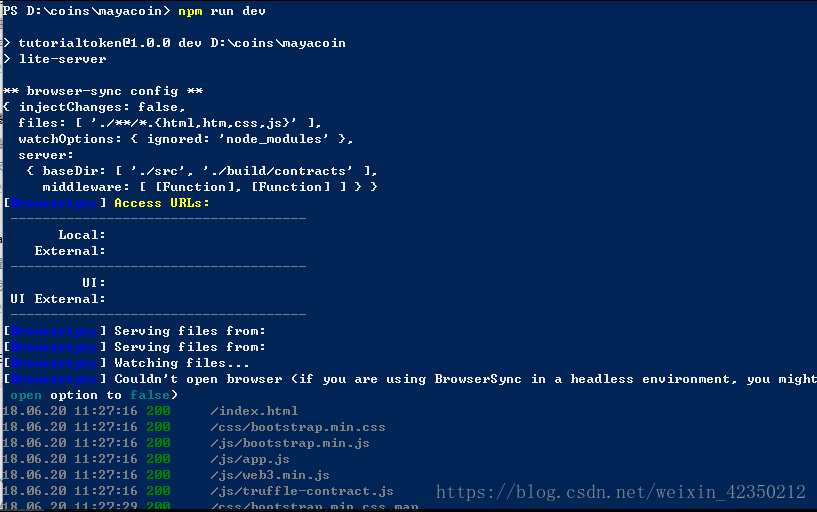
然后执行npm run dev:将我们的合约运行到web端:如下图所示 就部署成功

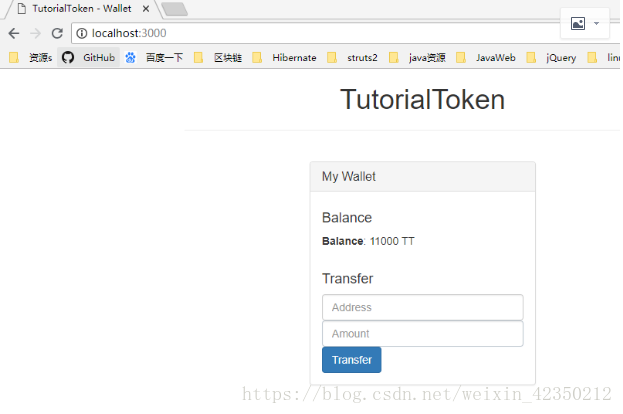
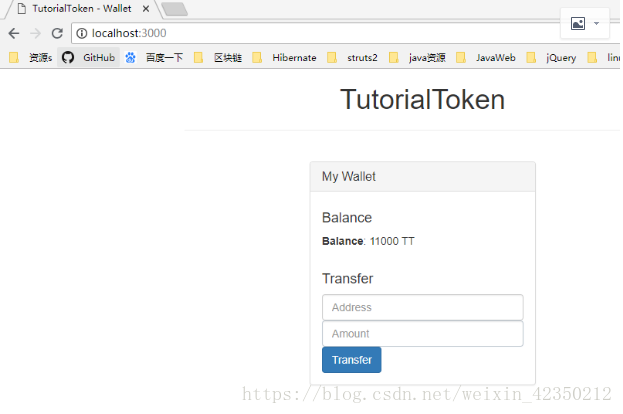
通过web端 打开访问:localhost:3000 就可以访问到我们创建的代币数量,如下图:

可能出现的问题:
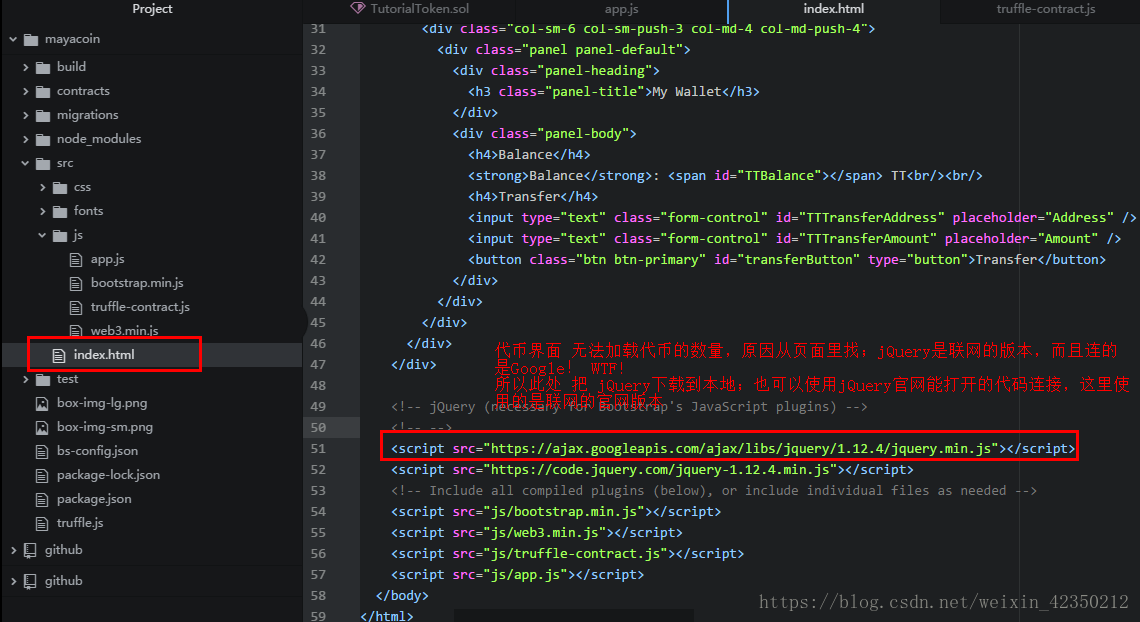
①无法加载代币数量:F12 查看输出信息;一般都是前端代码的问题。
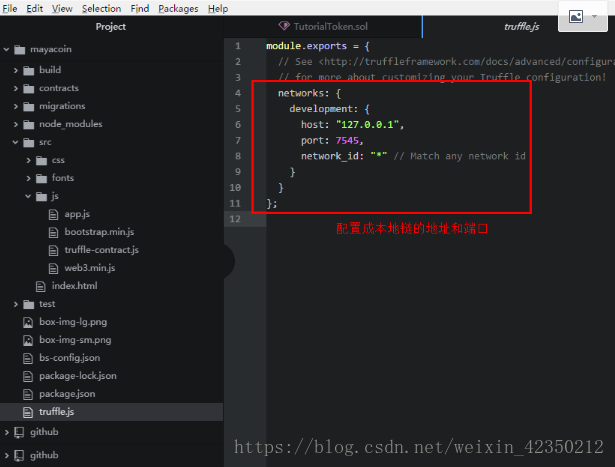
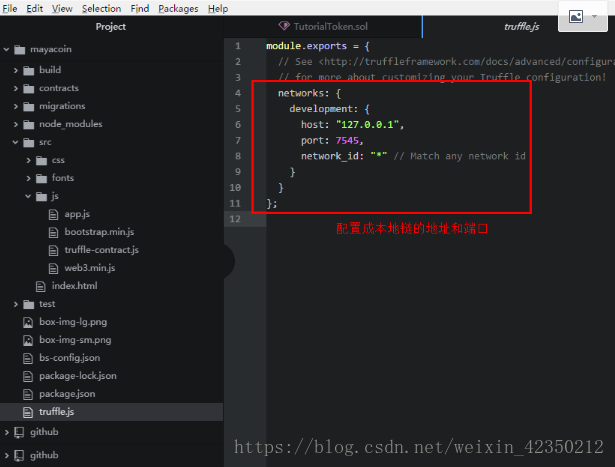
下面几个需要配置的地方:truffle.js

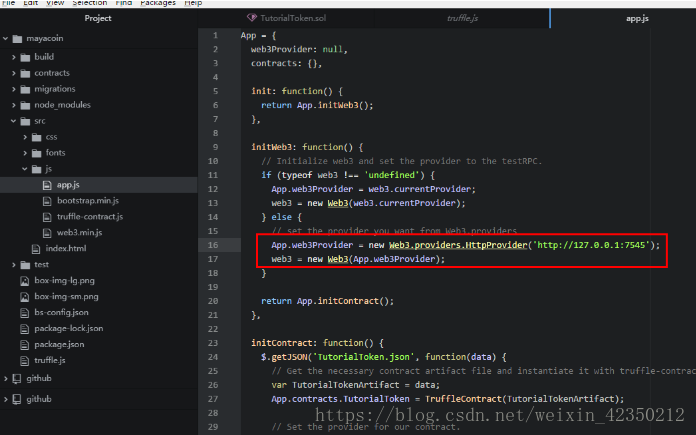
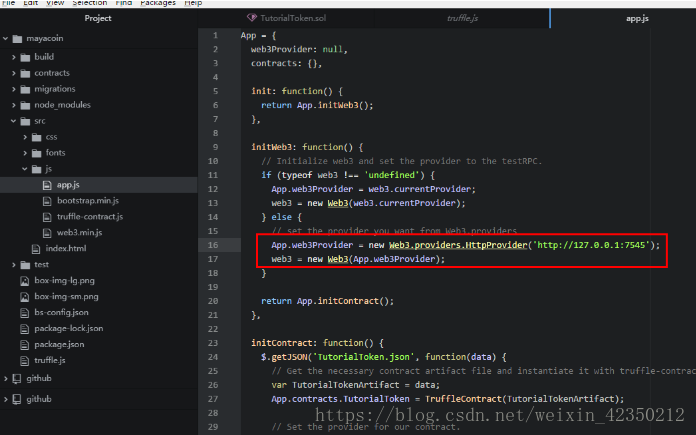
app.js 修改为本地私有链的 ip 和 端口

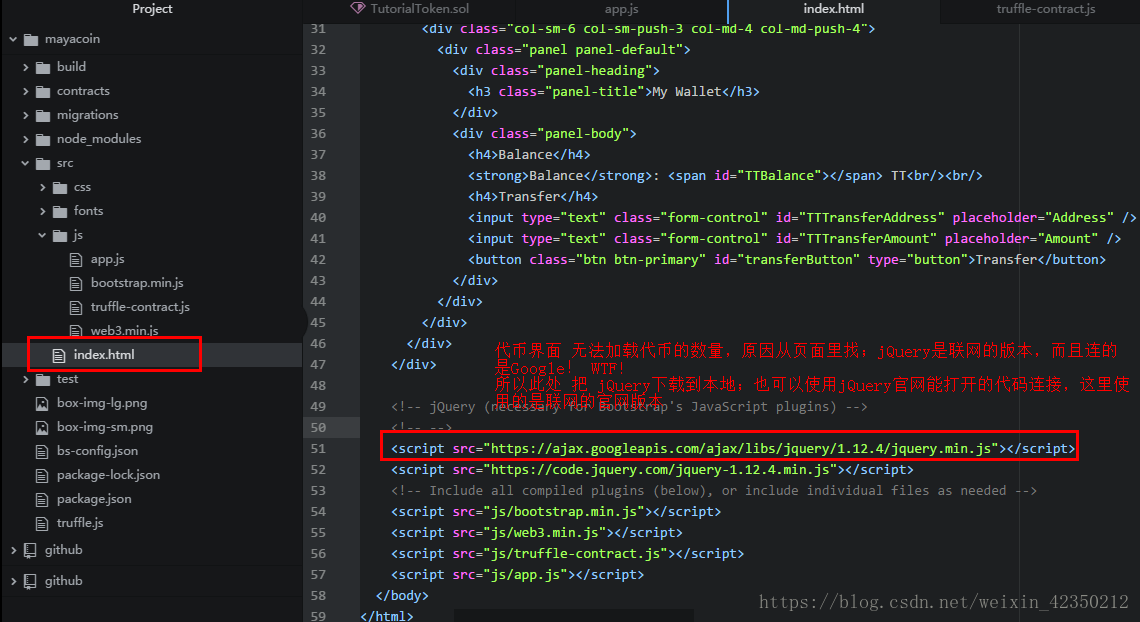
注意:界面打不开 出问题,检查一下页面代码:如图src文件夹,就是我们的页面的代码;
包括首页index.html 以及 js、css等内容。

这几个位置修改之后,就可以正常显示代币的页面了

转载地址:https://lexsaints.blog.csdn.net/article/details/80753328 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
路过按个爪印,很不错,赞一个!
[***.219.124.196]2024年04月29日 00时13分11秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
torch.distributed 分布式
2019-04-30
PyPy
2019-04-30
MATLAB与CUDA
2019-04-30
Linux png转jpg (convert命令)
2019-04-30
NAS (Network Attached Storage 网络附属存储)
2019-04-30
Ubuntu更新后终端中字体的颜色全是白色
2019-04-30
Ninja
2019-04-30
vscode git
2019-04-30
基于MATLAB的二进制数字调制与解调信号的仿真——2FSK
2019-04-30
基于MATLAB的二进制数字调制与解调信号的仿真——2PSK
2019-04-30
基于MATLAB的模拟调制信号与解调的仿真——AM
2019-04-30
基于MATLAB的模拟调制信号与解调的仿真——DSB
2019-04-30
基于MATLAB的模拟调制信号与解调的仿真——SSB
2019-04-30
操作系统实验之生产者和消费者程序
2019-04-30
操作系统实验之猴子过桥问题的模拟程序
2019-04-30
POJ - 3067 Japan (树状数组 思维)
2019-04-30
POJ - 2352 Stars (树状数组 入门题)
2019-04-30
HDU - 1166 敌兵布阵 (树状数组模板题/线段树模板题)
2019-04-30
CodeForces - 761C Dasha and Password (思维 暴力)
2019-04-30