HTML5 自由画布
发布日期:2021-06-30 17:38:24
浏览次数:5
分类:技术文章
本文共 475 字,大约阅读时间需要 1 分钟。
笔者基于html5技术,使用Canvas实现画布
1、js库下载
Jquery:
Jcanvas: 解压后找到 jcanvas-21.0.1\dist\min 目录下的否复制
Jscolor :
2、先上代码,后续在更新
canvas Color:选择画笔宽度:
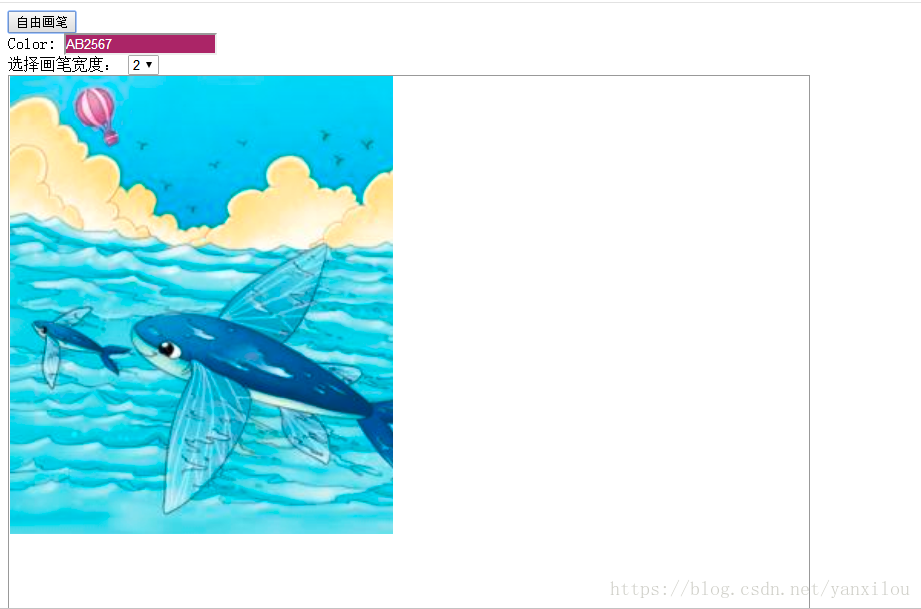
3、效果图
转载地址:https://lemonstone.blog.csdn.net/article/details/82980355 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
第一次来,支持一个
[***.219.124.196]2024年04月14日 14时35分03秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
【工具与环境】Windows下安装Sublime Text 3
2019-04-30
【工具与环境】Excel中批量插入行
2019-04-30
【学习笔记】对vanilla的一些个人理解
2019-04-30
“学硕” VS “专硕”
2019-04-30
【NLP学习笔记】知识图谱阅读笔记及其心得
2019-04-30
【工具使用】新版CSDN-markdown编辑器使用指南
2019-04-30
《知识图谱》阅读笔记(六)
2019-04-30
【NLP学习笔记】中文分词(Word Segmentation,WS)
2019-04-30
【NLP学习笔记】词性标注(Part-of-speech Tagging, POS)
2019-04-30
《知识图谱》阅读笔记(七)
2019-04-30
《知识图谱》阅读笔记(九)
2019-04-30
【超越白皮书7】你需要知道关于ETH2.0的几个事实
2019-04-30
超越白皮书8:穿云而过的闪电网络
2019-04-30
AMM做市无常损失对冲分析系列(一)—— 损益及期权对冲模型构建
2019-04-30
JS中document对象和window对象有什么区别
2019-04-30
【python练习题】遍历1
2019-04-30
【matlab】显示图片且下方显示文字
2019-04-30
关于greater<int>以及类模板的一些理解
2019-04-30
对于时间复杂度的通俗理解
2019-04-30