
arcgis for js在地图不同分辨率下分别绘制物体

发布日期:2021-06-30 17:29:11
浏览次数:2
分类:技术文章
本文共 1396 字,大约阅读时间需要 4 分钟。
有这么一种效果:
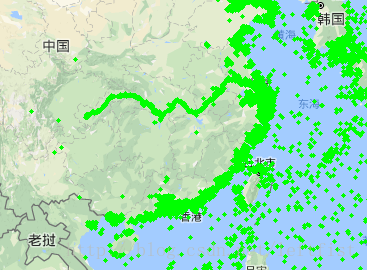
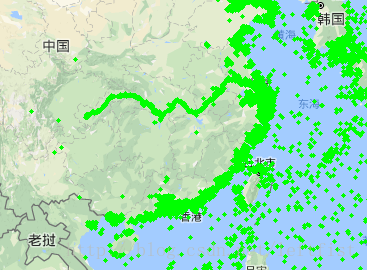
地图在分辨率比较低的情况下,物体图标非常细小、简单; 而当地图放大到分辨率比较高的时候,物体图标则变成丰满、详细。如图:
这不是点聚合,大概叫点云,我在百度、必应上搜,没有搜到相关的教程(啊!我是多么怀念能用谷歌的日子!铁幕铁幕,你为什么还不倒塌?硕鼠硕鼠,无食我屎),仔细想了一下,自己实现了。原理比较简单:
1、低分辨率情况下,用简单图标绘制物体
2、高分辨率情况下,将图层的graphics清掉重画,用比较精细的图标进行绘制这里要用到事件:GraphicsLayer.update事件。我的arcgis for js版本是3.19,似乎GraphicsLayer只支持update事件,而不支持update-start和update-end事件。
注意这个update事件,在地图移动,缩放,重画的时候,都会触发。所以要有条件判断,符合缩放到一定比例才进行我们的物体重绘。
var _scale = 0;var _scalelimit = 600;var _records = [...];//物体数据,数组layer.on("update", function (info) { var sc = parseInt(map.extent.getWidth() / map.width);//关键判断依据 if (_scale == 0) { _scale = sc; return; } if (sc != _scale) { if (_scale <= _scalelimit && sc > _scalelimit) { //缩小 _drawpoint(layer, _records);//简单画 } else if (_scale > _scalelimit && sc <= _scalelimit) { //放大 _draw(layer, _records);//精细画 } _scale = sc; }});function _draw(layer, records) { layer.clear(); records.forEach(function (r) { //细细的画 });}function _drawpoint(layer, records) { layer.clear(); records.forEach(function (r) { layer.add(point(r)); });} 另外,FeatureLayer是GraphicLayer的子类,但纯粹绘图,应该用GraphicLayer,为啥呢,因为FeatureLayer一定要有一个图层服务地址,而GraphicLayer则不需要(此说法有误,因为FeatureLayer也可以通过参数定义进行构造,不一定要有一个图层服务地址:
var featureLayer = new FeatureLayer(featureCollection, { showLabels: true }); )。
转载地址:https://leftfist.blog.csdn.net/article/details/78760765 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
网站不错 人气很旺了 加油
[***.192.178.218]2024年04月24日 14时39分16秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
leetcode 122 买卖股票的最佳时机II
2019-04-30
leetcode 309 最佳买卖股票含冷冻期
2019-04-30
leetcode 714 买卖股票的最佳时机含手续费
2019-04-30
leetcode3 无重复字符的最长子串
2019-04-30
leetcode 76 最小覆盖子串
2019-04-30
leetcode 1143. 最长公共子序列
2019-04-30
leetcode 83. 删除排序链表中的重复元素
2019-04-30
智能体 Intelligent Agent
2019-04-30
Network Compression网络压缩(一)
2019-04-30
GAN系列(零)—— GAN的发展(两条路线)
2019-04-30
Conditional GAN (CGAN) 条件生成网络
2019-04-30
强化学习(三) —— Policy Gradient 策略梯度
2019-04-30
docker安装oracle(win10)
2019-04-30
Cloudera Quickstart & HUE
2019-04-30
行为树 BT
2019-04-30
Cassandra & CQL
2019-04-30
Oracle数据库
2019-04-30
Oracle数据库命令
2019-04-30
有限状态机FSM
2019-04-30
Win10 Docker
2019-04-30
