arcgis for js 设置气泡大小
发布日期:2021-06-30 17:29:09
浏览次数:2
分类:技术文章
本文共 1235 字,大约阅读时间需要 4 分钟。
气泡大小,也就是map.infoWindow,是有函数可以进行设置的:map.infoWindow.resize(width,height)。
问题是,什么时候进行设置?
在创世纪,即map初始化之时可以进行设置;
在图层加载时也可以进行设置;
然后呢?
map.infoWindow只有一个,是所有图层公用的,你在map创建之初设置,根本不能适应各个图层的特有情况;在加载图层时设置好一点,但同时加载多个图层又该如何?
最自然的想法,就是在点击图块的时候,再根据点击的是哪个图层来进行设置。可是这个点击事件是什么呢?map.onclick,还是graphic.onclick?即使搞得很清楚,也要传不少参数吧。
方案一、在气泡内容中带上气泡样式
最好是由气泡内容自己驱动,根据气泡内容的不同,自动调整气泡的大小。气泡的内容是在加载图层的时候,作为模板传给infoWindow的:
var featureLayer = new FeatureLayer("http://sampleserver1.arcgisonline.com/rest/services/MapServer/0",{ mode: FeatureLayer.MODE_ONDEMAND, infoTemplate: infoTemplate,//模板 outFields: ["*"] }); 所谓的模板,其实是一些包含显示字段的html,类似:
优势种名: ${ YSZMC}经度: ${ JD}纬度: ${ WD}范围: ${ FW}平方公里
可以将设置气泡的样式的CSS代码写在里面:
优势种名: ${YSZMC}经度: ${JD}纬度: ${WD}范围: ${FW}平方公里
我今天运行了下,此方案可行。并且该样式只对当前气泡起作用,并不会影响其他。
方案二、气泡加载后,根据气泡内容改变气泡样式
气泡有一个打开之后的事件:
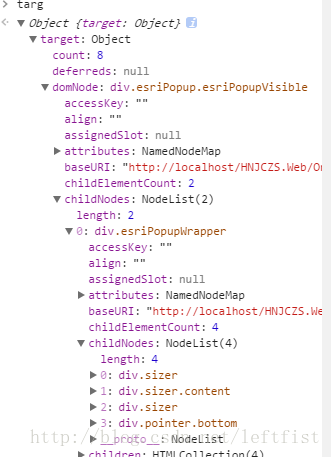
map.infoWindow.on("show", function (targ) { var dnodes = targ.target.domNode.childNodes[0].childNodes;//构成气泡的标题、内容、页脚、及连接三角符。 var content = targ.target.domNode.innerHTML;//气泡内容,html}); 我意,在此事件中,分析气泡内容,设置dnodes的相关节点。仅在chrome的debugger下试了一下,可行,但没有真正写在代码里。
两个方案,一个是内容提供方设置,一个是内容受理方设置,我喜欢第一种。
转载地址:https://leftfist.blog.csdn.net/article/details/78712690 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
做的很好,不错不错
[***.243.131.199]2024年04月26日 15时50分09秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
ArcMap 矢量数据同坐标系投影坐标和地理坐标的转换
2019-04-30
IDEA 常用配置
2019-04-30
ArcGIS API for JavaScript 加载水经注离线地图
2019-04-30
SVN 状态含义
2019-04-30
常用坐标系汇总(更新)
2019-04-30
Nginx简介
2019-04-30
(二二)ArcGIS JS 实现地图点坐标的转换
2019-04-30
MacOS — Homebrew使用
2019-04-30
Updating Homebrew... 长时间不动解决方法
2019-04-30
Homebrew安装 — A full installation of Xcode.app 8.3.2 is required to compile this software.
2019-04-30
MacOS使用brew安装mongodb
2019-04-30
ES6 数组操作
2019-04-30
(二三)ArcGIS JS QueryTask和FindTask实现模糊查询
2019-04-30
yarn使用简介
2019-04-30
ES6: 深拷贝与浅拷贝
2019-04-30
vue - 父子组件(.sync v-model )同步通信、双向绑定
2019-04-30
HTML5 - 限制input file 可选择的文件类型
2019-04-30