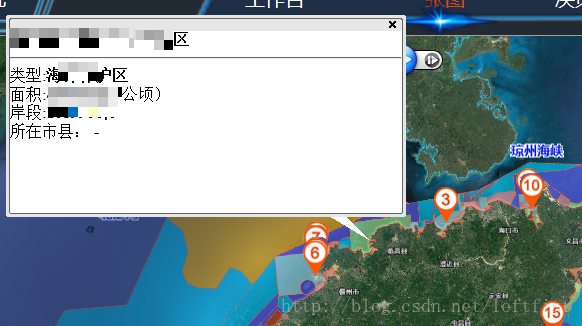
skyline里显示图层,点击弹出气泡

发布日期:2021-06-30 17:29:02
浏览次数:2
分类:技术文章
本文共 1647 字,大约阅读时间需要 5 分钟。
skyline里加载图层,点击图层对象,弹出相关气泡,其实挺简单的。
步骤:
显示图层
绑定弹出框
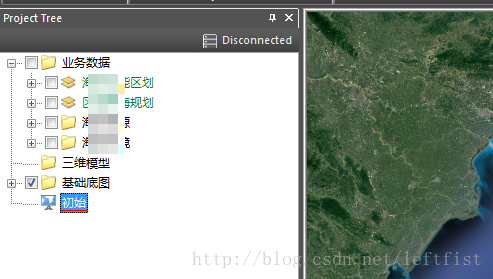
1、显示图层
skyline与arcgis不同,arcgis是要用脚本从地图服务里加载,才能拥有并显示图层;而skyline里面,图层需要一早做好放在三维文件(*.fly)里,然后我们可以通过文件内部的所谓路径(类似XML的xpath)来获得某图层,进行操作。

另外,我们飞行文件时,默认里面所有的图层都会显示出来(这个可能可以在fly制作过程中设定),所以我们加载之初,通常要将一些图层隐藏:
隐藏图层
function hideLayer(path) { //path就是某个图层的路径,比如"业务数据\\" var item = sgworld.ProjectTree.FindItem(path); if (item) { sgworld.ProjectTree.SetVisibility(item, false); }} 相反,显示图层
function showLayer(path) { var item = sgworld.ProjectTree.FindItem(path); if (item) { sgworld.ProjectTree.SetVisibility(item, true); }} 2、绑定气泡
创建一个message,然后将message的ID赋给相关图层,进行绑定即可。
function showLayer(path,node) { var item = sgworld.ProjectTree.FindItem(path); if (item) { sgworld.ProjectTree.SetVisibility(item, true); var layer = sgworld.ProjectTree.GetLayer(item); layer.FeatureGroups(0).SetProperty("Message", bindMessage(node)); }}function bindMessage(node) { var content = node.template; var msgp = [400, 200, content];//分别为width,height,内容 return getMessageBox(msgp);}function getMessageBox(msgp) { var caption = ' '; var src = ""; var left = 0; var top = 0; var timeout = -1; var mess = sgworld.Creator.CreatePopupMessage(caption, caption, left, top, msgp[0], msgp[1], timeout); mess.InnerHtml = " " + msgp[2] + " "; mess.ShowCaption = true; return mess.ID;} 其中,气泡的内容如何确定呢?
当然是动态的。动态内容为“[字段名]”(在acgis里,是”${字段名}”)。主要赋给message的InnerHtml里,包含图层相应的“[字段名]”,即可动态反映出图层的相关信息矣。系统会自动匹配,我们不必刻意去赋值,好神奇哟。
例如,假设有如下模板:
mess.InnerHtml ="[功能区名称]
类型:[功能区类型]面积:[面积](公顷)岸段:[岸段长度] 米所在市县:[所在市] - [所在县]";
转载地址:https://leftfist.blog.csdn.net/article/details/78471825 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
哈哈,博客排版真的漂亮呢~
[***.90.31.176]2024年05月02日 17时02分13秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
UVA-11538 Chess Queen(数学)
2019-04-30
UVA-11401 Triangle Counting(数学优化)
2019-04-30
Codeforces Round #369 (Div. 2)
2019-04-30
UVA 11426 GCD - Extreme (II)(欧拉函数)
2019-04-30
HDU-2838 Cow Sorting(树状数组)
2019-04-30
POJ-2299 Ultra-QuickSort(树状数组)(离散化)
2019-04-30
基于SSM的兼职论坛系统的设计与实现
2019-04-30
基于java的图书管理系统的设计与实现
2019-04-30
基于java的SSM框架理财管理系统的设计与实现
2019-04-30
基于java的ssm框架就业信息管理系统的设计
2019-04-30
基于java的ssm框架的旅游网站设计与实现
2019-04-30
基于java的SSM框架的流浪猫救助网站的设计与实现
2019-04-30
基于java的SSM框架的教务关系系统的设计与实现
2019-04-30
别再问我什么是A/B测试了!
2019-04-30
如何用同期群分析模型提升留存?(Tableau实战)
2019-04-30
爱了,吹爆这个高颜值的流程图工具!
2019-04-30
一个数据项目
2019-04-30
基于JAVA_JSP电子书下载系统
2019-04-30
基于java出租车计价器设计与实现
2019-04-30