
JS - 5 - Symbol 类型
发布日期:2021-06-30 17:02:16
浏览次数:2
分类:技术文章
本文共 2802 字,大约阅读时间需要 9 分钟。
文章目录
https://www.bilibili.com/video/av75170134?from=search&seid=1433232185588486261
在线文档:
1. Symbol 使用场景介绍
永远不会重复的字符串
2. 声明定义 Symbol 的几种方式
# 定义
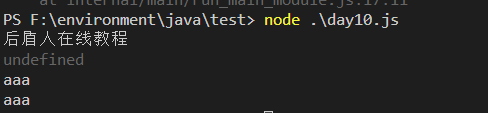
let hd = Symbol('后盾人在线教程');let edu = Symbol('网址是houdunren.com');// symbol 当成 '永远不会重复的字符串'// 不能自定义属性// 但是能调用默认的属性console.log(hd)console.log(hd.toString()) ;console.log(hd.description) ; 
let a = Symbol.for('hdcms') ;console.log(a) ; 
区别:
1、内存定义的区别Symbol('xxx')字段相同,指向不同(底层开辟新空间)Symbol.for('xxx')字段相同,指向相同(如果已有,指向已有空间)
let a = Symbol('aaa') ; let b = Symbol('aaa') ;console.log(a==b) ; //false let aa = Symbol.for('bbb') ; let bb = Symbol.for('bbb') ; console.log(aa==bb) ; //true 
let hd = Symbol('后盾人在线教程');console.log(hd.description) ;console.log(Symbol.keyFor(hd));let cms = Symbol.for('aaa') ; console.log(cms.description) ; console.log(Symbol.keyFor(cms)) ; 
# 获取
let hd = Symbol('后盾人在线教程');console.log(hd.description) ;console.log(Symbol.keyFor(hd));let cms = Symbol.for('aaa') ; console.log(cms.description) ; console.log(Symbol.keyFor(cms)) ; 
3. 使用 Symbol 解决字符串耦合问题
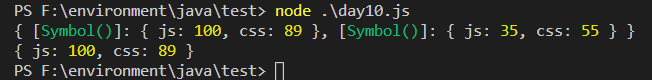
let user1 = { name: '李四', key: Symbol() }let user2 = { name: '李四' , key: Symbol() }let grade = { [user1.key]: { js: 100, css: 89}, [user2.key]: { js: 35 , css: 55}}console.log(grade) ;console.log(grade[user1.key]) ; 
4. Symbol 在缓存容器中的使用

class Cache{ static data = { } ; static set(name, value) { return (this.data[name]=value) ; } static get(name){ return this.data[name] ; }}// Cache.set('hdcms', 'houdunren.com') ; // console.log(Cache.get('hdcms')) ; let user= { name:'apple', desc: '用户资料', key:Symbol('会员资料')};let cart = { name:'apple', desc: '购物车', key:Symbol('购物车数据')}; //1Cache.set('user-apple',user);Cache.set('cart-apple',cart) ;//2 Cache.set(user.key,user); Cache.set(cart.key,cart);console.log(Cache.get(user.key).desc) ; 
5. 扩展特性与对象属性保护
# Object.keys、Object.getOwnPropertySymbols 、 Reflect.ownKeys
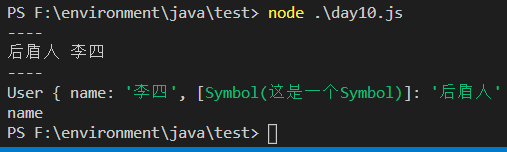
let symbol = Symbol('这是一个Symbol类型');let hd = { name: '后盾人' , [symbol]: 'houdunren.com'};for(const key in hd) { // 获取普通属性 console.log(key) ; }console.log('--')for (const key of Object.keys(hd)) { // 获取普通属性 console.log(key) ; }console.log('--'); for(const key of Object.getOwnPropertySymbols(hd)) { // 获取 symbol 属性 console.log(key);}console.log('--'); for(const key of Reflect.ownKeys(hd)) { // 获取全部(普通+symbol)属性 console.log(key) ;} let site = Symbol('这是一个Symbol') ; class User { constructor(name) { this.name = name ; this[site] = '后盾人'; } getName() { return `${ this[site]} ${ this.name}` ; }}let edu = new User('李四') ;console.log('----')console.log(edu.getName()) ; console.log('----')console.log(edu) ; //看到 symbolfor(const key in edu) { console.log(key);} 
转载地址:https://lawsssscat.blog.csdn.net/article/details/104234660 如侵犯您的版权,请留言回复原文章的地址,我们会给您删除此文章,给您带来不便请您谅解!
发表评论
最新留言
初次前来,多多关照!
[***.217.46.12]2024年04月23日 01时09分42秒
关于作者

喝酒易醉,品茶养心,人生如梦,品茶悟道,何以解忧?唯有杜康!
-- 愿君每日到此一游!
推荐文章
OpenCV实战(二)——答题卡识别判卷
2019-04-30
目标检测神经网络的发展历程(52 个目标检测模型)
2019-04-30
Boundary loss 损失函数
2019-04-30
tensorflow使用tensorboard进行可视化
2019-04-30
凸优化 convex optimization
2019-04-30
数据库索引 & 为什么要对数据库建立索引 / 数据库建立索引为什么会加快查询速度
2019-04-30
IEEE与APA引用格式
2019-04-30
research gap
2019-04-30
pytorch训练cifar10数据集查看各个种类图片的准确率
2019-04-30
Python鼠标点击图片,获取点击点的像素坐标
2019-04-30
路径规划(一) —— 环境描述(Grid Map & Feature Map) & 全局路径规划(最优路径规划(Dijkstra&A*star) & 概率路径规划(PRM&RRT))
2019-04-30
RRT算法(快速拓展随机树)的Python实现
2019-04-30
D*算法
2019-04-30
强化学习(四) —— Actor-Critic演员评论家 & code
2019-04-30
RESTful API
2019-04-30